...
字段来源于数据集面板,图形的数据就是勾选已拖拽字段实现的。具体情况请参见 拖拽字段 。
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
...
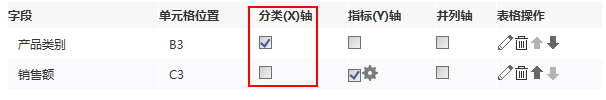
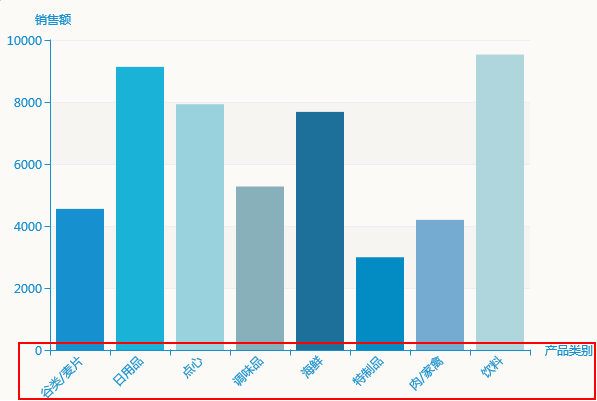
在分类(X)轴项勾选某字段,则分类(X)轴上的数据来源于该字段。
预览效果
| Title_font | ||
|---|---|---|
|
...
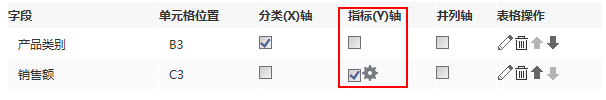
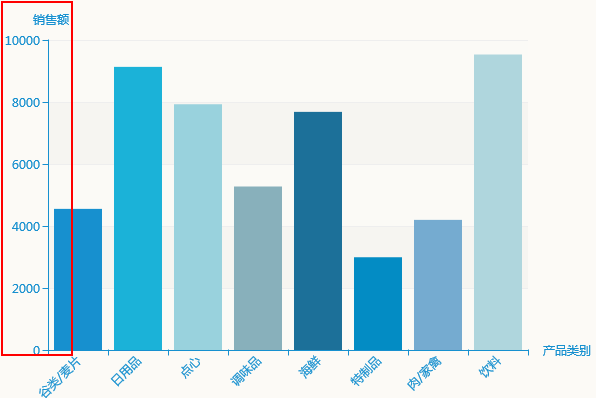
在指标(Y)轴项勾选某字段,则指标(Y)轴上的数据来源于该字段。
预览效果
| Title_font | ||
|---|---|---|
|
...
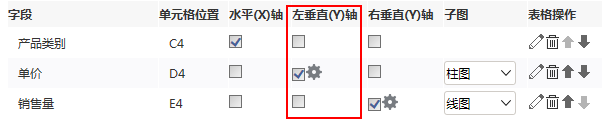
| 注意 |
|---|
一般一个垂直轴最好只勾选一个字段。 当一个垂直轴勾选多个字段时,只有第一个字段显示在该垂直轴上,其他字段则不显示,但不影响改字段的子图显示。 |
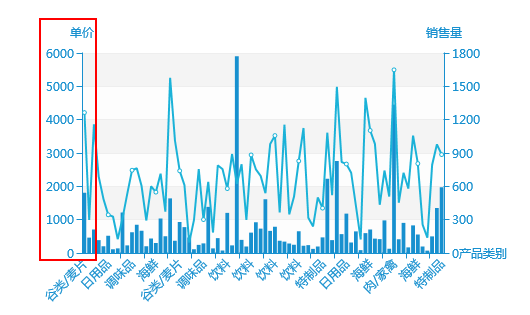
预览效果
左垂直(Y)轴显示单价,对应的子图为柱图。
| Title_font | ||
|---|---|---|
|
...
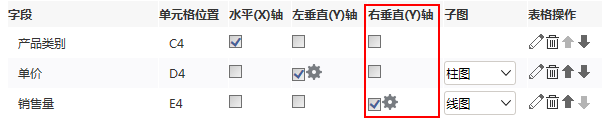
在右垂直(Y)轴勾选某字段,则右垂直(Y)轴上的数据来源于该字段。
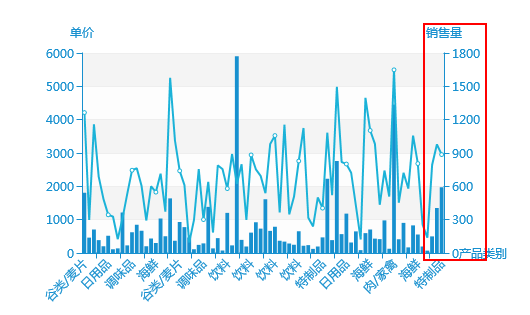
预览效果
右垂直(Y)轴显示销售量,对应的子图为线图。
| Title_font | ||
|---|---|---|
|
...
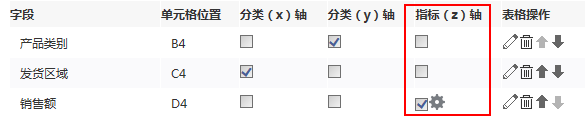
在指标(Z)轴勾选某字段,则指标(Z)轴上的数据来源于该字段。
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
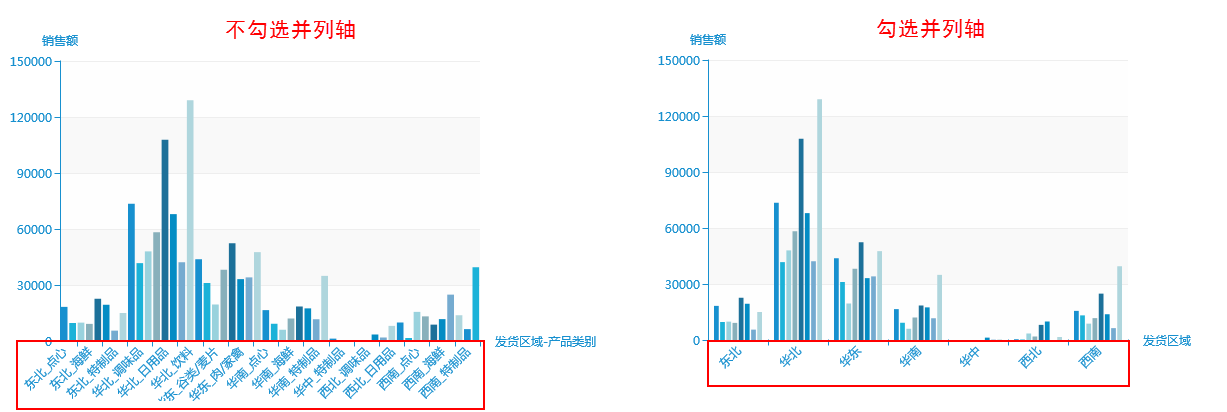
并列轴起到的作用将对应字段行转列。
预览效果
当不勾选并列轴时,发货区域和产品类别同时勾选分类轴,则会将各个区域里的产品类别分别列出。
当勾选并列轴时,则将产品类别由行转为列,如下:
报表效果
图形效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
...
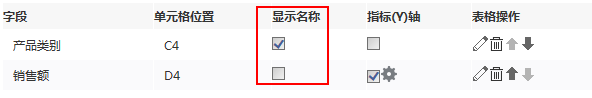
设置当鼠标移到某坐标点时,该坐标点显示信息将包含勾选“显示名称”的字段。
预览效果
| Title_font | ||
|---|---|---|
|
...
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
源节点的上一个级别为目标节点。
最低级别的节点必定是源节点,当有三个或三个级别以上时,除了最高级别的节点,其他节点都可以作为源节点。
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
目标节点的下一个级别为源节点。
最高级别的节点必定是目标节点,当有三个或三个级别以上时,除了最低级别的节点,其他节点都可以作为目标节点。
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
是指节点之间的关系描述,比如父子,可以不选择。
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
...