...
| Markdown |
|---|
## <strong>接口类型说明</strong>
注册接口是在仪表盘初始化的时候调用的,这时候仪表盘还没有任何组件实例,所以注册接口所配置的是组件的<strong>静态信息</strong>。
onMenuClick
组件接口和系统接口,是在组件实例中使用的,属于组件<strong>运行时的接口</strong>,跟随着组件的生命周期,组件实例未创建之前、或者组件销毁以后无法调用。
#### 组件接口、系统接口关系图
#### 为什么需要区分组件接口与系统接口
理论上,只提供系统接口,组件也能完成业务。相比较而言,组件接口比系统接口的使用更为简单,一些我们认为<strong>相对固化功能由系统接管</strong>,组件就只提供一些必要的参数或处理一些回调,不用操作整个流程。类似于 AOP(面向切面编程)思想,每一个组件接口就可以认为是一个切入点。所以组件接口主要是降低接口使用的难度,开发更简单。但并非所有接口都能做成组件接口,一些业务不固定,触发时机不确定的情况下,系统没法接管流程,这时组件只能自己使用系统接口完成整个流程的处理。
## 组件目录
组件目录目前仅要求有入口和组件实现类。
```
/staic-iamge
./index.js 组件描述,组件静态配置
./StaticImageView.vue 组件接口实现、组件实体类
....
```
目录下也建议可按照功能进行拆分多几个文件,降低组件实体类的复杂度。
```
/chart
./index.js 组件描述,组件静态配置
./EChartBarView.vue 组件接口实现、组件实体类
./SettingPanel.js 设置面板
./OptionProcess.js 图形option处理
./ContextMenu.js 菜单
....
```
一般建议一个组件在一个目录下,这样组件独立性更强。实际上从机制来看,可以支持一个目录放置多个组件,多配置几个组件描述即可。
```
/chart
./common 可以放一些多个组件公共的文件
./chart-bar 柱图组件
./index.js 柱图组件描述
./EChartBarView.vue 组件接口实现
...
./chart-pie 饼图组件
./index.js 饼图组件描述
./EChartPieView.vue 组件接口实现
...
./chart-pie 饼图组件
./index.js 饼图组件描述
./EChartPieView.vue 组件接口实现
...
```
名词定义
PortletSetting 组件设置,设置面板里配置项的集合
MarkSetting 标记设置,标记区里配置项的集合
Fields 所有字段区字段的集合
## 注册接口
#### 入口文件配置
入口文件需要配置组件的一些必要信息,目前包含三大部分,组件基本信息、组件的字段规则、设置面板配置。
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | metaInfo | [ [PortletMetaInfo](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#Oe0nMh)] | 组件基本信息 |
| | settingPanel | [ [SettingPanel ](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#auqVbh)] | 设置面板配置 |
<strong>触发时机:</strong>仪表盘运行时会自动扫描指定目录下所有文件并自动运行。
<strong>备注:</strong>文件命名固定为 index.js,并放在指定目录下。
<strong>示例代码</strong>
```javascript
const options = {
provideMetaInfo: function () {
return { // 组件信息
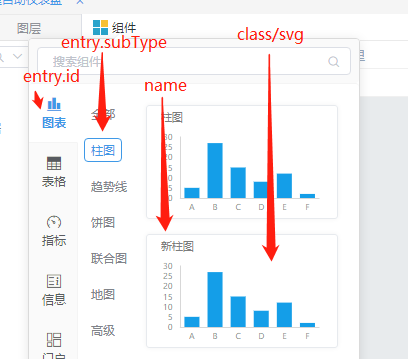
name: '新柱图', // 组件名称
type: 'NEW_BAR', // 组件类型
icon: 'sxicons__ECHARTS_BAR_g', // 组件图标(图层中显示)
class: '', // 组件图标(在组件和组件切换中显示)
svg: 'db-left-widget__chart-bar', // 组件图标(在组件和组件切换中显示)
entry: { // 组件入口
id: 'Chart', // 组件入口中的分类类别 Chart | Table | Indicator,默认为Custom
subType: 'bar', // id大类下的子类型
index: 1, // 组件入口中的顺序,默认放在最后
canSwitch: true // 是否能切换组件
},
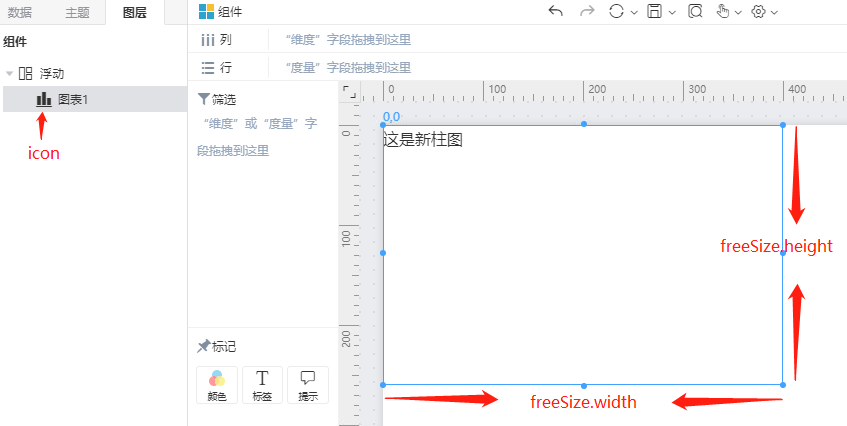
freeSize: { // 大屏可视化下默认的组件大小
width: 400,
height: 260
},
fieldRules: [ FieldRule, FieldRule ]
portletImplement: VueComponent,
markImplement: VueComponent,
beFilter: true // 作为筛选器
}
},
provideSettingPanelOptions: function () {
return [] // 设置面板配置
}
}
export default options
```
#### MetaInfo 组件信息
//todo
```javascript
{
name: '新柱图', // 组件名称
type: 'NEW_BAR', // 组件类型
icon: 'sxicons__ECHARTS_BAR_g', // 组件图标(图层中显示)
class: '', // 组件图标(在组件和组件切换中显示)
svg: 'db-left-widget__chart-bar', // 组件图标(在组件和组件切换中显示)
macroType: 'echarts', // 组件所使用的宏类型,目前只支持echarts
entry: { // 组件入口
id: 'Chart', // 组件入口中的分类类别 Chart | Table | Indicator,默认为Custom
subType: 'bar', // id大类下的子类型
index: 1, // 组件入口中的顺序,默认放在最后,注意:这里是分类中包含所有子类型的排序
canSwitch: true // 是否能切换组件
},
freeSize: { // 大屏可视化下默认的组件大小
width: 400,
height: 260
},
autoSize: {
height: 28 // 自适应布局初始化高度
},
fieldRules: [ FieldRule, FieldRule ]
portletImplement: VueComponent,
markImplement: VueComponent,// todo
beFilter: true // 是否允许作为筛选器
}
```
<strong>示例图</strong>


#### FieldRule 字段规则
详细说明 //todo
```javascript
{
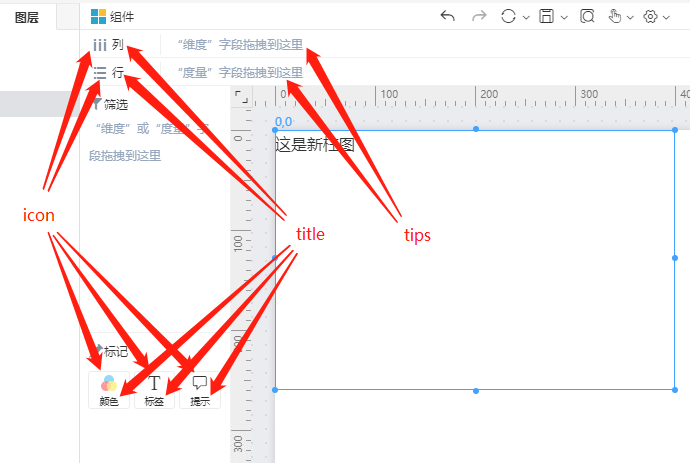
areaType: 'cols', // 区域类型 可选值 cols|rows|sum|color|label|tooltip|自定义区域
icon: '', // 区域图标 选填
title:'', // 选填
tips: '', // 区域提示语 选填
rule: { // 字段规则
enableFieldTypes: ['MEASURE' 'DIMENSION'], // 选填
prefer: { // 优先分配规则,选填
fieldType: 'MEASURE', // 优先分配类型
count: 1 // 优先分配多少个
},
fieldCount: { // 字段数配置,选填
min: 0, // 最小满足字段数(-1或不填为无限制)
max: 0, // 最大容纳字段数(-1或不填为无限制,0表示不能放)
},
order: 10 // 分配规则(降序) 选填
}
}
```
<strong>示例图</strong>

#### SettingPanelOptions 设置面板配置
```javascript
[{
schema: { ... } // Schema
control: 'SxCollapseControl' // 内置控件名
}, {
schema: { ... } // Schema
control: XxxxControl // 倒入具体的control,如自定义control控件
}]
```
<strong>已有内置控件</strong>
[【仪表盘-组件设置面板】内置控件列表](https://smartbi.feishu.cn/docx/G6iZdiHNPo5nj9xcKcTcttJxnPe)
<strong>自定义控件</strong>
自定义控件可从 props 中接收 `schema`、`value`、`tipsValue`、`handler` 及 `keyPath` 5 个属性,前 4 个属性具体作用可查看 [组件设置接口](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#M0ODbh),keyPath 为该控件在 schema 中的路径,根据 schema 中的层级和属性决定
当值变更时通过 emit 发送 `input` 事件即可
```javascript
export default {
props: {
schema: {},
value: {},
tipsValue: {},
handler: {},
keyPath: ''
},
methods: {
onChange (newValue) {
// newValue数据结构和value相同
this.$emit('input`', newValue, this.keyPath)
}
}
}
```
#### SettingPanelSchema
<strong>示例代码</strong>
```javascript
{
$id: 'borderRadius',
type: 'object',
title: '圆角',
properties: {
leftTop: {
type: 'number',
default: 0
},
rightTop: {
type: 'number',
default: 0
},
leftBottom: {
type: 'number',
default: 0
},
rightBottom: {
type: 'number',
default: 0
}
}
}
```
```javascript
{
$id: 'BarBase',
type: 'object',
title: '基础',
properties: {
borderRadius: {
title: '圆角',
$ref: 'borderRadius'
},
colSpacing: {
$ref: 'colSpacing'
},
markLine: {
$ref: 'markLine'
},
markPoint: {
$ref: 'markPoint'
},
grid: {
title: '画布',
$ref: 'grid'
}
}
}
```
## 组件接口(也称钩子接口,由组件实现,由系统发起调用)
### Main 部分
#### onInit 组件初始化
<strong>触发时机:</strong>系统创建组件,并完成组件的准备工作后调用。
<strong>作用:</strong>系统通知组件已经准备完毕,组件可以做一些组件内部的初始化工作。
<strong>备注:</strong>跟 Vue 组件原有的生命周期 `created`、`mounted` 相似,但稍微有些不同,因为系统可能需要在组件 `created`、`mounted` 后,给组件再做一些准备操作,如果代码上涉及到跟系统接口的交互,建议使用 `onInit` 替代 `mounted`。
<strong>示例代码</strong>
```javascript
main: {
onInit() {
// 使用系统接口
this.pageProxy.xxx
}
}
```
#### refresh 组件刷新
<strong>触发时机:</strong>系统判断组件需可能需要更新的时候,会调用。如拖拽创建组件后,添加、删除、修改字段后,定时刷新等。
<strong>作用:</strong>组件根据自己的需要,实现具体的刷新动作,如请求后端接口获取数据、变更样式等。
<strong>示例代码</strong>
```javascript
main: {
refresh () {
// 请求后端组件数据
this.pageProxy.api.fetchPortletData(queryFields).then(result => {})
}
}
```
#### transferSettings 组件切换时转换组件设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ----------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | settings | [PortletSetting](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#JWNXYj) | 转换前组件设置的对象 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>组件切换后,如从 A 组件准备切换到 B 组件时,在 B 组件创建后。
<strong>作用:</strong>组件切换后,当前组件可以获取到之前组件传递过来的参数,选取有用的部分作为自己的配置。
<strong>备注:</strong>系统会自动处理系统节点部分,系统节点以外的需要自行处理。
<strong>示例代码</strong>
```javascript
main: {
transferSettings (settings) {
// 根据实际业务转成成自己组件配置
let { axis, legend } = settings
// 后续应用配置的产生UI效果
...
