...
| Markdown |
|---|
# install 初始化接口
**触发时机**:</strong>数据模型创建时。
**作用**:此时数据模型刚进行创建,此时开发者可以在此接口中通过on方法添加对数据模型事件的监听,并进行一些数据准备等初始化操作。
**示例代码**
```JavaScript
import SmartBIExt from 'smartbi-ext'
let {
作用:根据属性获取菜单项/菜单子项
AugmentModule: {
AugmentEventEmum: {
AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT
},
BaseAugmentExtender
}
Utils: {
ExtensionUtil: { rmi }
}
} = SmartBIExt
class AugmentExtentor extends BaseAugmentExtender{
async install () {
// 通过RMI获取当前用户信息,供后续使用
let resp = await rmi('UserService', 'getCurrentUser')
let userInfo = resp.result
this.on(AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT, (iSaveDialog) => {
})
}
}
```
# 扩展接口
扩展接口是数据模型中提供的外部对系统进行修改的接口,这些接口会在对应的生命周期执行。
开发者实现相关接口时,只需在install方法中,通过on方法监听对应的事件,并实现对应的回调方法,以下示例代码均在install方法中编写。
## AugmentedDataSet 数据模型接口
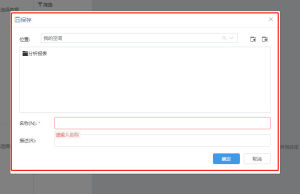
### AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT
**触发时机**:首次打开保存弹窗时
**作用**:指定用户的可保存的目录
| | **名称** | **类型** | **说明** |
| ------------ | ----------- | ------------------------------------------------------------ | ------------------------------ |
| **输入参数** | iSaveDialog | [ISaveDialog](https://smartbi.feishu.cn/docs/doccnd0RTRACnIwLJwmzRCX1d5d#FCmlCJ) | 保存弹窗对象(见下文接口对象) |
| **返回值** | - | | |
**示例代码**
```JavaScript
this.on(AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT, async (iSaveDialog) => {
// 删除所有操作按钮
iSaveDialog.setOperateButtonFilter(item => {
return false
})
// 设置根节点为我的空间中的分析报表
let resp = await rmi('UserService', 'getCurrentUser')
iSaveDialog.setRootNodeId(`SELF_ANALYSIS_${resp.result.id}`)
})
```
### AUGMENTEDDATASET_ON_CREATE_RESOURCE
**触发时机**:点击新建的子菜单时
**作用**:自定义新建点击的处理
**说明**:可以在点击新建即席查询、交互式仪表盘(自由布局、自适应布局)时,定制自己的处理逻辑
| | **名称** | **类型** | **说明** |
| ------------ | --------------- | --------------- | ------------------------------------------------------------ |
| **输入参数** | iAugmentDataset | IAugmentDataset | 数据模型对象 |
| **输入参数** | args | Json对象 | **restype**:资源类型,SMARTBIX_PAGE、COMBINED_QUERY分别代表仪表盘、即席查询 **action**:动作, SMARTBIX_CRAETE_LARGESCREEN_DASHBOARD_WITH_DATASETID、 SMARTBIX_CRAETE_DASHBOARD_WITH_DATASETID、 SMARTBIX_CREATE_MODEL_QUERY_WITH_DATASETID分别代表:创建自由布局、创建自适应布局、创建即席查询 **dataSetId**:数据模型id 示例,如下: `{ restype: 'SMARTBIX_PAGE', action: 'SMARTBIX_CRAETE_LARGESCREEN_DASHBOARD_WITH_DATASETID', dataSetId: 'I8a8a9fb6018210a510a51735018210a517350000' } ` |
| **返回值** | - | | |
**示例代码**
```JavaScript
class AugmentExtentor extends BaseAugmentExtender{
async install () {
let resp = await rmi('UserService', 'getCurrentUser');
this.on(AUGMENTEDDATASET_ON_CREATE_RESOURCE, (iAugmentDatasetImpl, args) => {
console.log(resp)
if (resp.result.name === 'admin') {
// 禁止原创建的逻辑
iAugmentDatasetImpl.setCreateResource(false);
}
})
}
}
```
### AUGMENTEDDATASET_ON_TOOLBAR_INIT
**触发时机**:工具类初始化
**作用**:配置工具栏按钮是否显示
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ----------- | ---------------------------- |
