功能入口
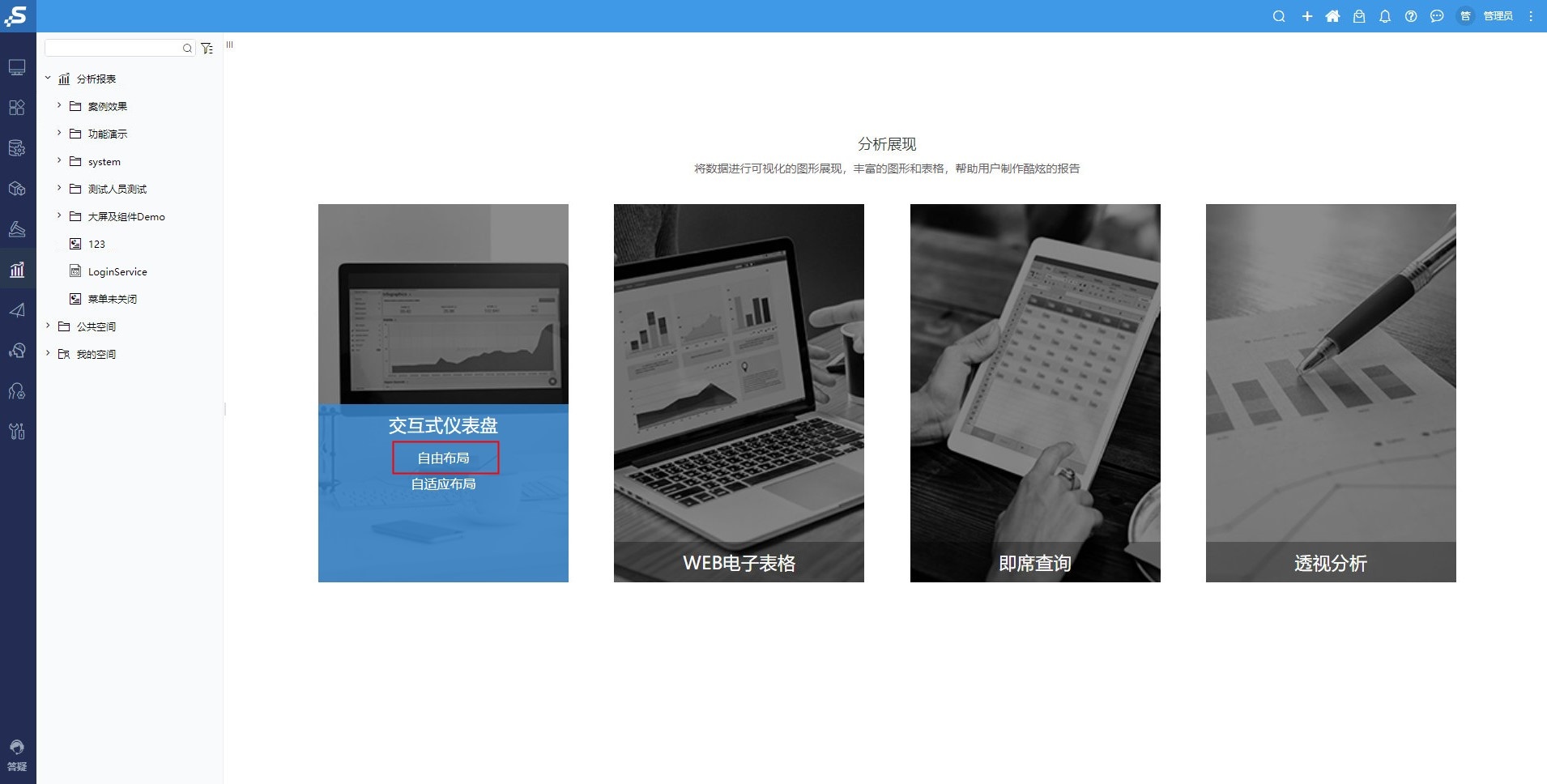
入口1:分析展现界面选择大屏可视化;
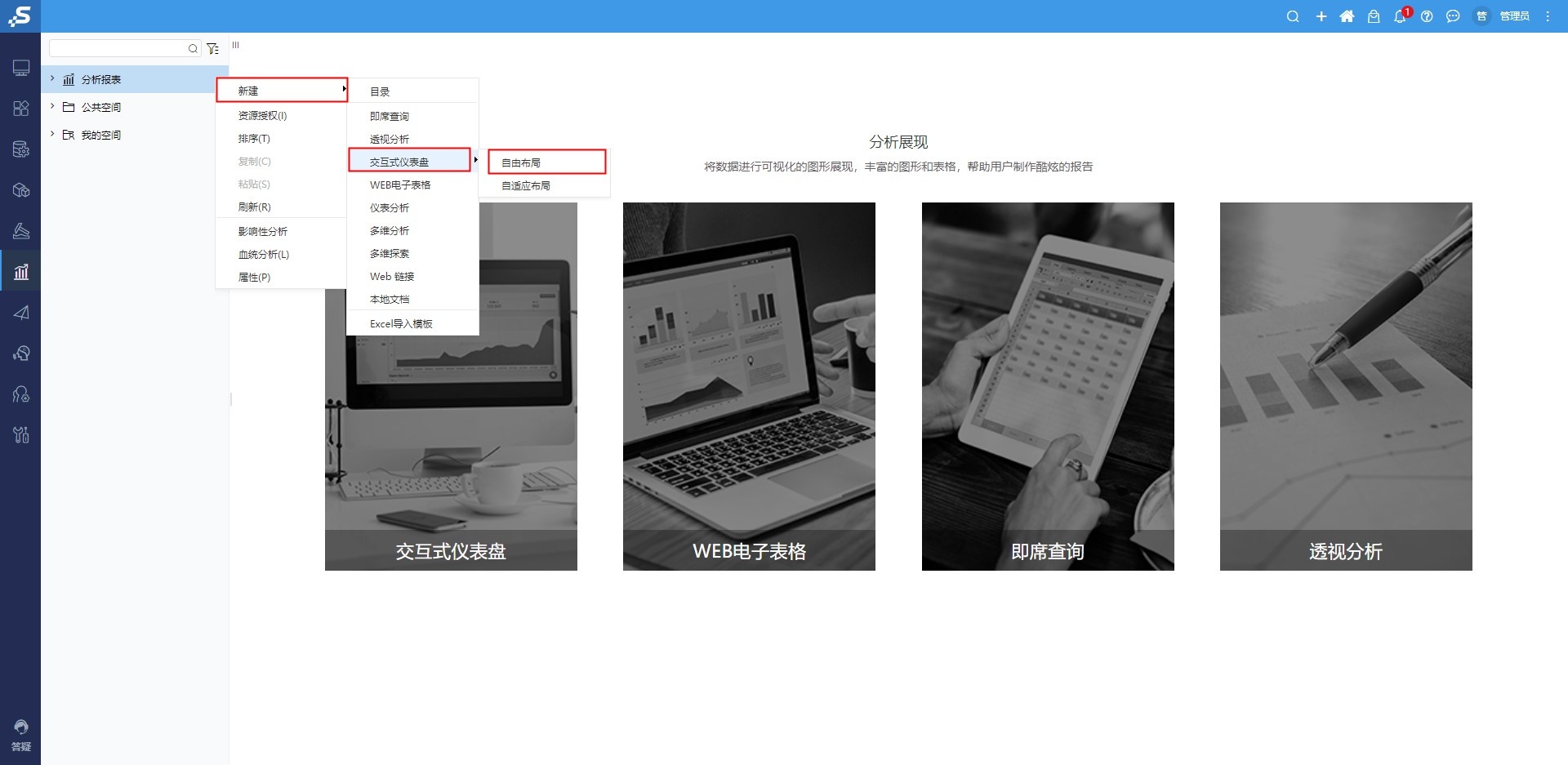
入口2:分析展现目录-更多-新建-大屏可视化;
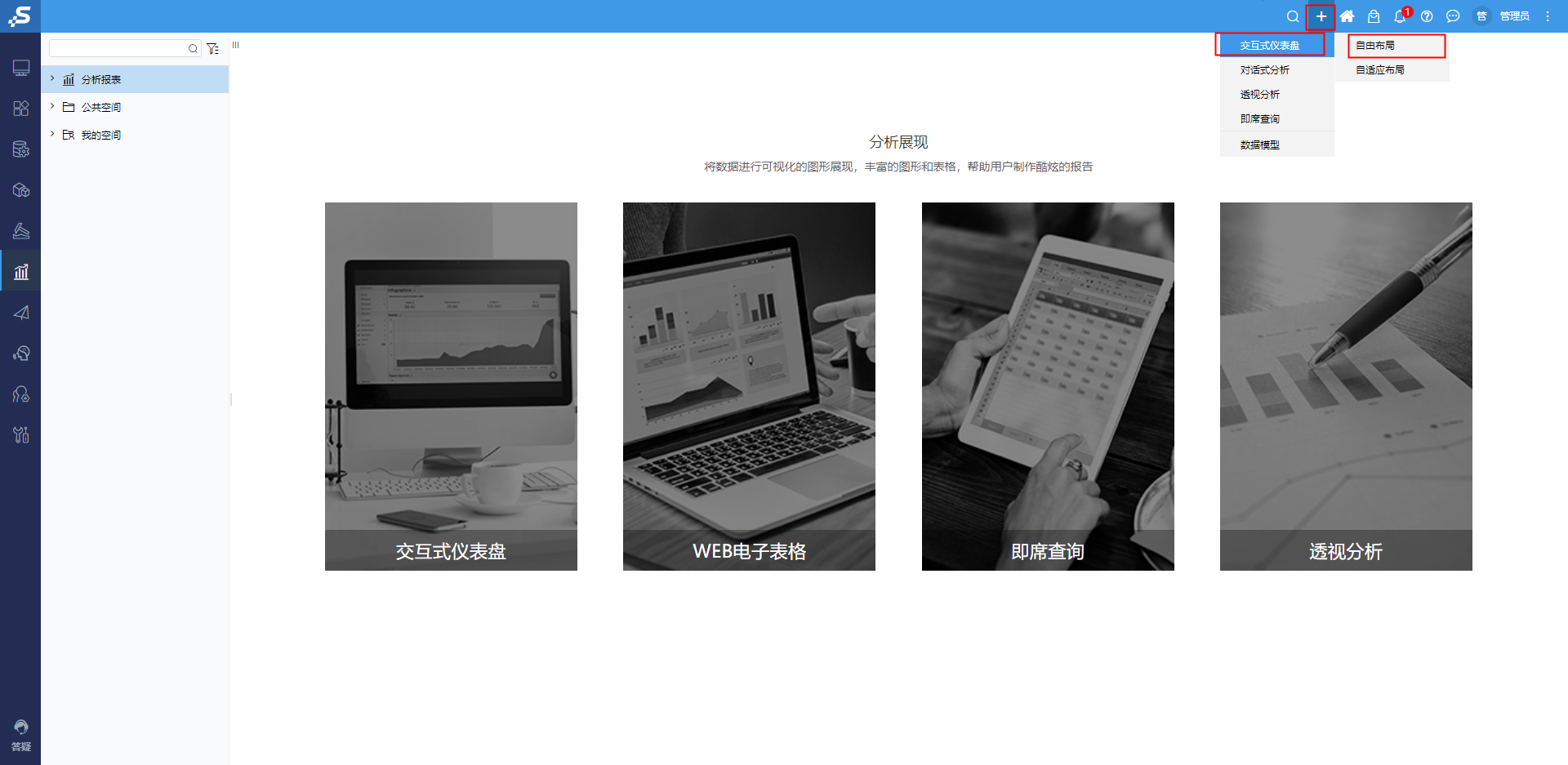
入口3:导航栏点击新建-选择大屏可视化;
界面介绍
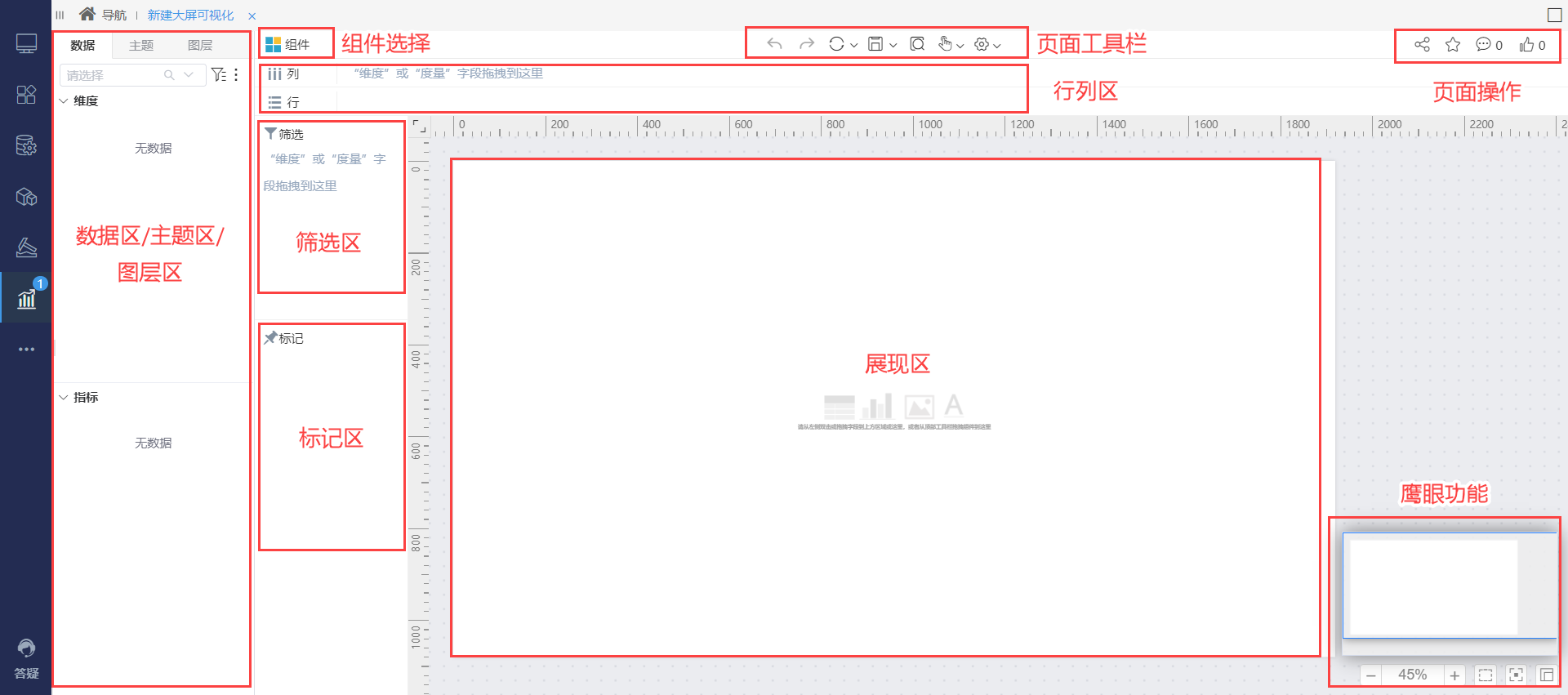
大屏可视化编辑界面如下:
| 注意 |
|---|
大屏可视化除布局、排列、鹰眼功能外,其他功能使用和自助仪表盘一致,详情可参考大屏可视化-功能索引。 |
布局
大屏可视化布局包括设置宽、高以及缩放方式等。
缩放方式
自由布局支持设置缩放方式,四种缩放方式详细说明如下:
缩放方式
效果
等比缩放宽度铺满
定义:宽度铺满全屏,高度按比列自动缩放。
说明:
(1)当高度小于屏幕,则垂直居中显示,出现上下两边留白。
