随着数据可视化不断的发展,用户对Echarts的需求也在不断增加,为了更好的帮助用户创造出满足各种场景的可视化图形,随着Smartbi(V9.5、V8)升级到V10版本后,Echarts版本也从V4.X升级到了V5.1.2。
(1)虽然这次ECharts版本升级能在性能上得到提升、它的新版也修复一些问题;但同时会带来图形样式等改变,有些用户会关心如何恢复旧图形效果,下文的内容将介绍具体变更与如何恢复旧图形操作。
(2)相比4.X版本,ECharts V5.1.2对部分图形的图形配置项做了调整,因此,旧版本的图形宏代码如果调整过图形配置项可能会存在不兼容的情况,届时需要联系官方支持或者参考ECharts官方图形配置项进行修改,对此进一步评估是否兼容或改造。
(3)如需了解EChartsV5.1.2官方新特性文档请访问:https://echarts.apache.org/handbook/zh/basics/release-note/v5-feature
变更详情
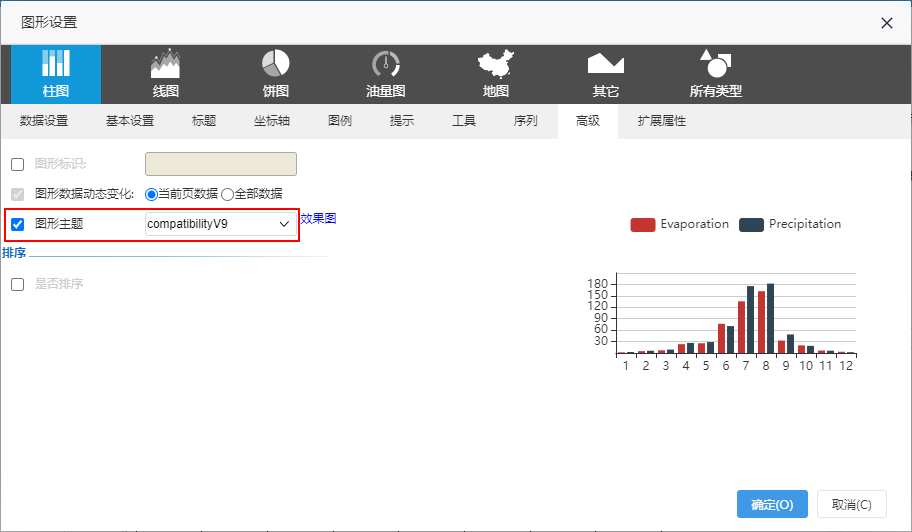
1. 默认主题
由于Echarts5由于 Echarts5.1.2版本官方采用了新的默认系列色,图形主题为“无”的资源,升级后其主题自动变为“compatibilityV9”。2 版本官方采用了新的默认系列色,图形主题为“无”的资源,升级后其主题自动变为“compatibilityV9”。
| 信息 |
|---|
“compatibilityV9”主题:旧版本默认主题。 |
2. 自定义主题
1、(1)格式:升级后,为了保证旧版本的效果不变,系统会自动将自定义主题代码解析为标准的JSON格式。
如果用户需要保留原有的主题内容,需提前导出备份。
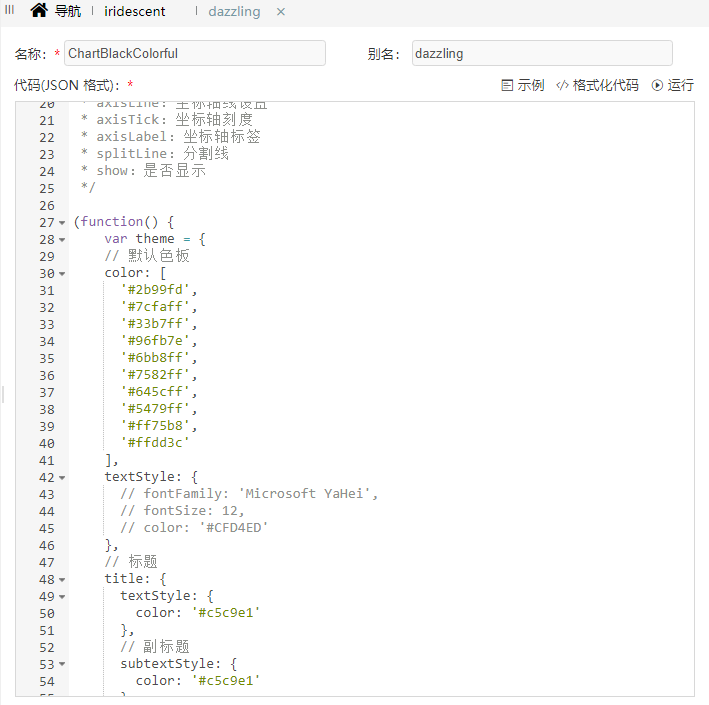
示例:使用 Javascript 编写的自定义主题,升级后代码会被解析为标准的JSON格式。
旧版本 | Javascript语言编写,包含注释等内容。 | |
|---|---|---|
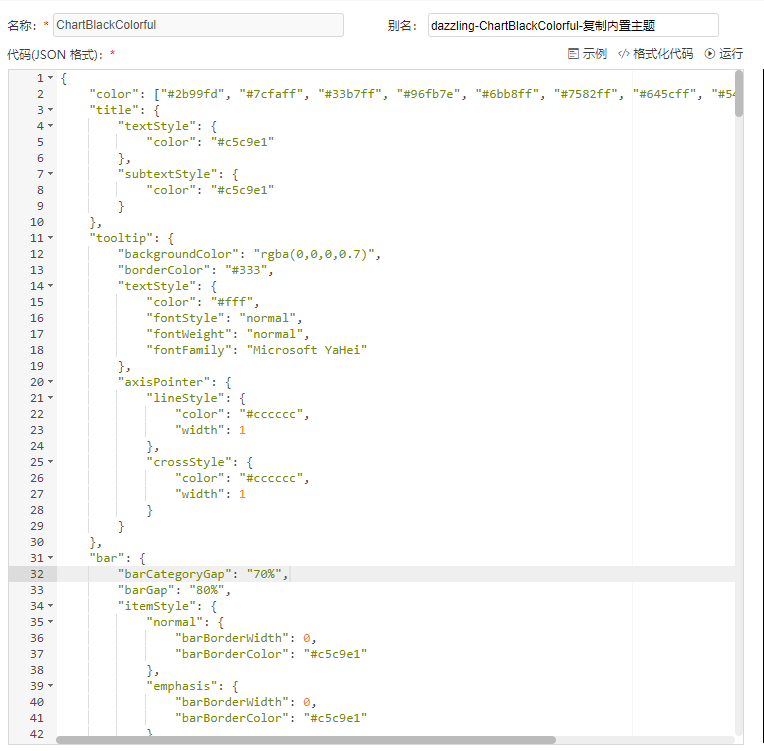
新版本 | 标准JSON格式 |
2、(2)导入:新版本不兼容导入自定义主题的旧资源(效果会与旧版本中不同)。
如果想要与旧版本效果一致,需要参考“compatibilityV9”主题对应的配置,去手动改自定义主题,修改回旧版本效果。
示例:由于Echarts5.1.2版本默认的“tooltip提示框”样式发生了改变,用户导入修改过“tooltip提示框”的旧资源,其效果为新版本样式。如果用户想要恢复为旧版本默认效果,可参考“compatibilityV9”主题提示框相关配置,根据配置手动修改回旧版本效果。
3. 扩展属性
自助仪表盘扩展属性中,使用了“barBorderRadius”属性的资源,升级后设置的属性不会生效。(1)自助仪表盘扩展属性中,使用了“barBorderRadius”属性的资源,升级后设置的属性不会生效。
| 信息 | |||||
|---|---|---|---|---|---|
barBorderRadius:用于设置柱图圆角效果。
|
解决方案1:在组件设置中设置圆角。
解决方案2:使用“borderRadius”属性。
| 代码块 | ||||
|---|---|---|---|---|
| ||||
{
"itemStyle": {
"borderRadius": [
30,
30,
0,
0
]
}
} |
| 注意 |
|---|
注意:该方法可能会影响到柱图以外的图形,请谨慎使用。 |
(2)Echarts 的扩展属性不支持左图中的“function”的非标准结构,需要将图形的扩展属性中的function转为字符串形式(如右图所示):
| 非标准结构(不支持) | 字符串形式(支持) |
|---|---|
解决方案:
如果 Echarts 扩展属性中使用了 “function” 的非标准结构,都需要参考以下方案将其修改为以字符串的方式。手动替换方式如下:
① 从图形扩展属性中找到对应的function,然后复制出来。例如: function(){console.log(123)}
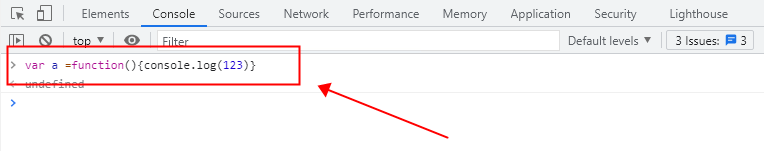
② 打开浏览器的调试模式console界面,将刚刚复制出来的内容放进去,需要在前面添加定义。例如: var a = function(){console.log(123)}
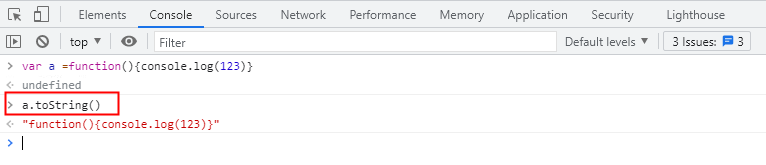
③ 使用toString()方法获取到对应的字符串 a.toString()
④ 然后将得到的完整内容,包含前后的双引号一起,复制下来,替换原本扩展属性中的function(){console.log(123)}
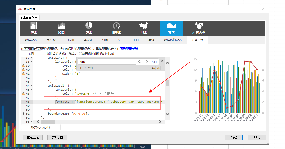
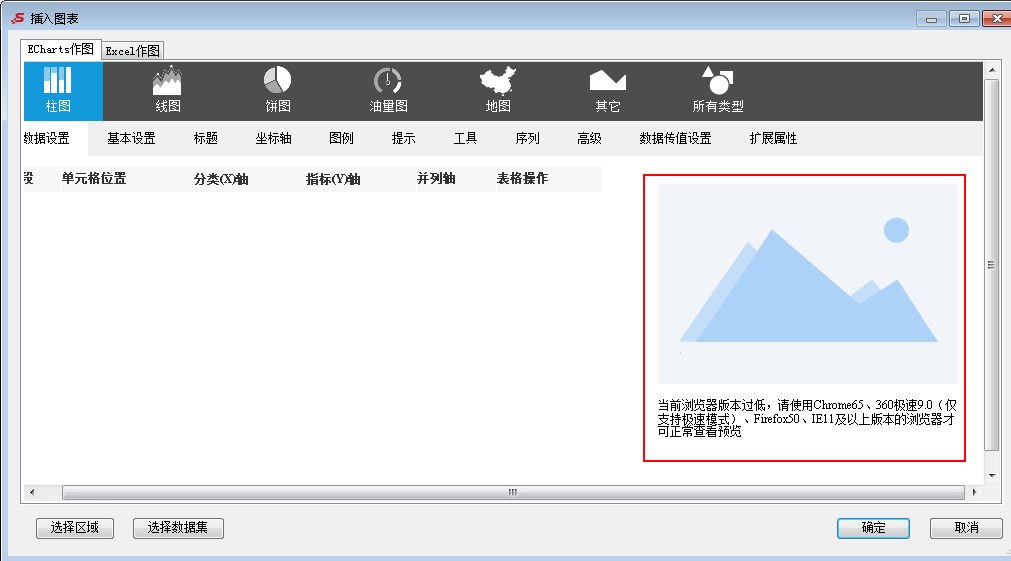
4. 图形预览
IE8环境下,不支持在电子表格插件中查看图形的预览图。
| 信息 |
|---|
IE8环境:在已经有IE浏览器(非IE8浏览器)的操作系统中,部署IE8浏览器的仿真环境, 可浏览一些只能使用IE8访问的网站。 |
使用IE8浏览器可正常查看预览图。