| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
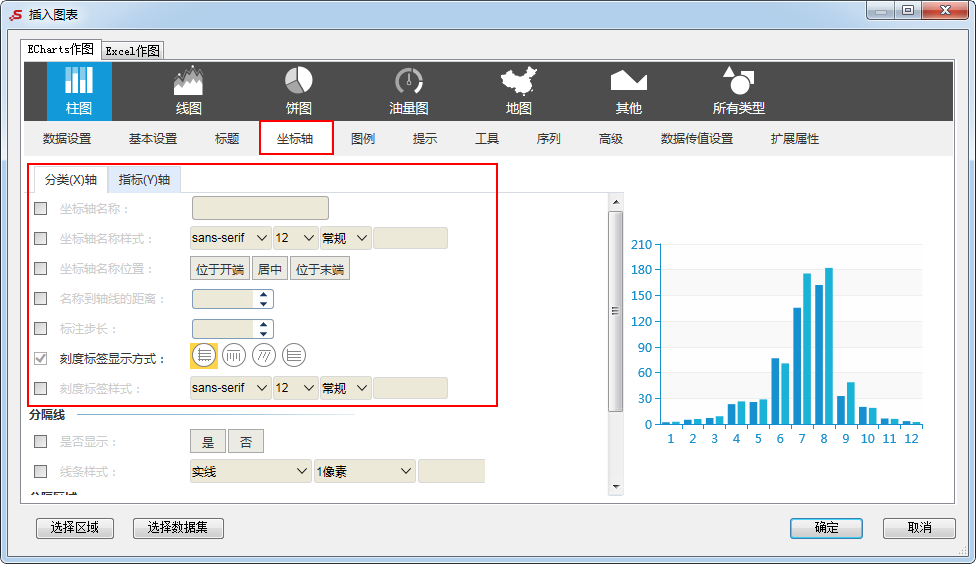
设置分类轴、指标轴的坐标轴名称。
预览效果
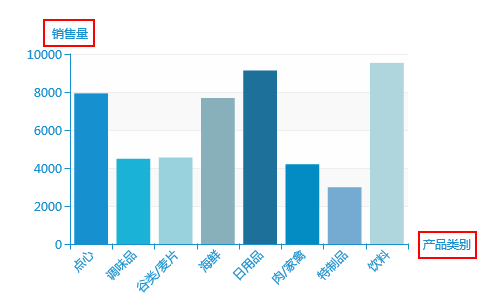
设置分类(X)轴名称为产品类别,指标(Y)轴名称为销售量,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置分类轴、指标轴的坐标轴名称样式。
可设置文本的字体、字号、字形和颜色。
预览效果
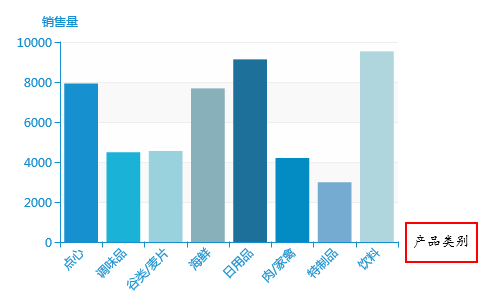
将分类(X)轴的字体改为“楷体”,字号改为“14”,字体颜色改为“黑色”,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
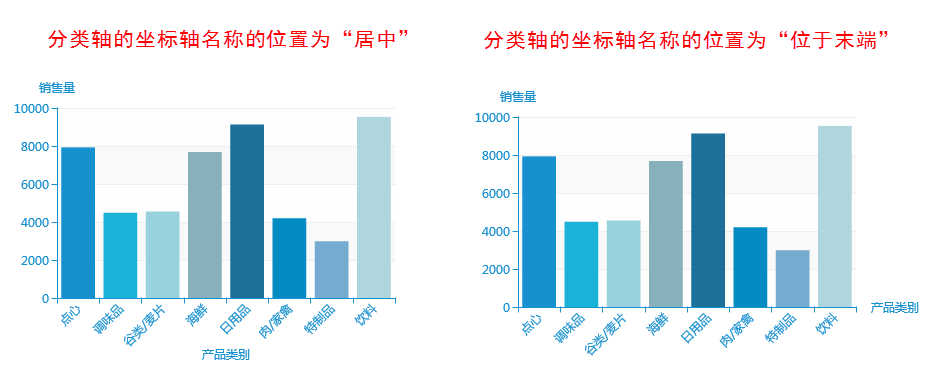
设置分类轴、指标轴名称的位置。
预览效果
两种不同位置的分类(X)轴的坐标轴名称效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
