...
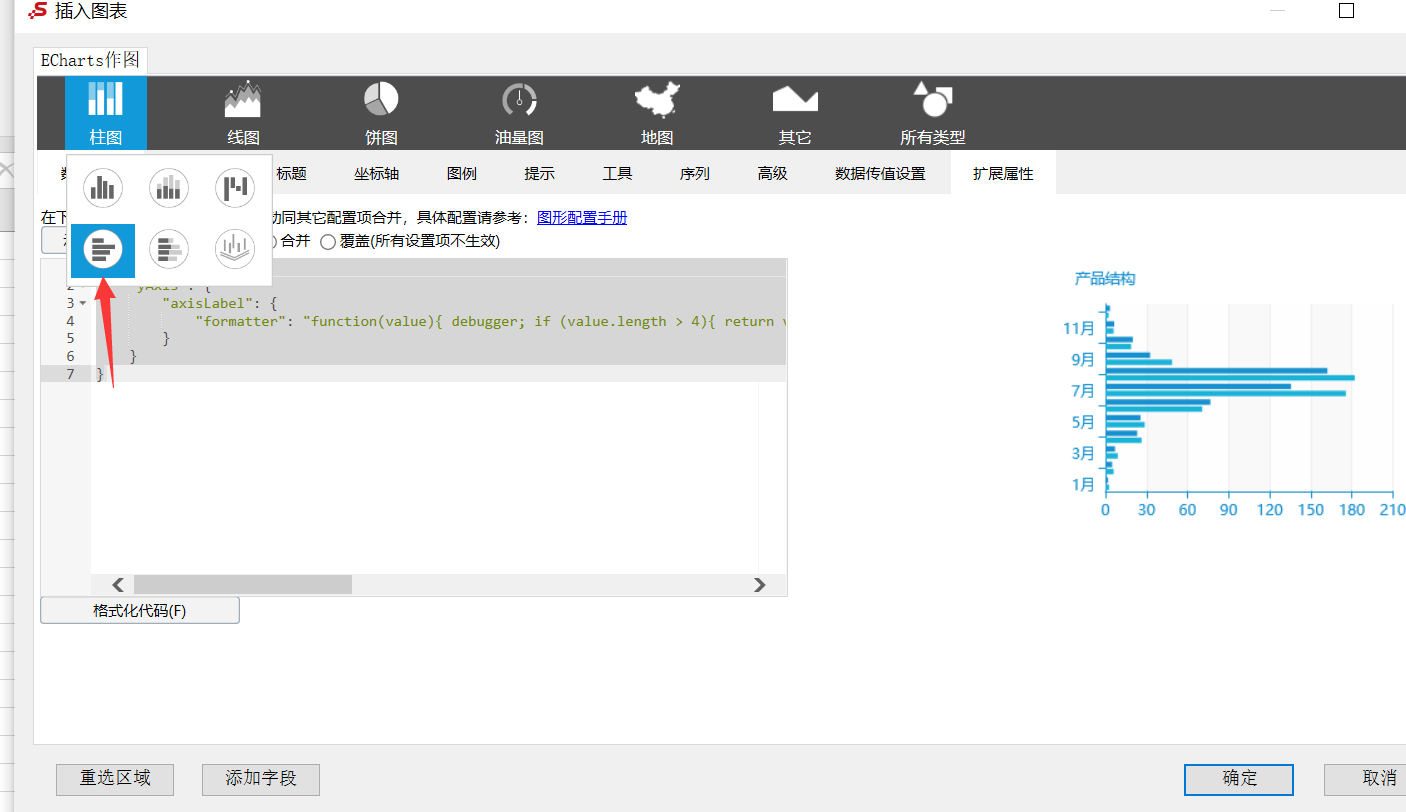
选择的是普通横条图,然后在扩展属性实现如下代码:
| 代码块 | ||
|---|---|---|
| ||
{ "yAxis": { "axisLabel": { "formatter": "function(value){ debugger; if (value.length > 46){ return value.substring(0, 4) + '...'+value.substring(value.length-2) ; } else { return value }}" //名称字符大于4时,显示前4个,后2个字符,中间显示省略号名称字符大于6时,显示前4个,后2个字符,中间显示省略号 } } } |
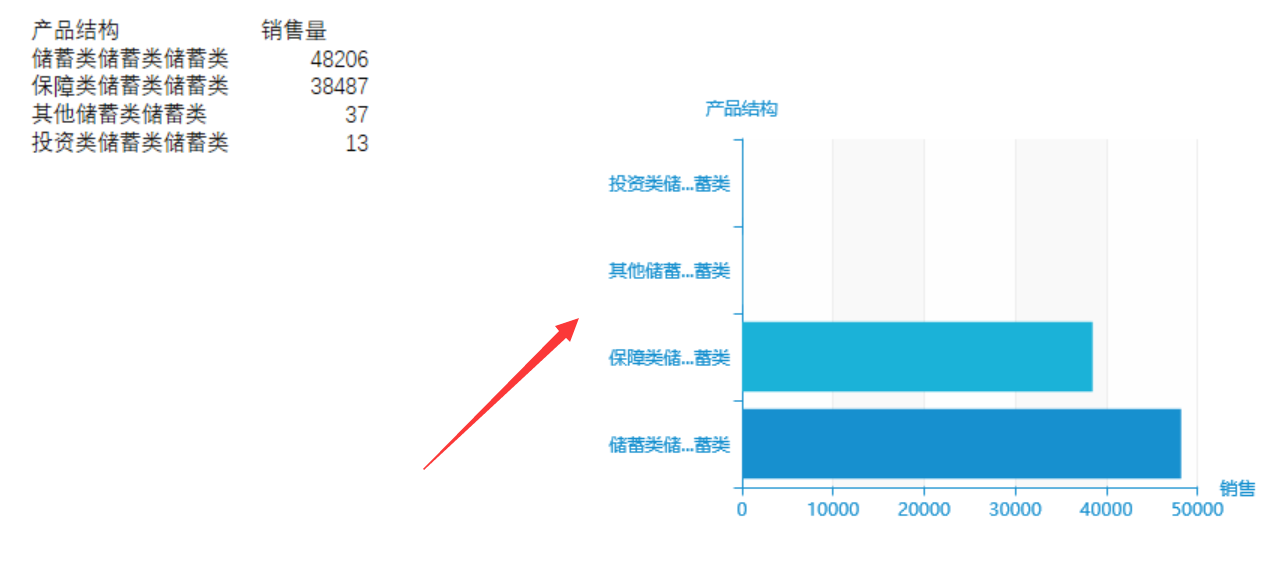
效果如下:
问题3:
想实现下面图例如果文字过长,后面就省略的效果
...