}
}
```
#### transferMarks 组件切换时转换标记区设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------------- | ---------------------- |
| <strong>输入参数</strong> | settings | [MarkSetting](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#Yw7evt) | 转换前标记区设置的对象 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>组件切换后,如从 A 组件准备切换到 B 组件时,在 B 组件创建后。
<strong>作用:</strong>组件切换后,当前组件可以获取到之前组件传递过来的参数,选取有用的部分作为自己的配置。
<strong>示例代码</strong>
```javascript
main: {
transferMarks (settings) {
// 根据实际业务转成成自己组件配置
let { tooltip, label } = settings
// 后续应用配置的产生UI效果
...
}
}
```
#### onActive 选中/取消选中
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | isActive | Boolean | 当前是否为选中状态 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>编辑仪表盘时选中或取消选中当前组件。
<strong>作用:</strong>选中或取消选中时,组件进行特殊操作。
<strong>示例代码</strong>
```javascript
main: {
onActive (isActive) {
if (isActive) {
// 选中组件时业务操作
}
}
}
```
### Dom 部分
#### resize 组件大小变化
<strong>触发时机:</strong>组件大小改变时。
<strong>作用:</strong>重新渲染以适应新的组件大小。
<strong>示例代码</strong>
```javascript
dom: {
resize () {
this.$nextTick(() => {
this.resize()
})
}
}
```
### Layout 部分
#### onPortletFloatChange 组件浮动状态改变
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | isFloat | Boolean | 当前是否浮动 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>组件切换浮动和非浮动
#### onActiveDeciveChange 仪表盘布局设备改变
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | deviceName | String | 当前设备名称 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>仪表盘切换设备时
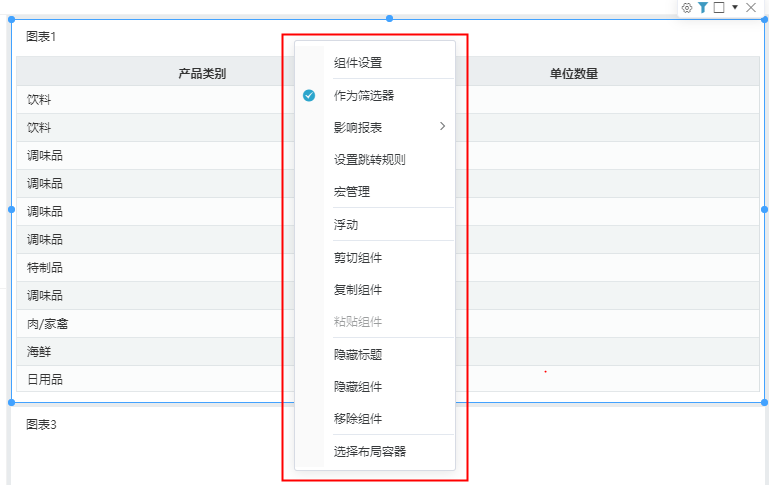
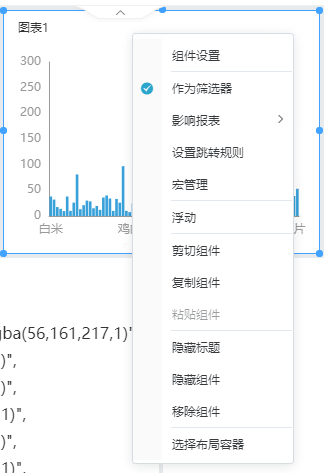
### Popmenu 组件菜单部分 | 自定义菜单

上图为组件菜单

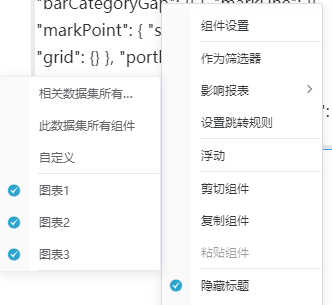
上图为自定义菜单
#### provideMenuItems 菜单项
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | menuItems | [ [MenuItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#DHgbQ8) ] | 准备要显示的菜单项 |
| <strong>返回值</strong> | - | [ [MenuItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#DHgbQ8) ] | 最终显示的菜单项 |
<strong>触发时机:</strong>菜单展示前
<strong>作用:</strong>组件可以动态改变展现的菜单项,增加、删除、修改一些菜单项
#### provideChildMenuItems 子菜单项
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | id | String | 父菜单 id |
| | menuItems | [ [MenuItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#DHgbQ8) ] | 准备要显示的菜单项 |
| <strong>返回值</strong> | - | [ [MenuItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#DHgbQ8) ] | 最终显示的菜单项 |
<strong>触发时机:</strong>子菜单展示前
<strong>作用:</strong>组件可以动态改变展现的子菜单项,增加、删除、修改一些菜单项。
<strong>备注:</strong>在 `menuItem.hasChild=true` 时才会触发。
#### onMenuClick 菜单点击事件
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | id | String | 父菜单 id |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>菜单被点击时
<strong>作用:</strong>处理自定义菜单的点击事件,
<strong>备注:</strong>菜单 id 在同一组件内应该是唯一的,子菜单与父菜单的 id 也不应该相同。当菜单 id 为系统预设 id 时,系统会自行处理,如菜单项中的复制组件、粘贴组件等。
<strong>组件菜单内置 id 说明</strong>
| <strong>系统 id</strong> | <strong>说明</strong> |
| ------------------------ | ---------------------------------------- |
| setStyle | 弹出组件设置弹窗(V11已废除) |
| componentSwitch | 弹出组件切换弹窗 |
| asFilter | 设置组件是否作为筛选器 |
| setJumpRule | 弹出组件跳转规则设置弹窗 |
| deleteComponent | 移除组件 |
| cut | 剪切组件(V11已废除) |
| copy | 复制组件 |
| paste | 粘贴组件 |
| componentFloat | 设置组件浮动 |
| floatSetting | 浮动设置(父菜单,会展示浮动设置子菜单) |
| hideTitle | 隐藏标题 |
| hidden | 隐藏组件 |
<strong>示例代码</strong>
```javascript
popMenu: {
provideMenuItems (menuItems) {
// 增加菜单项itemA
menuItems.push({
id: 'itemA',
title: '菜单A'
})
// 增加菜单项itemB
menuItems.push({
id: 'itemB',
title: '菜单B',
hasChild: true
})
// 返回最终展现的菜单项
return menuItems
},
provideChildMenuItems (parentId, menuItems) {
// 只处理父菜单为itemB的子菜单
if (parentId === 'itemB') {
// 返回最终展现的子菜单项
return [{
id: 'childItemB',
title: '子菜单B'
}]
}
return menuItems
},
onMenuClick (id) {
// 处理菜单id=itemA的点击事件
if (id === 'itemA') {
console.log('itemA click')
}
// 处理子菜单id= childItemB的点击事件
if (id === 'childItemB') {
console.log('childItemB click')
}
}
}
```
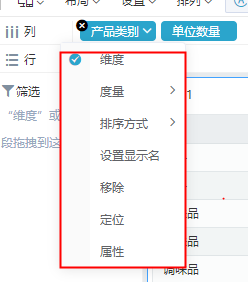
### FieldMenu 字段菜单部分
> 字段菜单用法基本同右键菜单

上图为字段菜单
#### provideFieldMenuItems 提供菜单项
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | menuItems | [ [MenuItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#DHgbQ8) ] | 准备要显示的菜单项 |
| | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 字段 |
| | type | String | 字段所属区域 |
| <strong>返回值</strong> | | [ [MenuItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#DHgbQ8) ] | 最终显示的菜单项 |
<strong>触发时机:</strong>字段菜单展示前
<strong>作用:</strong>组件可以动态改变展现的菜单项,增加、删除、修改一些菜单项
#### provideFieldChildMenuItems 提供子菜单项
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | parentMenu | [MenuItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#DHgbQ8) | 父菜单项 |
| <strong>返回值</strong> | | [ [MenuItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#DHgbQ8) ] | 最终显示的子菜单项 |
<strong>触发时机:</strong>子菜单展示前
<strong>作用:</strong>组件可以动态改变展现的子菜单项,增加、删除、修改一些菜单项。
<strong>备注:</strong>在 `menuItem.hasChild=true` 时才会触发。
#### onFieldMenuClick 菜单点击事件
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | menuItemId | String | 菜单 id |
| | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 菜单来源字段 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>菜单被点击时
<strong>作用:</strong>处理自定义菜单的点击事件
<strong>备注:</strong>菜单 id 应该是唯一的,子菜单与父菜单的 id 也不应该相同。当菜单 id 为系统预设 id 时,系统会自行处理。
<strong>字段菜单内置 id 说明</strong>
| <strong>系统 id</strong> | <strong>说明</strong> |
| ------------------------ | --------------------- |
| dimension | 设置为维度 |
| measure | 设置为度量 |
| orderBy | 排序方式 |
| clearOrderBy | 清除排序 |
| modifyShowName | 设置显示名 |
| showTooltip | 显示提示 |
| remove | 移除字段 |
| locateInTree | 定位到字段树 |
| showProperty | 字段属性 |
<strong>示例代码</strong>
```typescript
fieldMenu: {
provideFieldMenuItems (menuItems, field, type) {
menuItems.push({
closeOnClick: false,
hasChild: true,
id: 'itemA',
label: '菜单项A',
order: 999,
title: '菜单项A',
type: 'FUNC',
value: 'itemA'
}, {
closeOnClick: false,
id: 'itemB',
label: '菜单项B',
order: 999,
title: '菜单项B',
type: 'FUNC',
value: 'itemB'
})
return menuItems
},
provideFieldChildMenuItems (parentMenu) {
let subMenuItems = []
if (parentMenu.id === 'itemA') {
subMenuItems.push({
checked: true,
closeOnClick: false,
disabled: false,
id: 'childItemA',
label: 'childItemA',
value: 'childItemA'
})
}
return subMenuItems
},
onFieldMenuClick (menuItemId) {
console.log(menuItemId)
}
}
```
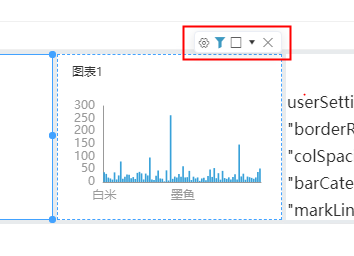
### Toolbar 工具栏部分
> 工具栏的方案与菜单方案也类似,没有了子菜单的设置

上图为工具栏
#### provideToolbarItems 提供工具栏项
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------------------------------------------------------------ | --------------------- |
| <strong>输入参数</strong> | toolbarItems | [ [ToolbarItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#MWMlBW) ] | 准备要显示的工具栏项 |
| <strong>返回值</strong> | - | [ [ToolbarItem](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#MWMlBW) ] | 最终显示的工具栏 |
<strong>触发时机:</strong>工具栏展示前
<strong>作用:</strong>组件可以动态改变展现的工具栏,增加、删除、修改一些工具栏项
<strong>备注</strong>:需要实现此接口,否则只有默认菜单项
#### onToolbarClick 菜单点击
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | id | String | 工具栏 id |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>工具栏被点击时
<strong>作用:</strong>处理自定义菜单的点击事件
<strong>备注:</strong>当菜单 id 为系统预设 id 时,系统会自行处理。
<strong>工具栏菜单内置 id 说明</strong>
| <strong>系统内置 id</strong> | <strong>说明</strong> |
| ---------------------------- | --------------------- |
| COMPONENT_SETTING | 组件设置 |
| CLOSE | 移除组件 |
| MORE | 更多(弹出组件菜单) |
| MAX_WINDOW | 组件最大化 |
<strong>示例代码</strong>
```javascript
toolbar: {
provideToolbarItems (toolbarItems) {
// 增加菜单项itemA
toolbarItems.push({
id: 'itemA',
icon: 'iconA',
tip: '菜单A'
})
// 返回最终展现的菜单项
return toolbarItems
},
onToolbarClick (id) {
