...
4、第二个字段选择快速计算->占比→全局占比
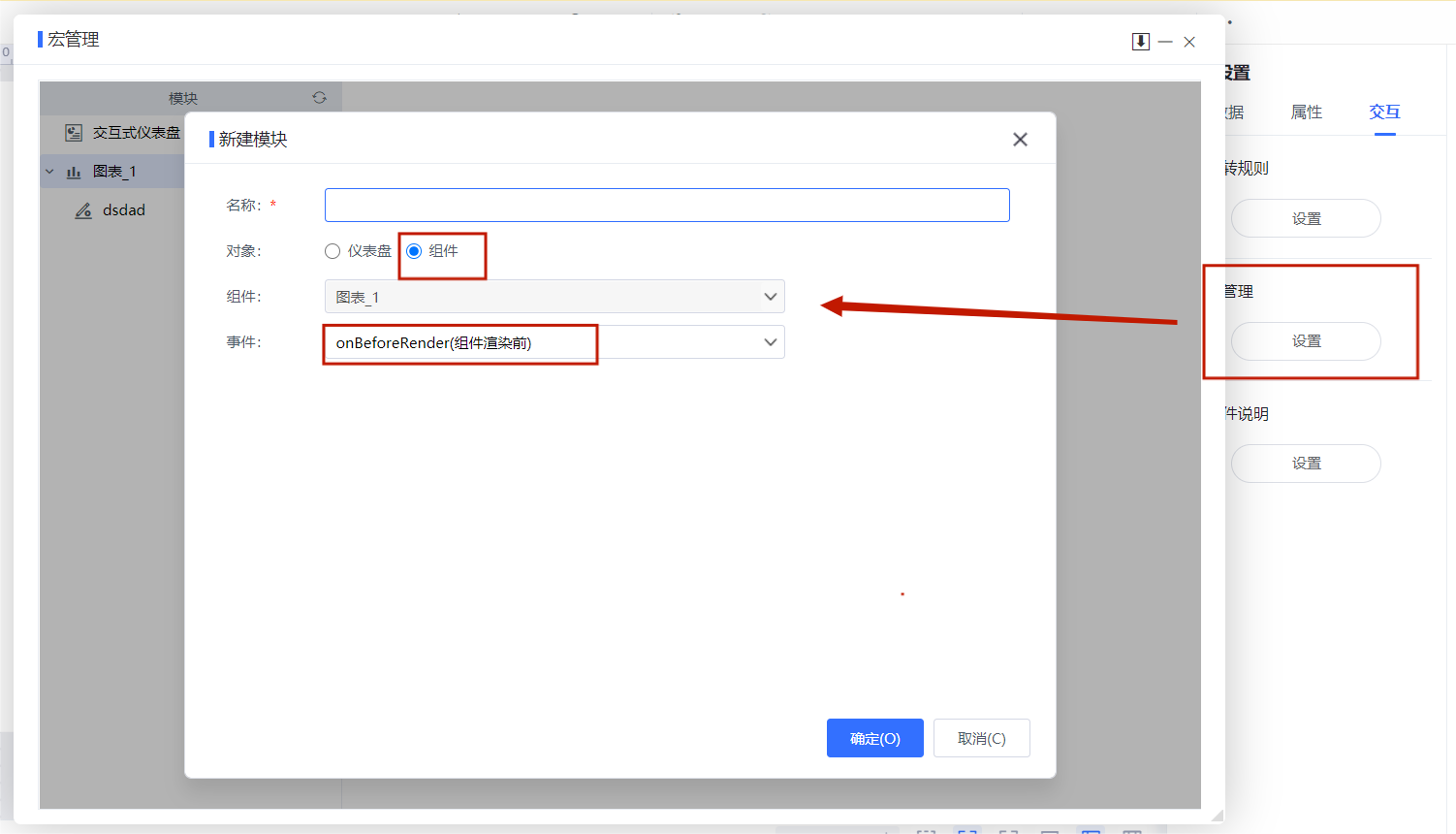
5、对图像组件添加下面的宏代码
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
function main(page: IPage, portlet: IEChartsPortlet) {
let opions = portlet.getChartOptions();
console.log(opions);
let data = opions.series[1].data
for (let i = 1; i < data.length; i++){
data[i].value[1] = data[i - 1].value[1] + data[i].value[1];
data[i].displayValue[1] = (data[i].value[1] * 100) + '%'
}
opions.yAxis[1].max = 1
} |