| **输入参数** | iToolbar | ToolbarImpl | 工具类对象(见下文接口对象) |
| **返回值** | - | | |
**说明**:
iToolbar的getButtons()方法,返回一个按钮数组,通过改变数组的个数,达到显示或隐藏按钮;
**示例代码**
```JavaScript
this.on(AUGMENTEDDATASET_ON_TOOLBAR_INIT, (iToolbar) => {
// 获取按钮配置
let btns = iToolbar.getButtons();
for (let i = 0; i < btns.length; i++) {
if (btns[i].action === 'SAVE') {
// 移除save的子菜单
btns[i].children = [];
// 去掉下拉图标
btns[i].type = 'icon';
}
}
// 设置按钮配置
// iToolbar.setButtons(btns);
})
```
### AUGMENTEDDATASET_ON_VIEWENTRY_CLICK
**触发时机*:*私有查询新建按钮点击
**作用**:屏蔽新建私有查询的菜单项
| | **名称** | **类型** | **说明** |
| ------------ | -------------- | -------------- | -------------------------------------- |
| **输入参数** | iViewEntryImpl | IViewEntryImpl | 私有查询新建按钮对象(见下文接口对象) |
| **返回值** | - | | |
**示例代码**
```JavaScript
this.on(AUGMENTEDDATASET_ON_VIEWENTRY_CLICK, (iViewEntryImpl) => {
// 屏蔽数据源表、日期维表
iViewEntryImpl.hideMenus(['BASIC_TABLE', 'TIME_TABLE']);
/*
TIME_TABLE、ETL_VIEW、PROC_VIEW、JS_VIEW、JAVA_VIEW、COMBINEDQUERY_VIEW、SQL_VIEW、EXCEL_VIEW、BASIC_TABLE,分别代表:生成日期表、ETL高级查询、存储过程查询、脚本查询、Java查询、即席查询、SQL查询、导入文件、数据源表
*/
})
```
### AUGMENTEDDATASET_ON_VIEW_ADD
**触发时机**:添加私有查询后,处理字段时
**作用**:添加私有查询后对私有查询对象操作
| | **名称** | **类型** | **说明** |
| ------------ | ----------- | ------------ | ------------------------------ |
| **输入参数** | DatasetView | IDatasetView | 私有查询对象(见下文接口对象) |
| **返回值** | - | | |
### AUGMENTEDDATASET_ON_MASK_RULE_SELECT_OPEN
接口对象:IMaskingRuleSelect
时机:打开脱敏规则设置弹窗时
| | **名称** | **类型** | **说明** |
| ------------ | ------------------ | ------------------ | -------------------------------- |
| **输入参数** | iMaskingRuleSelect | IMaskingRuleSelect | 脱敏下拉框对象(见下文接口对象) |
| **返回值** | - | | |
### AUGMENTEDDATASET_ON_DATASET_INIT
时机:数据模型完全初始化完成
接口对象:IAugmentDatasetView
| | **名称** | **类型** | **说明** |
| ------------ | ------------------- | ------------------- | ---------------------------------- |
| **输入参数** | iAugmentDatasetView | IAugmentDatasetView | 数据模型视图对象(见下文接口对象) |
| **返回值** | - | | |
# 接口对象
## ISaveDialog
资源保存弹窗对象,可删除操作按钮(上一级和创建文件夹)或指定可保存的目录

### setOperateButtonFilter
**作用**:过滤右上角的操作按钮
| | **名称** | **类型** | **说明** |
| ------------ | ---------- | -------- | ---------------------------------- |
| **输入参数** | filterFunc | function | 过滤方法,第一个参数为操作按钮信息 |
| **返回值** | - | | |
**示例代码**
```JavaScript
iSaveDialog.setOperateButtonFilter(item => {
// 移除返回上一级按钮
return item.id !== 'DRILL_UP'
})
```
### setRootNodeId
**作用**:设置资源树中的根节点id,设置后只可查看或查找该节点下的文件或资源
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | -------- |
| **输入参数** | id | string | 节点id |
| **返回值** | - | | |
**示例代码**
```JavaScript
let resp = await rmi('UserService', 'getCurrentUser')
// 设置根节点为我的空间下
iSaveDialog.setRootNodeId(`SELF_${resp.result.id}`)
```
### setNodeFilter
**作用**:根据自定义的白名单或黑名单对显示节点进行过滤
| | **名称** | **类型** | **说明** |
| ------------ | ---------- | -------- | ------------------------------------------------------------ |
| **输入参数** | filterFunc | function | 过滤方法,第一个参数为[NodeItem](https://smartbi.feishu.cn/docs/doccnd0RTRACnIwLJwmzRCX1d5d#f5wbus) |
| **返回值** | - | | |
**示例代码**
```JavaScript
let whiteList = ['I8a8a9f0b017f6c946c94975c017f6d7fe0d7029f']
// 在我的空间下只显示资源及指定文件夹
iSaveDialog.setNodeFilter(item => {
if (item.type !== 'SELF_TREENODE') {
return true
}
return whiteList.some(id => item.id === id)
})
```
## IAugmentDataset
setCreateResource
**作用**:是否执行创建资源处理
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | -------------------- |
| **输入参数** | isCreate | boolean | 是否执行创建资源处理 |
| **返回值** | - | | |
## **IToolbar**
**菜单项说明:**
1. 接口添加的可执行项需要一个唯一的action,工具栏组件根据action寻找被点击的菜单项
2. 接口添加的可执行项需要一个handler作为回调,哪怕为空。因为我们认为有handler的为二开菜单项
3. 修改原本的菜单项时,不可以修改action属性,因为它被用于确定菜单原本的处理逻辑,除非你想修改原来的处理逻辑(加一个handler)
菜单项参考
```JavaScript
// 单项 + 下拉 (参考:设置)
{
type: 'operate',
name: lang.$t('common.save'),
icon: 'sx-icon-save',
click: true,
action: 'SAVE',
customClass: 'augment-operate-btn-bar',
qtp: 'AugmentedToolbar-save',
expendQtp: 'AugmentedToolbar-save-more',
handler: () => {},
children: [{
maskId: 'save',
id: 'SAVE',
icon: 'sx-icon-save',
title: lang.$t('common.save'),
type: 'button',
qtp: 'AugmentedToolbar-save-save',
handler: () => {}
}]
}
// 单个图标(参考:检测)
{
name: lang.$t('common.check'),
action: 'VALIDATE',
icon: 'sx-icon-check',
type: 'icon',
handler: () => {},
children: []
}
// TODO 下拉面板 (参考设置)
{
type: 'multDrop',
name: lang.$t('common.setting'),
icon: 'sx-icon-setting',
action: 'setting',
qtp: 'AugmentedToolbar-setting',
children: [{
maskId: 'autoDetectedRelationships',
action: 'relationCheck',
name: lang.$t('augmenteddataset.autoDetectedRelationships'),
leftWidth: '108px',
activeAction: 'SYSTEMCHECK',
comLabel: 'sx-item-select',
type: 'button',
qtp: 'AugmentedToolbar-setting-autoDetectedRelationships',
children: [{
value: true,
action: 'AUTOCHECK',
icon: 'sx-icon-auto-check',
title: lang.$t('augmenteddataset.detect'),
qtp: 'AugmentedToolbar-setting-autoDetectedRelationships-autoCheck',
handler: () => {}
}, {
value: false,
icon: 'sx-icon-uncheck',
action: 'FORBIDCHECK',
title: lang.$t('augmenteddataset.doNotDetect'),
qtp: 'AugmentedToolbar-setting-autoDetectedRelationships-unCheck',
handler: () => {}
}, {
value: false,
action: 'SYSTEMCHECK',
icon: 'sx-icon-system-cache',
title: lang.$t('dataset.systemCache'),
qtp: 'AugmentedToolbar-setting-autoDetectedRelationships-systemCache',
handler: () => {}
}]
}]
}
// TODO 伸缩菜单 (参考新建分析)
{
maskId: 'createResource',
name: lang.$t('augmenteddataset.createAnalysis'),
icon: 'sx-icon-add-smartbix-page',
type: 'cascaderMenus',
qtp: 'AugmentedToolbar-createResource',
children: [{
name: lang.$t('dashboard.interactiveDashboard'),
icon: 'sx-icon-smartbix-page',
action: 'CREATE_LARGESCREEN_DASHBOARD',
