...
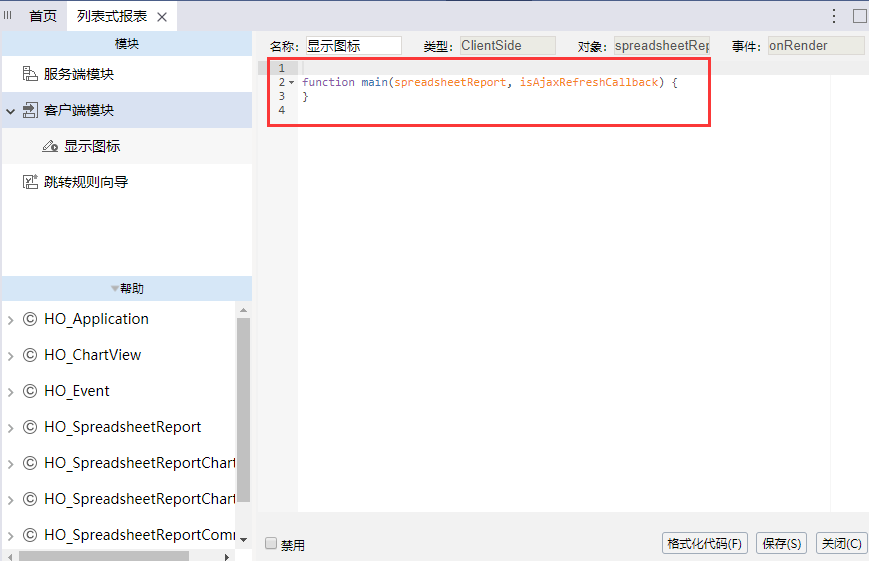
编写报表宏代码。新建宏模块后,在宏代码区中系统会自动生成一个main方法,报表宏就是在该方法中编写,如图所示:
实现上下箭头的JS代码参考如下: function
| 代码块 | ||
|---|---|---|
| ||
function main(spreadSheetReport) { |
...
var row = spreadSheetReport.getRowCount() - 1; |
...
var startrow = 4; |
...
for (var i = startrow; i < row; i++) { |
...
var td = spreadSheetReport.getCell(i, 7); |
...
var value = parseFloat(td.innerText.replace(",", "")); |
...
if (value >= 40) { |
...
var img = document.createElement("IMG"); |
...
img.src = "/smartbi/vision/img/alertdialog/up.gif"; |
...
td.insertBefore(img, td.firstChild); |
...
} else { |
...
var img = document.createElement("IMG"); |
...
img.src = "/smartbi/vision/img/alertdialog/down.gif"; |
...
td.insertBefore(img, td.firstChild); |
...
} |
...
} |
...
} |
3.使用跳转规则生成宏
很多时候跳转规则生成的宏可以作为要实现需求的参考,譬如我的宏中需要能获取或设置报表的参数值,点击某个单元格希望弹出第三方的url,页面A与页面B自动轮流切换,实际这些需求都可以参考跳转规则生成的宏,详细请见跳转规则向导。