// 处理菜单id=itemA的点击事件
if (id === 'itemA') {
console.log('itemA click')
}
}
}
```
### SettingPanel 设置面板部分
#### 基本介绍
设置面板是仪表盘对某些值进行修改设置时提供的操作界面,可用于组件设置、标记区设置等业务需求。
设置面板要求提供三个对象:实际值 value、默认值 tipsValue、schema。
- <strong>value</strong>:用户点击控件设置的值为 value,value 可以是基本的数据类型也可以是对象类型。
- <strong>schema</strong>:定义了 value 值的对象结构、各个属性的类型及其默认值 default。
- <strong>tipsValue</strong>:默认值,tipsValue 的内容来自 schema 的各个 default 字段,结构上与 value 一致。
- <strong>showValue:</strong>显示值,定义在组件内部,用于给用户显示值。当 value 不为空时,showValue 等于 value;当 value 为空时,showValue 等于 tipsValue。因此用户看到的设置面板要么是默认值,要么是用户自己选的值。
#### 组件设置

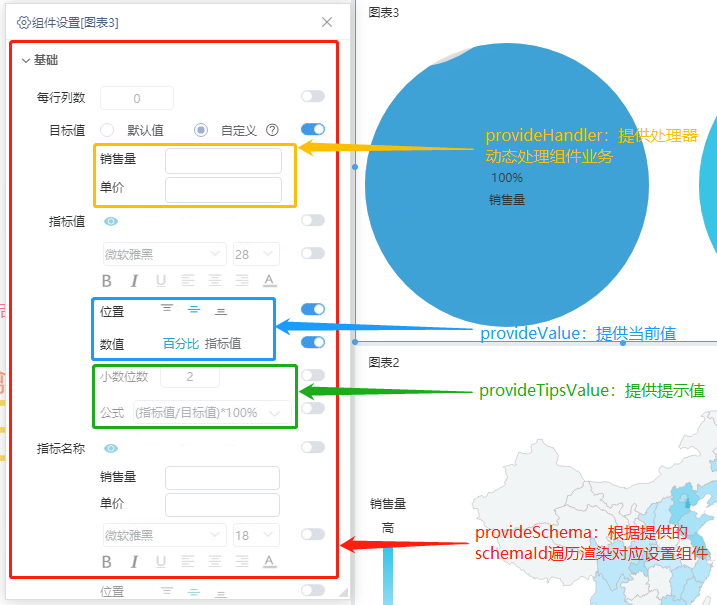
#### provideSchema 提供组件设置 rootSchemaId
<strong>触发时机</strong>:打开组件设置及设置值变更时。
<strong>作用</strong>:决定组件设置中的设置项及其层级架构。设置面板会根据所提供的 schemaId,找到对应注册的 schema,渲染该 schema 对于的设置控件,同时递归遍历其 properties 属性,以相同的方式渲染其下层控件。
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | schemaId | String | 组件设置 rootSchemaId |
<strong>示例代码</strong>
```javascript
settingPanel: {
provideSchema () {
return 'rootSchemaId'
}
}
```
#### provideTipsValue 提供组件设置提示值
<strong>触发时机</strong>:打开组件设置及设置值变更时。
<strong>作用</strong>:
- 提供组件设置中的提示值(设置项开关未打开,在置灰状态下的显示值)。
- 当设置项开关打开时当前值会应用提示值。
<strong>备注</strong>:
- 提示值数据结构与当前值数据结构一致,一般通过接口根据 schema 生成。
- 组件提供提示值时应根据需要与仪表盘主题、图形主题等相关设置项结合。
- 组件应用设置时若某设置项值为空,应使用提示值作为应用值。
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | tipsValue | Object | 组件设置提示值 |
<strong>示例代码</strong>
```javascript
settingPanel: {
provideValue () {
let theme = this.pageProxy.pageSetting.getPageTheme('CHART')
let rootSchema = this.pageProxy.settingPanel.getSchemaById('rootSchemaId')
let tipsValue = this.pageProxy.settingPanel.getTipsValueBySchema(rootSchema)
return merge({}, tipsValue, {
// 结合主题中所需要的部分
xxx: theme.xxx
})
}
}
```
#### provideValue 提供组件设置当前值
<strong>触发时机</strong>:打开组件设置及设置值变更时。
<strong>作用</strong>:提供设置面板当前值(用户输入值,即开关打开后的值)。
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | value | Object | 组件设置当前值 |
<strong>示例代码</strong>
```javascript
settingPanel: {
provideValue () {
return this.pageProxy.store.getSetting()
}
}
```
#### provideHandler 提供组件设置处理器
<strong>触发时机</strong>:控件调用 handler 时。
<strong>作用</strong>:处理控件中组件相关业务。如上图中,目标值设置需要组件相关字段,此时需要由组件提供 handler,并在 handler 中提供对应业务返回字段,控件主动调用 handler 获取字段。
<strong>备注</strong>:handler 中参数为
- keyPath:设置项路径
- context:控件上下文实例
- options:相关调用参数,由控件决定
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------------------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | handler | Function | 业务处理器,控件中可调用 handler 进行业务操作 |
<strong>示例代码</strong>
```javascript
// === 目标值控件 ===
mounted () {
this.fields = this.handler(this.keyPath, this, {
method: 'getFields'
})
}
// === 组件钩子接口 ===
settingPanel: {
provideHandler () {
return function (keyPath, context, options) {
if (keyPath === 'xxx.targetValue' && options.method === 'getFields') {
return this.pageProxy.field.getFieldsByZone('rows')
}
}
}
}
```
####
#### onValueChange 组件设置当前值变化
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------------------ |
| <strong>输入参数</strong> | value | Object | 组件设置当前值,会根据 schema 决定实际结构 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>用户组件设置进行了修改。
<strong>作用:</strong>组件需要根据用户的设置,动态改变组件样式。
<strong>示例代码</strong>
```javascript
settingPanel: {
onValueChange (value) {
// 保存当前值
this.pageProxy.store.setSetting(value)
// 处理组件设置项中系统通用部分
this.pageProxy.portlet.updatePortletSetting(value)
// 合并提示值作为最终应用值
let activeSetting = merge({}, tipsValue, value)
chart.setOptions(options)
}
}
```
#### provideTitle 组件设置对话框的标题
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | - | - |
| <strong>返回值</strong> | title | string | 组件设置对话框的标题 |
<strong>触发时机:</strong>打开组件设置及设置值变更时。
<strong>作用:</strong>设置当前组件设置对话框的标题。
<strong>示例代码</strong>
```javascript
settingPanel: {
provideTitle () {
return 'xxx'
}
}
```
### Mark 公共标记区部分
#### provideColorSettingType 提供颜色弹窗类型
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------------------------------------------------------ | ------------------------------ |
| <strong>输入参数</strong> | colorType | [ColorType](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#GeDBd9) | 颜色弹窗类型枚举类 |
| | groupKey | String | 标记区分组,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | type | String | 颜色弹窗类型 |
<strong>触发时机:</strong>用户点击标记区颜色
<strong>作用:</strong>根据业务需要打开不同颜色设置弹窗
<strong>备注</strong>:无颜色字段默认打开调色板;颜色字段为度量默认打开度量颜色;颜色字段为维度默认打开维度颜色
<strong>示例代码</strong>
```javascript
mark: {
provideColorSettingType (colorType, groupKey) {
let fields = this.pageProxy.field.getFieldsByZone('rows')
// 设置度量组系列颜色
if (fields.length > 1) {
return colorType.MEMBER_COLOR
}
return null
}
}
```
#### provideColorMembers 提供维度颜色弹窗成员
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | groupKey | String | 标记区分组,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | members | [ String ] | 成员数组 |
<strong>触发时机:</strong>打开维度颜色弹窗前
<strong>作用:</strong>提供维度颜色弹窗左侧的成员列表,以单独配置每个成员的颜色
<strong>示例代码</strong>
```javascript
mark: {
provideColorMembers (groupKey) {
return ['itamA', 'itemB', 'itemC']
}
}
```
#### provideSchema 提供标记区设置面板 rootSchema
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | markType | String | 标记区区域类型 |
| | groupKey | String | 标记区分组,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | rootSchemaId | String | 标记区设置 rootSchemaId |
<strong>触发时机:</strong>点击区域打开设置弹窗前
<strong>作用:</strong>图形有自定义区域时提供自定义区域的设置面板 schema;不应用系统默认的 schema
<strong>备注</strong>:系统默认区域为 `label`、`tooltip`
<strong>示例代码</strong>
```javascript
mark: {
provideSchema (markType, groupKey) {
// 为自定义字段区提供设置面板配置
if (markType === 'customZone') {
return 'customZoneRootSchemaId'
}
return null
}
}
```
#### provideTipsValue 提供标记区设置面板 tipsValue
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | markType | String | 标记区区域类型 |
| | groupKey | String | 标记区分组,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | tipsValue | Object | 标记区提示值 |
<strong>触发时机:</strong>点击区域打开设置弹窗前
<strong>作用:</strong>图形有自定义区域时提供自定义区域的设置面板 tipsValue;不应用系统默认的 tipsValue
<strong>备注</strong>:系统默认区域为 `label`、`tooltip`
<strong>示例代码</strong>
```javascript
mark: {
provideTisvalue (markType, groupKey) {
// 为自定义字段区提供设置面板配置
if (markType === 'customZone') {
let rootSchema = this.pageProxy.settingPanel.getSchemaById('customZoneRootSchemaId')
let tipsValue = this.pageProxy.settingPanel.getTipsValueBySchema(rootSchema)
return tipsValue
}
return null
}
}
```
#### provideValue 提供标记区设置面板 value
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | markType | String | 标记区区域类型 |
| | groupKey | String | 标记区分组,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | value | Object | 标记区当前值 |
<strong>触发时机:</strong>点击区域打开设置弹窗前
<strong>作用:</strong>图形有自定义区域时提供自定义区域的设置面板 value;不应用系统提供的 value
<strong>备注</strong>:一般不需要实现,修改设置后系统会自动保存并自动取保存值,组件可通过[标记区接口](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#GtdGyl)获取相关设置值
<strong>示例代码</strong>
```javascript
mark: {
provideTisvalue (markType, groupKey) {
// 为自定义字段区提供设置面板配置
if (markType === 'customZone') {
let rootSchema = this.pageProxy.settingPanel.getSchemaById('customZoneRootSchemaId')
let tipsValue = this.pageProxy.settingPanel.getTipsValueBySchema(rootSchema)
return tipsValue
}
return null
}
}
```
#### provideHandler 提供标记区设置面板 handler
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | markType | String | 标记区区域类型 |
| | groupKey | String | 标记区分组,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | handler | Function | 标记区 handler |
<strong>触发时机:</strong>点击区域打开设置弹窗前
<strong>作用:</strong>与组件设置 provideHandler 一样,处理控件中组件相关业务。
