版本比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
调整柱图中柱子的宽度。设置柱图中柱子的宽度。

预览效果
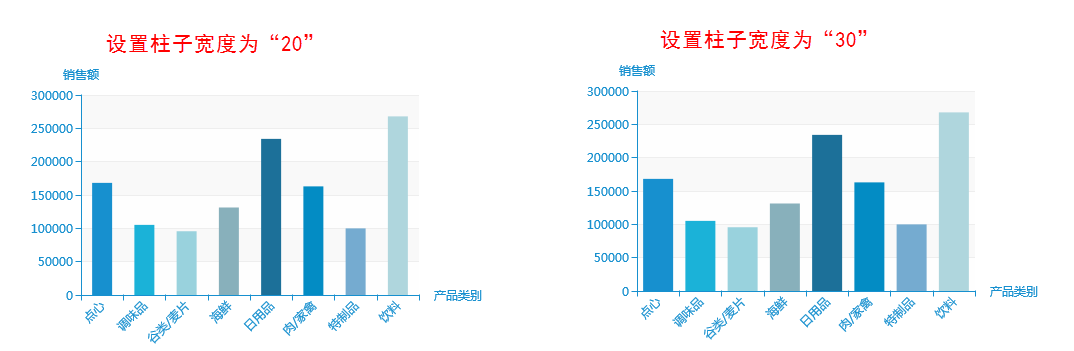
两种不同的柱子宽度效果如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
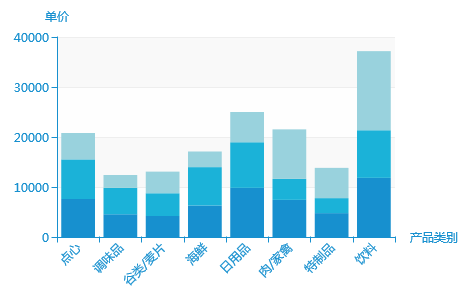
设置堆积名称,使堆积名称相同的序列进行堆积展示。具体情况请参考 分组堆积柱图。

预览效果
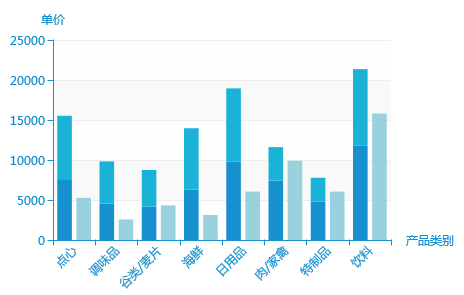
设置“单价”与“数量”的序列属性中的堆积名称都为 堆积名称1 ,“销售额”不作设置,如图:

“单价”、“数量”和“销售额”的堆积名称都不作设置,如图:

| Title_font | ||
|---|---|---|
|
序列属性(Y)轴的普通状态设置包括“系列主色、数据项标签、位置、文本样式”。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置柱子的颜色。

预览效果
两种不同的系列主色效果如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
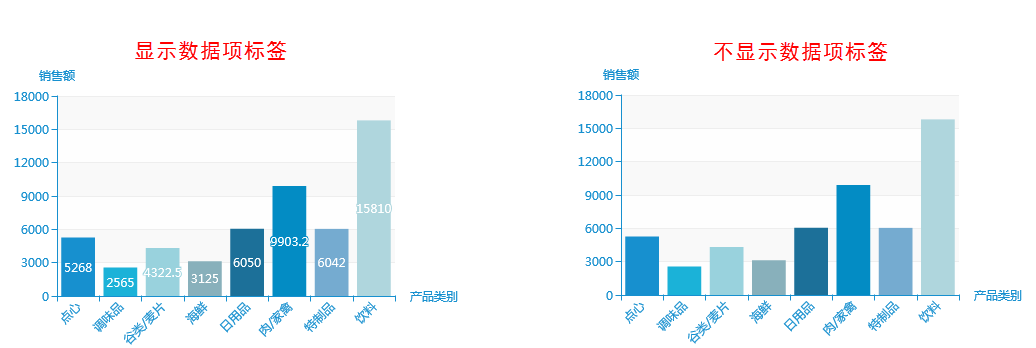
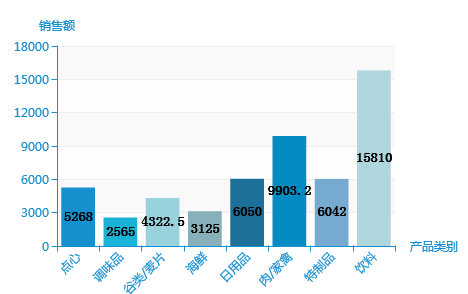
设置是否显示数据项标签,即指标轴的数值是否显示在各自柱子上。