qtp: 'AugmentedToolbar-createResource-interactiveDashboard',
license: 'XDashboard',
handler: () => {}
}]
}
```
**getAction()**
**作用:获取打开模型的动作**
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ---------------- | -------------------- |
| **输入参数** | - | - | - |
| **返回值** | Action | 'EDIT' /'CREATE' | 新建还是编辑数据模型 |
**getDataSetId()**
**作用:获取模型id,新建时返回空串**
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | ---------- |
| **输入参数** | - | - | - |
| **返回值** | Action | String | 数据模型ID |
**addItem (item)**
**作用:在末尾添加一个菜单项目**
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | -------- |
| **输入参数** | **item** | 菜单项 | |
| **返回值** | - | - | - |
**removeItem (index)**
**作用:根据下标删除一个菜单项**
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | -------- |
| **输入参数** | - | - | - |
| **返回值** | - | - | - |
**insertItem (index, item)**
**作用:根据下标插入一个菜单项**
| | **名称** | **类型** | **说明** |
| ------------ | --------- | -------- | -------------- |
| **输入参数** | **index** | number | 插入位置的下标 |
| | **item** | 菜单项 | |
| **返回值** | - | - | - |
**getItemNodesByProps (val, props)**
**作用:根据属性获取菜单项/菜单子项**
| | **名称** | **类型** | **说明** |
| ------------ | --------- | ---------- | ------------------------------------------------------------ |
| **输入参数** | **val** | String | 属性值 |
| | **props** | String | 属性名 |
| **返回值** | Nodes | List[Node] | 查找到的节点列表: [{ node: 找到的节点 index: 找到的节点Index parent: 该节点的父节点 }] |
示例:
```JavaScript
this.on(AUGMENTEDDATASET_ON_TOOLBAR_INIT, async (ToolbarImpl) => {
// 查找到缓存菜单项
let settings = ToolbarImpl.getItemNodesByProps('cache', 'action')[0]
let item = {
type: 'icon',
action: 'TESTA',
name: 'name',
icon: 'sx-icon-preview',
title: 'no',
handler: (button, action) => {
console.log("TESTA")
}
}
// 加一个子项
settings.node.children.push(item)
})
```

### destroy()
**作用:销毁**
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | -------- |
| **输入参数** | - | - | - |
| **返回值** | - | - | - |
### getButtons
**作用**:**获取按钮的配置信息**
| | **名称** | **类型** | **说明** |
| ------------ | ---------- | -------- | ------------------ |
| **输入参数** | getButtons | 无 | 获取按钮的配置信息 |
| **返回值** | | | |
setButtons
| | **名称** | **类型** | **说明** |
| ------------ | ---------- | -------- | ------------------ |
| **输入参数** | setButtons | json对象 | 设置按钮的配置信息 |
| **返回值** | - | | |
**内置菜单项**
暂时无法在文档外展示此内容
## IViewEntry
### hideMenus
**作用:隐藏菜单项**
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | ------------------------------------------------------------ |
| **输入参数** | ids | Array | 菜单项的id数组,说明如下: TIME_TABLE、ETL_VIEW、PROC_VIEW、JS_VIEW、JAVA_VIEW、COMBINEDQUERY_VIEW、SQL_VIEW、EXCEL_VIEW、BASIC_TABLE,分别代表:生成日期表、ETL高级查询、存储过程查询、脚本查询、Java查询、即席查询、SQL查询、导入文件、数据源表 |
| **返回值** | - | | |
## IDatasetView
### getFields()
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ------------ | -------------------- |
| **输入参数** | - | - | - |