#### onValueChange 标记区配置变化
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------ | ----------------------------------------------------------------------------------------------------------------------- |
| <strong>输入参数</strong> | markType | String | 所更改标记区设置对应区域 |
| | value | Object | 标记区区域设置当前值 |
| | options | { groupKey, colorType} | 额外参数- groupKey:标记区分组,默认为 GLOBAL_MARK- colorType:如果是颜色设置变化则通过该属性提示当前是什么类型颜色设置 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>用户对标记区进行了设置修改
<strong>作用:</strong>组件需要根据用户的设置,动态改变组件样式
<strong>示例代码</strong>
```javascript
mark: {
onValueChange: (markType, value, options) {
this.refresh()
}
}
```
### Field 字段部分
#### smartAddField 智能添加字段
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | ---------------------------------------------------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 需要添加的字段 |
| | fromType | String | 来源区域 `rows`,`cols` 等,组件切换时为 `widget` |
| <strong>返回值</strong> | handled | Boolean | 组件是否已经处理,若返回 true 则系统不会处理,false 则由系统处理 |
<strong>触发时机:</strong>双击字段、字段拖拽到组件上、组件切换
<strong>作用:</strong>自定义区域智能添加<strong>(自定义区域系统不支持系统智能添加)</strong>
<strong>示例代码</strong>
```javascript
field: {
smartAddField (field, fromType) {
let fieldRule = this.pageProxy.field.getFieldRule()
// 每个区域字段数量
let fieldCounts = this.pageProxy.field.getZoneFieldCounts()
// 需补充自定义区域
fieldCounts.customZone = ...
let preferType = fieldRule.computePreferAreaType(fieldCounts, field)
if (preferType === 'customZone') {
this.pageProxy.field.appendField(field, preferType, fromType)
return true
}
return false
}
}
```
#### provideMaxZoneFieldCount 提供区域最大字段数量
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | -------------------------------------------- |
| <strong>输入参数</strong> | zone | String | 区域类型 |
| <strong>返回值</strong> | maxCount | Number | 最大字段数量,若返回 null 则应用字段规则设置 |
<strong>触发时机:</strong>放置字段
<strong>作用:</strong>当需要动态字段规则时,可实现该接口修改当前可放置的最大字段数量
#### onFieldChange 字段增减回调
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | --------------------------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 变化的字段 |
| | action | String | 操作类型,`insert`、`replace`、`remove` |
| | from | String | 来源区域,`rows`、`cols` 等 |
| | to | String | 目标区域,`rows`、`cols` 等 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>放置字段、删除字段
<strong>作用:</strong>字段数量变化时组件进行相关操作
#### onFieldAttrsChange 字段属性变更回调
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 变化的字段 |
| | attrsName | String | 属性名称 |
| | value | String | 属性值 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>字段属性变更时,如显示名
<strong>作用:</strong>字段属性变化时组件进行相关操作
<strong>备注:</strong>目前只支持显示名和数据格式变化的回调
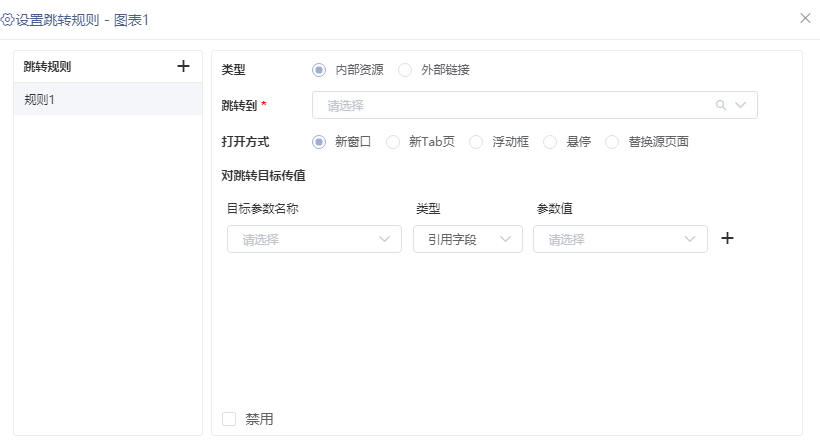
### JumpRule 跳转规则部分
#### onSaveJumpRule 跳转规则变化
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | value | [ [JumpRule ](https://smartbi.feishu.cn/docs/doccnmSwVp8vQpGnOR4H2ZEqUWe#KR7Rcj)] | 跳转规则的配置 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>用户对跳转规则进行了修改
<strong>作用:</strong>组件可能根据跳转规则,增加触发事件
<strong>备注</strong>:系统会默认保存跳转规则到组件,组件中不需要进行额外保存
<strong>示例代码</strong>
```javascript
jumpRule: {
onSaveJumpRule (value) {
console.log(value)
}
}
```
### Portlet 组件部分
#### onTitleVisibleChange 组件标题显示隐藏
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | visible | Boolean | 当前标题是否显示 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>组件标题隐藏/取消隐藏
<strong>作用:</strong>组件需要根据标题重新计算高度等
#### setBeforeRenderLayerHandler 设置Gis地图图层样式
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | handler | Function | 图层配置信息 |
| <strong>返回值</strong> | - | | |
<strong>触发时机:</strong>组件渲染前
<strong>作用:</strong>Gis地图组件根据handler中对于图层的属性修改来生成样式
<strong>示例代码</strong>
```javascript
portlet.setBeforeRenderLayerHandler((layerOptions: any) => {
// 设置点样式
if (layerOptions.type === 'scatter') {
// 点的大小
layerOptions.symbolSize = [70, 70]
// 点形状
let symbolMap = layerOptions.symbolMap
symbolMap.custom = 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAAAXNSR0IArs4c6QAAAfNJREFUaEPtmT8ohkEcxz/vZpJRJqWsBoMsIsToz6zYDCQlGQhJmBQGG5uRQSHEIhktBlEmkUUmG3f1Xl0Pz9373F3v68k99Q7ve/f73vd739/d0+/3Fsj5U8g5f6KASjsYHciLA9VAa/FTDs7XgPx82BYrJYVGgTmgzgYWePwZWAK2Tbg2AZ3AWWBiWeG6gPO0IJOAGuAGaNSCL7Ou7ji/XYu7B1qA99+wTAL6gH0tyOaWI9fUsC9tpB84yCpgAZgvBsmd7wjN0IJ3ASgnFsVcyefHY9rVKMDTsehATKGYQvEWiu8Br1MQr9F4jXolEMQUiikUU+i/v4l7gOM/UlL2ipbOSdaKTPaCboF6S1GfVmqOAYOO50Av6p9Ebd6U1iOyFerDwI6FRBJD9o9WgSFH8smwEbGJuy5tFRUjd3LTQEYXMACsJFoxPjrGgS0TgM0BFdsNNIguWW3xB9WtkF8VxhownVjsyrEx9iIcfARObepLFZDE0Xs2zcA60JaYJF2Tgj5tJHzGQwiQBKs0Eq+C9Iwpb30IJ2NDCNAxj4Ap4C4kyRBnwJRCamwZmC0XcbVOCAcegEngsNzk9Rsk69rqEO8BE8BbVoBQ830ckMQ3QhFxxXEVIPv18r+Dij+uAipO3PcQRwGhdiCmUKiddMXJvQPfP5CBMXNRiKYAAAAASUVORK5CYII='
let featureData = layerOptions.featureData
featureData.forEach((data: any) => {
data.symbol = 'custom'
})
// 点偏移
featureData[0].offset = [-3, 2.3]
featureData[1].offset = [-0.4, 2]
featureData[2].offset = [3, 5]
// 设置标签偏移
featureData[0].label.offsetX = 1
featureData[0].label.offsetY = -1
}
// 设置线样式
if (layerOptions.type === 'area') {
// 设置单个线宽
let featureData = layerOptions.featureData
featureData[0].itemStyle = {
stroke: {
width: 20
}
}
// 设置整体的线宽、颜色
layerOptions.itemStyle = {
stroke: {
// color: '#fff',
width: 5
}
}
// 设置单个线的高亮效果(阴影效果暂时无法设置)
featureData[0].emphasis = {
itemStyle: {
fill: {
color: '#668B8B',
},
stroke: {
width: 20
}
}
}
// 设置整体的高亮效果
layerOptions.emphasis = {
itemStyle: {
shadowBlur: 5,
shadowColor: 'red',
shadowOffsetX: 0,
shadowOffsetY: 0,
fill: {
color: '#668B8B',
},
stroke: {
width: 5
}
}
}
}
})
```
### Export 导出部分
#### provideQueryFields 提供需要取数查询的字段
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------------------------------------------------------ | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | queryFields | [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ] | 需要取数查询的字段 |
<strong>触发时机</strong>:点击导出按钮时
<strong>作用</strong>:提供需要取数查询的字段,供导出服务器进行取数截图
<strong>备注</strong>:与系统接口中 fetchPortletData 一致,可指定字段 groupBy
### Macro 宏部分
#### getChartOptions ECharts 宏的 getChartOptions 方法
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | options | Object | 组件当前应用的 options |
<strong>触发时机</strong>:宏调用 getChartOptions 接口调用时
<strong>备注</strong>:只有 ECharts 的宏会触发
#### setChartOptions ECharts 宏的 setChartOptions 方法
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------- |
| <strong>输入参数</strong> | options | Object | 组件当前应用的 options |
| <strong>返回值</strong> | - | | |
<strong>触发时机</strong>:宏调用 setChartOptions 接口调用时
<strong>备注</strong>:只有 ECharts 的宏会触发
#### addChartsListener ECharts 宏的 addChartsListener 方法
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | eventName | String | echarts 的事件名 |
| | callback | Function | 事件回调 |
| <strong>返回值</strong> | - | | |
<strong>触发时机</strong>:宏调用 addChartsListener 接口调用时
<strong>备注</strong>:只有 ECharts 的宏会触发
#### getChartInstance ECharts 宏的 getChartInstance 方法
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | echart | Object | ECharts 实例 |
<strong>触发时机</strong>:宏调用 getChartInstance 接口调用时
<strong>备注</strong>:只有 ECharts 的宏会触发
## 系统接口(由组件发起调用)
### Api 服务端接口部分
#### fetchPortletData 从服务器获取组件数据
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------ |
| <strong>输入参数</strong> | queryFields | [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ] | 需要取数查询的字段 |
| | options | { pageNum, pageRowsCount} | 查询可选参数- pageNum:查询页码,默认首页- pageRowsCount:每页行数,默认 10 万 |
| | cb | function( succeeded, [portletData](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#CWWGqG)) | 回调函数 |
| <strong>返回值</strong> | portletData | Promise | 查询结果 |
<strong>作用:</strong>根据当前组件选择的字段去获取组件数据,用于后续作图或者做表。
<strong>备注</strong>:用户可根据需要决定字段是否需要 groupBy,如提示区字段一般不需要 groupBy
<strong>示例代码</strong>
```javascript
let zones = ['cols', 'rows', 'tooltip', ...]
