示例说明
在电子表格报表的单元格上,当鼠标移过去时显示悬浮提示信息,类似Excel中的批注功能。可以参照如下方法进行设置。参考示例:
版本及客户端说明
1.smartbi版本:最新版本
2.客户端:PC
3.浏览器:IE11、谷歌浏览器(Chrome)、火狐浏览器(Firefox)
设置步骤
1.首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
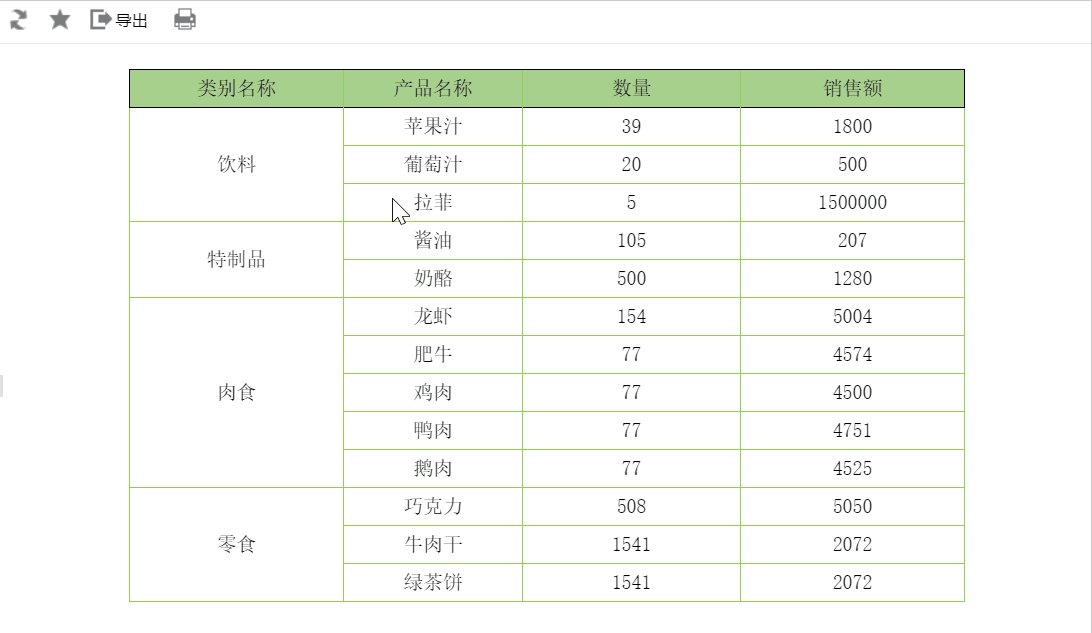
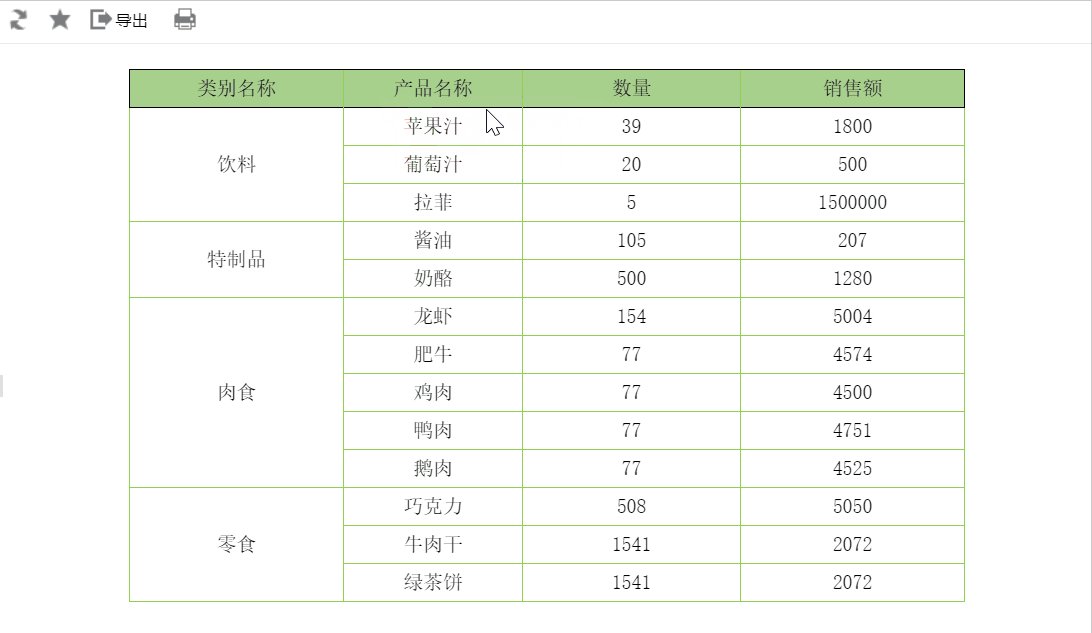
本例示例如下所示
2.在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3.在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRender、并把下面宏代码复制到代码编辑区域。注意根据实际情况修改宏代码
宏类型
类型
对象
事件
客户端
spreadsheetReport
onRender
宏代码
代码块 language js linenumbers true function main(spreadsheetReport, isAjaxRefreshCallback) { jsloader.resolve("thirdparty.jquery.jquery", true); var currentSheetName = spreadsheetReport.sheetNames[spreadsheetReport.currentSheetIndex]; //获取当前sheet名称 //判断当前sheet名称并设置鼠标提示 if (currentSheetName == "Sheet1") { var tip1 = "华东包括:北京、吉林省"; //为F7-F10单元格设置鼠标提示 var cell1 = spreadsheetReport.getCell("F7"); var div1 = createDiv(cell1, tip1); var tip2 = "华南包括:广州、深圳"; var cell2 = spreadsheetReport.getCell("F8"); var div2 = createDiv(cell2, tip2); var tip3 = "华北包含:黑龙江"; var cell3 = spreadsheetReport.getCell("F9"); var div3 = createDiv(cell3, tip3); var tip4 = "华中包含:湖南、湖北"; var cell4 = spreadsheetReport.getCell("F10"); var div4 = createDiv(cell4, tip4); } else return; } //下面两个方法是设置div的。 function createDiv(cell, tip) { var div = document.createElement("div"); div.style.position = "absolute"; div.style.border = "1px solid #C4E1FF"; div.style.padding = "10px"; div.style.width= "250px"; div.style.backgroundColor = "#fff"; //设置提示框背景颜色 div.style.textAlign = 'left'; div.innerHTML = "<font color=red>" + tip + "</font>"; //设置提示内容字体颜色 $(cell).mousemove(function(event) { setDIV(event, true, cell, div); }); $(cell).mouseleave(function(event) { setDIV(event, false, cell, div); }); } //设置DIV位置 