问题原因:
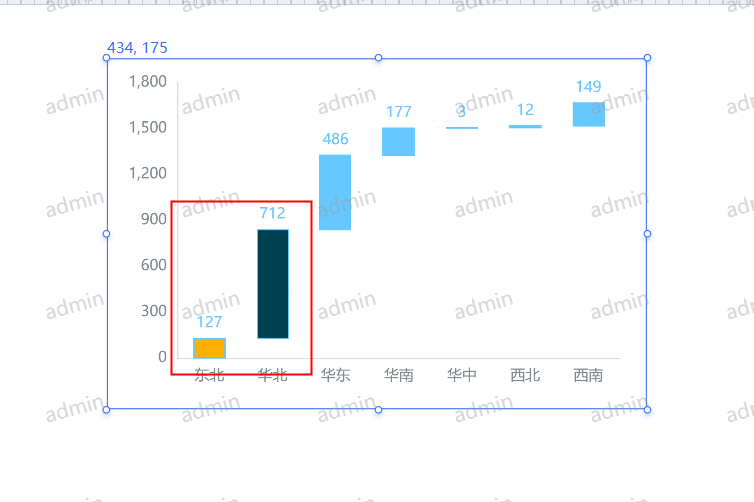
自助仪表盘通过如下自定义属性修改瀑布图的柱子颜色之后发现瀑布图的柱子上会携带一个很小的边框如下图。无法取消掉这个边框
| 代码块 | ||||
|---|---|---|---|---|
| ||||
option = {
"series": [{
"data": [{
"itemStyle": { //第一列柱子
"normal": {
"color": "#FFAF00" //自定义柱子颜色
}
}
}, {
"itemStyle": { //第二列柱子
"normal": {
"color": "#004151"
}
}
}]
}]
}
|
问题原因:
产品配置瀑布图的属性时会默认给他设置一个边框色,且无法通过自定义属性去除。
解决方案:
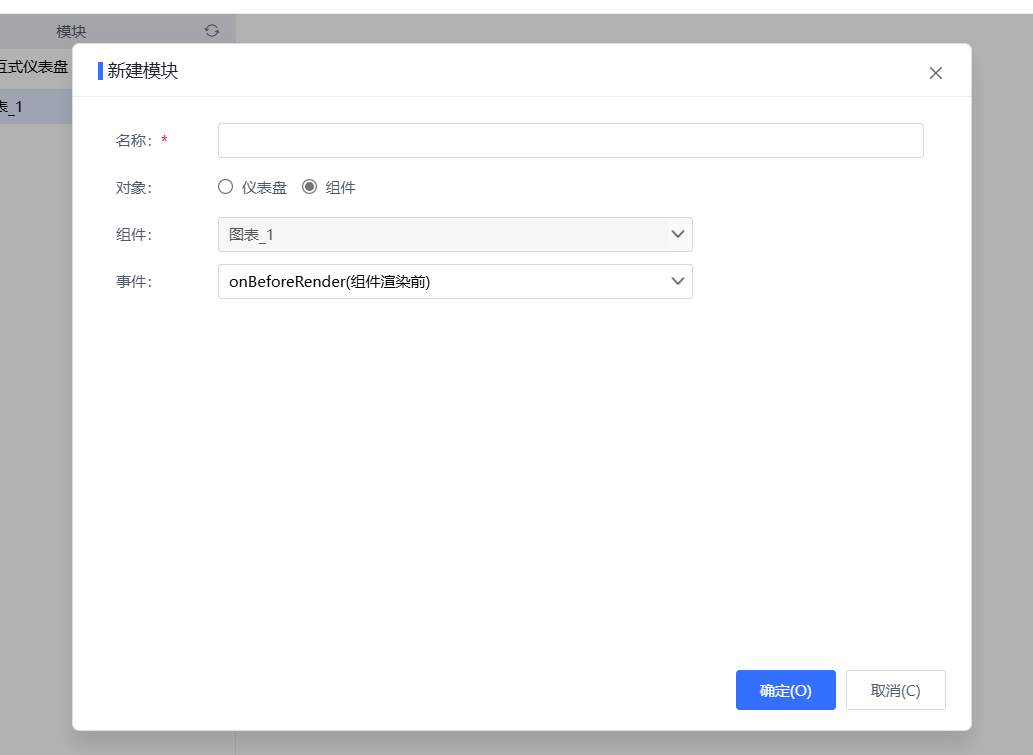
1、创建组件宏代码
2、添加宏代码
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(page: IPage, portlet: IEChartsPortlet) {
let opt = portlet.getChartOptions();
opt.series[0].itemStyle.borderWidth = 0
} |
...