let queryFields = []
zones.forEach(zone => {
let fields = this.pageProxy.field.getFieldsByZone(zone)
if (zone === 'tooltip') {
fields = fields.map(field => this.pageProxy.field.createGroupByField(field, false))
}
queryFields = queryFields.concat(fields)
})
let portletData = await this.pageProxy.api.fetchPortletData(queryFields)
// 通过数据进行图形绘制
```
#### fetchPortletStyle 从服务器获取组件样式
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------------ | --------------------- |
| <strong>输入参数</strong> | cb | function( succeeded, portletStyle) | 回调函数 |
| <strong>返回值</strong> | portletStyle | Promise | 组件样式 |
<strong>作用:</strong>从服务器获取组件设置样式。
<strong>备注</strong>:调用 updatePortletSetting 时会自动调用,一般无需重复调用。
<strong>示例代码</strong>
```javascript
this.pageProxy.api.fetchPortletStyle((succeeded, portletStyle) => {
this.pageProxy.pageSetting.updatePortletStyle(portletStyle)
}
```
#### fetchEChartTheme 从服务器获取图形主题的内容
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ----------------------------- | --------------------- |
| <strong>输入参数</strong> | themeName | String | ECharts 主题的名称 |
| | cb | function( succeeded, theme) | 回调函数 |
| <strong>返回值</strong> | theme | Promise | 主题定义 |
<strong>作用:</strong>获取图形主题的内容,注册到 ECharts 的主题中。
<strong>备注:</strong>由于设置中选择主题的时候只有主题的名称,但真正使用主题是需要详细的主题内容,所以需要后端获取。(<strong>推荐使用</strong><strong>resolveEChartTheme</strong><strong>,该接口有缓存设置</strong>)
<strong>示例代码</strong>
```javascript
// 根据实际业务获取到themeName
const themeName = ...
this.pageProxy.api.fetchEChartTheme(themeName, (succeeded, theme) => {
ECharts.register(themeName, theme) // 向ECharts注册主题
const dom = ... // 根据实际业务获取dom
const chart = ECharts.init(dom, themeName) // 构建带有主题的图型
}
```
#### fetchDataFormatList 从服务器获取数据格式列表
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ----------------------------- | -------------------------------------- |
| <strong>输入参数</strong> | cb | function( succeeded, theme) | 回调函数 |
| <strong>返回值</strong> | dataFormatList | Promise | 系统定义的数据格式列表,不包含实际定义 |
<strong>作用:</strong>获取系统定义的数据格式列表。
<strong>备注:</strong>返回结果中不包含详细定义,详细定义需调用 fetchDataFormat 获取
#### fetchDataFormat 从服务器获取数据格式定义
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ---------------------------------- | --------------------- |
| <strong>输入参数</strong> | name | String | 数据格式名称 |
| | cb | function( succeeded, dataFormat) | 回调函数 |
| <strong>返回值</strong> | dataFormat | Promise | 系统定义的数据格式 |
<strong>作用:</strong>获取系统定义的数据格式定义,由于 fetchDataFormatList 返回的结果及字段中保存的系统内置数据格式都不包含数据格式详细定义,因此需要通过该接口进行获取。
<strong>备注:</strong>可通过系统工具类传入 value 和 dataFormat 格式化显示值。
```javascript
let dataFormatName = ...
let dataFormat = await this.pageProxy.api.fetchDataFormat(dataFormatName)
let displayValue = this.util.dataFormat.formatValue(value, dataFormat)
```
### Drill 下钻部分
#### getDrillPaths 获取当前下钻路径
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------- | -------------------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | - | [{ field, values, showName}] | 下钻路径数组,可获取下钻层级的值 |
<strong>作用</strong>:用于获取当前下钻路径及下钻过滤值
#### clearDrillPath 清除所有下钻路径(返回至顶层)
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>
清除所有下钻信息,恢复到没有钻取的状态。清除下钻路径后,系统自动触发组件的 refresh。
<strong>示例代码</strong>
```javascript
// 在适当时机,清除下钻。
this.pageProxy.drill.clearDrillPath();
```
####
#### drillDown 下钻
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 下钻的字段 |
| | value | any | 下钻的值 |
| | displayValue | String | 显示值 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>
下钻指定字段,系统自动触发组件的 refresh。
<strong>示例代码</strong>
```javascript
const field = ... // 组件根据实际业务,去获取field
const value = ... // 组件根据实际业务,去获取value
const displayValue = ... // 组件根据实际业务,去获取displayValue
this.pageProxy.drill.drillDown(field,value, displayValue);
```
#### drillUp 上钻
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | fieldId | String | 上钻到某字段的 id |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>
上钻到指定的已下钻字段,系统自动触发组件的 refresh。
<strong>示例代码</strong>
```javascript
// 获取已下钻的字段
const paths = this.pageProxy.drill. getDrillPaths();
// 上钻到指定字段
this.pageProxy.drill.drillUp(paths[1].field.id);
```
#### getDrilledField
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------------------------------------------------------ | --------------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 下钻前的原始字段 |
| | drilledFieldPath | [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ] | 取数返回的 drilledFieldPath |
| <strong>返回值</strong> | drilledField | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | |
<strong>作用</strong>
获取下钻后的当前取数字段
#### customDrillDown tab 下钻
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ---------------------------------------------------------------------------------- | ------------------------ |
| <strong>输入参数</strong> | conditions | [ [Condition](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#7khBgG) ] | 下钻的条件,下钻字段和值 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:tab 页中且 tab 为下钻模式时进行 tab 下钻。
<strong>示例代码</strong>
```javascript
const field = ... // 组件根据实际业务,去获取field
const value = ... // 组件根据实际业务,去获取value
const displayValue = ... // 组件根据实际业务,去获取displayValue
if (this.pageProxy.portlet.isInTab() && this.pageProxy.portlet.isParentTabDrillable()) {
this.pageProxy.drill.customDrillDown(field,value, displayValue);
}
```
### Field 字段部分
#### getFieldRule 获取字段规则
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------------------ |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | fieldRule | Object | 系统封装的字段规则类,提供字段规则常用方法 |
<strong>作用</strong>:可用于 smartAddField 中判断字段放置区域。
#### getZoneFieldCounts 获取所有区域当前字段数量
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------------------------------- |
| <strong>输入参数</strong> | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | zoneFieldCounts | Object | 各个区域当前字段数量,<strong>不包含自定义区域</strong> |
<strong>作用</strong>:获取每个区域当前字段数量,可用于字段规则获取当前推荐区域
<strong>示例代码:</strong>
```javascript
let zoneFieldCounts = this.pageProxy.field.getZoneFieldCounts()
let fieldRule = this.pageProxy.field.getFieldRule()
fieldRule.computePreferAreaType(zoneFieldCounts, field)
```
#### getFieldsByZone 获取指定区域的字段
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------------------------------------------------------ | ------------------------------ |
| <strong>输入参数</strong> | zone | String | 区域类型,`rows`、`cols` 等 |
| | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | fields | [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ] | 字段列表 |
<strong>作用</strong>:获取指定区域的字段,用于取数等
<strong>示例代码:</strong>
```javascript
let fields = this.pageProxy.field.getFieldsByZone('cols')
```
#### getFieldsByZones 获取多个指定区域的字段
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------------------------------------------------------ | ------------------------------ |
| <strong>输入参数</strong> | zone | [ String ] | 区域类型,`rows`、`cols` 等 |
| | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | fields | [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ] | 字段列表 |
<strong>作用</strong>:获取多个指定区域的字段,用于取数等
<strong>示例代码:</strong>
```javascript
let fields = this.pageProxy.field.getFieldsByZones(['cols', 'rows', 'color', xxx])
```
#### getAllFields 获取所有字段
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------------------------------------------------------ | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | fields | [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ] | 字段列表 |
<strong>作用</strong>:获取所有区域中的字段
#### appendField 添加字段到组件
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | ------------------------------ |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 需要添加的字段 |
| | zone | String | 添加的目标区域 |
| | fromType | String | 来源区域类型 |
| | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 添加后的字段 |
<strong>作用</strong>:smartAddField 中进行添加字段,系统自动触发组件的 refresh。
<strong>示例代码:</strong>
```javascript
this.pageProxy.field.appendField(field, 'rows', fromType)
```
#### replaceField 替换组件中的字段
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | ------------------------------ |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 需要添加的字段 |
| | zone | String | 添加的目标区域 |
| | uniqueId | String | 替换目标字段的 uniqueId |
| | fromType | String | 来源区域类型 |
| | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 添加后的字段 |
<strong>作用</strong>:smartAddField 中进行添加字段,系统自动触发组件的 refresh。
<strong>示例代码:</strong>
```javascript
let fields = this.pageProxy.field.getFieldsByZone('rows')
let targetField = fields[fields.length - 1]
this.pageProxy.field.appendField(field, 'rows', targetField.uniqueId, fromType)
```
#### createGroupByField 创建 groupBy 字段
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | ------------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 原字段 |
| | groupBy | Boolean | 是否 groupBy,默认为 true |
| <strong>返回值</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 修改后的字段 |
<strong>作用</strong>:创建指定 groupBy 或不 groupBy 的字段,用于取数
### Filter 过滤器部分

#### getImpactPortletIds 获取被当前组件影响到的其他组件 id
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | - | [ string ] | 受影响的组件 id |
<strong>作用:</strong>可用于界面中显示当前组件的影响范围,默认不需要实现
<strong>示例代码</strong>
```javascript
// 获取影响范围
const portlets = this.pageProxy.filter.getImapactPortletIds(field);
// 在界面中进行展现
```
#### getFilterablePortletIds 获取可以被过滤的组件 id
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | | [ string ] | 能被过滤数据的组件 id |
<strong>作用:</strong>可用于界面给用户选择,设置哪些组件被当前组件影响,默认不需要实现
<strong>示例代码</strong>
```javascript
// 获取影响范围
const portlets = this.pageProxy.filter.getFilterablePortletIds();
// 在界面中进行展现
```
####
#### setLinkedDataSetImpacts 设置影响范围为关联数据集
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>设置关联数据集影响,系统会找出相同数据集以及已经配置了数据集联动的组件,对其参数影响,默认不需要实现。注意,这时候只是设置了关联关系,由于还没有设置过滤的值,这时候数据还不会产生变化。
<strong>示例代码</strong>
```javascript
// 设置关联数据集影响
const portlets = this.pageProxy.filter.setLinkedDataSetImpacts();
// 后续设置过滤器值会是其他组件数据产生影响
```
#### setSameDataSetImpacts 设置影响范围为相同数据集
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>设置相同数据集影响,系统会找出相同数据集的组件,对其产生影响,默认不需要实现。注意,这时候只是设置了关联关系,由于还没有设置过滤的值,这时候数据还不会产生变化。
<strong>示例代码</strong>
```javascript
// 设置关联数据集影响
const portlets = this.pageProxy.filter.setSmaeDataSetImpacts();
// 后续设置过滤器值会是其他组件数据产生影响
```
#### setCustomImpacts 设置影响范围为自定义
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | portlets | [ string ] | 影响的组件 id |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>设置自定义影响,指定特定组件进行影响,默认不需要实现。注意,这时候只是设置了关联关系,由于还没有设置过滤的值,这时候数据还不会产生变化。
<strong>示例代码</strong>
```javascript
// 组件根据实际业务,获得影响的portletIds
const portlets = ...