预览效果
设置显示与不显示数据项标签效果对比,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
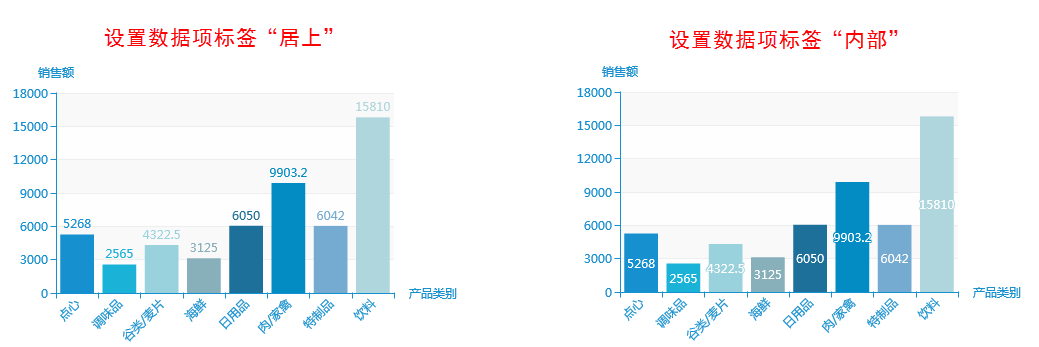
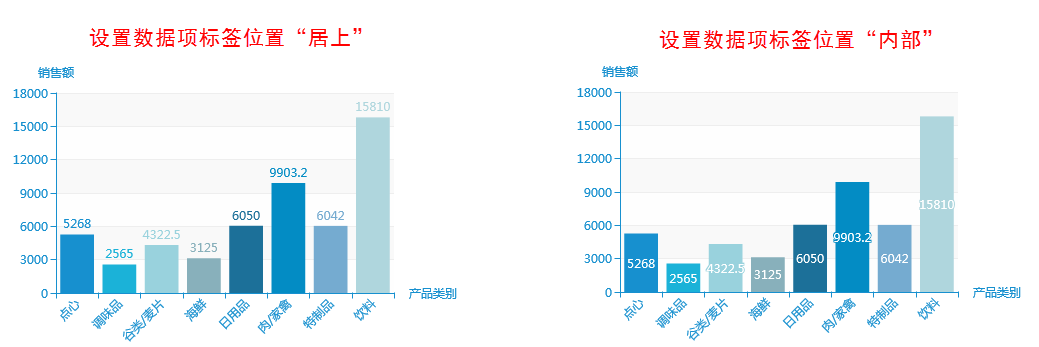
设置柱子上的数据项标签的位置。
需先设置显示数据项标签,才能设置数据项标签的位置。

预览效果
设置两种不同的数据项标签位置效果对比,如图:
 Image Removed
Image Removed Image Added
Image Added
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。

预览效果
设置文本的颜色为“黑色”,如图:

| Title_font | ||
|---|---|---|
|
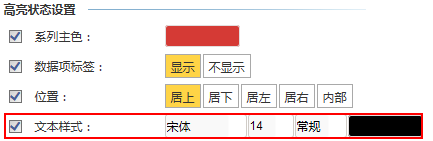
序列属性(Y)轴的高亮状态设置包括“系列主色、数据项标签、位置、文本样式”。
高亮:当鼠标光标选中或移至某柱子时,该柱子呈现高亮状态。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
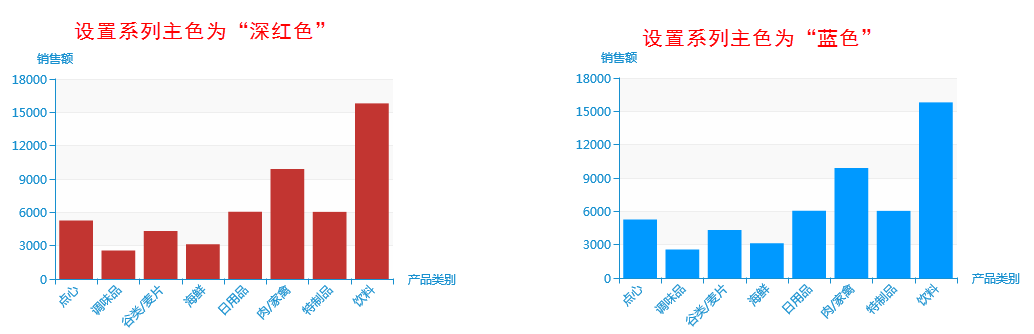
设置当某柱子高亮状态时,该柱子的颜色。