function setDIV(e, show, cell, div) { if (show) { cell.appendChild(div); var x = e.clientXpageX || e.screenX || e.layerX; var y = e.pageY || e.clientYscreenY || e.layerY; div.style.top = y + "px"; div.style.left = x + 10 + "px"; if (this.sheetWidth - x < div.offsetWidth && x > div.offsetWidth) { x = x - div.offsetWidth - 3; } else { x = x + 6; } if (this.sheetHeight - y < div.offsetHeight && y > div.offsetHeight) { y = y - div.offsetHeight; } } else { cell.removeChild(div); } }
扩展
在电子表格中,鼠标提示框中的内容同样来源于报表中,而不是直接在宏代码中设置。参考示例:
设置步骤
1.首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
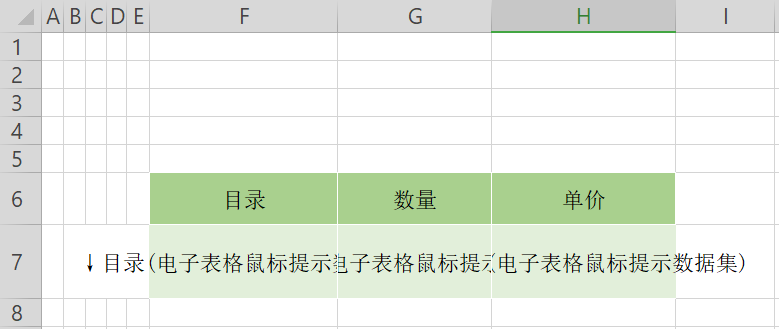
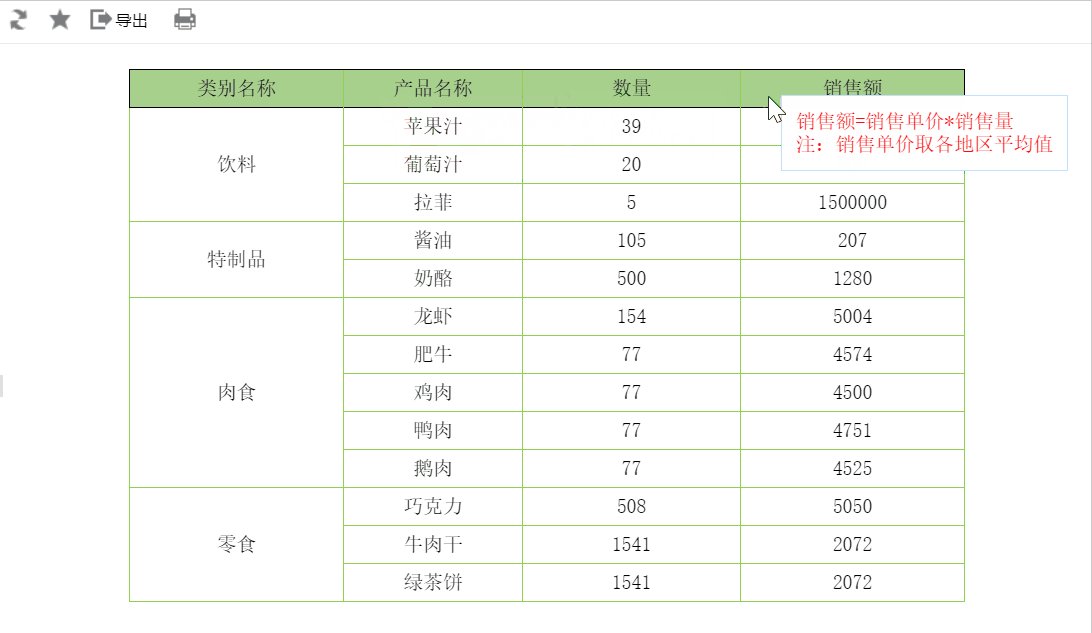
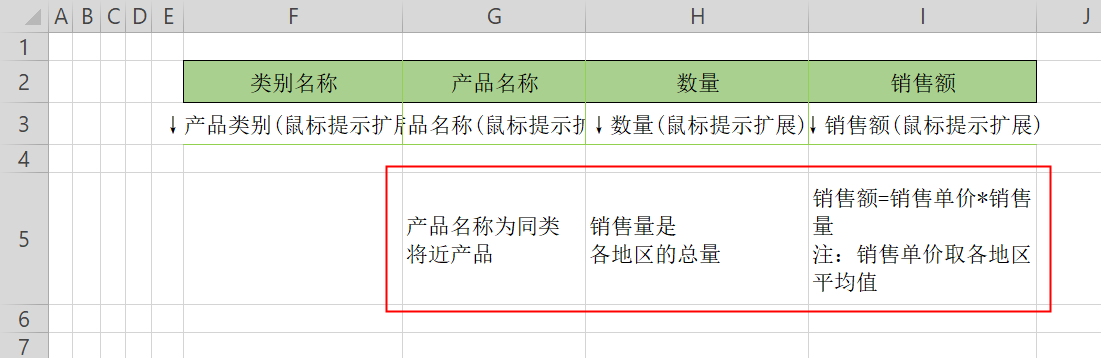
本例示例如下所示(其中红框部分为提示信息):
2.在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3.在报表宏界面新建服务端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onBeforeOutput、并把下面宏代码复制到代码编辑区域。
宏类型
类型
对象
事件
服务端
spreadsheetReport
onBeforeOutput
宏代码
代码块 language js linenumbers true function main(spreadsheetReport) { var sheet = spreadsheetReport.getSheetByName("Sheet1"); //根据sheet名称获取sheet //下面的内容根据单元格,获取要显示出来的内容。并且添加到customProperties这个对象中去 var valueE5 = getDisplayCellValue(sheet, "I5"); spreadsheetReport.customProperties.put("I5", valueE5); var valueD5 = getDisplayCellValue(sheet, "H5"); spreadsheetReport.customProperties.put("H5", valueD5); var valueC5 = getDisplayCellValue(sheet, "G5"); spreadsheetReport.customProperties.put("G5", valueC5); } //获取单元格的值 function getCellValue(cell) { if (!cell) return null; if (typeof cell.length == 'number') { var ret = []; for (var i = 0; i < cell.length; i++) { ret.push(cell[i].value); } return ret; } else { return cell.value; } } //获取单元格的显示值 function getDisplayCellValue(sheet, position) { var expandedPositions = sheet.getExpandedPositions(position); var cell = sheet.getCell(expandedPositions[0]); var value = getCellValue(cell).toString().replaceAll("\\n", "<br>"); //替换换行符。 return value; }
4.在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRender、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
客户端 | spreadsheetReport | onRender |
宏代码
| 代码块 |
|---|
function main(spreadsheetReport, isAjaxRefreshCallback) {
var c = spreadsheetReport.customProperties;
jsloader.resolve("thirdparty.jquery.jquery", true);
//I3为需要显示提示内容的单元格
var cell = spreadsheetReport.getCell("I2"); //需要提示的单元格:E2
//调用createDiv的方法传入需要显示的单元格以及获取存放在customPrpoerties对象中I5的内容
var div = createDiv(cell, c["I5"]);
var cell = spreadsheetReport.getCell("H2");
var div = createDiv(cell, c["H5"]);
var cell = spreadsheetReport.getCell("G2");
var div = createDiv(cell, c["G5"]);
}
//创建div并将其展示
function createDiv(cell, tip) {
var div = document.createElement("div");
div.style.position = "absolute";
div.style.border = "1px solid #C4E1FF";
div.style.padding = "10px";
div.style.backgroundColor = "#fff"; //设置提示框的背景颜色
div.style.textAlign = 'left';
div.innerHTML = "<font color='red'>" + tip + "</font>"; //设置字体颜色和显示内容
$(cell).mousemove(function(event) {
setDIV(event, true, cell, div);
});
$(cell).mouseleave(function(event) {
setDIV(event, false, cell, div);
});
}
//设置div的位置
function setDIV(e, show, cell, div) {
if (show) {
cell.appendChild(div);
var x = e.clientX || e.layerX;
var y = e.clientY || e.layerY;
div.style.top = y + "px";
div.style.left = x + 10 + "px";
if (this.sheetWidth - x < div.offsetWidth && x > div.offsetWidth) {
x = x - div.offsetWidth - 3;
} else {
x = x + 6;
}
if (this.sheetHeight - y < div.offsetHeight && y > div.offsetHeight) {
y = y - div.offsetHeight;
}
} else {
cell.removeChild(div);
}
} |