...
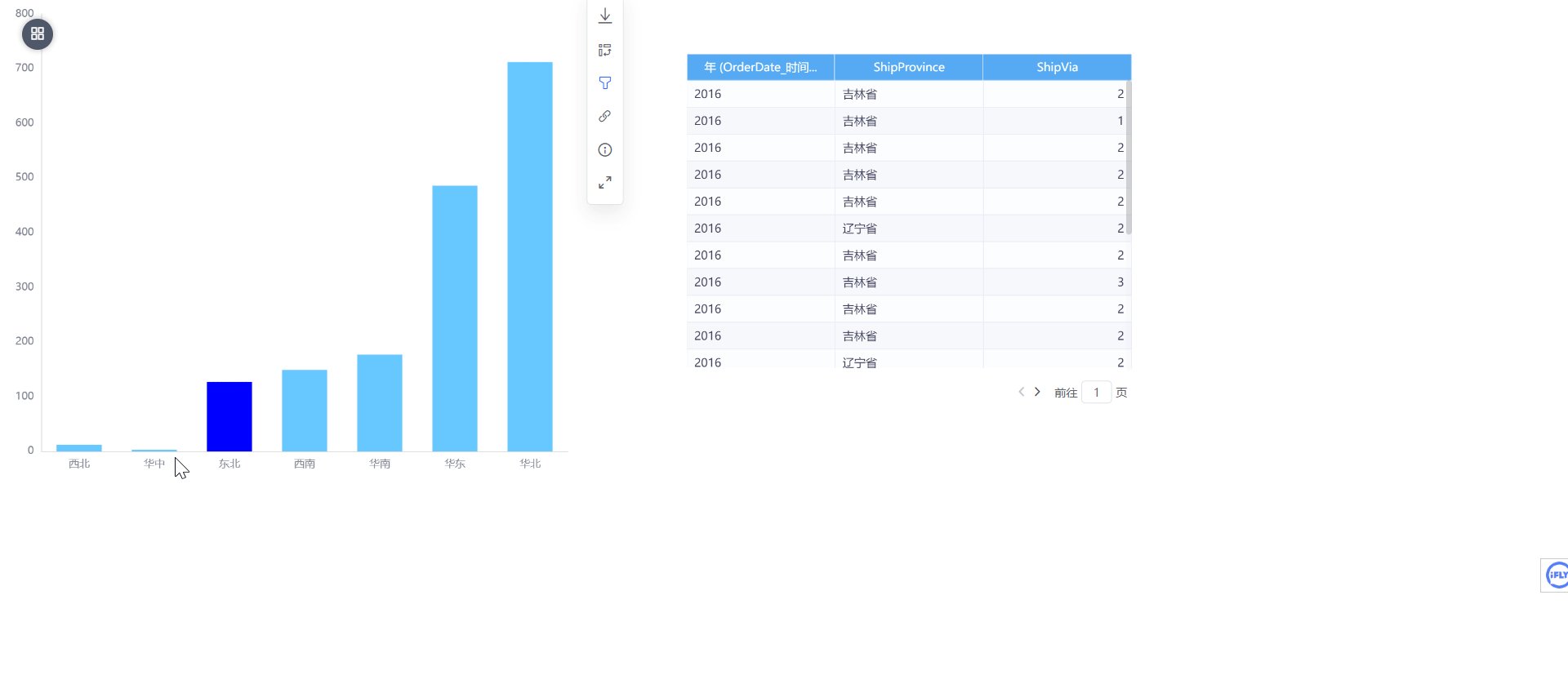
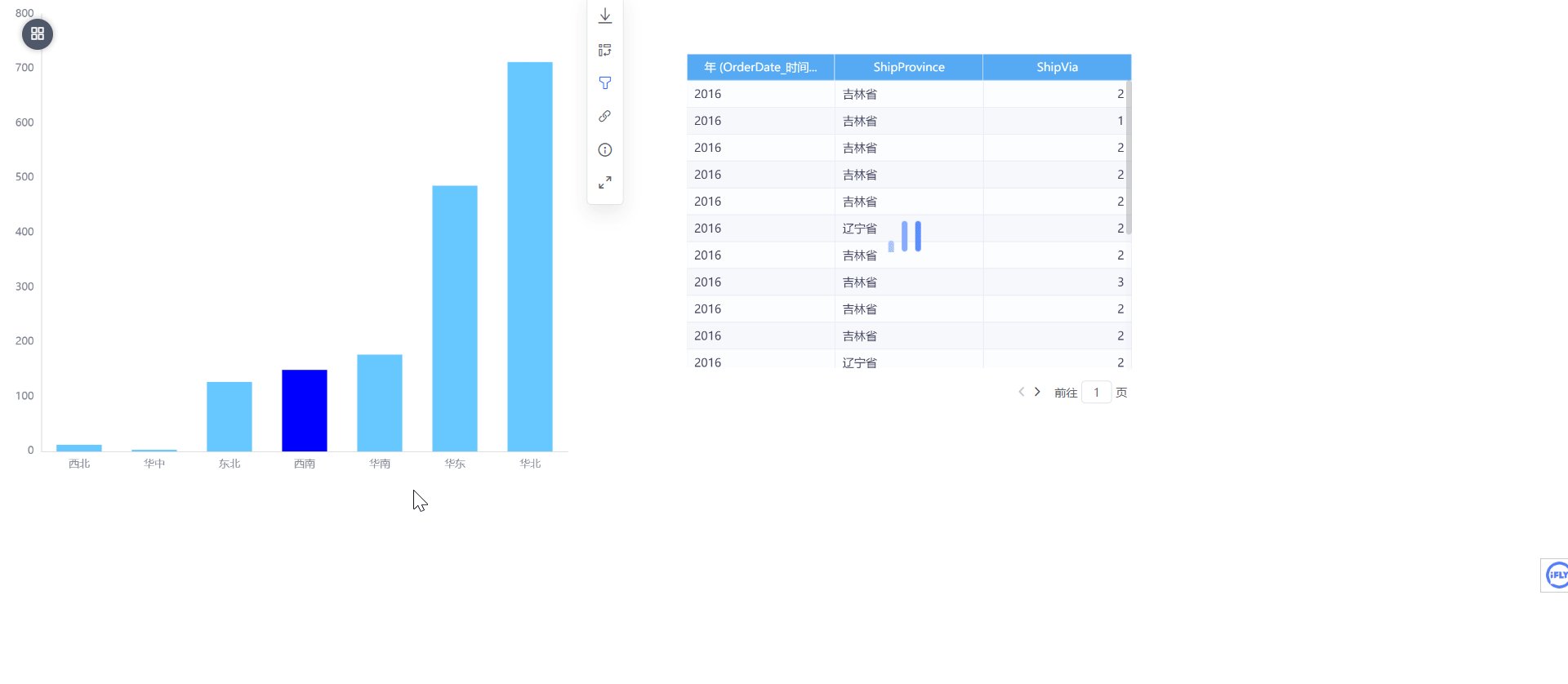
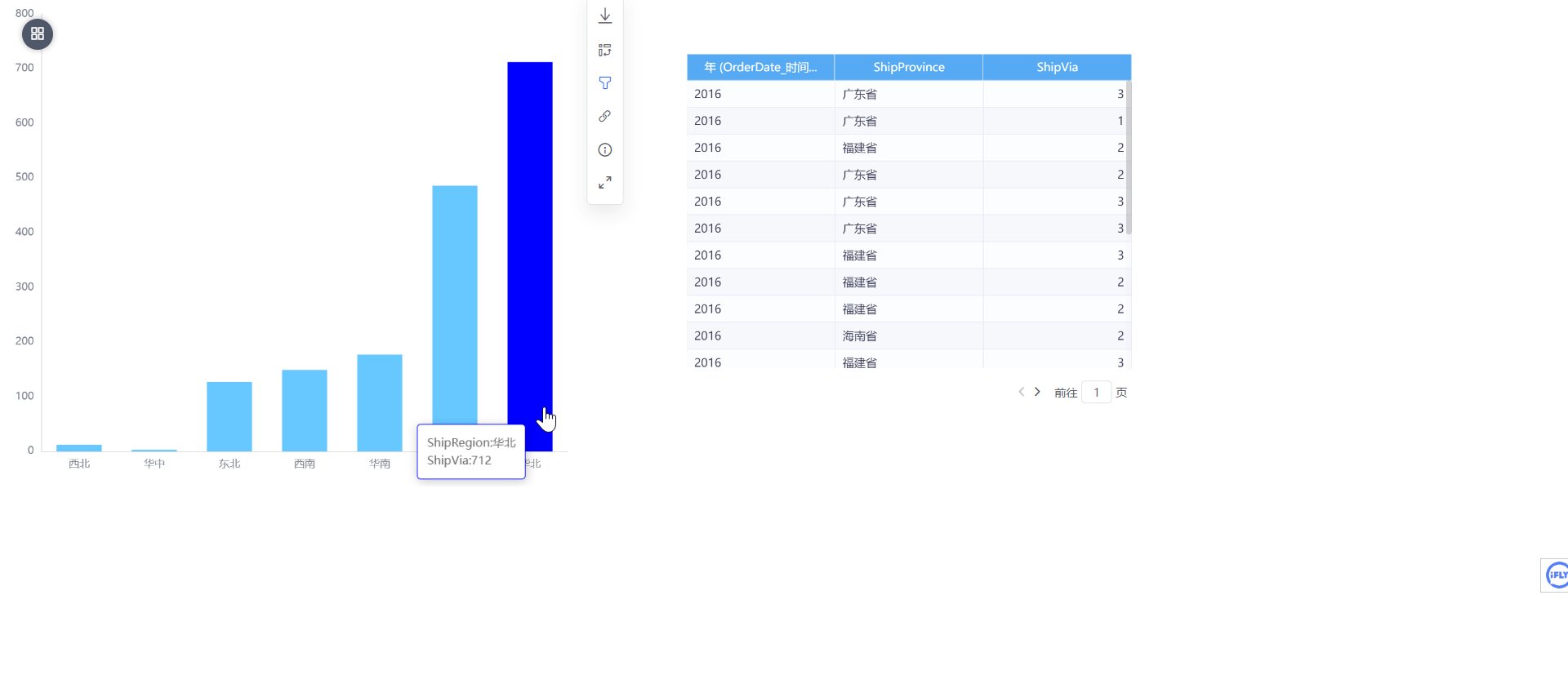
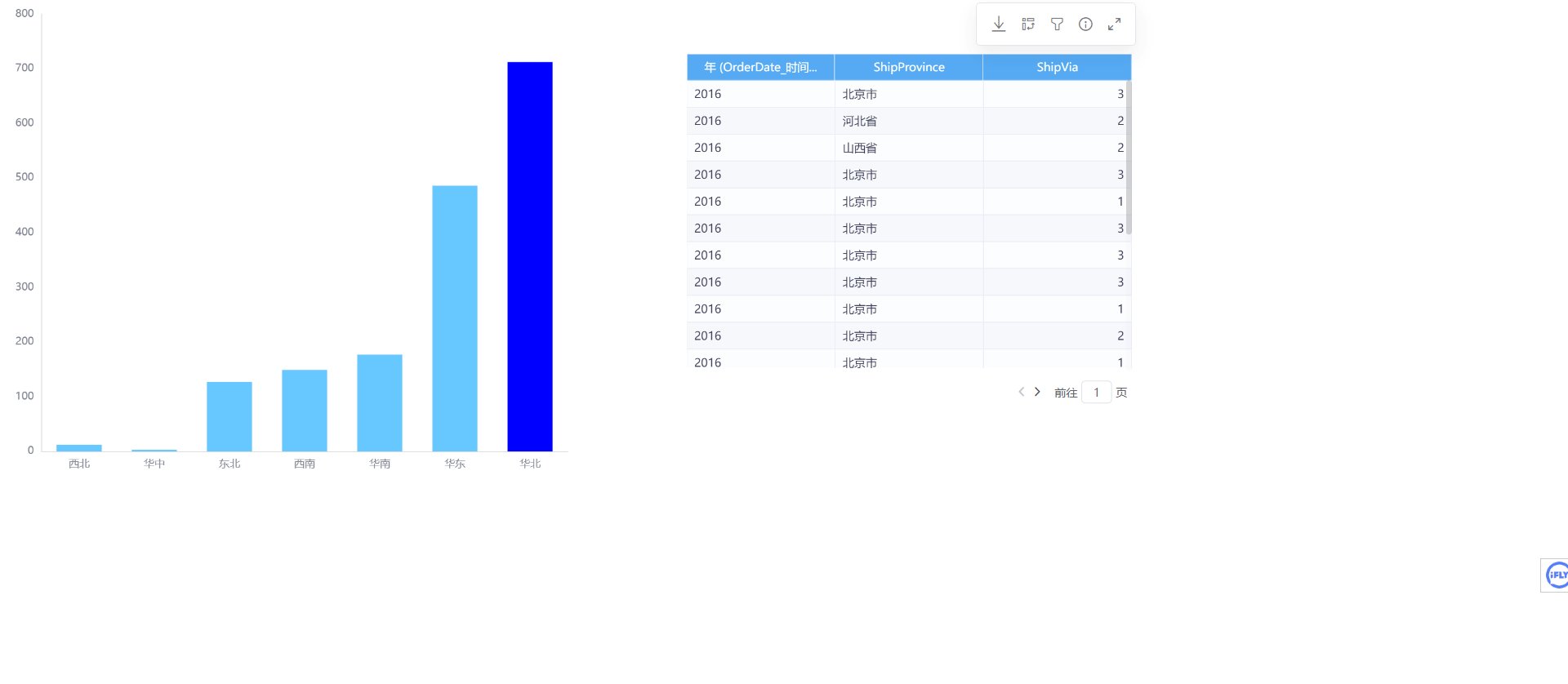
是否可以做到当图形作为筛选器时,点击图形的传值部分就把这部分的图形颜色标深,以此跟其他部分数据做出区分。
解决方案
具体可参考如下宏代码:实际效果就是要实现点击echarts柱图实现变色,切换柱子后之前点击的柱子颜色还原,可通过echarts的click事件实现,具体参考如下宏代码:
| 代码块 | ||||||
|---|---|---|---|---|---|---|
| ||||||
// ClientSide
// 对象:组件
// 事件:onBeforeRender
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions()
let chartInstance = portlet.getChartInstance()
chartInstance.on('click', function(params) {
let name = params.name;
let seriesIndex = params.seriesIndex;
let data = options.series[seriesIndex].data;
for(var i in data){
if(data[i].displayValue[0]==name){//横条图这里需要改成displayValue[1]
data[i].itemStyle = data[i].itemStyle ||{}
data[i].itemStyle.color = 'blue'
} else {
if (data[i].itemStyle && data[i].itemStyle.color) {
delete data[i].itemStyle.color
}
}
}
chartInstance.setOption(options);
});
} |
...