| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图形中数据点的大小。
预览效果
设置不同数值的数据点大小效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图形中数据点逆时针旋转的角度。
预览效果
设置不同数值的数据点旋转角度效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示数据的最大值和最小值。
预览效果
不可选:点击饼图扇区无动画效果;
单选:点击饼图始终只有一个扇区处于分离状态;点击另一扇区时,该扇区分离,原本分离的扇区缩回;
多选:点击扇区,扇区即分离,再次点击扇区,扇区即缩回。扇区之间不会相互影响。
设置显示数据标注,如下:
| Title_font | ||
|---|---|---|
|
数据标线设置包括“标线类型,标线颜色”。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的类型,通常作为图形告警线的设置,有平均值、最大值和最小值三种类型。
预览效果
三种标线类型在图形显示的效果如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的颜色。
预览效果
设置标线颜色为“红色”,如图:
| Title_font | ||
|---|---|---|
|
标记设置包括“标记的图形、标记的大小”。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
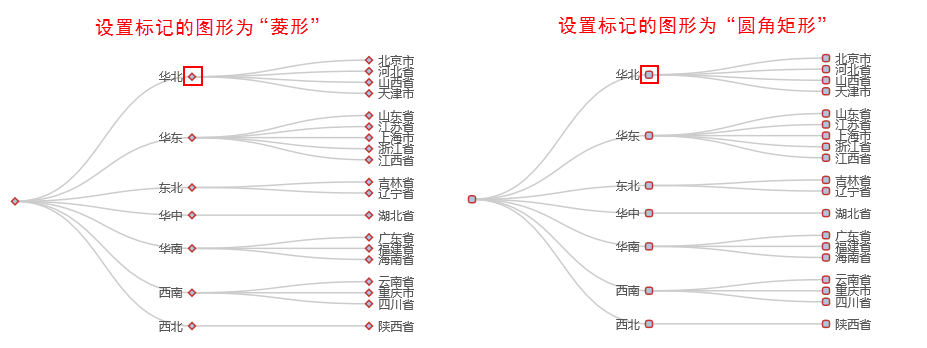
设置树图中标记的图形类型。
可设置文本的字体、字号、字形和颜色。
预览效果
设置不同类型标记的图形效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标记的大小。
预览效果
设置与不设置“显示最大值”效果对比,如图:
设置不同数值标记的大小效果对比,如下:
| Title_font | ||
|---|---|---|
|
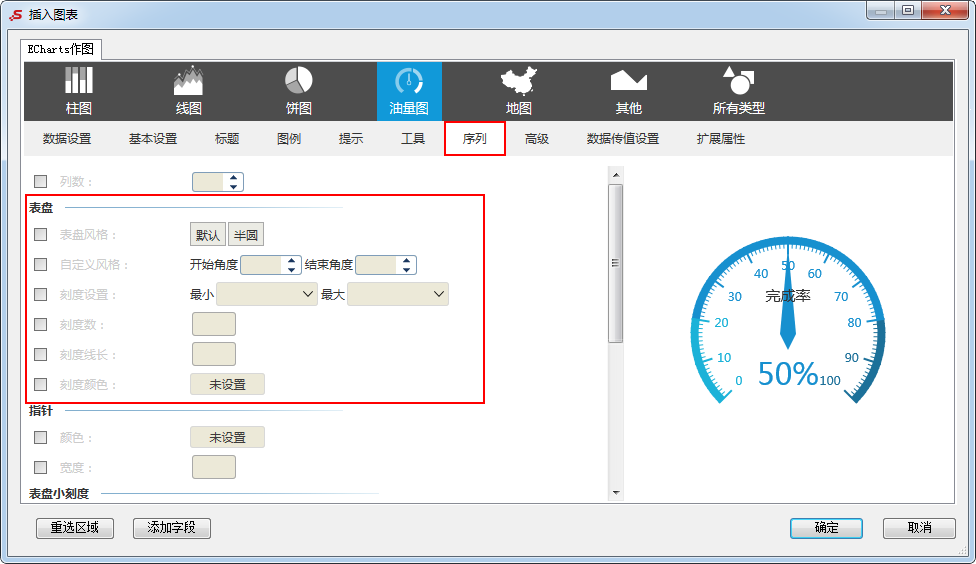