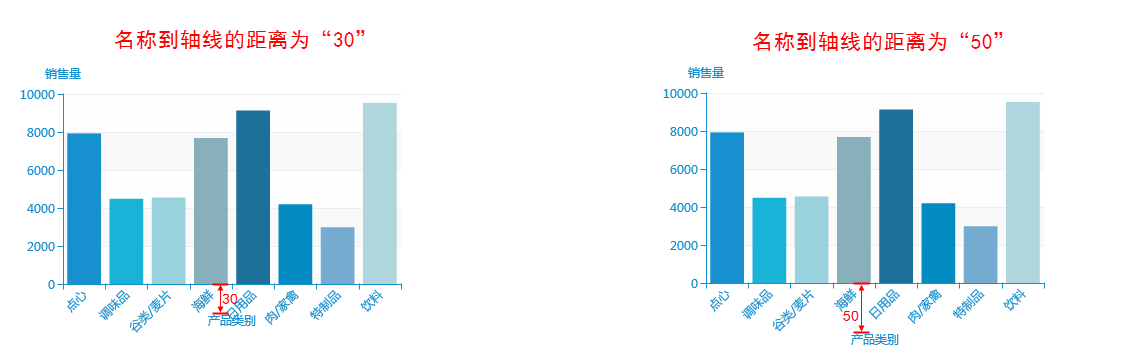
设置分类轴、指标轴名称到轴线的距离大小。
当坐标轴名称到轴线的距离过近时,可能会出现标签与坐标轴名称重叠的现象,需要适当调整坐标轴名称到轴线的距离。
预览效果
设置两种名称到轴线不同距离的效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
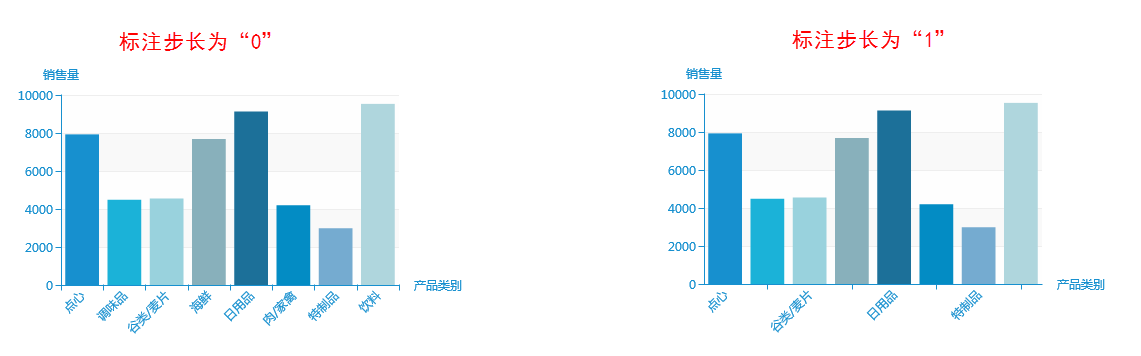
设置坐标轴标签的显示间隔,此项为分类轴特有。
如果值为0,则显示所有标签;如果值为1,则表示每隔一个标签显示一个标签;如果值为2,则表示每隔两个标签显示一个标签,以此类推。
预览效果
设置标注步长为“0”和“1”时,效果如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置分类轴、指标轴刻度标签的显示方式。
预览效果
两种不同的刻度标签显示方式效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
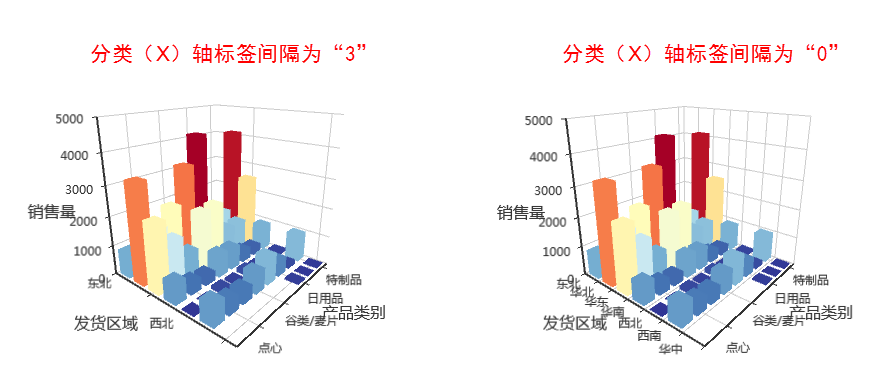
