...
(本文档仅供参考,如何不匹配实际场景,需自行调整相关宏代码)
问题
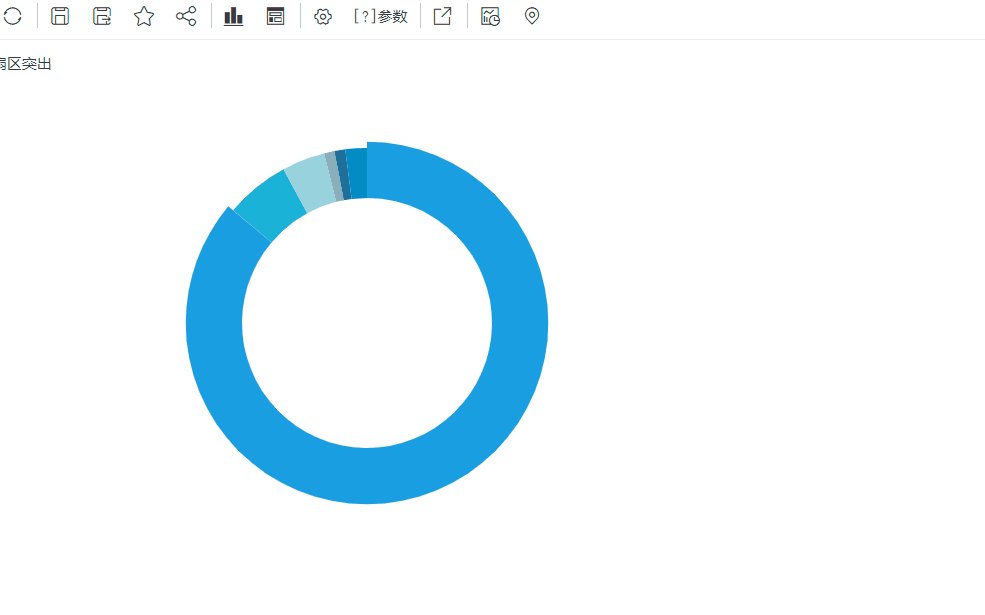
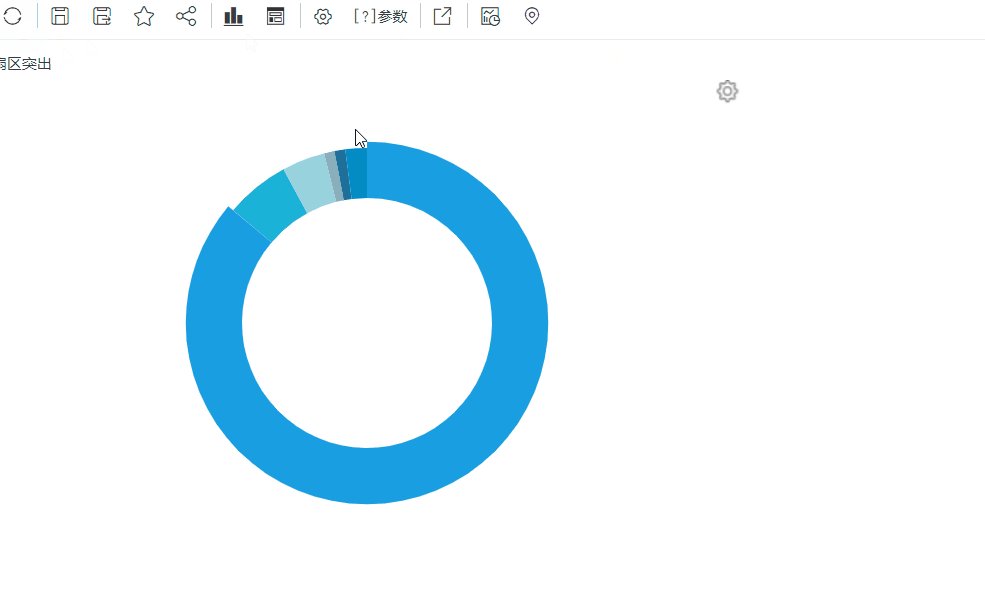