| **返回值** | fields | Array<Field> | 当前私有查询字段数组 |
### getFieldOriginIdByField(field)
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ------------- | -------------------------------------- |
| **输入参数** | field | Field | 要获取originId的 字段 |
| **返回值** | originId | String / null | 字段的originId,若获取不成功会返回null |
### setFieldMasingRule(field, maskingRuleObject)
| | **名称** | **类型** | **说明** |
| ------------ | ----------------- | -------- | ------------------------------------------------------------ |
| **输入参数** | field | Field | 要设置脱敏的字段(从getFields结果中取) |
| **输入参数** | maskingRuleObject | Object | **由定制取得需要设置的脱敏规则信息后设置** 脱敏规则对象,用于设置字段的maskingRule, maskingRuleId, maskingRuleAlias 覆盖设置,需保证不会影响已设置的,即先获取原来的(Field中有)再在原来的后面添加 { maskingRule: "id1,id2", maskingRuleId: ["id1", "id2"], maskingRuleAlias: "alias1, alias2" } maskingRule:字段当前所有脱敏id 以,分割生成的字符串 maskingRuleId:字段当前所有脱敏id数组 maskingRuleAlias: 字段当前所有脱敏别名 以,分割生成的字符串 |
实例代码:
```JavaScript
this.on(AUGMENTEDDATASET_ON_VIEW_ADDED, (iDatasetView) => {
let fields = iDatasetView.getFields()
let field = fields[2]
iDatasetView.setFieldMaskingRule(field , {
maskingRule: "I8a8aa02b018b1d461d46bb6b018b1d76bac70044",
maskingRuleId: ["I8a8aa02b018b1d461d46bb6b018b1d76bac70044"],
maskingRuleAlias: "1"
})
iDatasetView.destroy()
})
```
## IMaskingRuleSelect
> ### getField()
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | -------------------------- |
| **输入参数** | - | - | - |
| **返回值** | field | Object | 包含当前打开字段信息的对象 |
> ### setDisableNodeList(nodeList)
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ------------- | ------------------------------------------------------------ |
| **输入参数** | nodeList | Array<String> | **由定制取得需要设置的脱敏规则信息后设置,按理说和上面设置时的ID是一样的** 要禁用的节点ID脱敏规则ID)列表 |
| **返回值** | 无 | 无 | 无 |
示例代码:
```JavaScript
this.on(AUGMENTEDDATASET_ON_MASK_RULE_SELECT_OPEN, (iMaskingRuleSelect) => {
let field = iMaskingRuleSelect.getField()
// field用于不同字段强制设置不同默认脱敏时判断字段
// 也可以实现判断当前字段有哪些脱敏,已有需要设置的,则禁用, 否则不禁用
iMaskingRuleSelect.setDisableNodeList(["I8a8aa02b018b1d461d46bb6b018b1d76bac70044"])
iMaskingRuleSelect.destroy()
})
```
## IAugmentDatasetView
### getAugmentDatasetView()
| | **名称** | **类型** | **说明** |
| ------------ | ------------------ | -------- | ---------------------------------------------- |
| **输入参数** | - | - | - |
| **返回值** | AugmentDatasetView | object | 返回AugmentDatasetView Vue示例,不建议直接使用 |
### getAction() 获取打开模型的操作类型
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ---------------- | -------------------- |
| **输入参数** | - | - | - |
| **返回值** | Action | 'EDIT' /'CREATE' | 新建还是编辑数据模型 |
### setLoading(loading) 设置Loading状态
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | --------------- |
| **输入参数** | loading | Boolean | 设置Loading状态 |
| **返回值** | - | - | |
### getViews() 获取模型所有私有查询定义
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ----------------- | ------------------------------------------------------------ |
| **输入参数** | - | - | - |
| **返回值** | views | Array<ViewDefine> | 模型私有查询数据。可根据Viewdefine.type判断私有查询类型 如 数据源表为 ‘BASIC_TABLE’ |
### getFields()
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ------------ | ---------------- |
| **输入参数** | - | - | - |
| **返回值** | fields | Array<Field> | 模型所有字段数组 |
### getFieldsByView()
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ------------ | -------------------- |
| **输入参数** | view | viewDefine | 要获取字段的私有查询 |
| **返回值** | fields | Array<Field> | 模型所有字段数组 |
### getFieldOriginIdByField(field, view) 目前view只能为‘数据源表’
用法参见 AUGMENTEDDATASET_ON_VIEW_ADD章节的同名方法
| | **名称** | **类型** | **说明** |
| ------------ | -------- | ------------- | -------------------------------------- |
| **输入参数** | field | Field | 要获取originId的 字段 |
| | view | viewDefine | 当前field所属view |
| **返回值** | originId | String / null | 字段的originId,若获取不成功会返回null |
### setFieldMasingRule(field, maskingRuleObject)
用法参见 AUGMENTEDDATASET_ON_VIEW_ADD章节的同名方法
| | **名称** | **类型** | **说明** |
| ------------ | ----------------- | -------- | ------------------------------------------------------------ |
| **输入参数** | field | Field | 要设置脱敏的字段(从getFields结果中取) |
| **输入参数** | maskingRuleObject | Object | **由定制取得需要设置的脱敏规则信息后设置** 脱敏规则对象,用于设置字段的maskingRule, maskingRuleId, maskingRuleAlias 覆盖设置,需保证不会影响已设置的,即先获取原来的(Field中有)再在原来的后面添加 { maskingRule: "id1,id2", maskingRuleId: ["id1", "id2"], maskingRuleAlias: "alias1, alias2" } maskingRule:字段当前所有脱敏id 以,分割生成的字符串 maskingRuleId:字段当前所有脱敏id数组 maskingRuleAlias: 字段当前所有脱敏别名 以,分割生成的字符串 |
### createViewEditor (viewType)
创建私有查询编辑器
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | ------------------------------------------------------------ |
| **输入参数** | viewType | String | 要创建的查询类型,输入错误会抛异常,可选值: 'BASIC_TABLE', 'EXCEL_VIEW', 'SQL_VIEW', 'COMBINEDQUERY_VIEW', 'JAVA_VIEW', 'JS_VIEW', 'PROC_VIEW', 'ETL_VIEW', 'TIME_TABLE' |
| **返回值** | 无 | | |
createViewEditorWithDataSource (viewType, datasourceId)
创建私有查询编辑器并设置数据源
| | **名称** | **类型** | **说明** |
| ------------ | ------------ | -------- | ------------------------------------------------------------ |
| **输入参数** | viewType | String | 要创建查询类型,输入错误会抛异常,目前仅支持SQL_VIEW 可选值: 'SQL_VIEW', |
| | datasourceId | String | 数据源ID |
| **返回值** | 无 | | |
### editorView(view)
编辑私有查询
| | **名称** | **类型** | **说明** |
| ------------ | -------- | -------- | ------------------------------------------------------------ |
| **输入参数** | view| String | 要编辑的私有查询定义,通过上面的getViews获取,view.type 为私有查询类型。若私有查询不支持编辑,则抛出异常。 |
| **返回值** | 无 | | |
示例代码:
```CoffeeScript
this.on(AUGMENTEDDATASET_ON_DATASET_INIT, (IAugmentDatasetView) => {
let action = IAugmentDatasetView.getAction()
if (action === 'CREATE') {
IAugmentDatasetView.createViewEditorWithDataSource('SQL_VIEW', 'DS.FoodmartCN')
}
})
```
|
...