3D柱图和3D散点图中设置坐标轴标签的显示间隔,此项为分类轴特有。
如果值为0,则显示所有标签;如果值为1,则表示每隔一个标签显示一个标签;如果值为2,则表示每隔两个标签显示一个标签,以此类推。
预览效果
设置标签间隔为“3”和“0”时,效果如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置分类轴、指标轴的刻度标签样式。
可设置文本的字体、字号、字形和颜色。
预览效果
将分类轴的刻度标签字体改为“楷体”,字号改为“14”,字体颜色改为“黑色”,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
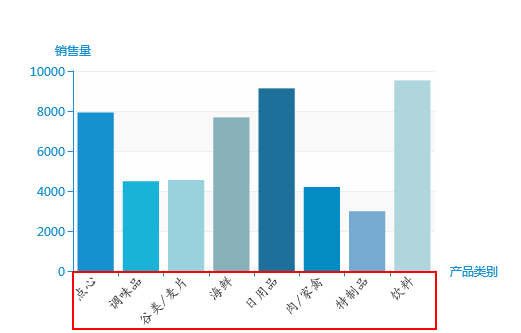
属性说明
选择已有数据格式,设置字段显示的格式类型,该项只针对指标轴。
预览效果
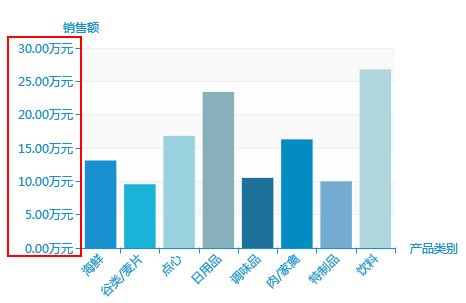
设置指标(Y)轴上字段的数据格式为“万元 (浮点型)”,并在“是否应用于标签”选择 是,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