// 设置关联数据集影响
const portlets = this.pageProxy.filter.setCustomImpacts(portlets);
// 后续设置过滤器值会是其他组件数据产生影响
```
####
#### clearImpacts 清除影响范围
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>把已经设置的影响范围清除掉,不再产生影响。注意,清除影响范围的同时也会重置掉当前的过滤值,被影响组件的数据会恢复。
<strong>示例代码</strong>
```javascript
// 把已经设置的影响范围清除掉,取消对其他组件的影响
const portlets = this.pageProxy.filter.clearImpacts();
```
####
#### setFilterData 设置过滤条件并更新被富文本组件引用的值
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | filterData | [ filterData ] | 过滤条件 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>设置过滤值,根据参数设置过滤值([setQueryConditions](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#lWVvHc)),并更新被富文本组件引用的值。
<strong>示例代码</strong>
```javascript
// 组件根据实际业务,获取 field 、 value 、 displayValue 、 asQueryCondition
const field = ...
const value = ...
// 显示值
const displayValue = ...
// 是否作为过滤值(即[setQueryConditions](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#lWVvHc)的参数)
const asQueryCondition = true/false
// 设置过滤值
this.pageProxy.filter.setFilterData([{
field,
value,
displayValue,
asQueryCondition
}]);
```
####
#### setQueryConditions 设置过滤器值
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | conditions | [ [QueryCondition](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#7khBgG) ] | 过滤条件 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>设置过滤值,系统会马上计算需要影响的组件,对其组件进行刷新,获取过滤后的组件数据。注意,在设置过滤值前,应该先设置影响范围,否则过滤值将不对任何组件生效,相当于没有效果。
<strong>示例代码</strong>
```javascript
// 组件根据实际业务,获取 field 和 value
const field = ...
const value = ...
// 设置过滤值
this.pageProxy.filter.setQueryConditions([{
field,
value
}]);
```
####
#### clearQueryCondition 清除过滤值
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>清除过滤值,系统会马上计算需要影响的组件,对其组件进行刷新,恢复过滤前的数据。同时恢复被富文本组件引用的值到过滤前的状态。
<strong>示例代码</strong>
```javascript
// 清除过滤值
const portlets = this.pageProxy.filter.clearQueryCondition();
```
#### isAsFilter 当前是否作为筛选器
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | asFilter | Boolean | 是否作为筛选器 |
<strong>作用</strong>:判断当前是否作为筛选器,作为筛选器时才可设置过滤值影响其他组件
### JumpRule 跳转规则部分
#### setJumpRules 设置跳转规则
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | jumpRules | [ [JumpRule](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#KR7Rcj) ] | 跳转规则列表 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:跳转规则保存时主动保存跳转规则(系统会默认保存,一般不需要组件调用)
#### getJumpRules 获取跳转规则
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | jumpRules | [ [JumpRule](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#KR7Rcj) ] | 跳转规则列表 |
<strong>作用</strong>:点击图形时获取跳转规则执行或生成自定义菜单
#### getJumpRuleById 根据跳转规则名称获取跳转规则
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ----------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | id | String | 跳转规则名称 |
| <strong>返回值</strong> | jumpRule | [JumpRule](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#KR7Rcj) | 跳转规则 |
<strong>作用</strong>:根据跳转规则名称获取跳转规则
#### executeJumpRule 执行跳转规则
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------- | ------------------------------------------------------------------------------- |
| <strong>输入参数</strong> | id | String | 跳转规则名称 |
| | getValuesCallback | function( fieldInfo) | 获取跳转值回调,根据 fieldInfo 返回对应字段的值 fieldInfo:`fieldId;zone;index` |
| | userOption | { float: { clientX, clientY }} | 额外参数- float:跳转规则类型为悬停时悬停位置 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:执行跳转规则
<strong>示例代码</strong>
```javascript
onClick (e) {
let jumpRules = this.pageProxy.jumpRule.getJumpRules()
this.pageProxy.jumpRule.executeJumpRule(jumpRules[0].name, (fieldInfo) => {
let infos = fieldInfo.split(';')
let field = this.pageProxy.field.getFieldsByZone(info[1])[info[2]]
return getFieldValue(field)
}.bind(this), {
float: {
clientX: e.clientX,
clientY: e.clientY
}
})
}
```
### Layout 布局部分
#### isPortletFloat 组件当前是否为浮动
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | isFloat | Boolean | 组件是否为浮动 |
<strong>作用</strong>:用于浮动与非浮动时执行特殊操作
#### getPortletRect 获取组件的大小宽高
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | rect | { width, height, left, top} | 组件大小宽高 |
<strong>作用</strong>:获取组件的大小宽高(包含标题)
#### setPortletWidth 设置组件大小
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | width | Number | 组件宽度 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:设置浮动状态下的组件宽度(非浮动状态下不生效),可用于浮动下设置自适应宽度
#### setPortletHeight 设置组件大小
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | height | Number | 组件高度 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:设置浮动状态下的组件高度(非浮动状态下不生效),可用于浮动下设置自适应高度
#### getPageZoneFactor 获取自由布局下的缩放系数
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | zoom | Number | 缩放系数 |
<strong>作用</strong>:通过 dom 节点或 getPortletRect 方法获取的宽高为缩放后的宽高,需要经过系数处理才是原始宽高
### Mark 标记区部分
#### setMarkColor 保存标记区颜色设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | value | Object | 颜色设置 |
| | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | value | Object | 保存值 |
<strong>作用</strong>:保存颜色设置值(一般不需要调用,颜色改变时系统会自动保存)
#### getMarkColor 获取标记区颜色设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | value | Object | 颜色设置值 |
<strong>作用</strong>:获取颜色设置值
#### getDataItemColor 获取标记区颜色设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | value | Object | 数据项颜色值 |
<strong>作用</strong>:获取设置过数据项颜色的设置值
#### setMarkLabel 保存标记区标签设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | value | Object | 标签设置 |
| | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | value | Object | 保存值 |
<strong>作用</strong>:保存标签设置值(一般不需要调用,标签设置项改变时系统会自动保存)
#### getMarkLabel 获取标记区标签设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | value | Object | 标签设置值 |
<strong>作用</strong>:获取标签设置值
#### getMarkLabelAll 获取标记区所有组的标签设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | value | Object | 所有组标签设置值 |
<strong>作用</strong>:获取标记区所有组的标签设置
#### setMarkTooltip 保存标记区提示设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | value | Object | 提示设置 |
| | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | value | Object | 保存值 |
<strong>作用</strong>:保存提示设置值(一般不需要调用,提示设置项改变时系统会自动保存)
#### getMarkTooltip 获取标记区提示设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | value | Object | 提示设置值 |
<strong>作用</strong>:获取提示设置值
#### getMarkTooltipAll 获取标记区所有组的提示设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | value | Object | 所有组提示设置值 |
<strong>作用</strong>:获取标记区所有组的提示设置
#### getMarkLabelSchema 获取系统标签设置默认 schema
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | schema | Object | 标签设置 schema |
<strong>作用</strong>:获取系统标签设置默认 schema
#### getMarkTooltipSchema 获取系统提示设置默认 schema
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | schema | Object | 提示设置 schema |
<strong>作用</strong>:获取系统提示设置默认 schema
#### getMarkSettingTipsValue 获取标记区 tipsValue
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | -------------------------------------- |
| <strong>输入参数</strong> | zones | [ String ] | 区域列表,目前可获取 `label` 和 `tooltip` |
| <strong>返回值</strong> | tipsValue | Object | 获取区域的 tipsValue |
<strong>作用</strong>:获取系统提示设置默认 schema
#### setCustomSetting 保存标记区自定义区域设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | markType | String | 自定义区域类型 |
| | value | Object | 提示设置 |
| | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | value | Object | 保存值 |
<strong>作用</strong>:保存自定义区域设置值(一般不需要调用,设置项改变时系统会自动保存)
#### getCustomSetting 获取标记区自定义区域设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------ |
| <strong>输入参数</strong> | markType | String | 自定义区域类型 |
| | groupKey | String | 标记区组名,默认为 GLOBAL_MARK |
| <strong>返回值</strong> | value | Object | 自定义区域设置值 |
<strong>作用</strong>:获取自定义区域设置值
#### getCustomSettingAll 获取标记区所有组的自定义区域设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------- |
| <strong>输入参数</strong> | markType | String | 自定义区域类型 |
| <strong>返回值</strong> | value | Object | 所有组自定义区域设置值 |
<strong>作用</strong>:获取标记区所有组的自定义区域设置
#### getMarkSetting 获取标记区所有设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | -------------------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | value | Object | 标记区所有设置(不包含颜色设置) |
### PopMenu 菜单部分

#### openPortletMenu 打开组件菜单(右键菜单)
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | -------------------------------- |
| <strong>输入参数</strong> | setting | Event | 浏览器的事件,把触发的事件传进去 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>可以在任意情况下打开组件菜单。
<strong>备注:</strong>效果与点击右键出现组件菜单一致。
<strong>示例代码</strong>
```javascript
// 根据触发事件获得event
const event = ...