ECharts图形中对油量图的表盘的设置包括“表盘风格、自定义风格、刻度设置、刻度数、刻度线长、刻度颜色”。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
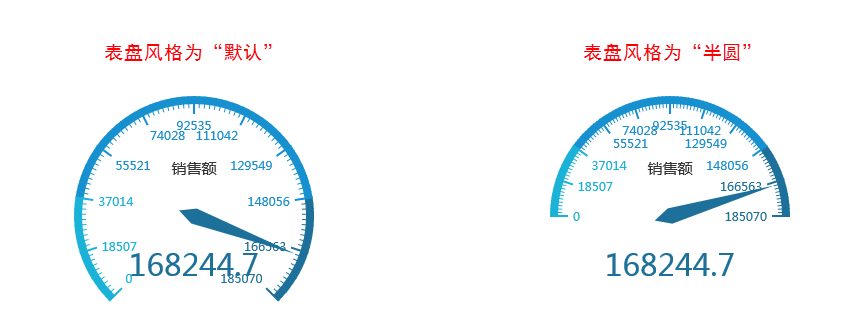
设置油量图的表盘风格。
预览效果
设置不同表盘风格效果对比,如下:
| Title_font |
|---|
半径模式:仅以半径大小不同展示不同扇区的数据,各个扇区平分整个圆360°
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图表盘的开始角度和结束角度。
角度为正值时,以0度为起点,逆时针方向旋转;
角度为负值时,以0度为起点,顺时针方向旋转。
预览效果
自定义设置不同风格的表盘效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
可将数据设置中的字段作为自定义的刻度设置。
预览效果
设置销售额的平均值作为最小值,销售额的最大值作为最大值,效果如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图输出的刻度数。
预览效果
设置不同数值大小的刻度数效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
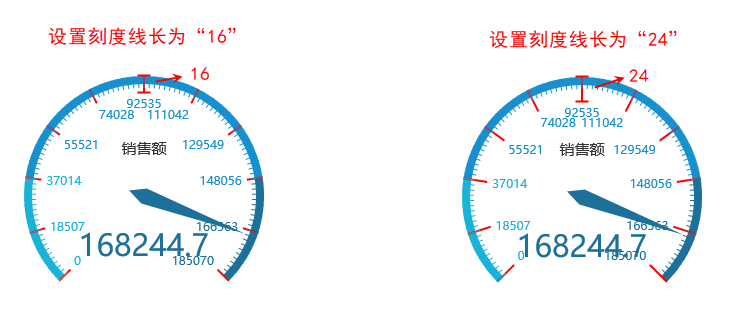
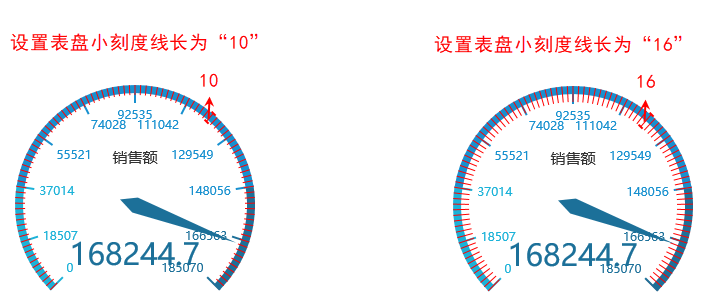
设置油量图刻度的线长。
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
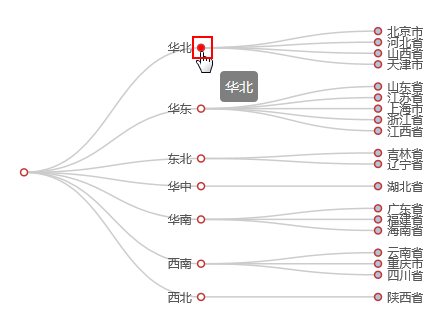
设置树图的节点是否自动展开。
预览效果
设置“是否展开”效果对比,若设置为否,则需要点击节点一个一个展开,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
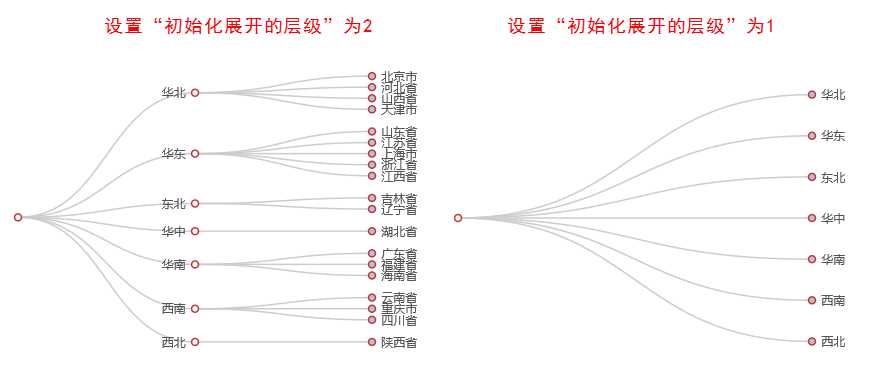
当设置“是否展开”为是时,可以设置初始化展开的层级。
预览效果
设置不同数值的“初始化展开的层级”效果对比,如下:
| Title_font | ||
|---|---|---|
|