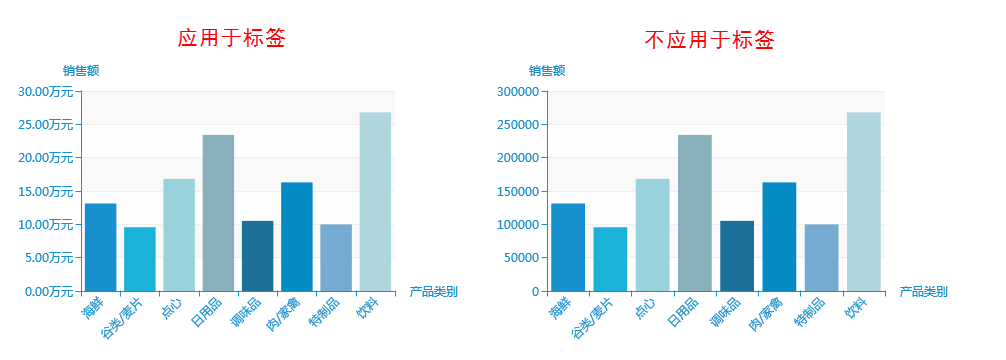
为指标轴上的字段设置数据格式后,选择是否应用于标签上。
若选择 否,则图形上不显示该字段已设置的数据格式类型。
预览效果
指标(Y)轴上字段的数据格式都为“万元 (浮点型)”,设置是否应用于标签的效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
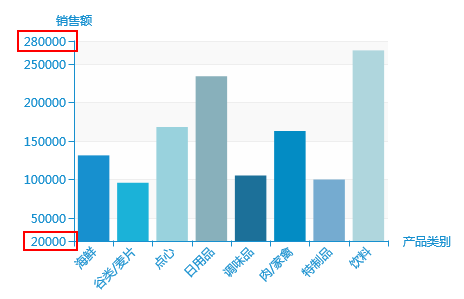
设置指标轴上最小刻度和最大刻度。
可以选择已添加字段,也可以输入任意大小的数值。
如果选择字段,则读取字段的第一行数据作为最小刻度或最大刻度。一般不建议使用相同字段。
预览效果
设置最小刻度为“20000”,最大刻度为“280000”,如图:
| Title_font | ||
|---|---|---|
|
坐标轴的分隔线设置包括“是否显示、线条样式”。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示分类轴、指标轴的分隔线。
预览效果
设置显示与不显示分类(X)轴上的分隔线效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
