...
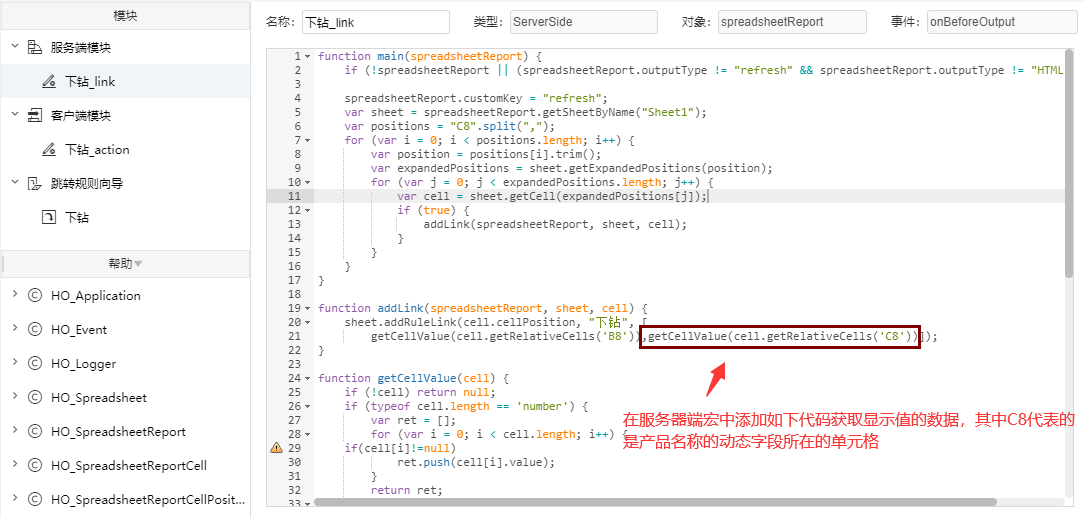
4、服务器端宏的修改如下图:
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
function main(spreadsheetReport) {
if (!spreadsheetReport || (spreadsheetReport.outputType != "refresh" && spreadsheetReport.outputType != "HTML")) return;
spreadsheetReport.customKey = "refresh";
var sheet = spreadsheetReport.getSheetByName("Sheet1");
var positions = "C8".split(",");
for (var i = 0; i < positions.length; i++) {
var position = positions[i].trim();
var expandedPositions = sheet.getExpandedPositions(position);
for (var j = 0; j < expandedPositions.length; j++) {
var cell = sheet.getCell(expandedPositions[j]);
if (true) {
addLink(spreadsheetReport, sheet, cell);
}
}
}
}
function addLink(spreadsheetReport, sheet, cell) {
sheet.addRuleLink(cell.cellPosition, "下钻", [
getCellValue(cell.getRelativeCells('B8')),getCellValue(cell.getRelativeCells('C8'))]);
}
function getCellValue(cell) {
if (!cell) return null;
if (typeof cell.length == 'number') {
var ret = [];
for (var i = 0; i < cell.length; i++) {
if(cell[i]!=null)
ret.push(cell[i].value);
}
return ret;
} else {
return cell.value;
}
}
function checkValue(v1, v2, op) {
if (v1 && typeof v1.length == 'number') {
for (var i = 0; i < v1.length; i++) {
if (checkValue(v1[i], v2, op)) return true;
}
return false;
}
if (v2.match(/^d+(.d+)?$/)) {
v2 = parseFloat(v2);
}
switch (op) {
case 'EQUAL':
return (v1 == v2) || (v2.match(/^\d+(\.\d+)?$/) && v1 == parseFloat(v2));
case 'GREATER':
return v1 > v2 ;
case 'LESS':
return v1 < v2 ;
case 'INCLUDE':
return v1 && v1.indexOf(v2) >= 0;
case 'PREFIX':
return v1 && v1.indexOf(v2) == 0;
case 'SUFFIX':
return v1 && v1.indexOf(v2) == (v1.length - v2.length);
}
}
|
...
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
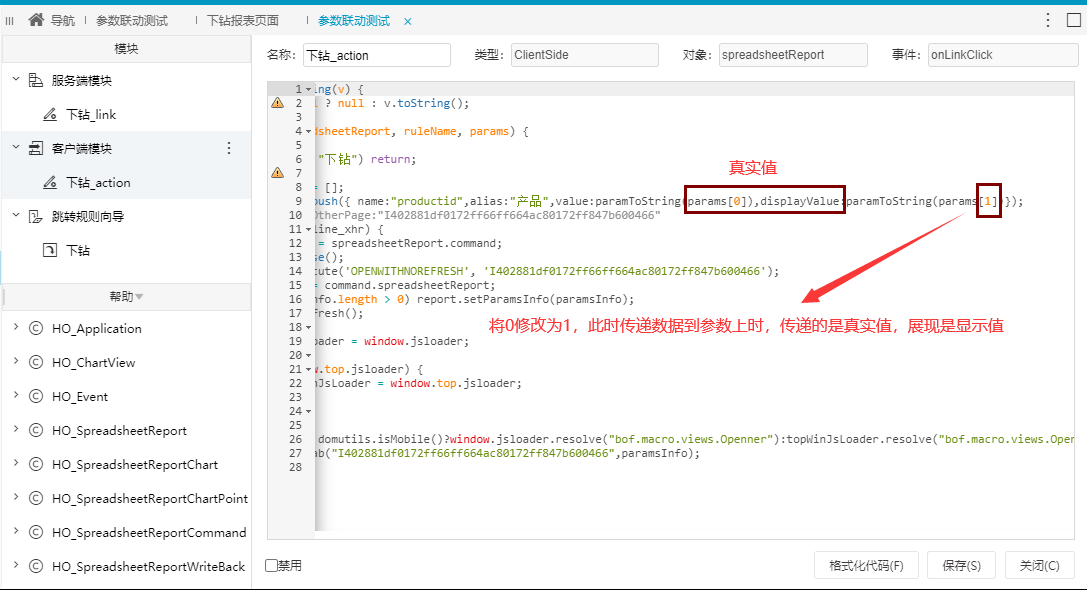
function paramToString(v) {
return v == null ? null : v.toString();
}
function main(spreadsheetReport, ruleName, params) {
if (ruleName != "下钻") return;
debugger;
var paramsInfo = [];
paramsInfo.push({ name:"productid",alias:"产品",value:paramToString(params[0]),displayValue:paramToString(params[1])});
//@smartbi.openOtherPage:"I402881df0172ff66ff664ac80172ff847b600466"
if (window.bof_offline_xhr) {
var command = spreadsheetReport.command;
command.close();
command.execute('OPENWITHNOREFRESH', 'I402881df0172ff66ff664ac80172ff847b600466');
var report = command.spreadsheetReport;
if (paramsInfo.length > 0) report.setParamsInfo(paramsInfo);
report.doRefresh();
}else{
var topWinJsLoader = window.jsloader;
try {
if (window.top.jsloader) {
topWinJsLoader = window.top.jsloader;
}
} catch(e) {
}
var openner = domutils.isMobile()?window.jsloader.resolve("bof.macro.views.Openner"):topWinJsLoader.resolve("bof.macro.views.Openner");
openner.openInTab("I402881df0172ff66ff664ac80172ff847b600466",paramsInfo);
}} |
...