普通状态设置包括“系列主色、边框色、边框宽度、数据项标签、位置、文本样式”等。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置柱子的颜色。
预览效果
两种不同的系列主色效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示数据项标签,即指标轴的数值是否显示在各自柱子上。
预览效果
设置显示与不显示数据项标签效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置数据标签内容的显示格式;可勾选分类,显示分类的名称。
预览效果
勾选分类,显示“值”与“百分比”的效果对比,如下:
不勾选“分类”,显示“值”与“百分比”的效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图形的数据项标签的位置。
同一个功能设置项在不同的图形会存在差异,如:
柱图与线图的“数据项标签位置”可选择项有“居上、居下、居左、居右、内部”;
饼图的“数据项标签位置”有“外侧和内部”。
预览效果
以柱图为例,设置两种不同的数据项标签位置效果对比,如图:
以饼图为例,设置两种不同的数据项标签位置效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。
预览效果
设置文本的颜色为“黑色”,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置树图中节点的颜色,此处节点特指未展开的节点,不包括展开的节点和根节点。
预览效果
设置两种不同的“节点颜色”效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置树图中文字的文本样式。
可设置文本的字体、字号、字形和颜色。
预览效果
设置字体为“宋体”,字号为“14”,字体颜色为“黑色”,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置树图中线条的颜色。
预览效果
设置两种不同的“线条颜色”效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置树图中线条的宽度。
预览效果
设置两种不同数值的“线条宽度”效果对比,如下:
| Title_font | ||
|---|---|---|
|
高亮普通状态设置包括“系列主色、边框色、边框宽度、数据项标签、数据标签内容”等。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
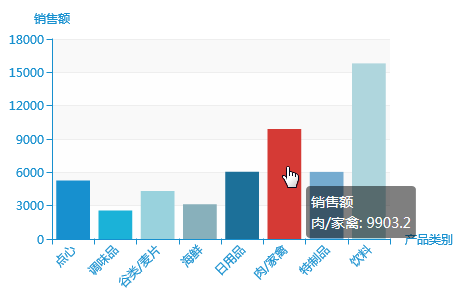
设置当鼠标光标选中或移至某柱子时,该柱子的颜色。
预览效果
设置高亮时系列主色为深红色,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子是否显示数据项标签。
预览效果
设置高亮时显示与不显示数据项标签的效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的位置。
预览效果
设置高亮时数据项标签的不同位置效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某节点时,该节点的颜色。
预览效果
设置高亮时节点颜色为“红色”,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的文本样式。
预览效果
设置高亮时数据项标签文本的字形为“楷体”,字号为“14”,字体颜色为“黑色”,如下:
| Title_font | ||
|---|---|---|
|
数据点设置包括“数据点形状、数据点大小、数据点旋转角度”。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
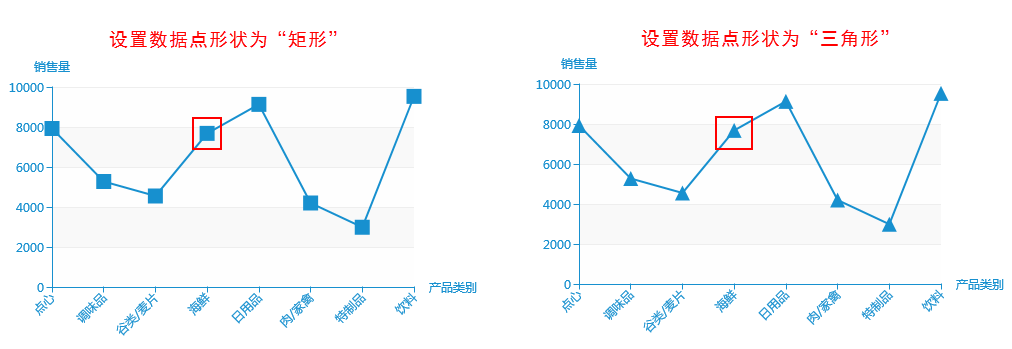
设置图形中数据点的形状。
预览效果
设置不同的数据点形状效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图形中数据点的大小。
预览效果
设置不同数值的数据点大小效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图形中数据点逆时针旋转的角度。
预览效果
设置不同数值的数据点旋转角度效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示数据的最大值和最小值。
预览效果
设置显示数据标注,如下:
| Title_font | ||
|---|---|---|
|
数据标线设置包括“标线类型,标线颜色”。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的类型,通常作为图形告警线的设置,有平均值、最大值和最小值三种类型。
预览效果
三种标线类型在图形显示的效果如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的颜色。
预览效果
设置标线颜色为“红色”,如图:
| Title_font | ||
|---|---|---|
|
标记设置包括“标记的图形、标记的大小”。
| Name | 是否展开 |
|---|
预览效果
图中表盘刻度的颜色为红色,不同数值大小的刻度线长效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
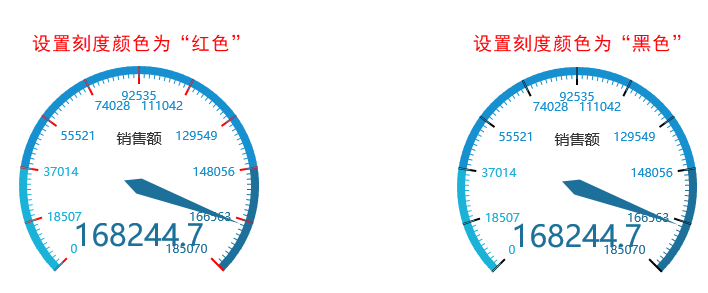
设置油量图刻度的颜色。
预览效果
设置不同类型标记的图形效果对比,如下:
设置不同颜色的刻度效果对比,如下:
| Title_font | ||
|---|---|---|
|
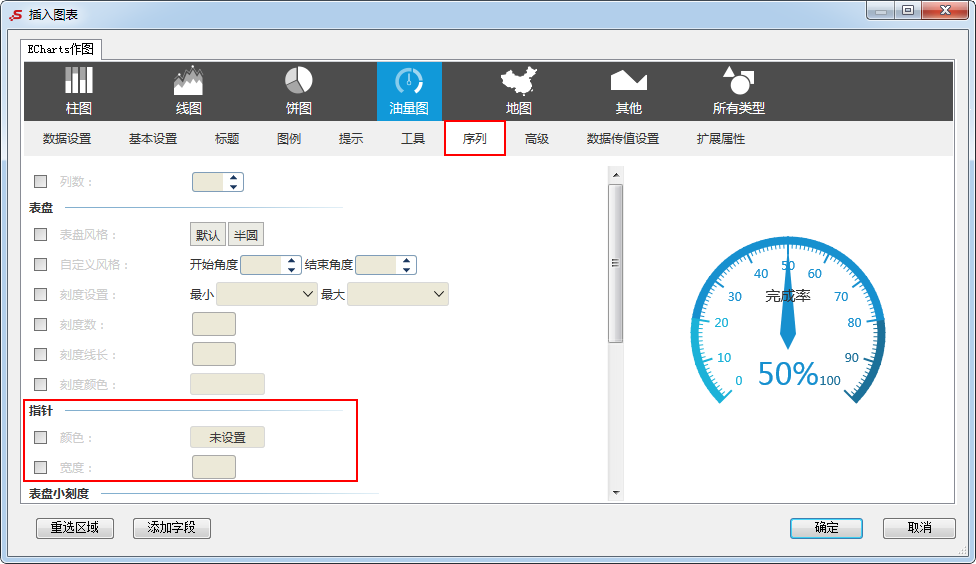
ECharts图形中对油量表指针的设置包括“颜色和宽度”。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图指针的颜色。
预览效果
设置不同颜色的油量图指针效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
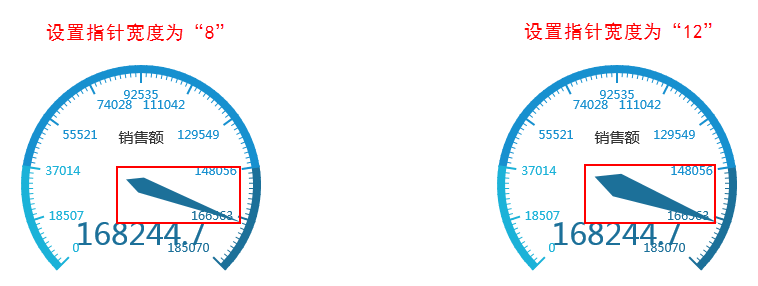
设置油量图指针的宽度。
预览效果
设置不同数值大小的指针宽度效果对比,如下:
| Title_font | ||
|---|---|---|
|
ECharts图形中对油量图表盘小刻度的设置包括“刻度线长、刻度数、颜色”。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图表盘小刻度的线长。
预览效果
图中表盘小刻度颜色为红色,不同数值大小的表盘小刻度线长效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
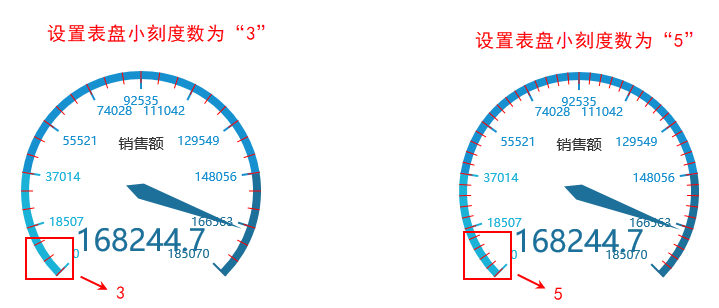
设置油量图的表盘小刻度数,即油量图表盘两个刻度之间的小刻度数。
预览效果
图中表盘小刻度颜色为红色,不同数值大小的表盘小刻度数效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
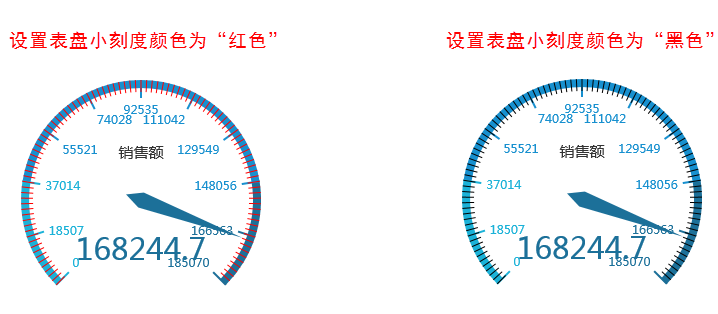
设置油量图表盘小刻度的颜色。
预览效果
设置不同颜色的表盘小刻度效果对比,如下:
| Title_font | ||
|---|---|---|
|
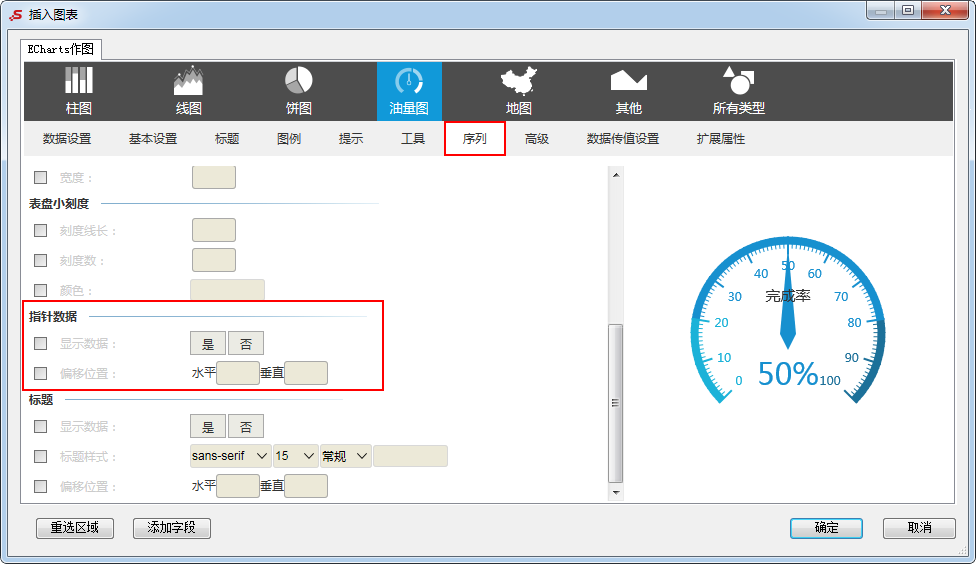
ECharts图形中对油量图指针数据的设置包括“显示数据和偏移位置”。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图是否显示指针数据。
预览效果
设置显示与不显示指针数据效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
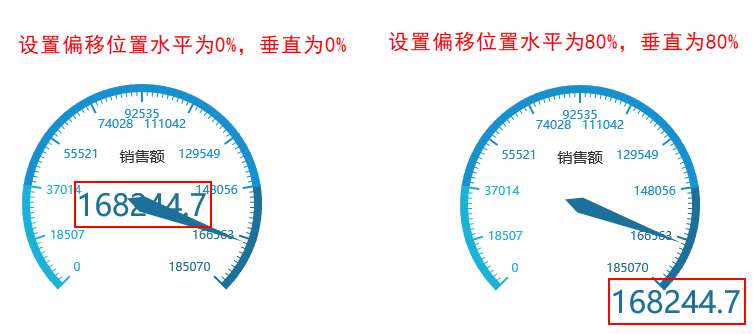
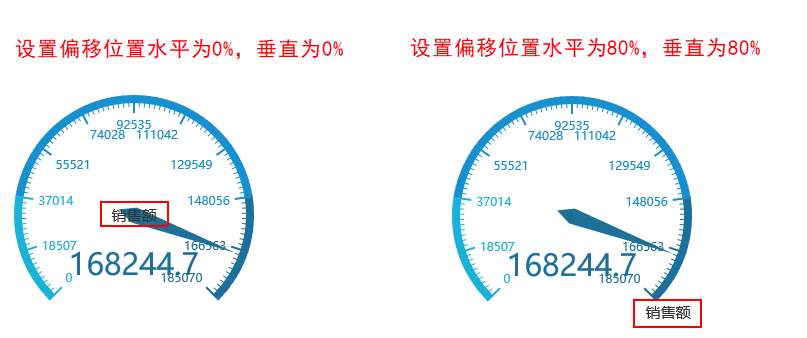
设置油量图指针数据的偏移位置。
偏移位置为水平0%,垂直0%时为油量图的中心。
预览效果
设置不同偏移位置的指针数据效果对比,如下:
| Title_font | |
|---|---|
|
|
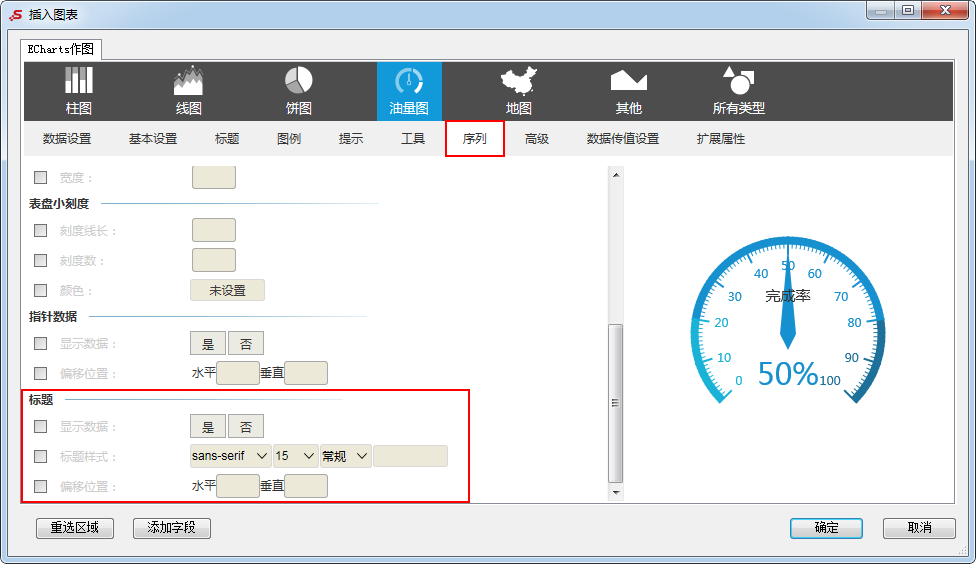
ECharts图形中对油量图标题的设置包括“显示数据、标题样式、偏移位置”。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
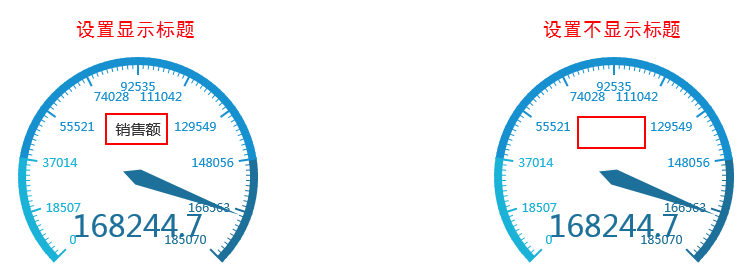
设置是否显示油量图的标题。
预览效果
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图标题的样式。
预览效果
| Title_font | ||
|---|---|---|
|
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> < |
