...
问题描述
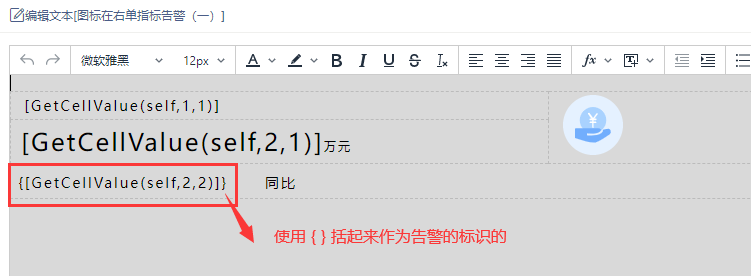
在【指标看板】组件模板资源中,有以下几个文本组件模板实现了字体颜色告警的功能。
...
若需要改变告警条件中的告警值,应该如何设置呢?
| 资源名称 | 组件模板 | 告警效果 | 默认告警条件 |
|---|---|---|---|
| 指标看板 | 图标在右单指标告警 | 大于等于0,字体红色告警 小于0,字体绿色告警 | |
| 指标看板 | 无图标多指标告警指标看板 | 大于等于0,字体红色告警 小于0,字体绿色告警 |
解决方法
...
1、首先,编辑这些文本组件时,会发现上述告警的这些数据是通过公式得到的,并且有一对大括号将这个公式给括起来了。这对大括号就是告警功能的具体标识,宏代码中根据大括号找到需要进行告警设置的数据,然后进行告警处理。注意该大括号不要随意去除。
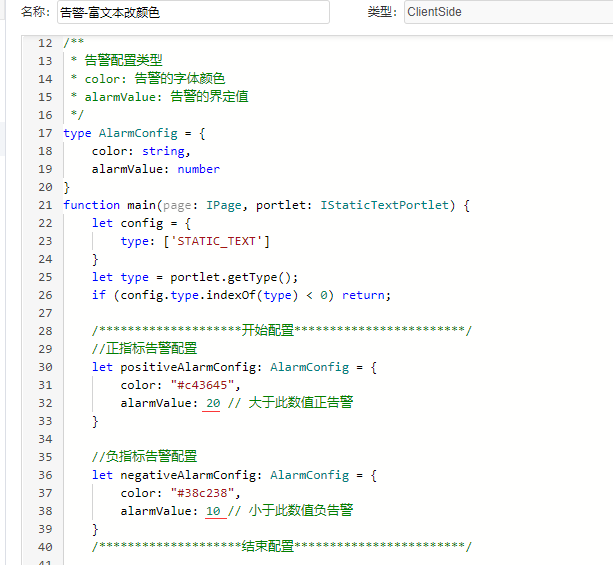
2、将组件模板复制过来,切换成自己的数据模型、配置好字段后。如果有需要修改告警的条件,如设置告警条件为
...
