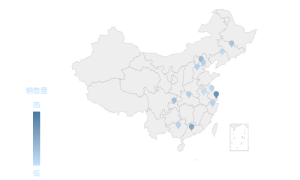
以实际的业务需求和美观性为出发点,地图衍生出多种不同形态的子图:标准地图、航线图、3D航线图,用来更好的表现和满足不同的数据对比分析需求。
| Title_font | |
|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
| Name | 地图特点说明如下: |
|---|
优势:采用地图的形式来反映与地理位置相关的数据,更直观形象。
劣势:只能在涉及到地理数据的特殊状况下使用。
数据要求:维度必须是地理维度数据,只能有一个纬度和一个度量。
适用场景:适用于有空间位置的数据集。
不适用场景:不涉及到地理位置的数据。
| 面板 | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
在商业数据分析中,有大量数据是与地理位置相关的,这种数据用地图进行分析更直观形象。
下面,我们将以零售公司为例,年底对公司产品销售情况进行数据分析时,通常会有如下分析需求:
| 数据对比分析需求 | 分析 | 效果 |
|---|---|---|
| 情景1: |
|
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
Title_font_1 Name 情景1
| Name | 情景1 |
|---|
业务场景描述:
数据结构:
定制要点:
将“季度”字段作为“分类(X)轴”,“销售额”字段作为“指标(Y)轴”。
预览效果:
|
地图的属性包括地图区域设置、显示模式设置、数据设置、基本设置、标题、图例、提示、工具、序列、高级、扩展属性等,具体请参考下面表格:
| 属性 | 标准地图 | 航线图 | 3D航线图 | ||||
|---|---|---|---|---|---|---|---|
| 显示方式为地图坐标 | 显示方式为3维地理坐标 | ||||||
| 地图区域设置 | 指定地图 | √ | √ | √ | |||
| 从指定的地区参数得到地图 | √ | √ | √ | ||||
| 百度地图 | √ | ||||||
| 显示模式设置 | 显示方式 | √ | √ | ||||
| 是否开启3D散点 | √ | √ | |||||
| 数据设置 | 字段 | √ | √ | √ | √ | ||
| 区域标识 | √ | ||||||
| 坐标 | 经度 | √ | |||||
| 纬度 | √ | ||||||
| 开始区域标识 | √ | √ | √ | ||||
| 结束区域标识 | √ | √ | √ | ||||
| 指标 | √ | √ | |||||
| 子图 | √ | ||||||
| 设置序列属性 | 航线宽度 | √ | |||||
| 飞行动画 | √ | ||||||
| 飞行尾部动画 | √ | ||||||
| 飞行形状 | √ | ||||||
| 飞行时间 | √ | ||||||
| 是否大数据 | √ | ||||||
| 大数据阈值 | √ | ||||||
| TopN设置 | TopN设置个数 | √ | |||||
| 渲染样式 | √ | √ | |||||
| 标记设置 | 标记形状 | √ | |||||
| 图例位置 | √ | ||||||
| 图例文字样式 | √ | ||||||
| 标记大小 | √ | √ | |||||
| 标记染色 | 配色类型 | √ | |||||
| 区间名称 | √ | ||||||
| 指标区间颜色 | 配色方案 | √ | |||||
| 基本设置 | 通用 | 画布大小 | √ | √ | √ | √ | |
| 背景颜色 | √ | √ | √ | √ | |||
| 地图缩放和平移 | √ | √ | |||||
| 经度偏移量 | √ | √ | |||||
| 初始化动画 | √ | ||||||
| 普通状态设置 | 区域边界 | √ | √ | √ | |||
| 区域背景色 | √ | √ | √ | ||||
| 高亮状态设置 | 高亮区域边界 | √ | √ | √ | |||
| 高亮区域背景色 | √ | √ | √ | ||||
| 视角设置 | 绕X轴旋转角度 | √ | |||||
| 绕Y轴旋转角度 | √ | ||||||
| 其他设置 | 区域标签 | √ | √ | ||||
| 标记的大小 | √ | √ | |||||
| 标记的图形 | √ | √ | |||||
| 是否显示标签 | √ | √ | |||||
| 标题 | 标题 | √ | √ | √ | √ | ||
| 标题样式 | √ | √ | √ | √ | |||
| 水平位置 | √ | √ | √ | √ | |||
| 图例 | 位置 | √ | √ | √ | |||
| 单选 | √ | ||||||
| 文字样式 | √ | √ | √ | ||||
| 提示 | 是否显示 | √ | √ | ||||
| 航线提示 | √ | ||||||
| 背景颜色 | √ | √ | |||||
| 边框宽度 | √ | √ | |||||
| 提示文本样式 | √ | √ | |||||
| 添加其他列 | √ | √ | |||||
| 工具 | 功能按钮设置 | 数据视图 | √ | √ | √ | √ | |
| 配置项还原 | √ | √ | √ | √ | |||
| 保存图片 | √ | √ | √ | √ | |||
| 序列 | 特效设置 | 是否开启特效 | √ | √ | |||
| 特效时间间隔 | √ | √ | |||||
| 特效尾巴宽度 | √ | √ | |||||
| 特效尾巴长度百分比 | √ | √ | |||||
| 特效尾巴颜色 | √ | √ | |||||
| 线条样式设置 | 线条颜色 | √ | √ | ||||
| 线条宽度 | √ | √ | |||||
| 高级 | 图形标识 | √ | √ | √ | √ | ||
| 图形数据动态变化 | √ | √ | √ | ||||
| 图形输出行数 | √ | √ | √ | √ | |||
| 图形主题 | √ | √ | √ | √ | |||
| 排序 | 排序顺序 | √ | √ | √ | √ | ||
| 排序指标 | √ | √ | √ | √ | |||
| 数据传值设置 | √ | √ | √ | √ | |||
| 扩展属性 | √ | √ | √ | √ | |||