(此文档仅供参考)
问题说明
仪表盘配置了跳转规则,通过浮动框打开新页面,如何对浮动框标题行的颜色进行调整
解决方案
1.针对于单个组件设置浮动框标题行颜色
对象事件:
如果需要实现图形跳转规则浮动框标题的颜色修改,可用添加如下宏代码:
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(page: IPage, portlet: IEChartsPortlet) {
portlet.addChartsListener('click', function (params) {
setTimeout(function() {
// 这里是延迟执行的代码
document.querySelectorAll('.sx-modal__header')[0].style.backgroundColor='red'
}, 500); })
} |
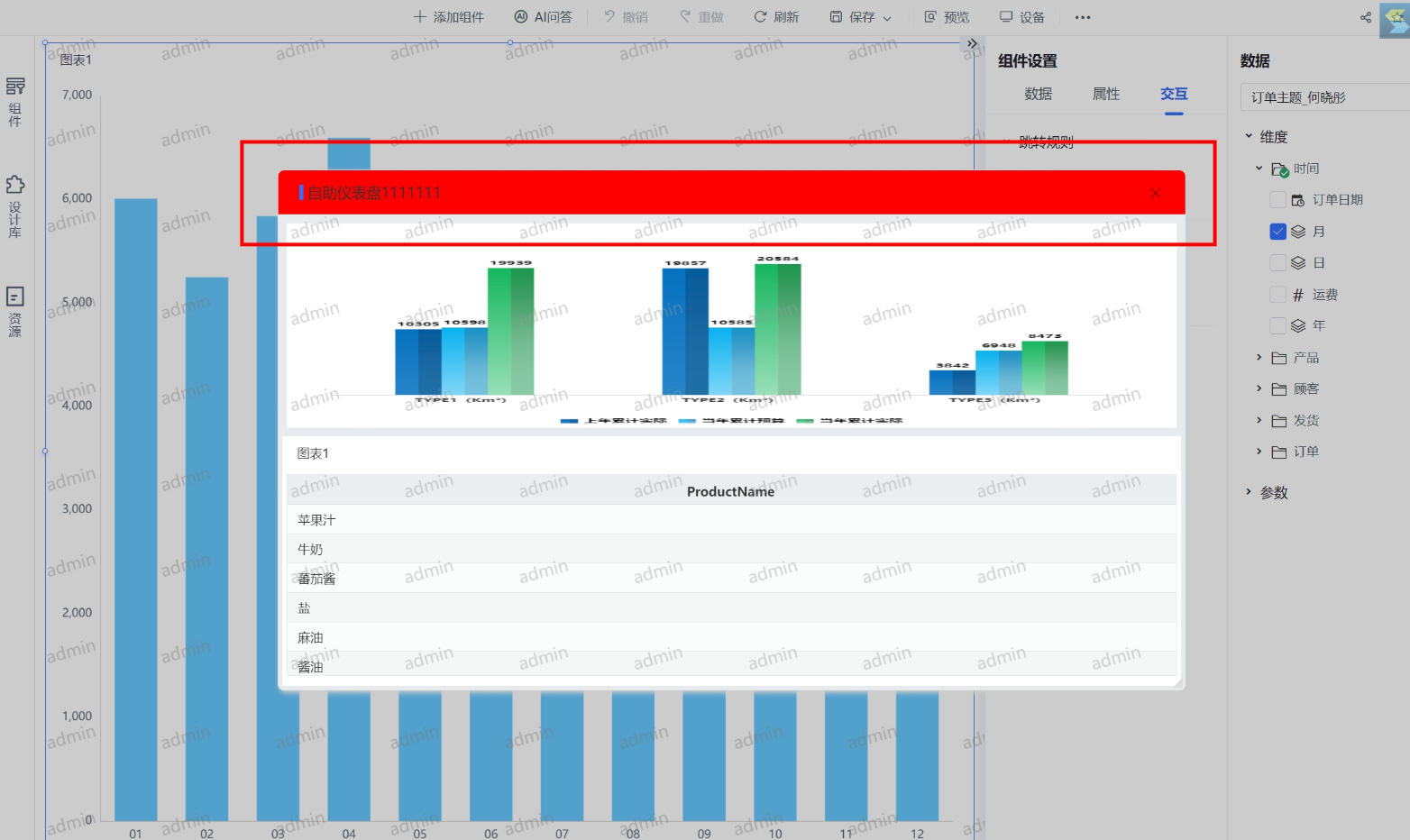
效果如下:
如果需要实现清单表跳转规则浮动框标题的颜色修改,可用添加如下宏代码:
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(page: IPage, portlet: IEChartsPortlet) {
portlet.addChartsListener('click', function (params) {
setTimeout(function() {
// 这里是延迟执行的代码
document.querySelectorAll('.sx-modal__header')[0].style.backgroundColor='red'
}, 500);
})
} |
...