属性说明
预览效果
/div>{html} |
属性说明
设置油量图标题的偏移位置。
偏移位置为水平0%,垂直0%时为油量图的中心。
预览效果
| Title_font | ||
|---|---|---|
|
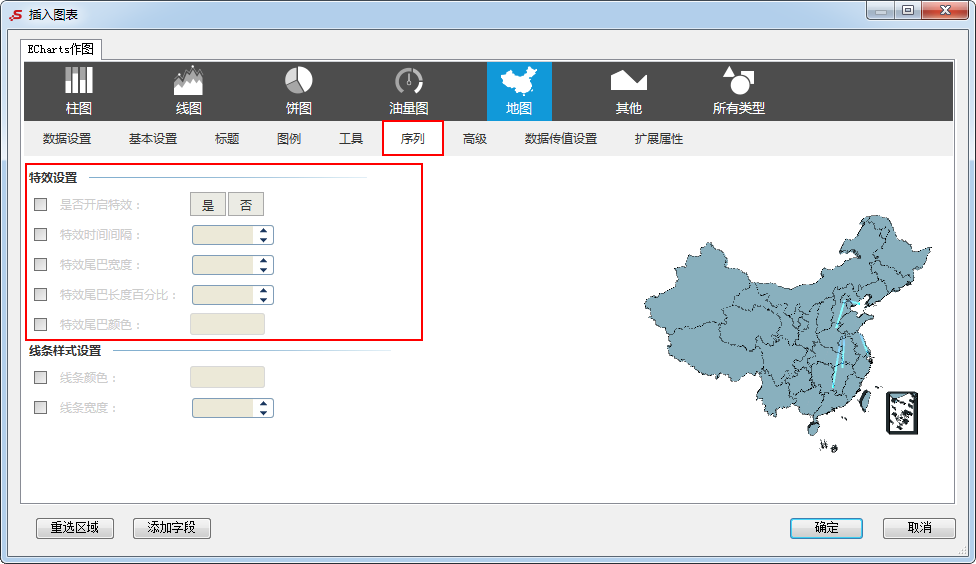
ECharts图形中对3D航线图的特效设置包括“是否开启特效、特效时间间隔、特效尾巴长度百分比、特效尾巴颜色”。
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
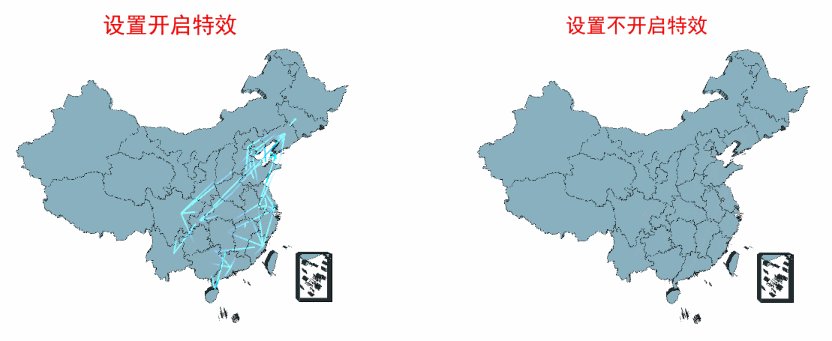
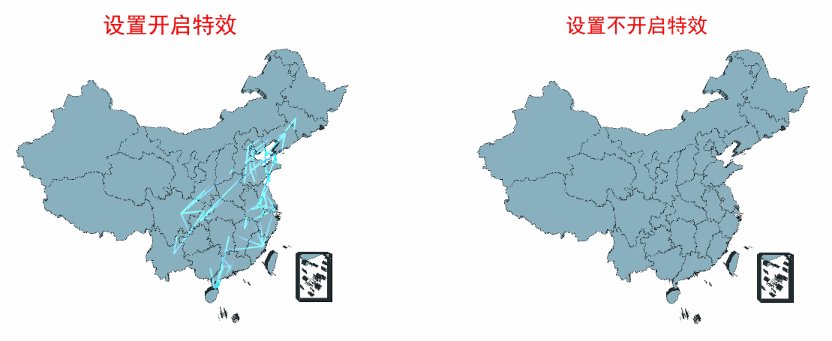
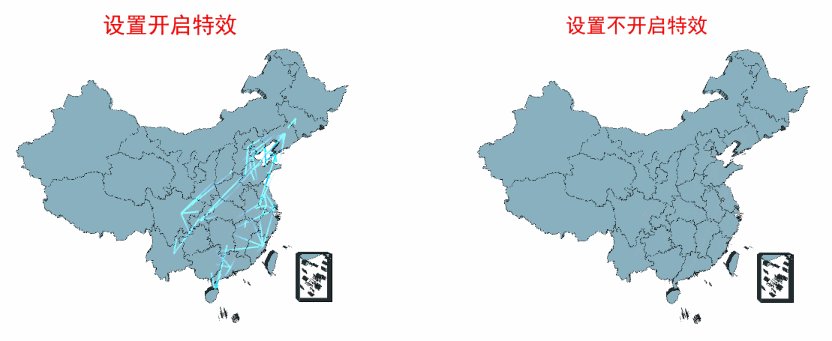
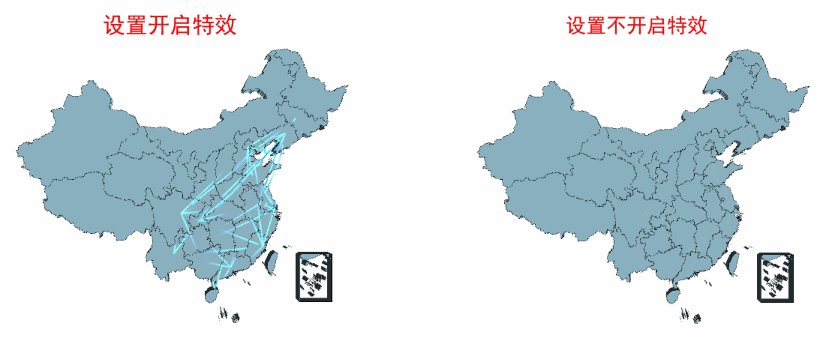
设置3D航线图中是否开启由起点指向终点的特效;不开启则不显示特效,且不能设置有关特效的配置项。
预览效果
设置开启与不开启特效效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
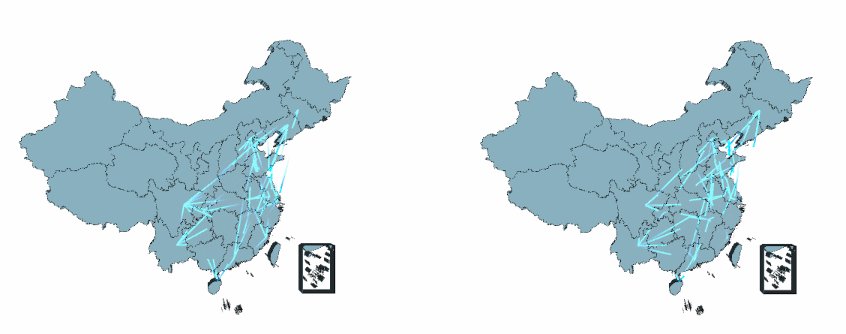
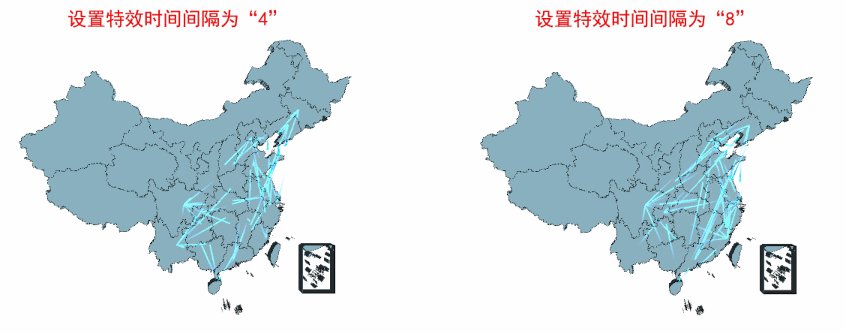
设置3D航线图中每一次特效从起点飞向终点的时间间隔。
预览效果
设置不同数值大小的特效时间间隔效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
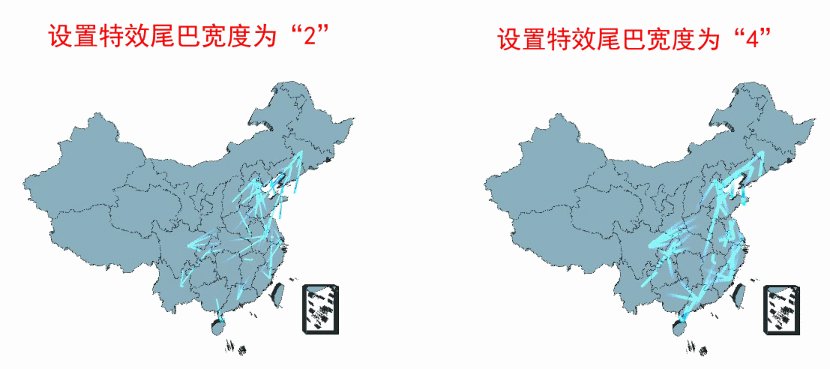
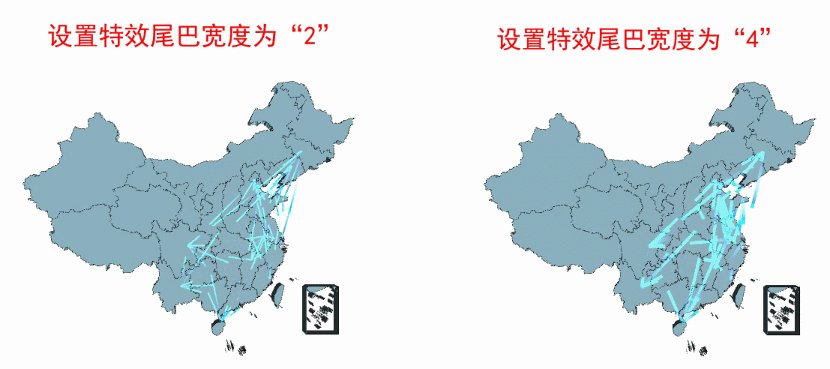
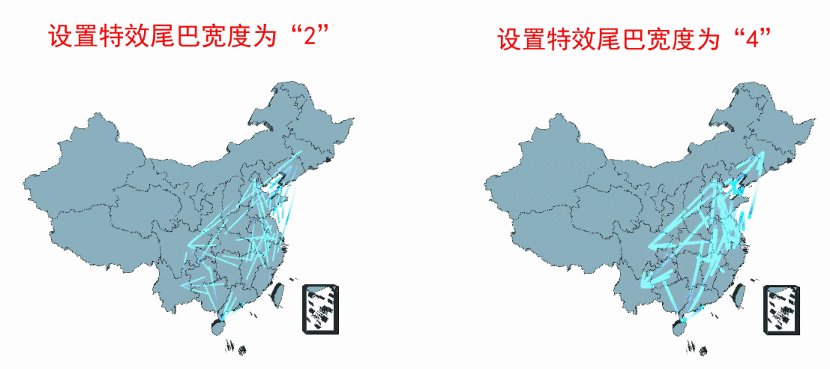
设置3D航线图中由起点指向终点特效的尾巴宽度。
预览效果
设置不同数值大小的特效尾巴宽度效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
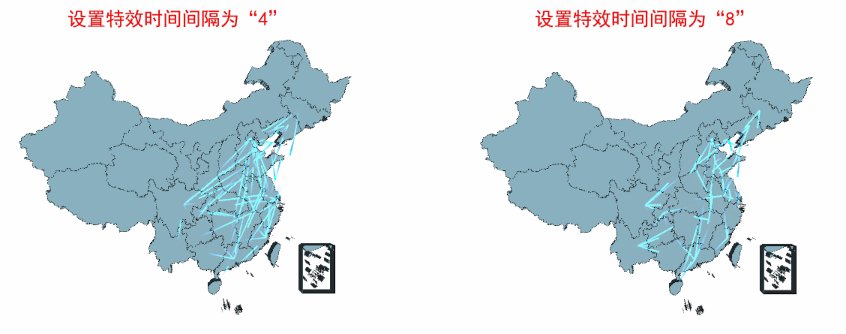