“大于20%,字体红色告警;小于10%,字体绿色告警”。可按如下步骤设置
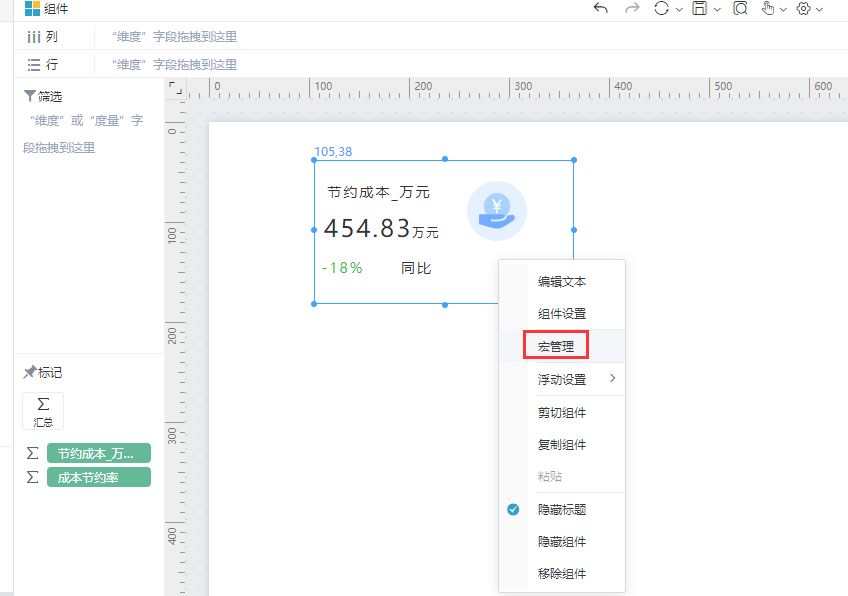
(1)选中该告警的文本组件,右键→宏管理
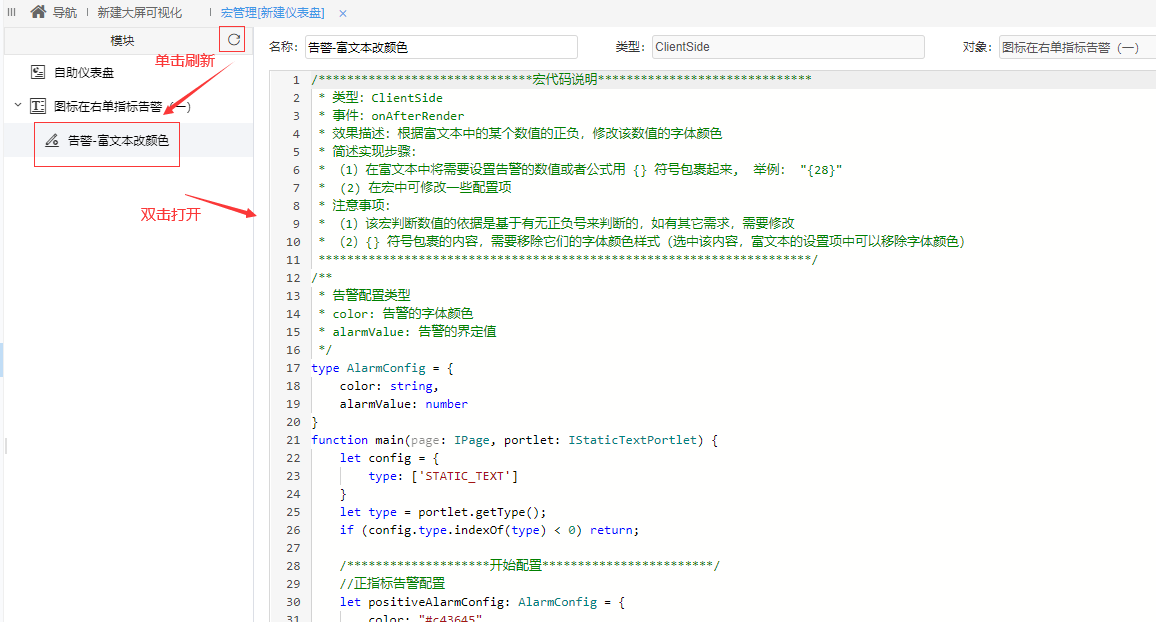
(2)双击宏管理界面中该组件下方的告警宏代码
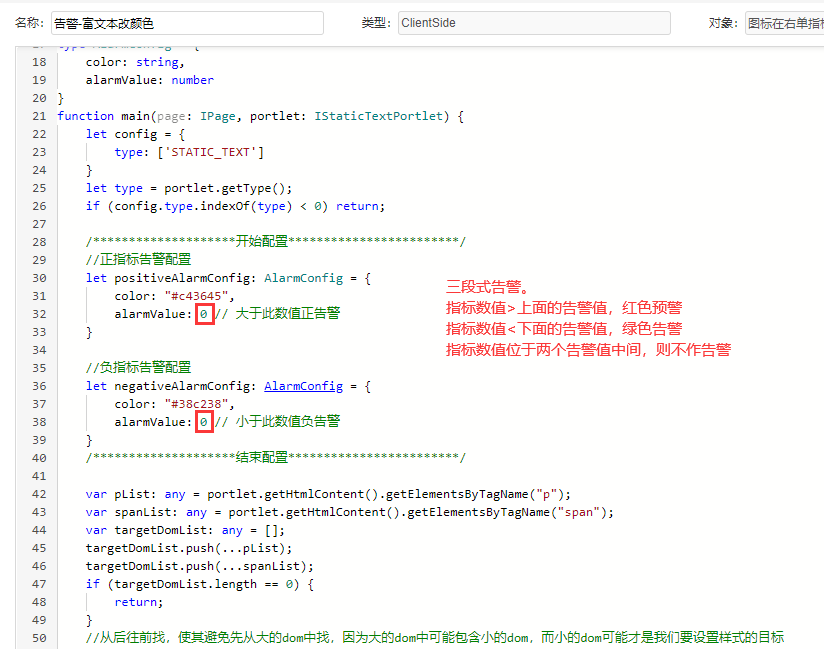
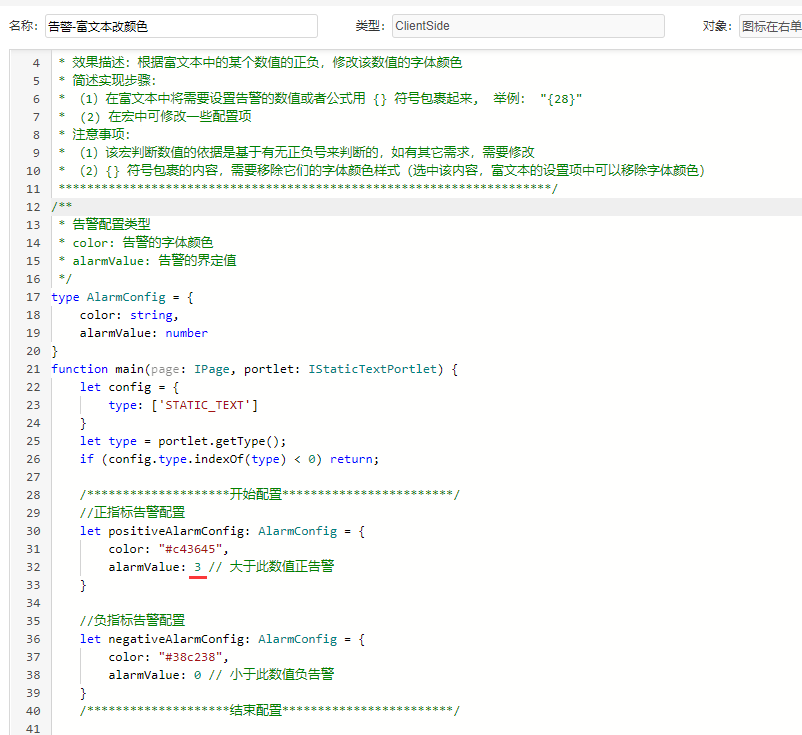
(3)找到如下截图中,红框框出来的部分
(4)将红框中的代码替换成如下的代码段
| 代码块 | ||
|---|---|---|
| ||
if (value) {
value = value[0];
value = value.replace(/,/g, "");
value = value.replace(/%/g, "");
value = value.replace(/{/g, "");
value = value.replace(/}/g, "");
value = parseFloat(value);
//通过正负来判断是否需要告警,只要不是负号,即为向上的箭头告警
if (value>=20) { |
如下:
(5)修改代码 “value>=XX”中的数值。
(6)如果告警数值为百分比字段,那么大于等于30%的告警条件,对应的代码中的条件也是 value>=30。如下:
注意
本组件模板中的告警代码,只适用于以下三种类型的数据格式
(2)在宏管理界面上,点击一下刷新按钮,这样可以刷新宏代码菜单。然后双击对应的组件的宏菜单,打开宏代码编辑界面
(3)根据需要修改代码中如下红框中的值。
“大于20%,字体红色告警;小于10%,字体绿色告警”修改后代码如下:
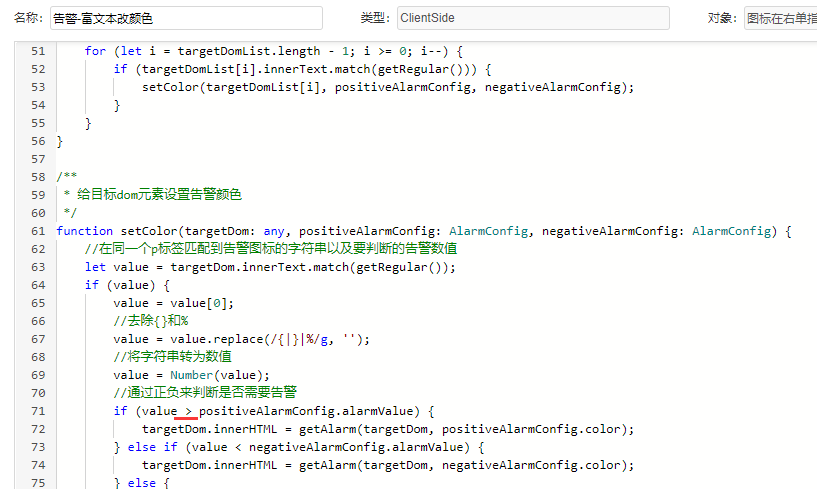
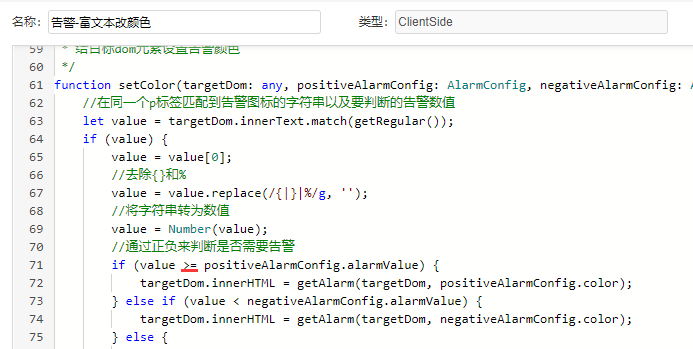
(4)若需要修改边界条件,比如修改 红色告警的条件为 “指标数值”大于等于 上面的告警值。可以找到如下的代码。
在 > 后面加上等于号=,如下
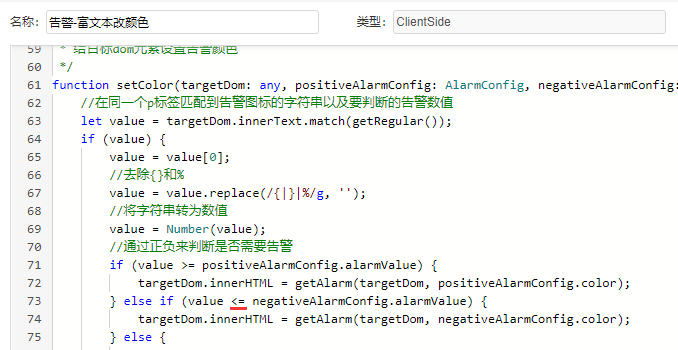
(5)小于的告警条件修改也同理。只要在
if (value < negativeAlarmConfig.alarmValue) { 中,小于号的后面加上等于号即可。
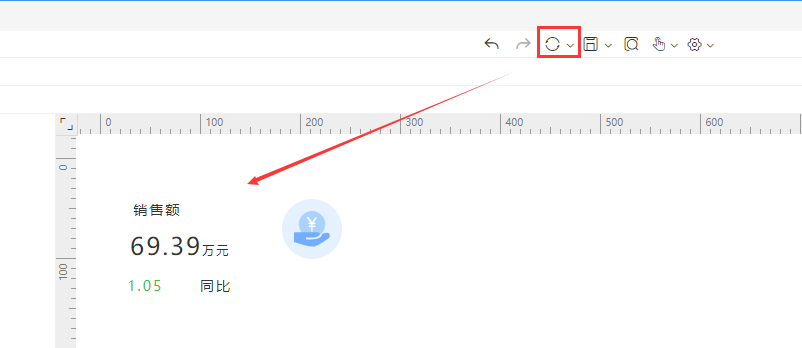
(6)点击“宏管理”界面 右下角的 “保存”按钮,回到组件编辑界面,点击工具栏上的“刷新”按钮,即可看到效果。
注意事项
1、如果产品为2022年6月8日前的V10.5版本,且告警数值为百分比格式(如12.3%),那么大于30%的告警条件,对应的alarmValue的值也是 30(而不是0.03 或者3%)。如下:
2、本组件模板中的告警代码,只适用于以下三种类型的数据格式
(1)纯数字。如123、123.23
(2)纯数字带千分位符。如345,334、2,345,345.33
(3)百分比数字。如89.
...
3%、3,45.35%
若有其他带前缀、后缀等数据格式,可根据用户实际需要通过定制服务方式实现。
3、通过文本组件实现告警的组件模板,具体的宏代码逻辑只支持文本组件中有一个数值进行告警设置。不支持多个数值进行告警。
若有此场景,可通过多个告警文本组件叠加摆放进行实现。或者以定制服务方式根据需求实现。