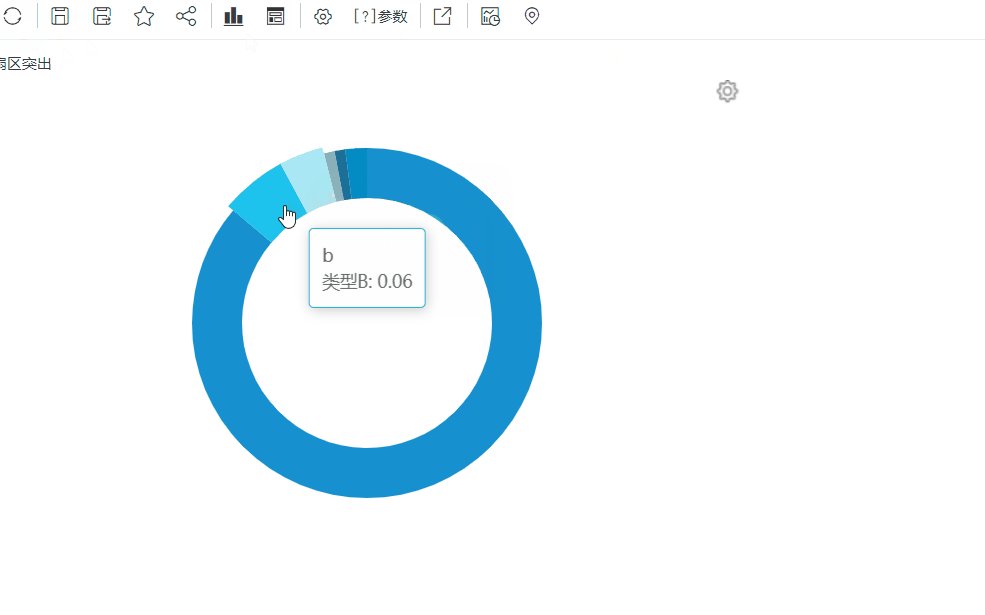
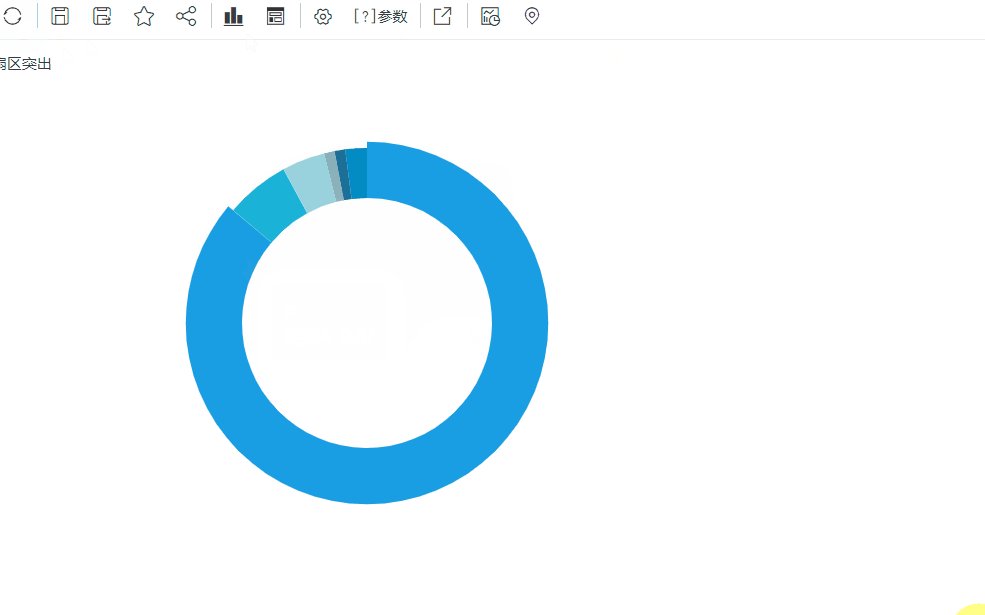
如何实现访问饼图默认高亮最大面积扇区,点击其他扇区也高亮其他扇区?
