| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
瀑布图采用绝对值与相对值结合的方式,来表达数个特定数值之间的数量变化关系。这种效果的图形能够在反映数据多少的同时,更能直观反映出数据的增减变化过程。
Title_font_1 Name 瀑布图的特点说明如下:
优势:展示两个数据点之间的演变过程。
劣势: 没有柱状图的使用场景多,适用情况单一。
数据要求:一个分类值,一个指标值。数据之间要有演变过程 。
适用场景: 适用于解释两个数据值之间的差异是由哪几个因素贡献,每个因素的贡献比例,展示两个数据值之间的演变过程。例如:某公司当年的现金流情况,从年初的现金流,经过当年各种增加、减少的情况,最终演变成年底的现金流。
| borderColor | #FFFFFF |
|---|---|
| bgColor | #F0F0F0 |
| borderWidth | 1 |
| borderStyle | solid |
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
业务场景描述:
统计一周的收支增减变化情况。
数据结构:
收支情况有正负之分,而且是一个随时间变动的数据流,需要有一个最终的汇总情况,表示最后的余额。
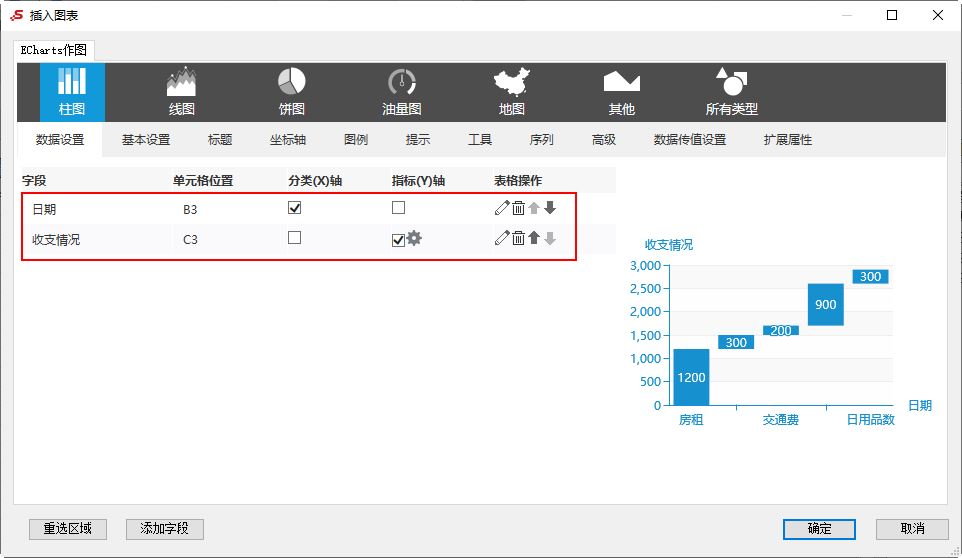
定制要点:
将“日期”字段作为“分类(X)轴”,“收支情况”字段作为“指标(Y)轴”。
预览效果:
关于柱条的起点和终点说明如下:
- 收入柱条的下方表示起点,上方表示终点。
- 支出柱条的上方表示起点,下方表示终点。
柱条的高度:表示该日期所对应的值,后一个柱条是以前一个柱条的终点高度作为起点,最后一个柱条终点所在高度对应的值就是收入支出后的余额。
如图:
9月2日对应的柱条表示收入,下方为起点,上方为终点,柱条的高度代表收入值为253;
9月3日对应的柱条表示支出,上方为起点,下方为终点,柱条的高度代表支出的值为18。
9月3日的柱条是以9月2日的柱条的终点作为起点。
从9月1日到9月3日收入支出余额为9月3日柱条终点即下方对应高度的值。
...