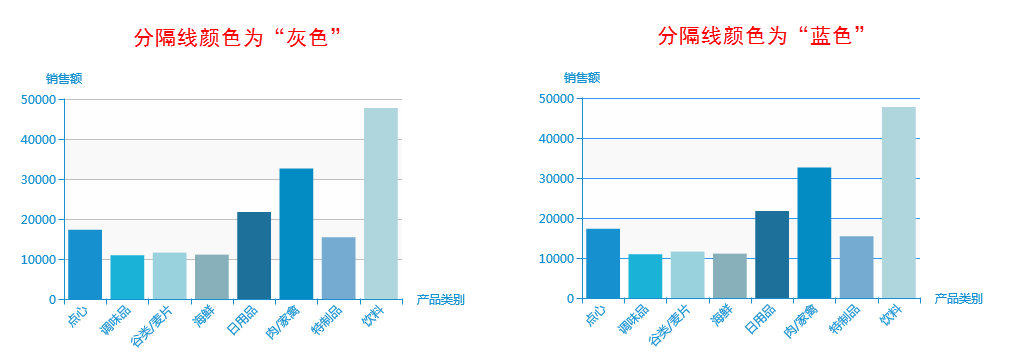
设置分隔线的线条样式。
可设置线条的线型、粗细和颜色。
预览效果
两种不同分隔线的颜色效果对比,如图:
| Title_font | ||
|---|---|---|
|
坐标轴中是否显示分隔区域的设置。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
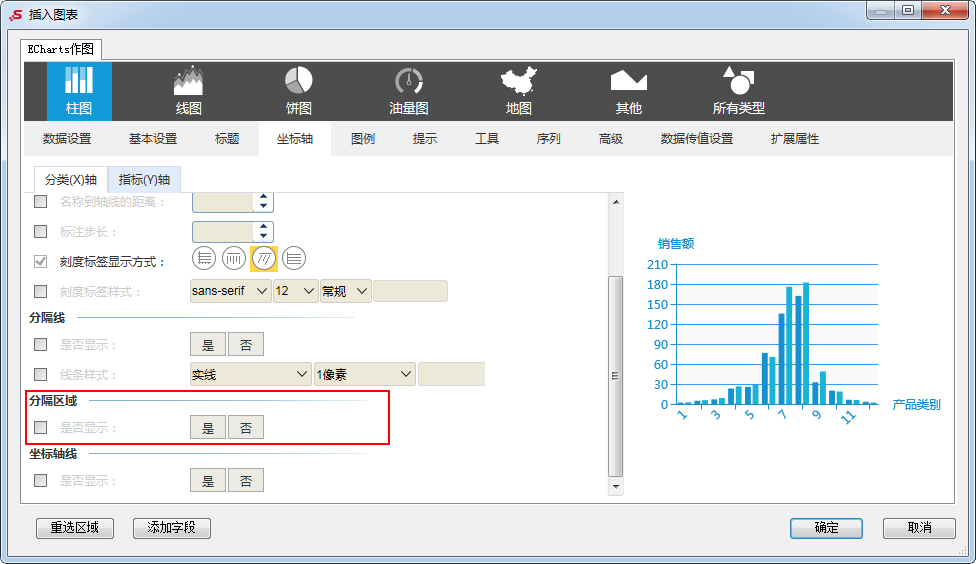
属性说明
设置是否显示分类轴、指标轴的分隔区域。
预览效果
设置显示与不显示分类(X)轴上的分隔区域效果对比,如图:
| Title_font | ||
|---|---|---|
|
坐标轴中是否显示坐标轴线的设置。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
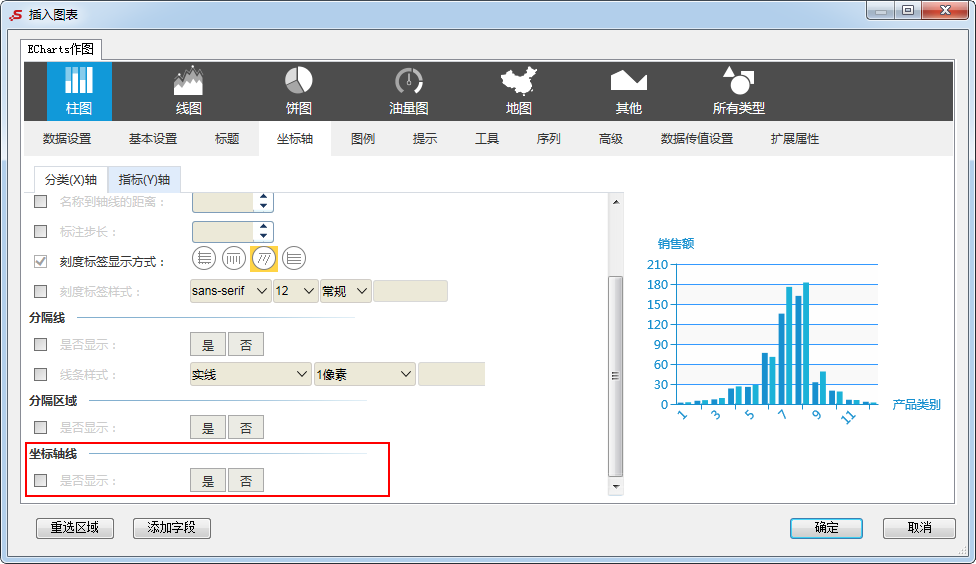
属性说明
设置是否显示坐标轴线。
预览效果
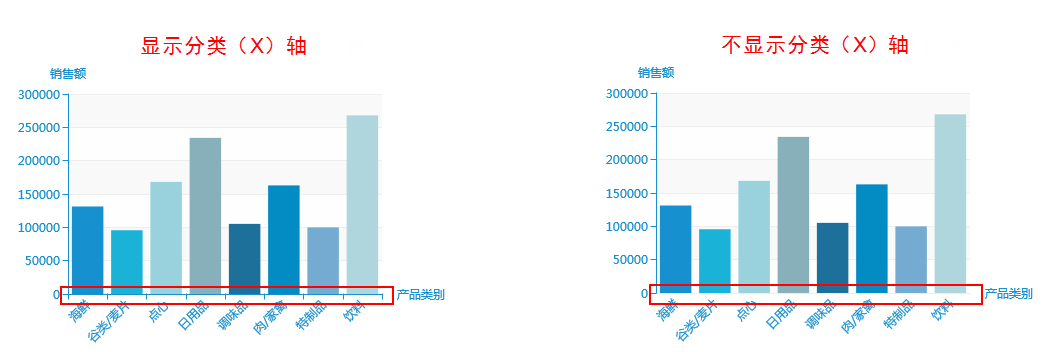
设置显示与不显示分类(X)轴效果对比,如图: