...
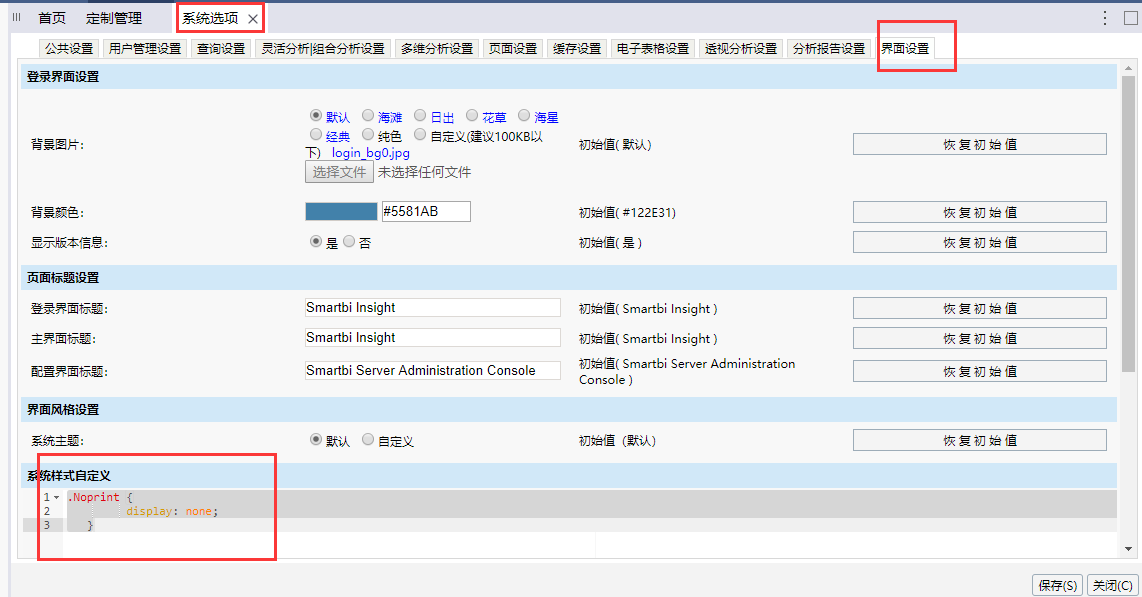
可通过在系统选项-界面设置处添加代码进行“正在加载”样式修改:
V8:
V9:V9、V10:
注:不同版本代码设置也不同
v8版本代码设置:
| 代码块 |
|---|
.Noprint {
display: none;
} |
v9版本代码设置:v9、V10版本代码设置:
| 代码块 |
|---|
.sx-loading__wrapper-medium {
display: none;
} |
...
v8版本代码设置:系统选项-界面设置
v9版本代码设置:系统运维v9、V10版本代码设置:系统运维-界面设置-自定义样式
1.修改字体的大小:
V8版本:
|
V9版本:V9、V10版本:
|
效果:
2.调整转圈图标的大小,可通过F12找到这个图片loading.gif对应的存放路径,将替换的图片通过扩展包放到对应的目录下。
...
可通过在【系统选项】--》【界面设置】处添加代码进行“正在加载”样式修改:
|
注:因为会有浏览器缓存,所以在写了css之后,要清除浏览器缓存,然后用隐身模式访问。
...