(2)当高度大于屏幕,出现垂直滚动条。
等比缩放高度铺满
定义:高度铺满全屏,宽度按比列自动缩放。
说明:
(1)当宽度小于屏幕,则水平居中显示,出现左右两边留白。
(2)当宽度大于屏幕,出现水平滚动条。
全屏铺满
定义:不保持高宽比例,按当前屏幕大小显示全部内容。
不缩放
定义:保持画布原先的大小。
| 注意 |
|---|
目前手机端暂不支持缩放。 |
图形渲染器
支持设置图形渲染方式。两种渲染方式:
- SVG:一种使用XML描述2D图像的语言。文本渲染能力强,刷新能力弱。适用于大区域渲染程序,比如高保真图形、带有某些特效的静态图像。
- Canvas:HTML5新增的DOM,提供了像素级图形编程接口。文本渲染能力弱,刷新能力强。适用于图像密集型编程。比如高性能图形、复杂场景的实时动画。
排列
在大屏可视化下,通过Ctrl键选择两个或两个以上的组件,进行批量排列设置。
排列各设置项说明如下:
| 注意 |
|---|
大屏可视化组件“组合”的更多介绍可参考文档组件组合 |
鹰眼
鹰眼用于在大屏可视化下通过缩放的方式来查看自助仪表盘的全景图,以便用户从全景的角度对自助仪表盘进行调整。
鹰眼主要包括以下功能:
功能
说明
将画布调整到最佳大小(刚好能完整显示画布)
| 信息 |
|---|
以下功能为V10.5版本功能 |
可开启或关闭鹰眼(默认开启)
点击或移动鹰眼镜头,画布进行相应位置变化
| 注意 |
|---|
画布大小缩放是以百分比来设置的,其范围最大值为500%,最小值为25%。 |
在自由布局模式下,提供了一些键盘的快捷键如下:
| 注意 |
|---|
以下功能为V10.5版本功能 |
辅助参考线
Smartbi大屏可视化在画布中提供了辅助参考线的功能,可实现组件精准定位;使用方法如下:
(1)添加横向辅助线
鼠标放至纵向标尺区刻度,点击鼠标左键,可添加横向辅助线
(2)添加纵向辅助线
鼠标放至横向标尺区刻度,点击鼠标左键,可添加纵向辅助线
(3)移动辅助线
移至标尺刻度区,出现图标后,可移动辅助参考线
(4)删除辅助线
移至标尺刻度区,出现图标后,可右键删除辅助线
注意事项
(1)保存仪表盘时,辅助参考线不会保存;
(2)辅助参考线的移动与删除需在标尺区域操作;
网格
大屏可视化布局中,点击“网格线”,画布区背景显示网格效果,实现精准定位;
智能参考线
组件在移动或调整大小过程中,通过智能参考线能够快速和参考组件对齐(单边对齐、居中对齐、双边对齐)
| 注意 |
|---|
在2022年7月16日发布的V10.5.8版本中,“交互式仪表盘”涵盖自助仪表盘、大屏可视化功能。 |
功能入口
入口1:分析展现界面>交互式仪表盘>选择自由布局;
入口2:分析展现目录>更多>新建>交互式仪表盘>自由布局;
入口3:导航栏点击新建>交互式仪表盘>选择自由布局;
界面介绍
自由布局编辑界面如下:
| 区域 | 说明 | 参考章节 |
|---|---|---|
| 数据区 | 数据区是自由布局选择数据来源后,展示所选数据来源下可供选择的维度、指标、参数等 | 大屏可视化-数据区 |
主题区 | 主题区用于对自由布局的样式进行设计 | 大屏可视化-主题区 |
| 图层区 | 展示自由布局的组件结构 | 大屏可视化-图层区 |
| 组件 | 集合了常用的组件及样式菜单,通过“组件”,可拖入所需类型的组件至展现区 | 大屏可视化-组件 |
| 行列区 | 行列区用于展示构成组件的数据,并支持设置字段的行列结构和属性 | 大屏可视化-行列区 |
| 筛选区 | 拖入“维度”或“指标”字段至筛选区,可生成字段筛选器 | 大屏可视化-筛选区 |
| 标记区 | 可定义图形的形状、颜色、标签、提示等图形属性 | 大屏可视化-标记区 |
| 展现区 | 仪表盘效果展现的区域 | |
| 页面工具栏 | 从左至右集合了:撤销、恢复、刷新、保存、预览、操作、设置 | 大屏可视化-页面工具栏 |
| 页面操作 | 可对资源进行分享、收藏、评论和点赞操作 |
| 注意 |
|---|
更多功能介绍可参考大屏可视化-功能索引 |