// 打开组件菜单
this.pageProxy.popMenu.openContextMenu(event)
```
#### openMenu 打开自定义菜单
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------------------------------------------------------------------- | -------------------------------- |
| <strong>输入参数</strong> | event | Event | 浏览器的事件,把触发的事件传进去 |
| | menus | [ [MenuItem](https://smartbi.feishu.cn/docs/doccnmSwVp8vQpGnOR4H2ZEqUWe#DHgbQ8) ] | 菜单项 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>展现一个自定义菜单,如点击图表触发跳转规则或者下钻时,需要打开一个菜单给用户做选择。
<strong>备注:</strong>样式跟组件菜单是一致的,但是菜单项由组件自定义
<strong>示例代码</strong>
```javascript
// 根据触发事件获得event
const event = ...
// 根据实际业务构建菜单项
const menus = [...]
// 打开菜单
this.pageProxy.popMenu.openMenu(event, menus)
```
### Portlet 部分
#### setPortletStateEmpty 设置组件状态为空
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------------- |
| <strong>输入参数</strong> | defaultState | Object | 默认的组件状态,默认为空对象 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>设置组件状态为空,在添加字段等后会自动执行。
#### getPortletId 获取组件 id
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | portletId | String | 组件 id |
#### getPortletDisplayName 获取组件标题
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------------- |
| <strong>输入参数</strong> | portletId | String | 组件 id,默认为组件自己的 id |
| <strong>返回值</strong> | title | String | 组件标题 |
#### refreshPortlets 刷新指定组件
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------- |
| <strong>输入参数</strong> | portletIds | [ string ] | 需要刷新的组件 id 数组 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>通知指定组件进行刷新,组件状态变化后需通知对应组件刷新,如筛选或下钻(一般系统会自动调用)。
<strong>示例代码</strong>
```javascript
// 根据实际业务,获取需要刷新的组件id
const portletIds = ...
this.pageProxy.portlet.refreshPortlets(portletIds);
```
#### getPageId 获取当前页面 id
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | pageId | String | 当前页面 id |
<strong>作用:</strong>获取当前页面 id,现在没有特别的场景应用,但认为组件理应能获取自己所在页面的 id。
#### getLoadingShow 获取是否需要展示 loading 动画
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | show | Boolean | 是否显示 |
<strong>作用</strong>:通过此接口判断 loading 是否需要显示,在导出时不需要显示该动画
#### runMacroBeforeRender 执行 beforeRender 宏
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | context | Component | 组件实例 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:执行 beforeRender 宏,一般在刷新前执行
#### runMacroAfterRender 执行 afterRender 宏
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | context | Component | 组件实例 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:执行 afterRender 宏,一般在刷新取数后执行
#### commitRefresh 完成刷新
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | succeeded | Booean | 是否成功刷新 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:定时刷新及导出截图会依赖此接口,只有调用且参数为 true 时才会进入下一次刷新周期或进行截图
#### updatePortletSetting 更新组件设置到系统
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ----------------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | value | [PortletSetting](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#JWNXYj) | 组件设置中的当前值 |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:更新组件设置下 portlet 节点相关属性到系统中,同时调用 fetchPortletStyle 更新组件样式,一般在 [onValueChange](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#5bOzxc) 中 [setSetting](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#LpVdXS) 后调用
<strong>示例代码</strong>
```javascript
onValueChange (value) {
this.pageProxy.store.setSetting(value)
this.pageProxy.portlet.updatePortletSetting(value)
// 更新图形
}
```
#### isEditable 组件是否可编辑
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | isEditable | Boolean | 当前是否可编辑组件 |
<strong>作用</strong>:在 tab 组件内且 tab 组件不在编辑状态时子组件不可编辑
#### isParentTabDrillable 是否在 tab 组件内且 tab 组件为下钻模式
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | isEditable | Boolean | 当前是否可编辑组件 |
<strong>作用</strong>:判断是否在 tab 组件内且 tab 组件为下钻模式,若是则点击图形需要调用 [customDrillDown](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#) 进行 tab 下钻
### SettingPanel 设置面板部分
#### openSettingPanel 打开组件设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:主动打开组件设置
#### refreshSettingPanel 刷新设置面板
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | - | | |
<strong>作用</strong>:重新调用 [provideSchema](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#N4U0C4)、[provideValue](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#WSNazs) 等
#### getSchemaById 根据 schemaId 获取 schema 定义
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | schemaId | String | schema 的 id |
| <strong>返回值</strong> | schema | Object | schema |
<strong>作用</strong>:根据 schemaId 获取 schema 定义,用于生成 tipsValue 等
#### getTipsValueBySchema 根据 schema 生成 tipsValue
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------------------- |
| <strong>输入参数</strong> | schema | Object | schema |
| <strong>返回值</strong> | tipsValue | Object | 用于作为设置面板提示值及设置默认值 |
<strong>作用</strong>:根据 schema 定义的 default 值生成 tipsValue
#### generateValueFrameBySchema 根据 schema 生成 value 数据格式
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------- |
| <strong>输入参数</strong> | schema | Object | schema |
| <strong>返回值</strong> | valueFrame | Object | 设置面板实际值数据结构 |
<strong>作用</strong>:根据 schema 的定义生成 value 的数据结构,但每个值都是 undefined
####
### Store 存储区部分
#### getSetting 获取组件设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | - | | |
| <strong>返回值</strong> | setting | Ojbect | 组件设置,格式 |
<strong>作用:</strong>从系统中获取已储存的组件设置,如果没有存储过组件设置,获取到的值为空。
<strong>备注:</strong>目前有系统约定了组件设置的存储路径,所以组件不需要关心存储的地方或路径,直接调用方法即可。组件设置的结构,理论上组件自己是可以任意定义,但通常会遵循与系统的一些约定,这样系统会直接从约定的结构中取值做一些通用处理,比如组件标题变更、组件切换时设置项的处理等。
<strong>示例代码</strong>
```javascript
// 自定义初始配置
const initalSetting = ...
// 获取页面设置
const themeSetting = this.pageProxy.pageSeting.getPageTheme()
// 获取组件设置
const setting = this.pageProxy.store.getSetting()
// 合并设置,生成最终生效设置
const activeSetting = merge(initalSetting, themeSetting, setting)
// 应用到实际图形效果中
const options = optionProcess(activeSetting)
chart.setOptions(options)
```
#### setSetting 存储组件设置
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | setting | Object | 组件设置 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>把组件设置保存到系统中。
<strong>备注:</strong>系统在保存资源的时候,会把组件的设置保存到数据库中,下次打开组件就可以用系统获取之前储存的组件设置。目前有系统约定了组件设置的存储路径,所以组件不需要关心存储的地方或路径
<strong>示例代码</strong>
```javascript
// 根据实际业务获取组件设置,通常是配合设置面板一起使用,在设置面板的回调中返回用户的设置
const setting = ...
// 储存到系统中
this.pageProxy.store.setSetting(setting)
```
####
#### <strong>getStoreValue 从系统获取储存信息</strong>
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------- |
| <strong>输入参数</strong> | key | String | 储存的信息的自定义 key |
| | defaultValue | Object | 获取值为空时的默认值 |
| <strong>返回值</strong> | | Any | 自定义储存信息 |
<strong>作用:</strong>从系统中获取已储存的信息,获取已储存的组件自定义信息。
<strong>备注:</strong>与 getSetting 接口类似,主要区别是 getSetting 约定是用来获取组件设置的,储存的 key 也由系统定义,所以无需传入;而 getStorage 是获取组件设置以外的组件其他的信息,存储 key 和存储内容完全由组件自定义。
<strong>示例代码</strong>
```javascript
// key由组件自定义
const key = 'customSetting'
// 获取已储存信息
const setting = this.pageProxy.store.getStoreValue(key)
// 做后续自定义业务
...
```
#### setStoreValue 储存信息到系统
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------- |
| <strong>输入参数</strong> | key | String | 储存的信息的自定义 key |
| | info | Any | 自定义储存信息 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>把组件自定义信息储存到系统中。
<strong>备注:</strong>与 setSetting 接口类似,会由系统保存到数据库中。主要区别是 setSetting 约定是用来储存组件设置的,储存的 key 也由系统定义,所以无需传入;而 getStorage 是存储组件设置以外的组件其他的信息,存储 key 和存储内容完全由组件自定义。
<strong>示例代码</strong>
```javascript
// 根据实际业务得到需要储存的信息
const info = ...
// key由组件自定义
const key = 'customKey'
// 获取自定义设置
const setting = this.pageProxy.store.setStoreValue(key, info)
```
#### <strong>getStorePathValue 从系统获取储存信息</strong>
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------------- |
| <strong>输入参数</strong> | keyPaths | [ String ] | 储存的信息的自定义 keyPaths |
| | defaultValue | Object | 获取值为空时的默认值 |
| <strong>返回值</strong> | | Any | 自定义储存信息 |
<strong>作用:</strong>从系统中获取已储存的信息,获取已储存的组件自定义信息。
<strong>备注:</strong>与 getStoreValue 接口类似,接收的参数为 keyPaths
<strong>示例代码</strong>
```javascript
// key由组件自定义
const keyPaths = ['customSetting', 'itemA']
// 获取已储存信息
const setting = this.pageProxy.store.getStoreValue(keyPaths)
// 做后续自定义业务
...
```
#### setStorePathValue 储存信息到系统
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------------- |
| <strong>输入参数</strong> | keyPaths | [ String ] | 储存的信息的自定义 keyPaths |
| | info | Any | 自定义储存信息 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>把组件自定义信息储存到系统中。
<strong>备注:</strong>与 setStoreValue 接口类似,接收的参数为 keyPaths
<strong>示例代码</strong>
```javascript
// 根据实际业务得到需要储存的信息
const info = ...
