问题1
比如:广东顺德123456家有限公司,显示:广东顺德***公司
解决方案
| 代码块 |
|---|
|
{
"xAxis": {
"axisLabel": {
"formatter": "function(value){ debugger; if (value.length > 6)
{ return value.substring(0, 4) + '...'+value.substring(value.length-2) ; } else { return value }}" //名称字符大于6时,显示前4个,后2个字符,中间显示省略号
}
}
} |
注意点

问题2
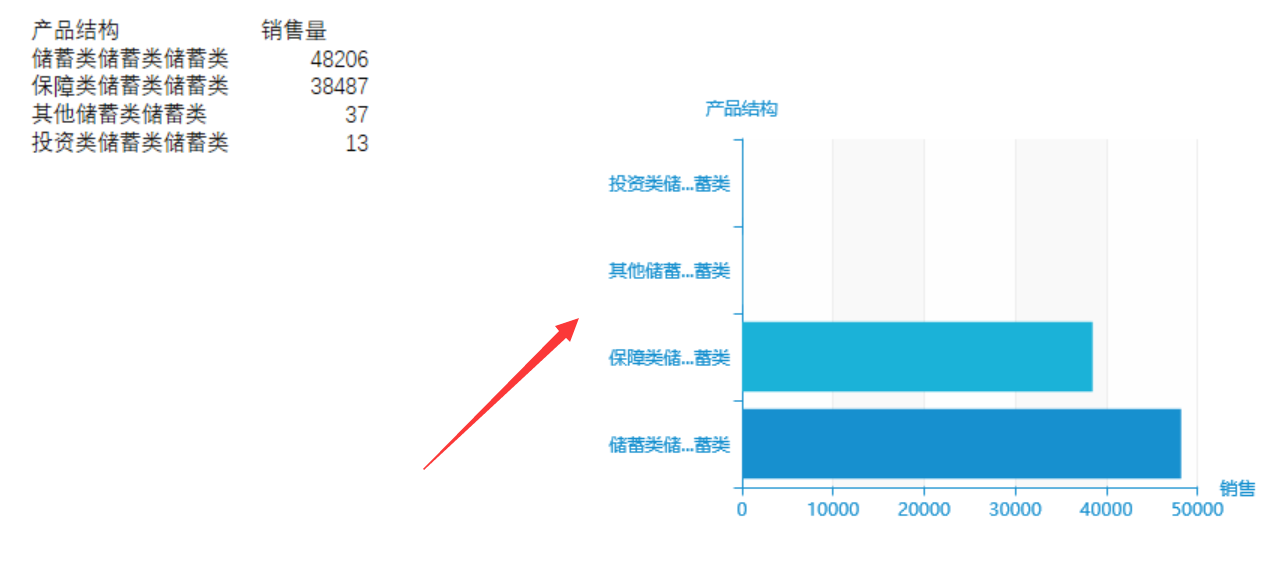
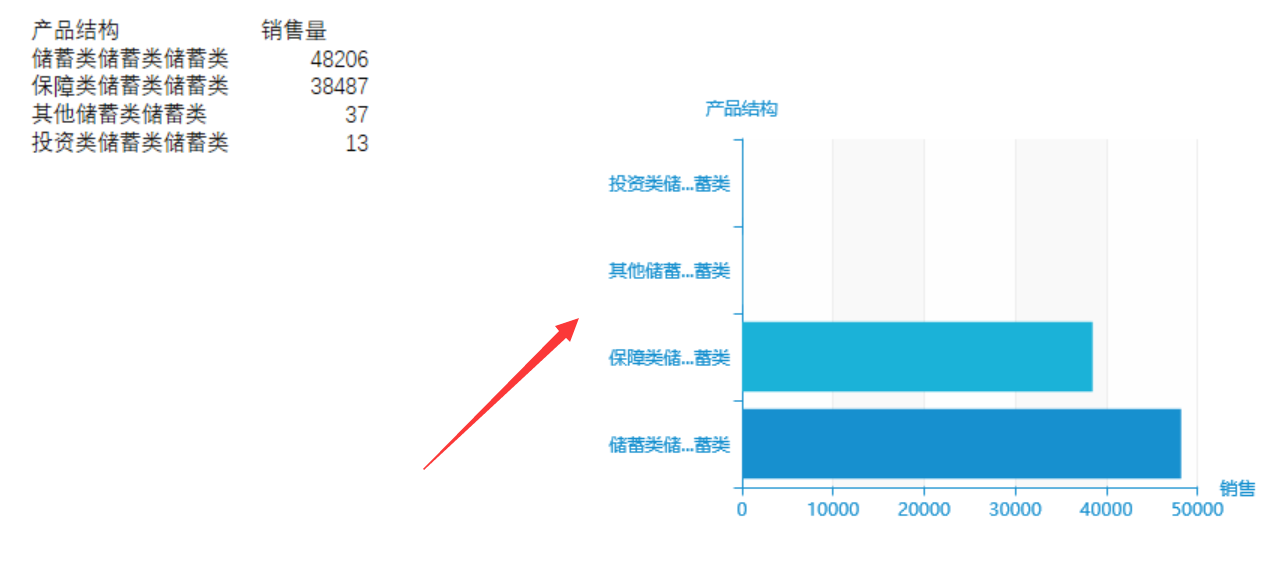
普通横条图的想实现刻度标签名称过长显示省略号,我这个需要怎么实现呢?
解决方案
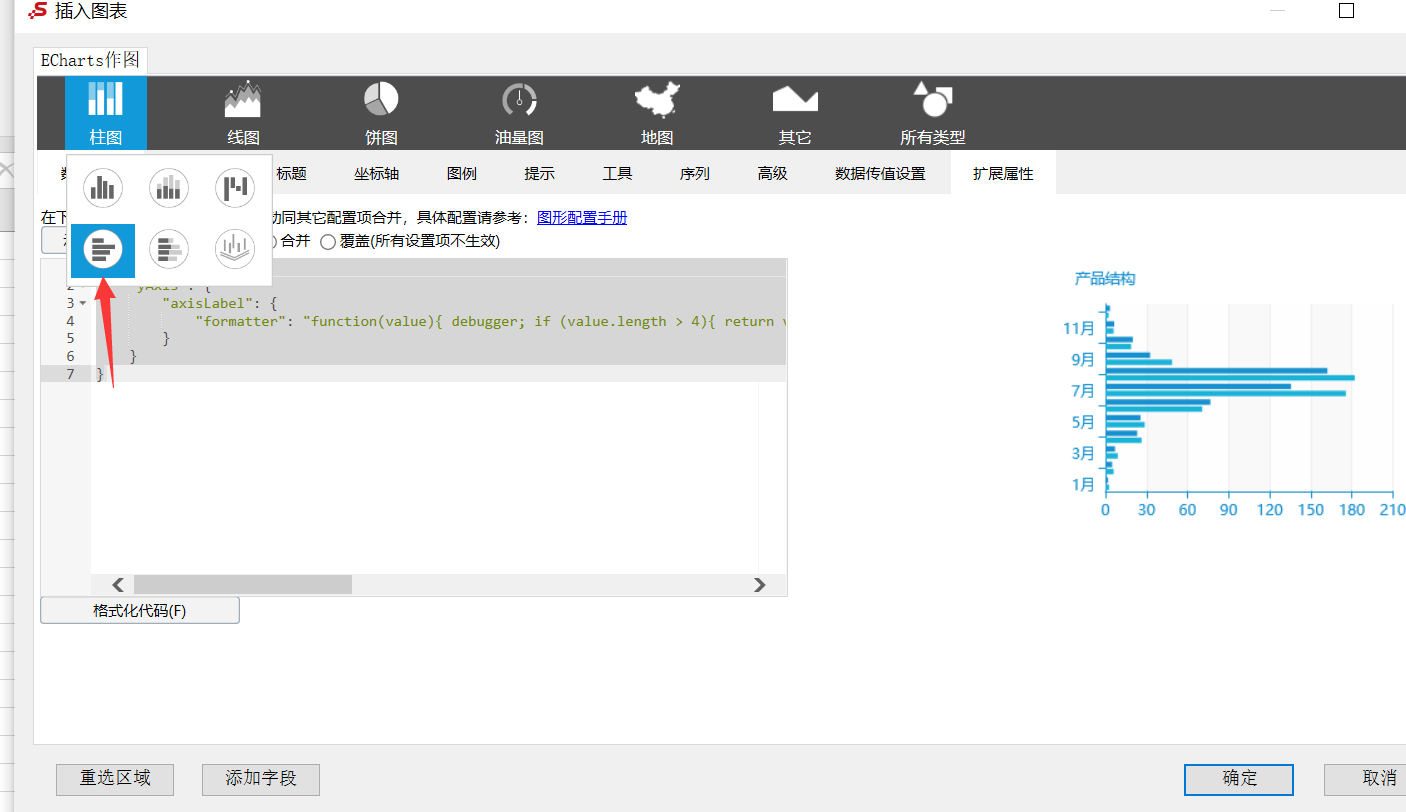
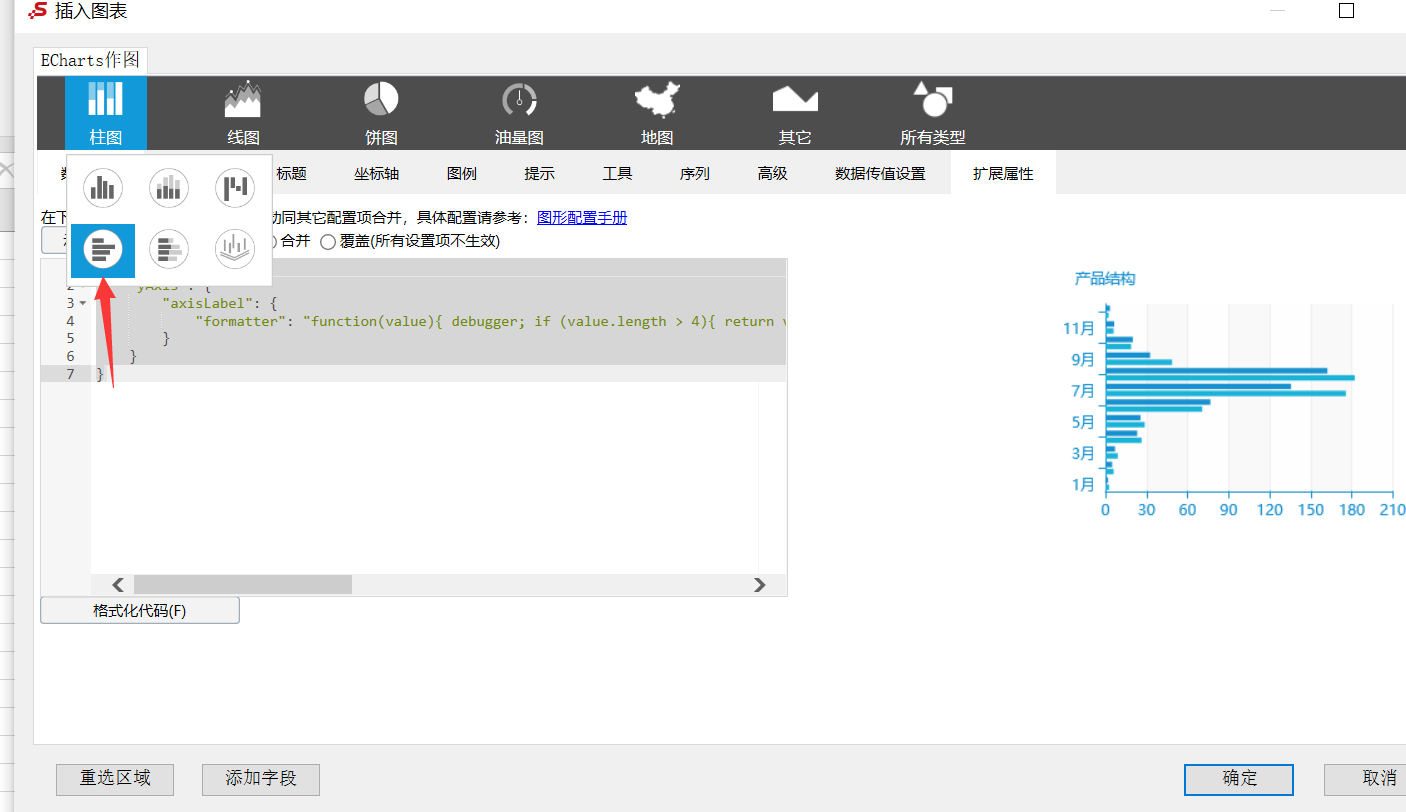
选择的是普通横条图,然后在扩展属性实现如下代码:

| 代码块 |
|---|
|
{
"yAxis": {
"axisLabel": {
"formatter": "function(value){ debugger; if (value.length > 6){ return value.substring(0, 4) + '...'+value.substring(value.length-2) ; } else { return value }}" //名称字符大于6时,显示前4个,后2个字符,中间显示省略号
}
}
} |
效果如下:

问题3
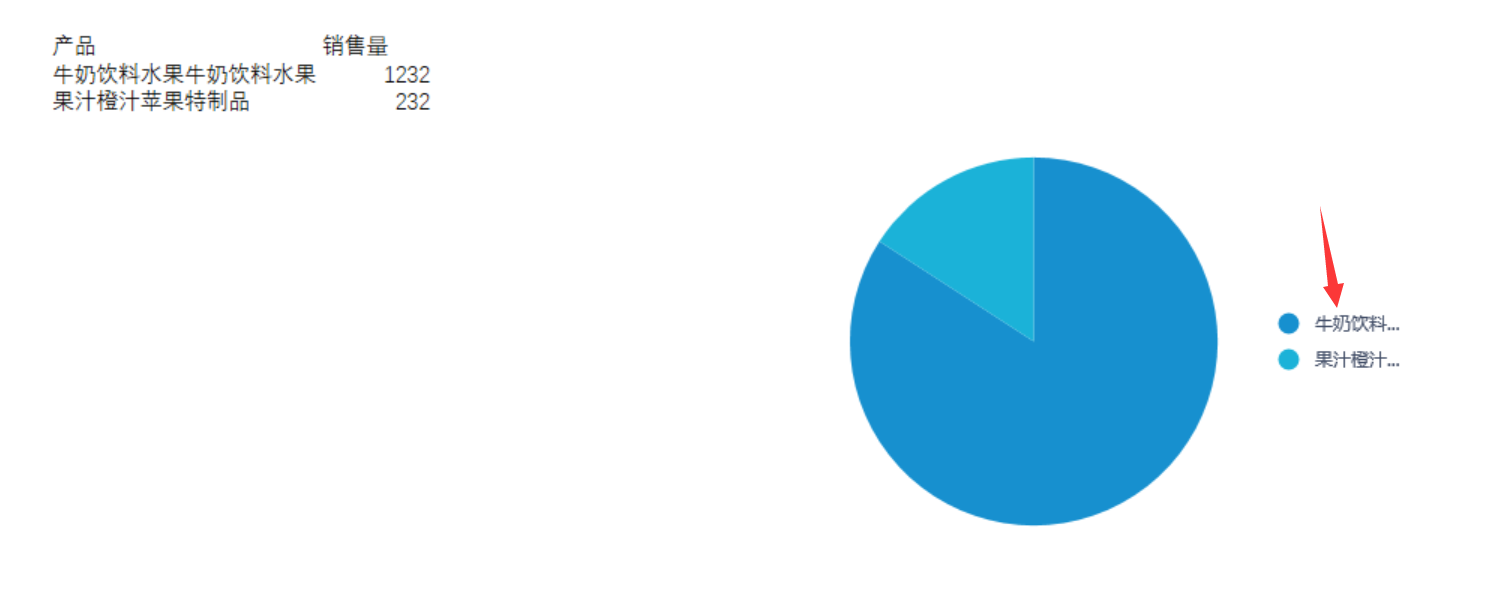
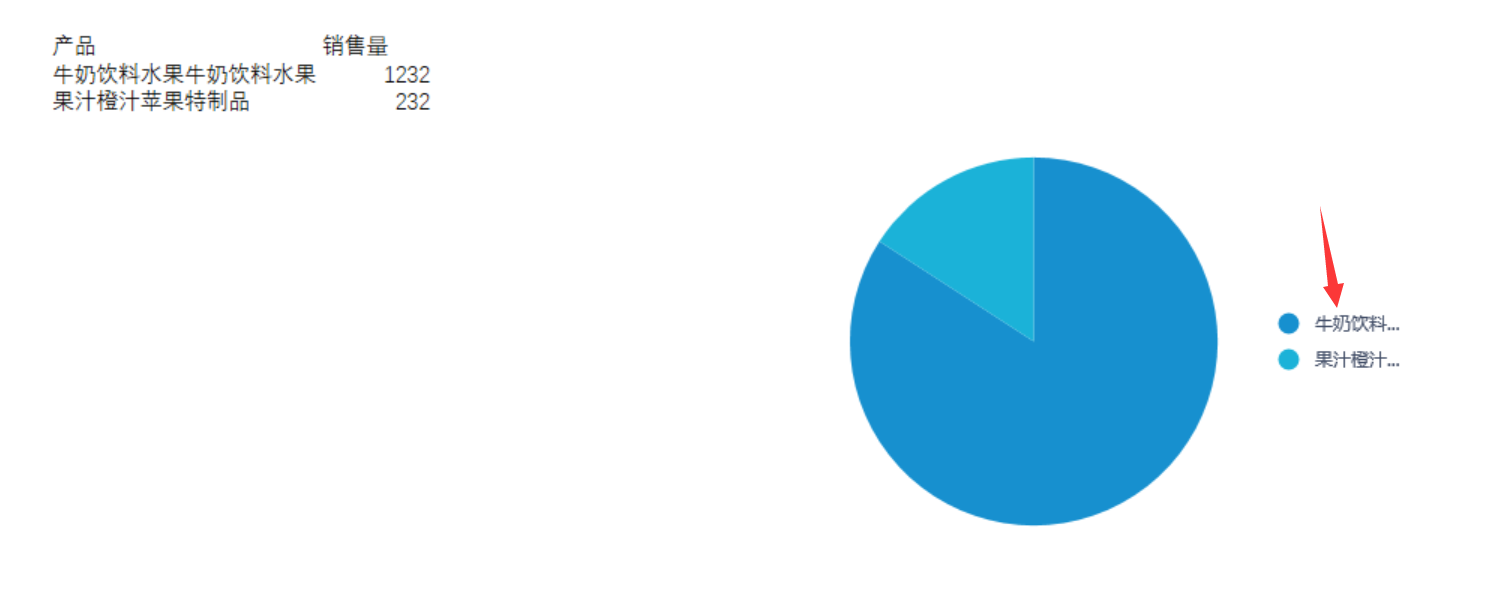
想实现下面图例如果文字过长,后面就省略的效果

解决方案
| 代码块 |
|---|
|
{
"legend": {
"show": "ture", //图例显示
"orient": "vertical", //图例布局朝向,vertical竖向排版
"align": "left", //图例对齐方式
"right": "16px", //图例距右侧距离16像素
"top": "center", //图例距顶部上下居中
"icon": "circle", //图例图标圆形
"textStyle": {
"color": "#424e67",
"fontStyle": "normal",
"fontWight": "normal",
"fontFamily": "微软雅黑",
"fontSize": "12",
"lineHeight": "20"
}, //图例文字样式
//展示省略号
"formatter": "function(value){ debugger; if (value.length > 4){ return value.substring(0, 4) + '...';} else { return value }}"
},
} |