解决方案
(以仪表分析为例)
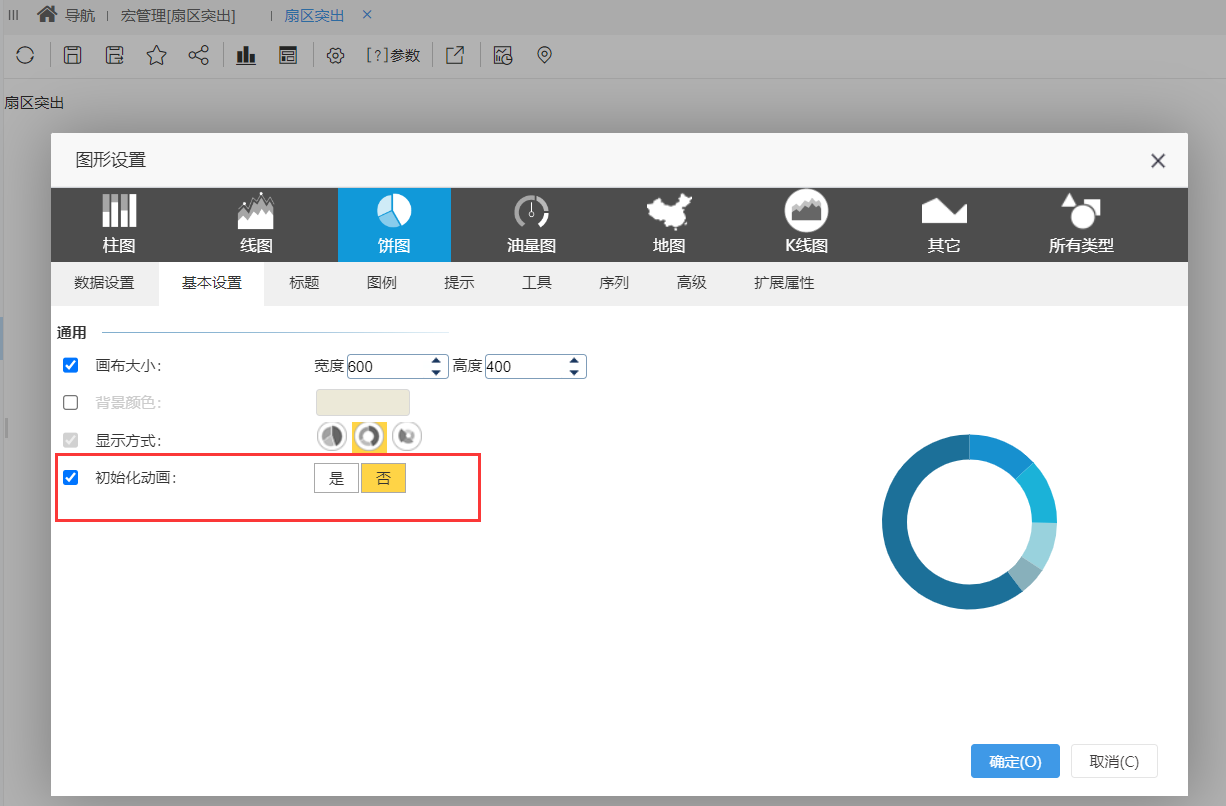
1、先设置图形的初始化动画为【否】:
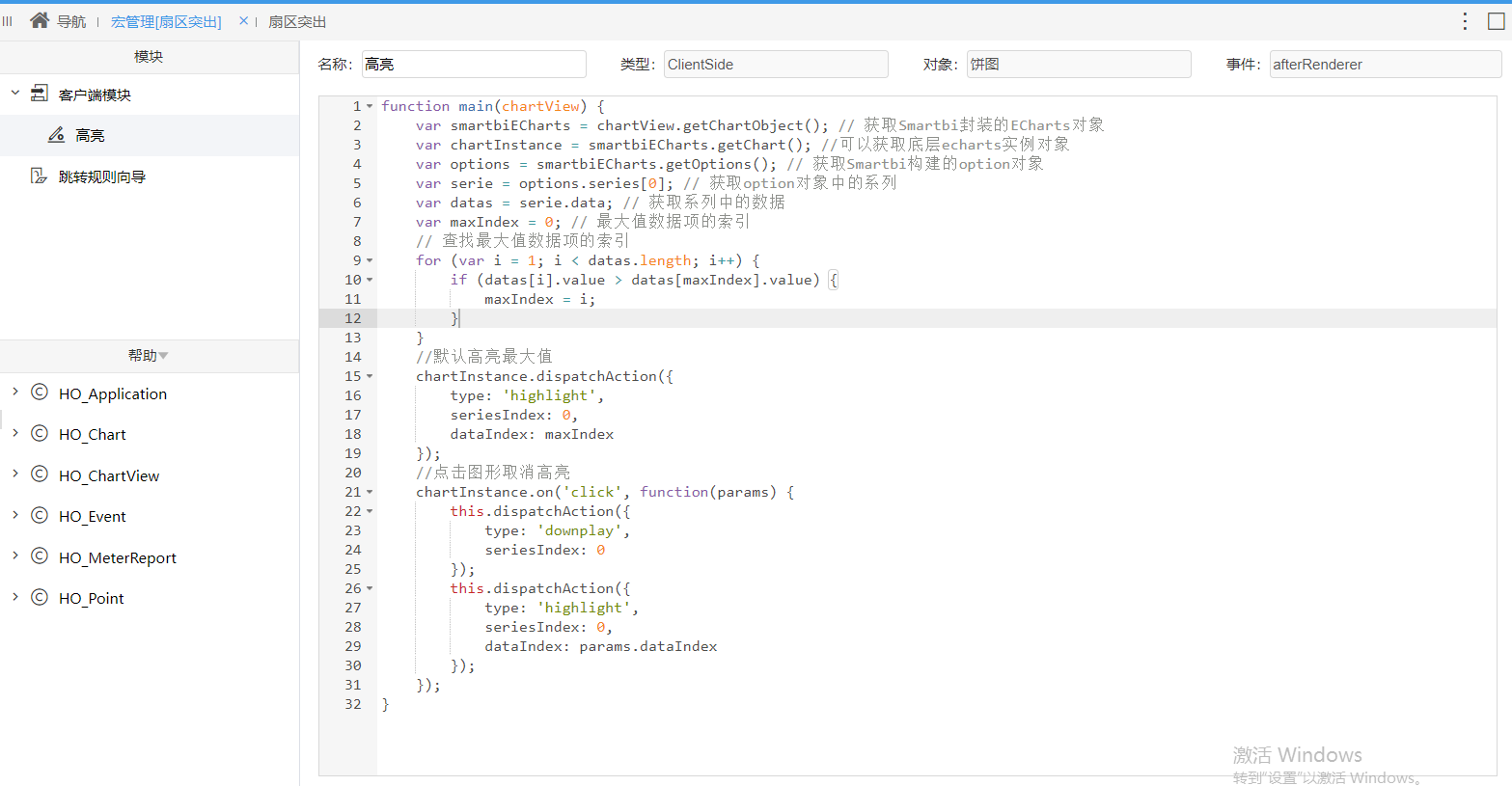
2、增加宏修改数据标签效果:
类型 | 对象 | 事件 |
|---|---|---|
| ClientSide | chart | afterRenderer |
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(chartView) {
var smartbiECharts = chartView.getChartObject(); // 获取Smartbi封装的ECharts对象
var chartInstance = smartbiECharts.getChart(); //可以获取底层echarts实例对象
var options = smartbiECharts.getOptions(); // 获取Smartbi构建的option对象
var serie = options.series[0]; // 获取option对象中的系列
var datas = serie.data; // 获取系列中的数据
var maxIndex = 0; // 最大值数据项的索引
// 查找最大值数据项的索引
for (var i = 1; i < datas.length; i++) {
if (datas[i].value > datas[maxIndex].value) {
maxIndex = i;
}
}
//默认高亮最大值
chartInstance.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: maxIndex
});
//点击图形取消高亮
chartInstance.on('click', function(params) {
this.dispatchAction({
type: 'downplay',
seriesIndex: 0
});
this.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: params.dataIndex
});
});
} |
...