// key由组件自定义
const keyPaths = ['customSetting', 'itemA']
// 获取自定义设置
const setting = this.pageProxy.store.setStoreValue(keyPaths, info)
```
### Toolbar 工具栏部分
#### setToolbarDisable 设置工具栏是否禁用
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | disable | Boolean | 是否禁用工具栏 |
| <strong>返回值</strong> | - | | |
<strong>作用:</strong>设置为 true 时工具栏不显示。
<strong>示例代码</strong>
```javascript
this.pageProxy.toolbar.setToolbarDisable(true)
```
## 系统工具类
与系统接口获取方式相同,通过 props 获取后可直接使用
```javascript
props: {
pageProxy: {},
util: {}
}
```
### FieldAttrs 字段属性部分
#### isDimension 字段是否为维度
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 所需判断的字段 |
| <strong>返回值</strong> | isDimension | Boolean | 是否是维度 |
#### isMeasure 字段是否为度量
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 所需判断的字段 |
| <strong>返回值</strong> | isMeasure | Boolean | 是否是度量 |
#### getDisplayLabel 获取字段显示名
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 所需获取的字段 |
| <strong>返回值</strong> | label | String | 字段显示名 |
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | ------------------------------ |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 所需获取的字段 |
| <strong>返回值</strong> | label | String | 字段显示名,忽略升降序中的箭头 |
#### isShowTooltip 获取字段是否显示提示
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | -------------------------------------------------------------------------- | --------------------- |
| <strong>输入参数</strong> | field | [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) | 所需获取的字段 |
| <strong>返回值</strong> | isShowTooltip | Boolean | 字段是否显示提示 |
### DataFormat 数据格式部分
#### formatValue 格式化数据
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------------------------------- |
| <strong>输入参数</strong> | value | Any | 需要格式化的值 |
| | dataFormat | Object | 数据格式定义 |
| | options | { fixDecimal} | 可选参数- fixDecimal:是否修正小数位,默认修正 |
| <strong>返回值</strong> | displayValue | String | 格式化后的显示值 |
<strong>作用</strong>:使用数据格式格式化显示值
### Expression 表达式部分
#### execute 执行表达式
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------- |
| <strong>输入参数</strong> | expression | String | 表达式 |
| | gridData | Object | 二维表数据 |
| | fields | [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ] | 二维表的字段 |
| | options | { funcDict, params} | 可选参数,用于定义表达式中所用到的方法及参数等- funcDict:方法字典,用于定义表达式中所用到的方法- params:参数,用于定义方法中的可变参数 |
| <strong>返回值</strong> | displayValue | String | 格式化后的显示值 |
<strong>作用</strong>:执行值轴设置最大/小值等表达式组件所返回的表达式
<strong>备注</strong>:如实例代码,执行表达式时,表达式中的方法会执行 options.funcDict 中定义的方法;表达式中以 `$` 开头的可变参数会应用 options.params 中定义的参数,并最终传递到 options.funcDict 所定义的方法中
<strong>示例代码</strong>
```javascript
const expression = "MAX(GET_VALUES('uid1', $conditions))"
const gridData = gridDataModel.getData()
const fields = gridDataModel.getFields()
const options = {
funcDict: {
GET_VALUES (uid, conditions) {
return getValue...
},
...
},
params: {
conditions
}
}
```
#### isValid 校验表达式
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | expression | String | 表达式 |
| <strong>返回值</strong> | isValid | Boolean | 表达式是否合法 |
<strong>作用</strong>:校验表达式是否合法,若不合法执行返回 NaN
#### getDisplayExpression 获取表达式显示值
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ---------------------------- |
| <strong>输入参数</strong> | expression | String | 表达式 |
| | showType | Boolean | 是否显示聚合类型 |
| | handler | Function | 处理原始字符串并返回新展示值 |
| <strong>返回值</strong> | displayExp | String | 展示用表达式 |
<strong>作用</strong>:展示时将表达式中所包含的 GET_VALUES 方法及对应的字段名称
<strong>备注</strong>:目前只支持转换 `SUM|MAX|MIN(GET_VALUES('xxx'))` 格式
#### getUidFromExpression 从表达式中获取 uid
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | --------------------- |
| <strong>输入参数</strong> | expression | String | 表达式 |
| <strong>返回值</strong> | uniqueId | String | 字段的 uniqueId |
<strong>作用</strong>:获取表达式中的字段 uniqueId
<strong>备注</strong>:如果表达式中含有多个方法只会返回第一个方法中的 uniqueId
### Color 颜色部分
#### transformGradientColorToObj 渐变色转换
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | --------------------- | ------------------------------- |
| <strong>输入参数</strong> | gradientColor | Object | 系统返回的渐变色对象 |
| <strong>返回值</strong> | echartsColor | Object | 能直接被 echarts 使用的颜色对象 |
<strong>作用</strong>:将系统返回的渐变色对象转换为 echarts 可直接使用的颜色对象
### ExtendCode 自定义属性部分
#### deleteExtendCode 删除自定义属性中的部分 key
| | <strong>名称</strong> | <strong>类型</strong> | <strong>说明</strong> |
| ------------------------- | --------------------- | ------------------------ | -------------------------------------------- |
| <strong>输入参数</strong> | defaultCode | Object | 自定义属性对象 |
| | fn | function ( key, attrs) | 用户判断是否删除 key 的回调,删除则返回 frue |
| | attrs | Any | 传递到 fn 的参数中 |
| <strong>返回值</strong> | echartsColor | Object | 能直接被 echarts 使用的颜色对象 |
<strong>作用</strong>:提供自定义属性对象时删除部分不需要暴露的 key,如 series 等
## 参数结构
#### MenuItem 菜单项结构
```json
{
id: '', // 菜单标识,必填
title: '',// 菜单项名称
closeOnClick: true, // 点击后是否关闭,默认false
hasChild: false, // 是否包含子菜单,默认false
disabdle: false // 禁用,默认false
}
```
#### ToolbarItem 工具栏项结构
```json
{
id: '', // 菜单标识,必填
icon: '', // 图标,使用iconFont的classname
tip: '', // 菜单项名称
closeOnClick: true, // 点击后是否关闭,默认false
}
```
#### Field 字段类型结构
```json
{
id: '', // 菜单标识,必填
uniqueId: '',// 菜单项名称
alias: '', // 别名
dataType: "STRING" // 数据类型
fieldType: "DIMENSION" // 字段类型
group: "DIMENSION" // 字段组
}
```
#### PortletSetting 组件设置结构
<strong>备注:</strong>完整的组件设置一般由<strong>系统部分 + 组件自定义</strong>部分组成,以下为系统内置结构。<strong>系统内置部分系统可以直接读写</strong>,系统会接管处理一部分;<strong>自定义部分系统不会参与处理</strong>,全部由用组件自己处理。
其中 `portlet` 定义为<strong>所有组件必须有</strong>的节点, `legend` `axis` 定义为<strong>ECharts 图形必须有</strong>的节点。
```json
{
portlet: { // 组件
background: { ... }, // 背景
borderStyle: { ... }, // 边框
fontStyle: { ... }, // 字体
title: { ... } // 标题
},
axis: { // 坐标轴
categoryAxis: { // 分类轴
axixName: { ... } // 名称
axisLabel: { ... }, // 刻度
axisLine: { ... }, // 轴线
splitLine: { ... }, // 分割线
splitArea: { ... } // 分割区
},
valueAxis: { // 指标在轴
axixName: { ... }, // 名称
axisLabel: { ... }, // 刻度
axisLine: { ... }, // 轴线
splitLine: { ... }, // 分割线
splitArea: { ... } // 分割区
}
},
legend: { // 图例
position: { ... }, // 图例位置
pagination: { ... }, // 分页
size: { ... }, // 大小
shape: { ... }, // 形状
fontStyle: { ... } // 文本
},
...
}
```
#### MarkSetting 标记区设置结构
<strong>备注:</strong>系统内置的标记区设置结构,其中 `color` `label` `tooltip` 定义为内置节点,<strong>只适用于单轴的情况</strong>。多轴情况下参考[多轴场景](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#0R9CyK)。
```json
{
color: {
...
},
label: {
...
},
tooltip: {
...
},
...
}
```
#### SwitchSetting 组件切换时结构
<strong>备注:</strong>其中 `portlet`、`mark` 是属于内置节点,组件可以增加其他字段。
```json
{
porlet: PortletSetting,
mark: MarkSetting
...
}
```
#### ColorType 颜色类型枚举
<strong>备注</strong>:标记区中颜色弹窗类型,目前包含
- COLOR:调色板
- VALUE_COLOR:度量颜色弹窗,用于设置度量值渐变
- MEMBER_COLOR:维度颜色弹窗,可设置系列颜色及单个数据项颜色
```json
{
COLOR,
VALUE_COLOR,
MEMBER_COLOR
}
```
#### GradientColor 渐变色对象
```json
{
color: "linera-gradient(to top, #000 0%,#fff 100%)",
colorList: [{
color: "rgba(0,0,0,0)",
index,
left
}, {
color: "rgba(255,255,255,0)",
index,
left
}],
direction: "to top",
type: "linearGradient"
}
```
#### QueryCondition 过滤器条件结构
<strong>备注:</strong>目前不支持设置操作符,操作符固定是等于‘=’
```json
{
field: {
...
}, // 字段类型的格式
value: '',// 值
}
```
#### PageTheme 页面主题结构

```json
{
dashboard: { // 仪表盘
...
},
portlet: { // 组件
...
},
chart: { // 图形
...
},
table: { // 表格
...
},
filter: { // 筛选器
...
}
}
```
#### PortletMetaInfo 组件信息
<strong>备注:</strong>这并非完整的组件信息,只是通过接口获取的话,目前开放少部分属性,其他属性系统保留。
```json
{
id: '',
displayName: '' // 显示名称
type: '' // 组件类型
}
```
#### JumpRule 跳转规则

<strong>备注:</strong>目前先开放少部分属性
```json
{
id: '',
target: {
pageId: '', // 内部资源id
url: '' // 外链url
openType: '' // 打开方式 NEW_WIN、NEW_TAB、DIALOG、FLOAT、COVER_SELF
},
method: '' // 请求方式 GET、POST
jumpType: '' // 跳转类型 空串(内部资源) 或 url(外部链接)
}
```
#### JumpParam 跳转参数
```json
{
'parma1': { // 目标资源的参数名称
values: ['xxx'] // 目标资源的参数值
},
'param2': { // 目标资源的参数名称
values: ['xxx'] // 目标资源的参数值
}
}
```
#### PortletData 查询数据结果
```javascript
{
drillableFields: [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ], // 当前可下钻的字段
drilledFieldPath: [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ], // 当前下钻字段路径,数组最后一位为当前所取数的字段
gridData: {}, // 原始二维表数据
gridDataModel: {}, // 系统封装的二维表类,提供获取数据相关方法
queryFields: [ [Field](https://smartbi.feishu.cn/docs/doccn5RiauiFl11fXFuxd3pYHmX#vT31Sl) ] // 本次查询取数的字段,<strong>使用gridDataModel时需传递该字段的uid
</strong>}
```
#### 其他说明
#### 多轴组件场景
场景介绍:组件里面,多轴是一个非常特殊的场景,像地图、双 Y 图这种。标记区里面的 UI、字段存储、配置都复杂了很多。系统很难固化这么复杂的结构,需要组件自行实现,因此在这个场景下,组件开发也会复杂很多。
首先<strong>组件自己实现一个标记区</strong>,<strong>UI</strong><strong>和储存结构都是由组件自定义</strong>,这时结构可能会与系统内置的不一样。如果是自定义了标记区结构,组件切换时系统将无法自动做标记区设置的转换,这是组件还需要实现组件转换的接口才能保证组件切换配置不丢失。
|
...




