| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
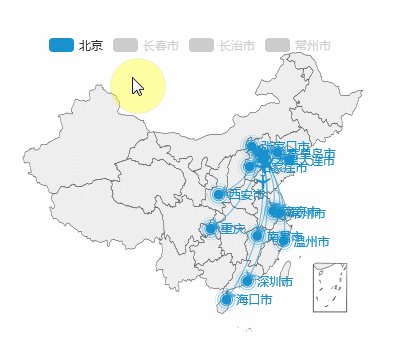
图例有多个元素时,设置显示所有元素的数据,或者只显示其中一个元素的数据。
预览效果
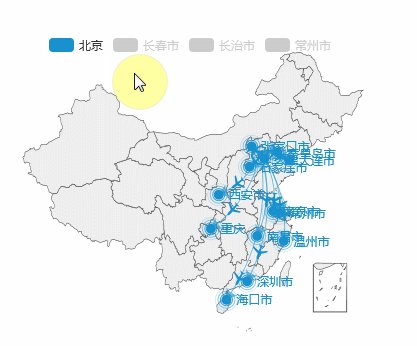
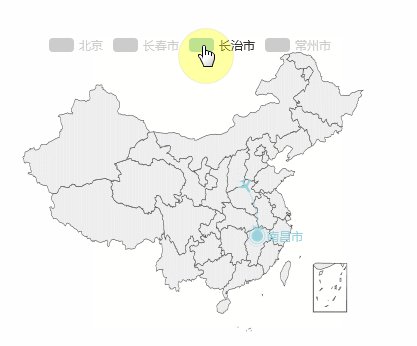
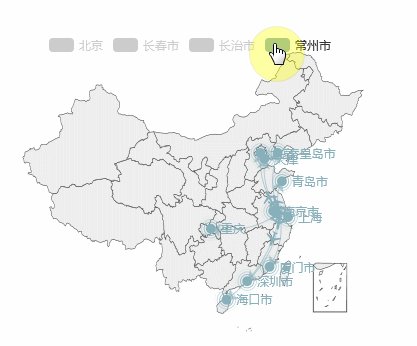
设置单选,即显示选中某一个元素的数据,如图:
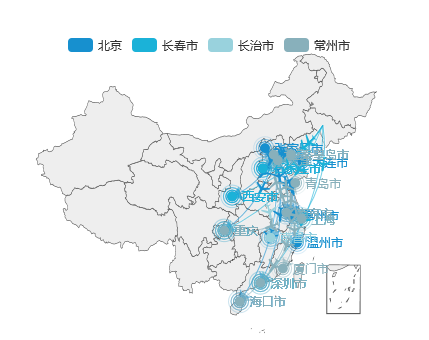
设置不单选,则显示所有元素的数据,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
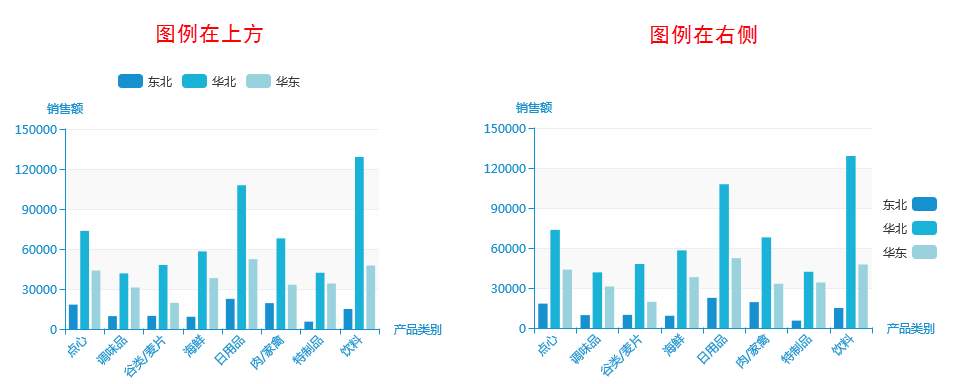
设置图例的文字样式。
可设置其字体、字号、字形和颜色。
预览效果
设置图例在上方,字体颜色为“蓝色”,如图: