(本文档仅供参考)
问题
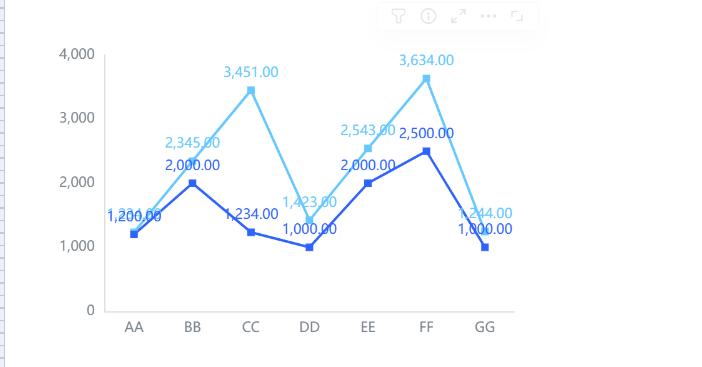
由于数据相差比较小,导致折线图的数据项标签重叠在一起,不方便查看,如下截图
解决方案
可以写扩展属性让数据项标签每组数据显示的位置不一样以避免数据项标签重叠在一起,例如第一组显示在上面,第二组显示在下面。实现效果如下:
...
| 代码块 | ||||
|---|---|---|---|---|
| ||||
option = {
series: [{
type: 'line',
label: {
show: true,
position: 'top' // 标签显示在折线上方
}
}, {
type: 'line',
label: {
show: true,
position: 'bottom' // 标签显示在折线下方
}
}]
} |
另外可以设置文字是否偏移,具体可见 Echarts图形-扩展属性:数据标签 - 柱图数据标签重叠问题