...
| 代码块 | ||
|---|---|---|
| ||
{
"xAxis": {
"axisLabel": {
"formatter": "function(value){ debugger; if (value.length > 6)
{ return value.substring(0, 4) + '...'+value.substring(value.length-2) ; } else { return value }}" //名称字符大于6时,显示前4个,后2个字符,中间显示省略号
}
}
} |
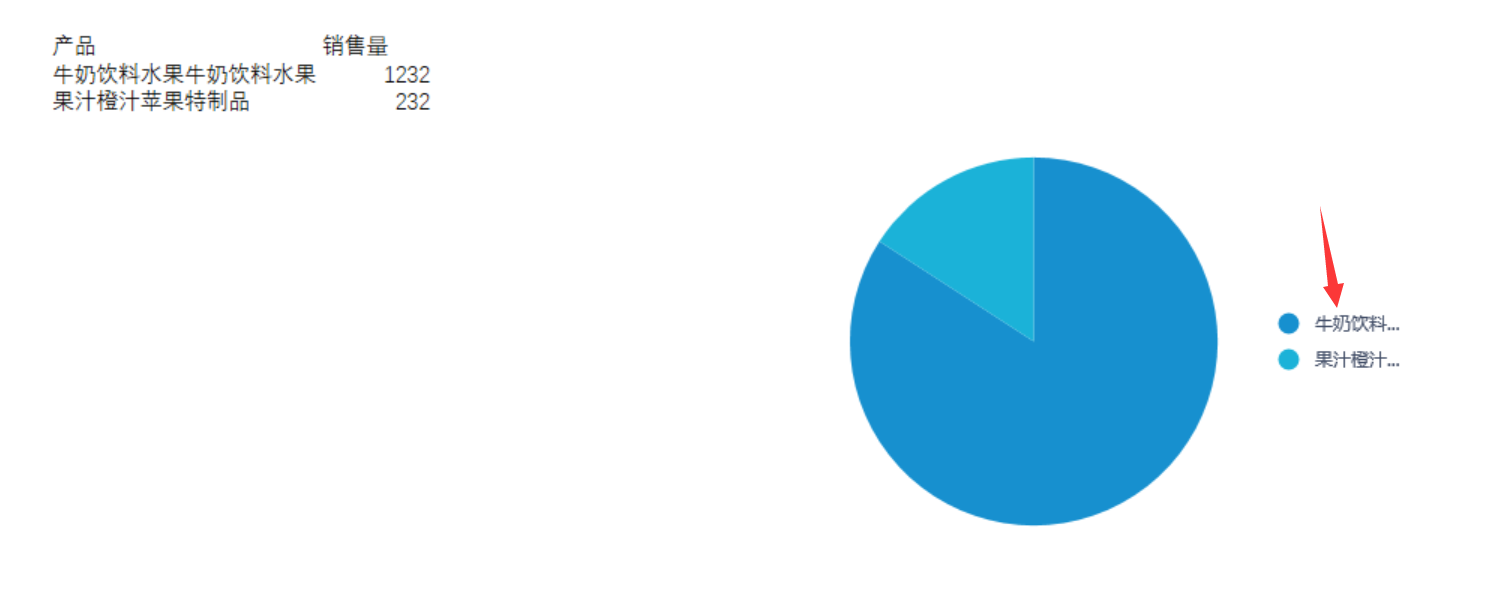
问题2:
想实现下面图例如果文字过长,后面就省略的效果
解决方案:
| 代码块 | ||
|---|---|---|
| ||
{
"legend": {
"show": "ture", //图例显示
"orient": "vertical", //图例布局朝向,vertical竖向排版
"align": "left", //图例对齐方式
"right": "16px", //图例距右侧距离16像素
"top": "center", //图例距顶部上下居中
"icon": "circle", //图例图标圆形
"textStyle": {
"color": "#424e67",
"fontStyle": "normal",
"fontWight": "normal",
"fontFamily": "微软雅黑",
"fontSize": "12",
"lineHeight": "20"
}, //图例文字样式
//展示省略号
"formatter": "function(value){ debugger; if (value.length > 4){ return value.substring(0, 4) + '...';} else { return value }}"
},
} |