预览效果
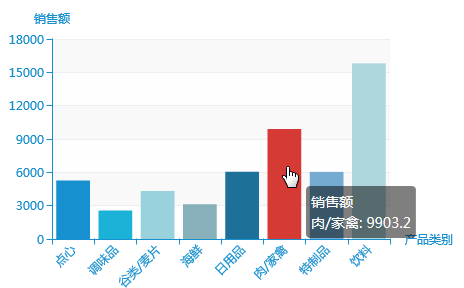
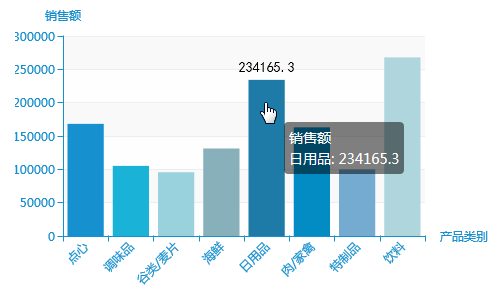
设置高亮时系列主色为深红色,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
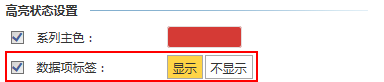
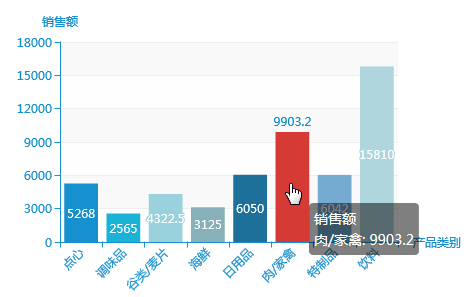
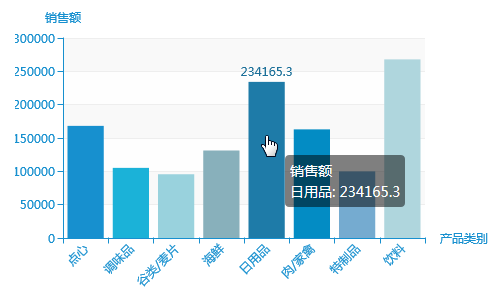
设置当某柱子高亮状态时,该柱子是否显示数据项标签。
 Image Removed
Image Removed Image Added
Image Added
预览效果
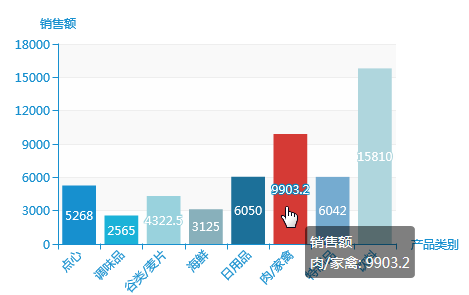
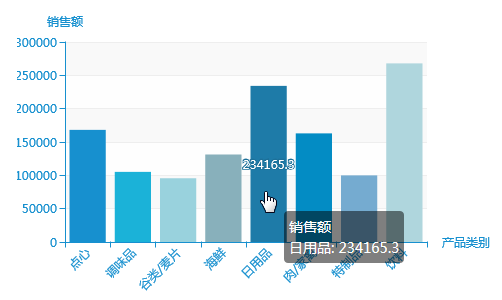
设置高亮时显示数据项标签,如图:
 Image Removed
Image Removed Image Added
Image Added
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
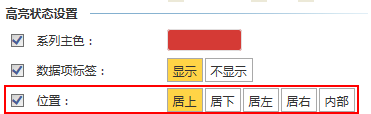
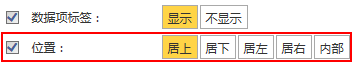
设置当某柱子高亮状态时,该柱子的数据项标签的位置。
 Image Removed
Image Removed Image Added
Image Added
预览效果
设置高亮时数据项标签位置为“居上”,如图:
 Image Removed
Image Removed Image Added
Image Added
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当某柱子高亮状态时,该柱子的数据项标签的文本样式。
 Image Removed
Image Removed Image Added
Image Added
预览效果
 Image Removed
Image Removed Image Added
Image Added
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
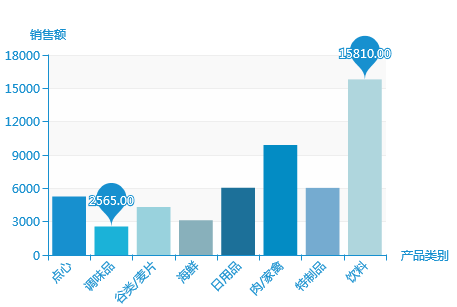
设置数据标注是否显示,即是否标注出数据的最小值和最大值。设置是否显示数据的最大值和最小值。

预览效果
设置显示数据标注,如图:

| Title_font | ||
|---|---|---|
|
序列属性(Y)轴的数据标线设置包括“标线类型,标线颜色”。

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线标识的类型,通常为作为图形告警线的设置,例如达标线,平均线等,具体请参考 图形告警线。设置标线标识的类型,通常为作为图形告警线的设置,例如达标线,平均线等。

预览效果
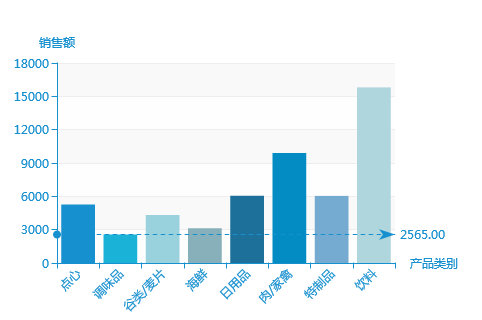
设置标线类型为最小值,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的颜色。
 Image Removed
Image Removed Image Added
Image Added
预览效果
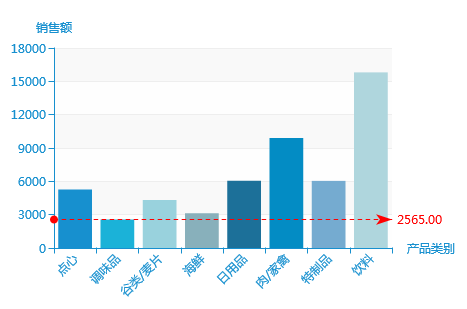
设置标线颜色为红色,如图:

| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
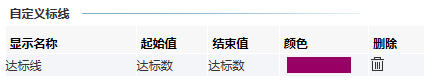
设置自定义的标线,具体示例请参考 图形告警线-动态告警 。

设置项说明如下:
| 设置项 | 说明 |
| 显示名称 | 标线显示名称可以自定义,当鼠标光标移至标线上或选中时,则显示自定义标线的名称。 |
| 起始值 | 定义标线的起始值,选择已添加字段作为起始值,也可自定义数值大小。 |
| 结束值 | 定义标线的结束值,选择已添加字段作为结束值,也可自定义数值大小。 |
| 颜色 | 定义标线的显示颜色。 |
| 删除 | 删除标线。 |
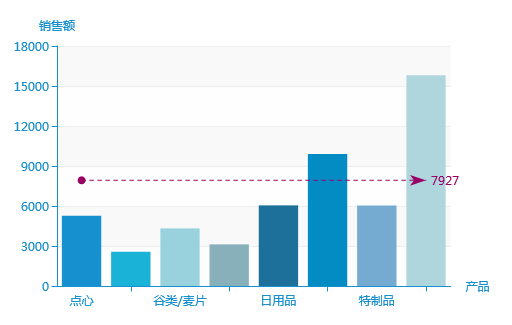
预览效果

| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|