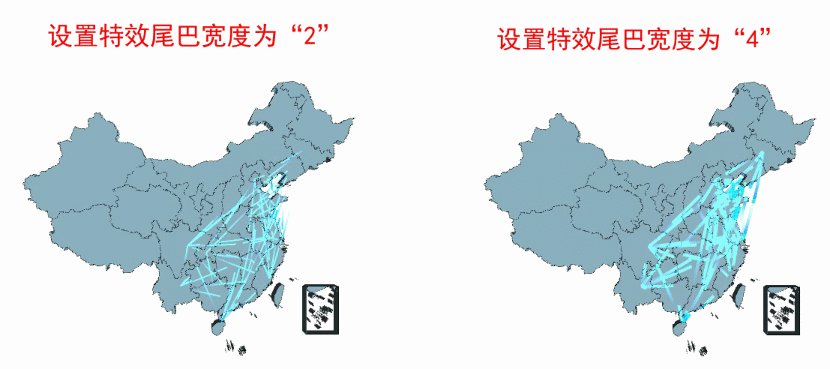
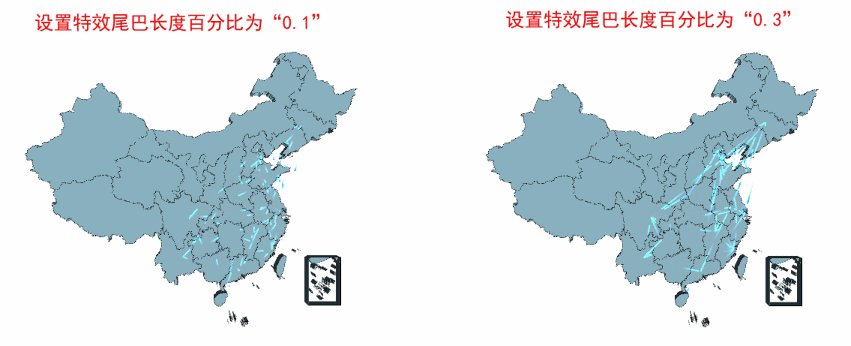
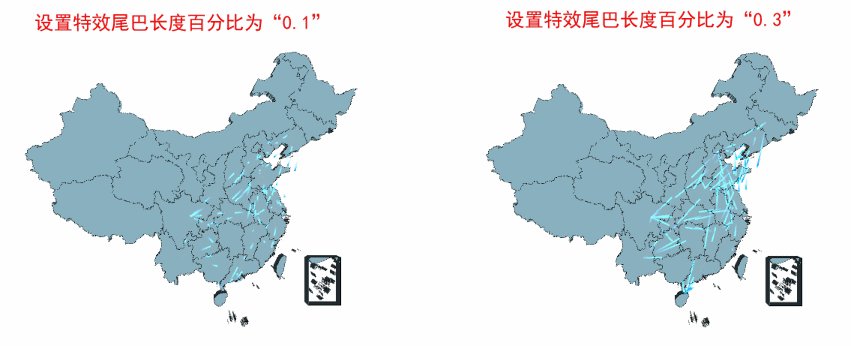
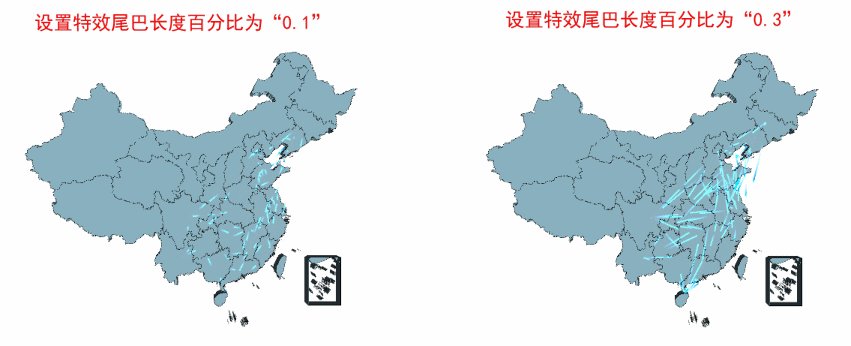
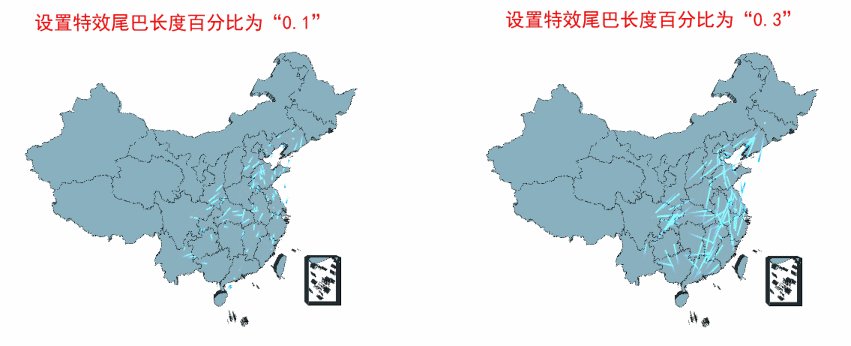
设置3D航线图中由起点指向终点特效拖尾长度的百分比;值越大,特效尾巴长度越长,反之越短。
预览效果
设置不同数值大小的特效尾巴长度百分比效果对比,如下:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
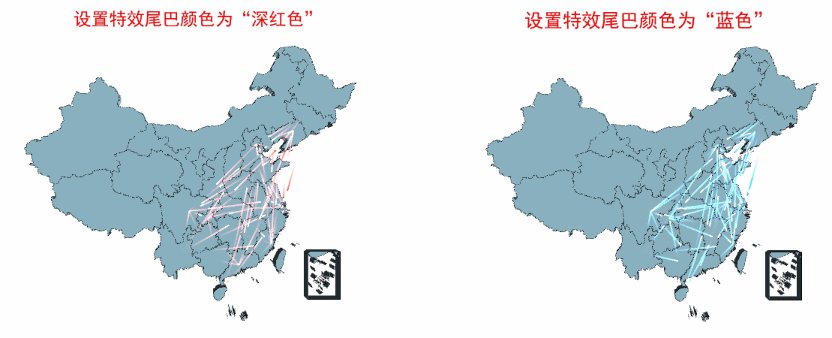
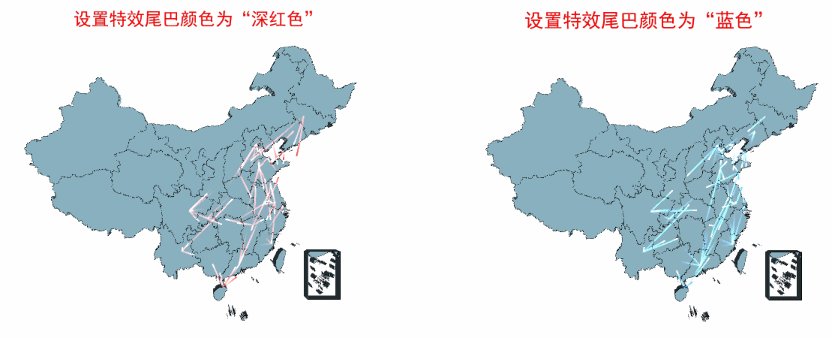
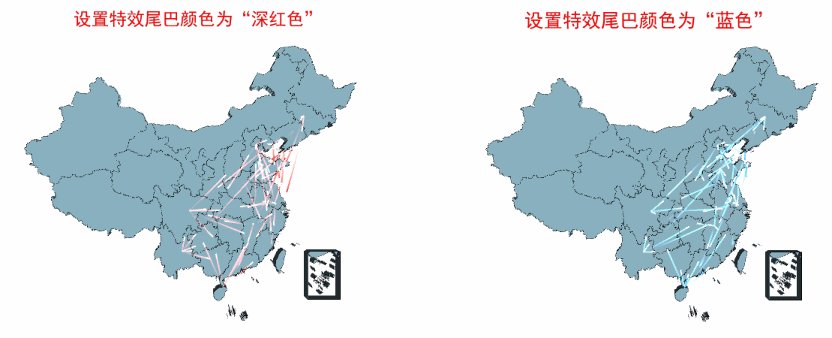
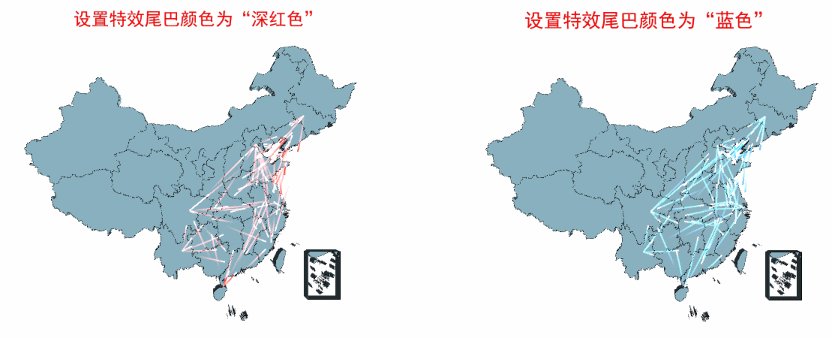
设置3D航线图中由起点指向终点特效的尾巴颜色。
预览效果
设置不同的特效尾巴颜色效果对比,如下
| Title_font | |
|---|---|
|
|
ECharts图形中对3D航线图中由起点指向终点的线条的样式设置包括“线条颜色和线条宽度”。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
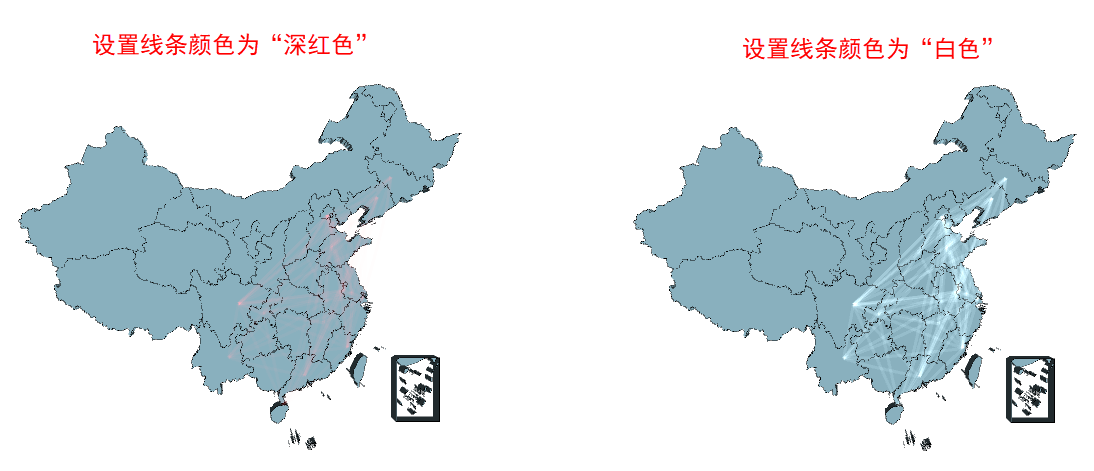
属性说明
设置3D航线图中由起点指向终点的线条的颜色。
预览效果
设置不同的线条颜色效果对比:
| Title_font | |
|---|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
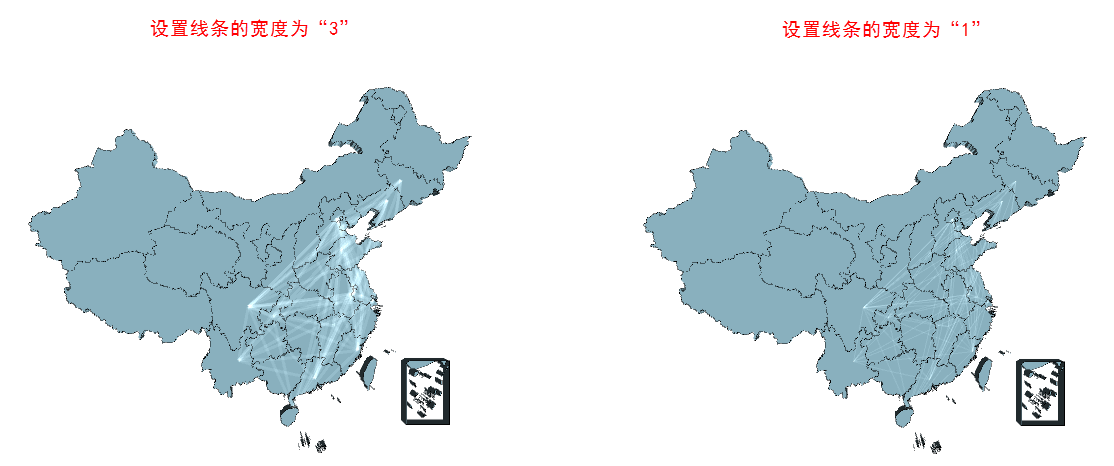
设置3D航线图中由起点指向终点的线条的宽度。
预览效果
| borderColor | #BBBBBB |
|---|---|
| bgColor | #F0F0F0 |
| borderWidth | 1 |
| borderStyle | solid |
设置不同数值大小的线条宽度效果对比,如下: