1、ECharts简介
ECharts是一种前端图形组件,与highchart、d3js等类似,用于将数据转化成各种图形进行展示。如下图所示,在Smartbi中,可以使用Smartbi的数据集等资源作为数据来源,通过简单的配置,即可自动将数据以可视化图形的方式展现,使得数据变得更加直观、生动。
接下我们就来学习ECharts的基本使用方法,以及如何在Smartbi中,使用ECharts灵活绘制各种图形效果。
注意:学习此文档前,强烈建议先花费1小时,访问ECharts官网(www.echartsjs.com),查看其官方教程。
2、ECharts基本使用方法
首先了解ECharts图形绘制的基本流程:引入ECharts组件类,调用echarts.init方法初始化一个echarts图形实例对象(instance),然后根据ECharts规定的格式构建图形配置对象(option),最后调用instance.setOption(option)方法设置图形配置对象,即可完成ECharts图形展现。
分析以上描述的ECharts图形绘制过程,整体过程非常简单,除构建图形配置对象(option)的步骤外,其余步骤为固定操作,即不同的图形效果,只与option对象所配置的信息有关。因此,学习ECharts,主要以熟悉ECharts提供的option配置对象为主;再加以了解ECharts提供的API接口,即可达到熟练使用ECharts的目的。
2.1、ECharts基础知识
学习ECharts前,需要先了解几个基本知识。
2.2.1、数组与JSON
上面提到,学习ECharts,主要是熟悉ECharts的option配置对象,而option的配置对象的结构,采用的是数组或JSON对象,因此需要先了解数组和JSON的基本知识。此处主要介绍数组和JSON的基本概念,不会详细展开讲解。
数组
数组为使用 [ ] 括号包围起来的数据集合,数据由英文逗号(,)分隔,数组中的数据可以为:数字、字符串、逻辑值(true/false)、数组(此时为二维数组)、对象、null。
示例:字符串:[ "25%", "100%" ] 数字:[ 1, 2, 3 ]
逻辑值:[ true, false ] 二维数组:[ [1, 2 ], [ 3, 4 ] ]
对象:[ { ‘value’ : 335, ‘name’ : '直接访问' }, { ‘value’ : null, ‘name’ : '邮件营销' } ]
JSON
数据为“名称 : 值”也就是key : value的形式:"name" : "Tom" (其中,value可以为:数字、字符串、逻辑值、数组、对象、null)
数据之间由英文逗号(,)分隔:"name" : "Tom", "age" : 25
使用花括号( { } )括起来就组成了JSON对象:{ "name" : "Tom", "age" : 25 }
使用英文方括号( [ ] )括起来的JSON对象就是JSON数组:[ {"name" : "Tom", "age" : 25 }, {"name" : "Bill", "age" : 24 }]
2.1.2、了解ECharts图形结构
ECharts图形结构包括:图形标题、画布、坐标轴、绘图区、数据系列、图例、鼠标提示等元素。这些基本的图形元素就可以组成一个完整的图形,如下图所示。
2.1.3、了解Option对象结构
Option对象决定了图形展示效果,而Option配置属性的结构基本上是与图形结构一一对应的。当要配置某个图形元素的效果时,只需找到元素对应的配置属性进行调整即可。
Option配置属性请访问ECharts官网的配置项手册,如下图所示。
2.1.4、了解ECharts的API接口
ECharts提供的API较为简单,这里不再赘述,建议花半小时时间浏览一遍即可。
2.2、调试ECharts图形效果
ECharts提供了非常丰富的图形组件,并且图形的各个要素均支持自定义的配置,可以非常灵活地绘制出我们需要的图形效果。而ECharts官网的demo示例,支持实时调试,我们可以直接在demo示例上快速调出我们需要的图形效果。下面介绍具体的调试步骤:
1、访问ECharts官网,进入实例界面。
2、随意选择自己需要调试的图形类型。如打开一个普通的柱图,就可以在左侧调整option配置属性,右侧即可即时看到图形效果。
3、然后到ECharts的option配置手册中,找相关的配置项,放到上图中查看效果。
下面以设置上图的图形标题为例,尝试将标题设置为“演示柱图”,并将图形标题的颜色设置为红色。
4、首先找到option配置项中的title属性,展开后在里面的属性中查找到设置标题名称的属性text,以及设置字体颜色的textStyle属性下的color属性。
5、将找到的属性放到demo实例中。注意保持属性的结构不变,如text属性位于title属性下,而title属性是option的直接属性。
3、Smartbi与ECharts
Smartbi集成ECharts作为图形展现的其中一种组件。在Smartbi中,除Excel图形外,其余的图形展现基本都是使用ECharts组件。Smartbi选择ECharts主要的原因有两个:(1)ECharts提供非常丰富的图形类型和组件库,且图形非常美观,具备优秀的交互体验;(2)ECharts有完善的中文说明文档,入门简单,且已经拥有庞大的用户量,社区活跃,在大量地不断更新案例。
3.1、可视化配置
Smartbi针对ECharts图形,提供了可视化的配置界面,可支持用户在不了解option配置属性的情况下,依然能按自己的需求,制作出丰富的ECharts图形效果。
Smartbi中的图形可视化配置界面,同样是与ECharts图形结构是一一对应的,如下图所示。其本质是根据用户在可视化配置界面中的设置,构建出option配置对象,进而绘制出ECharts图形的。
3.2、扩展属性
ECharts的配置项非常丰富及灵活,无法通过Smartbi的可视化配置界面实现一一对应。因此Smartbi提供扩展属性的功能,当可视化配置界面无法配置出所需图形效果时,可以考虑使用扩展属性调整图形。
3.2.1、扩展属性使用方法
扩展属性的一般使用方法:
- 先确定要修改的图形元素(标题、系列、坐标轴等);
- 在元素对应的option配置项中(标题->title、系列->series等),寻找可能的属性,并确定该属性相对于option的位置结构;
- 将该属性添加到扩展属性中查看效果。如果无效则重复第2步。(建议尝试属性时,可以参照前面2.2介绍的方法,效率较高,同时可排除Smartbi方面的问题)
扩展属性使用的一个笨办法:
- 在ECharts官网、社区提供的实例中找到类似效果的图;
- 删除多余的属性,确定效果对应的关键属性,并确定该属性相对option的位置结构;
- 将属性添加到扩展属性中查看效果。
3.2.2、扩展属性使用示例
例如,通过Smartbi的可视化配置界面,如果无法调出圆角的柱子,那么此时,我们就需要通过扩展属性调整图形。接下来,我们以 “将普通柱图的长方形柱子调整为圆角的柱子”为例(如下图所示),分别说明扩展属性使用的一般方法和笨办法。
一般方法
1、要修的柱子为圆角样式,则确定修改的图形元素为柱子系列(系列->series);
2、在option配置项中,“系列”元素对应的是series配置项,在series配置项下面找到一个barBorderRadius属性可能有用,然后确定属性相对于option的位置结构:option->series-> itemStyle→barBorderRadius。
3、将barBorderRadius添加到扩展属性,查看效果。
笨办法
1、查找ECharts官网、社区提供的示例中,是否有圆角柱子的示例效果。最终在社区中找到一个类似效果的示例。
2、删除多余属性,注意删除时,不能破坏JSON或数组结构。在删除的过程中,不断查看图形效果,如删除某个属性导致图形显示不正常,则需恢复该属性,直至当删除掉barBorderRadius属性时,圆角效果消失,因此确定barBorderRadius为控制柱子显示为圆角样式的属性。
3、barBorderRadius属性添加到扩展属性,查看效果。
3.2.3、覆盖式扩展属性
当我们需要将其它地方看到的ECharts图形,直接放到Smartbi中展现,以证明Smartbi支持此类图形时,可以将图形对应的option属性,整个放到扩展属性中,并选择属性合并方式为“覆盖”,Smartbi就会直接以扩展属性的option直接绘制图形。注意,扩展属性中只能放置option属性,此时的数据是静态的,不能存在动态计算的代码段。
例如,在ECharts官网上看到K线图,并且数据是静态的,不存在额外的计算代码,则可以直接将option对象复制到扩展属性中,则可以直接展示K线图。
下图的ECharts图形示例中,除了option属性外,还包含额外的计算代码,以动态计算数据。这类图形不能直接复制代码放到扩展属性中,需要将数据处理成静态后,再放置到扩展属性。
3.3、获取Smartbi图形的option
Smartbi支持“鼠标中键”点击图形以展示当前图形的option配置对象。当需要调试Smartbi图形或Smartbi图形显示不正常时,可以取出Smartbi图形的option配置对象,放到ECharts官网的demo示例中运行,以查看效果。
例如,当想调试Smartbi中展现的图形时,可直接“鼠标中键”点击图形,打开option配置对象,然后复制option。
随意打开一个ECharts官网的demo示例,粘贴option,点击“整理代码”,最后点击刷新,即可在显示与Smartbi上相同的图形。此时可以直接在上面调试图形属性,或者确定是否与Smartbi上的图形展现一致,即当用户认为Smartbi上展现的图形不正常时,可以用此方法确定是否为Smartbi上的问题,或者定位问题原因。
3.4、Smartbi图形宏
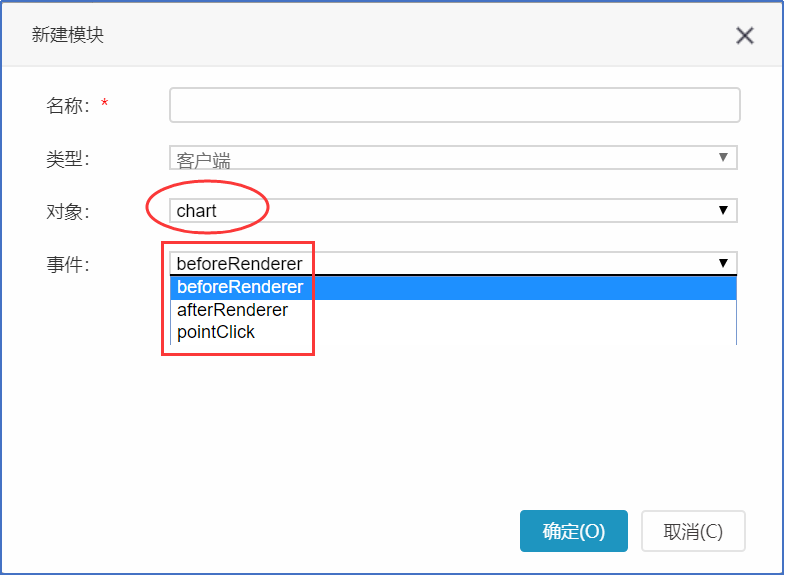
当图形需要根据数据,动态展示一些效果的时候,使用扩展属性也难以满足。Smartbi提供“图形宏”功能,以便用户能根据需求实现各种动态效果。基本上,使用Smartbi的图形宏功能,可以在Smartbi实现任何使用ECharts能够实现的图形。功能界面如下图所示。
3.4.1、图形宏事件
Smartbi图形宏目前开放了三个事件,图形加载前(beforeRender),图形加载完成后(afterRender),点击元素(pointClick)。事件触发流程如下图所示。
3.4.2、ECharts相关对象及方法
如要在图形宏中灵活操作ECharts,则需要能在图形宏中获取到与ECharts相关的对象,并调用ECharts开放的API接口,使其实现所需的图形效果。下面是常用的ECharts相关的对象和方法:
- chartView:图形的全局对象,作为参数传入。
- 图形的所有数据:vardata = chartView.getGridData();(包括图形未使用的字段数据)
- Smartbi封装的ECharts对象:varsmartbiECharts = chartView.getChartObject()
- Smartbi构建的option对象:varoptions = smartbiECharts.getOptions()
- ECharts的原生实例对象:varechartsInstance = smartbiECharts.getChart()(注意:beforeRender事件中,因图形尚未加载,因此没有ECharts原生实例对象)
- 设置图形option:echarsInstance.setOption(options)
其余对象及方法,请自行调试查看,本文不再赘述。
3.4.3、图形宏示例
beforeRender示例
示例需求:设置饼图中面积最大的扇区加红色边框,并设置弹出效果。
由于图形加载前,就已经可以获取到option对象,以及里面的系列数据,则可以选择beforeRender事件,然后获取到option对象,修改属性即可。
图形宏执行效果如下图所示。
afterRender示例
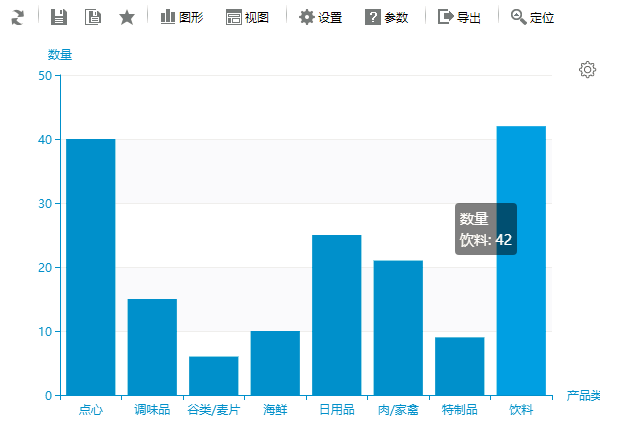
示例需求:打开图形后,自动显示最大值扇区的鼠标提示框。
由于需要自动显示鼠标提示,则必须在图形加载之后才能进行操作。因此选择afterRender事件。而自动显示鼠标提示,我们需要用到ECharts提供的API接口方法echartsInstance.dispatchAction触发图表行为。
在报表宏中,先获取到ECharts原生实例对象echartsInstance,然后调用dipatchAction方法触发鼠标提示效果。
图形宏执行结果如下图所示,当图形打开后,会自动显示提示框。
pointClick示例
示例需求:当点击饼图扇区时,更新图形标题为所点击扇区的信息。
需求为在点击扇区之后修改标题,自然想到使用图形元素点击事件pointClick。在图形宏中获取到option对象,然后根据点击扇区的信息,修改图形标题option.title内容。由于此时图形已经加载完成,修改option对象后,需要主动调用ECharts实例对象提供的echartsInstance.setOption方法,重新加载图形。
图形宏执行效果如下图所示。
3.4.4、使用图形宏快速实现Demo效果
前面3.2.3节提到,当使用“覆盖式”扩展属性可以直接展示完整option对象的图形,但是不支持动态计算的代码。学习完图形宏,我们可以借助图形宏,在Smartbi中快速复制其他地方的ECharts图形,作为Demo展现。下面以实际案例讲述制作方法。
在ECharts官网上看到一个3D折线图,想要直接在Smartbi中展现,由于其中包含动态计算data的代码,无法直接使用“覆盖式”扩展属性。
此时我们可以考虑使用图形宏,由于图形宏里面是可以正常运行动态计算代码的,因此可以直接在beforeRender事件中,替换掉整个option。
于是,创建一个beforeRender事件的图形宏,直接复制“3D折线图”的全部代码,放到图形宏里面。然后调用Smartbi封装的ECharts对象smartbiECharts的setOptions方法,更新Smartbi构建的option为“3D折线图”的option。(注意,不是调用ECharts实例对象的echartsInstance.setOption方法)
图形宏执行效果如下图所示,这样即可快速实现Demo效果。
1 概述
Smartbi提供“图形宏”功能,用户能根据需求实现图形的各种动态效果。“图形宏”是报表宏的一部分,是单指作用在ECharts图形对象上的报表宏,用户可以使用“图形宏”实现丰富的图形效果。如下图,实现了柱图的动态轮播。
添加宏代码前:
添加宏代码后:
Smartbi集成ECharts作为图形展现的其中一种组件。在Smartbi中,除Excel图形外,其余的图形展现基本都是使用ECharts组件。Smartbi选择ECharts主要的原因有两个:
- ECharts提供非常丰富的图形类型和组件库,且图形非常美观,具备优秀的交互体验;
- ECharts有完善的中文说明文档,入门简单,且已经拥有庞大的用户量,社区活跃,在大量地不断更新案例。
2 图形宏简介
Smartbi中的图形对象是独立组件,在透视分析、组合分析、多维分析以及电子表格中都有使用。当图形需要根据数据,动态展示一些效果的时候,使用扩展属性也难以满足,这时候通过宏代码,可以对图形对象做一些产品默认满足不了的功能,比如:动态修改图形样式,在图形上添加文字,点击图形触发动作等。基本上,使用Smartbi的图形宏功能,可以在Smartbi实现任何使用ECharts能够实现的图形。
功能界面如下图所示:
3 学习指南
1、请先查看 ECharts基本使用方法,了解ECharts是什么,需要的技术基础,以及如何通过官网调试ECharts图形效果。
2、接下来学习 Smartbi中使用ECharts配置,了解Smartbi中如何配置ECharts图形
3、最后学习 Smartbi图形宏,学习如何使用图形宏实现各种动态效果。
4、图形宏示例,这是在实际项目应用中提炼出来的常见需求场景。
4 快速访问
您可以使用下表快速访问 Smartbi 报表宏开发指南的各个部分。
分类 | 主题 | 简要说明 |
ECharts简介,需要的技术基础,以及如何通过官网调试ECharts图形效果 | ||
| 图形宏开发教程 | 第一课:Smartbi中使用ECharts配置 | Smartbi中如何配置ECharts图形,获取图形的option对象 |
| 第二课:Smartbi图形宏 | 简介、事件、对象及方法 | |
| 图形宏示例 | 实际项目应用中提炼出来的常见需求场景 |