功能入口
入口1:分析展现界面选择大屏可视化;
入口2:分析展现目录-更多-新建-大屏可视化;
入口3:导航栏点击新建-选择大屏可视化;
界面介绍
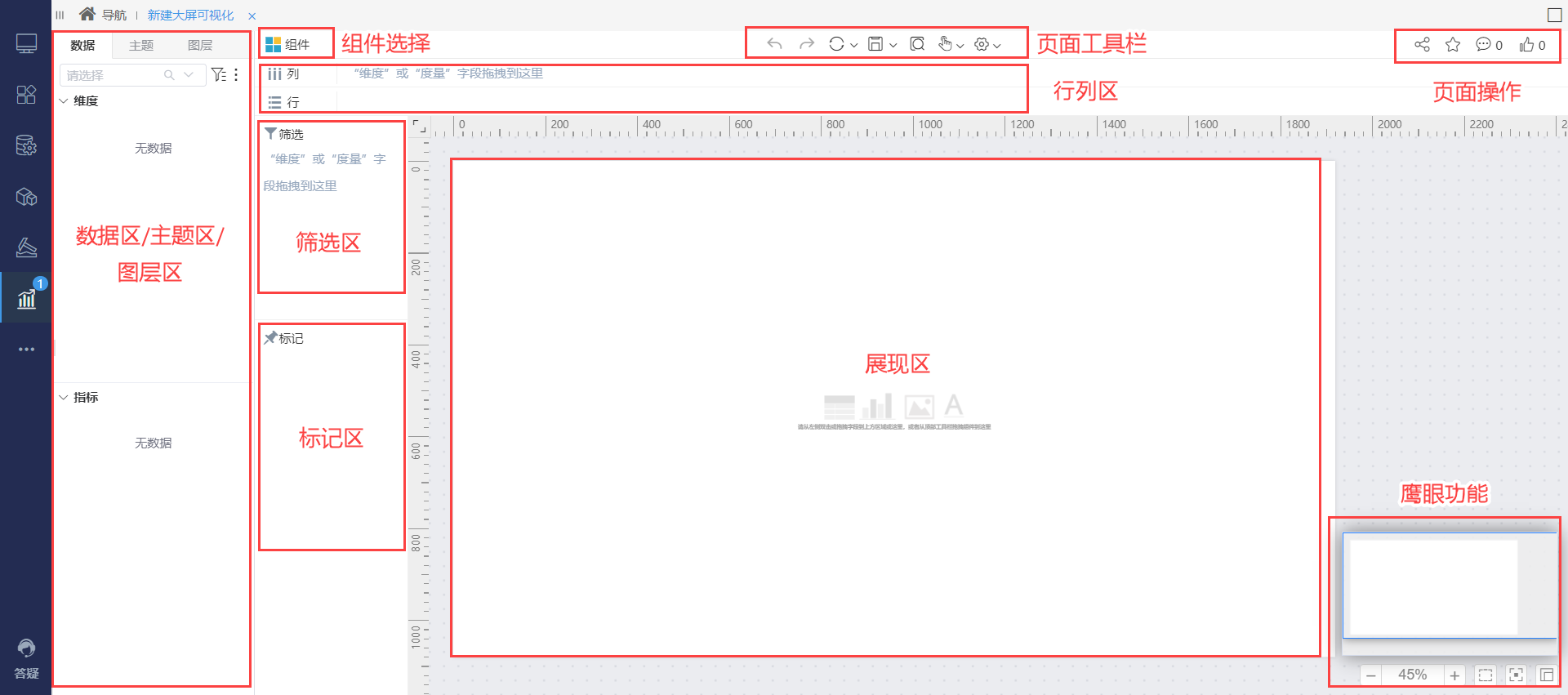
大屏可视化编辑界面如下:
| 注意 |
|---|
大屏可视化除布局画布大小、缩放方式、排列图形渲染、鹰眼功能外,其他功能使用和自助仪表盘一致,详情可参考网格线外,其他功能使用和自助仪表盘一致,详情可参考大屏可视化-功能索引。 |
画布大小
可调整大屏可视化展现区的画布大小
- 内置画布大小
点开画布大小下拉框,系统内置了多种常用规格可供选择
- 自定义画布大小
画布大小选择自定义后,可按需输入符合自己需求的宽、高数值
缩放方式
大屏可视化支持设置缩放方式,四种缩放方式的详细说明如下:
缩放方式
效果
等比缩放宽度铺满
定义:宽度铺满全屏,高度按比列自动缩放。
说明:
(1)当高度小于屏幕,则垂直居中显示,出现上下两边留白。
(2)当高度大于屏幕,出现垂直滚动条。
等比缩放高度铺满
定义:高度铺满全屏,宽度按比列自动缩放。
说明:
(1)当宽度小于屏幕,则水平居中显示,出现左右两边留白。
(2)当宽度大于屏幕,出现水平滚动条。
全屏铺满
定义:不保持高宽比例,按当前屏幕大小显示全部内容。
不缩放
定义:保持画布原先的大小。
| 注意 |
|---|
目前手机端暂不支持缩放。 |
图形渲染器
大屏可视化支持设置图形渲染方式。包括SVG和Canvas两种渲染方式:
- SVG:一种使用XML描述2D图像的语言。文本渲染能力强,刷新能力弱。适用于大区域渲染程序,比如高保真图形、带有某些特效的静态图像。
- Canvas:HTML5新增的DOM,提供了像素级图形编程接口。文本渲染能力弱,刷新能力强。适用于图像密集型编程。比如高性能图形、复杂场景的实时动画。
排列
在大屏可视化下,通过Ctrl键选择两个或两个以上的组件,进行批量排列设置。
排列各设置项说明如下:
| 注意 |
|---|
大屏可视化组件“组合”的更多介绍可参考文档组件组合 |