大屏可视化设置包括:画布大小、缩放方式、图形渲染、网格线是否显示、工具栏是否显示、是否进行滚动加载和手机布局
画布大小
可调整大屏可视化展现区的画布大小
- 内置画布大小
点开画布大小下拉框,系统内置了多种常用规格可供选择
- 自定义画布大小
画布大小选择自定义后,可按需输入符合自己需求的宽、高数值
缩放方式
大屏可视化支持设置缩放方式,四种缩放方式的详细说明如下:
缩放方式
效果
等比缩放宽度铺满
定义:宽度铺满全屏,高度按比列自动缩放。
说明:
(1)当高度小于屏幕,则垂直居中显示,出现上下两边留白。
(2)当高度大于屏幕,出现垂直滚动条。
等比缩放高度铺满
定义:高度铺满全屏,宽度按比列自动缩放。
说明:
(1)当宽度小于屏幕,则水平居中显示,出现左右两边留白。
(2)当宽度大于屏幕,出现水平滚动条。
全屏铺满
定义:不保持高宽比例,按当前屏幕大小显示全部内容。
不缩放
定义:保持画布原先的大小。
| 注意 |
|---|
目前手机端暂不支持缩放。 |
图形渲染器
大屏可视化支持设置图形渲染方式。包括| 注意 |
|---|
在2022年7月16日发布的V10.5.8版本中,“交互式仪表盘”涵盖自助仪表盘、大屏可视化功能。 |
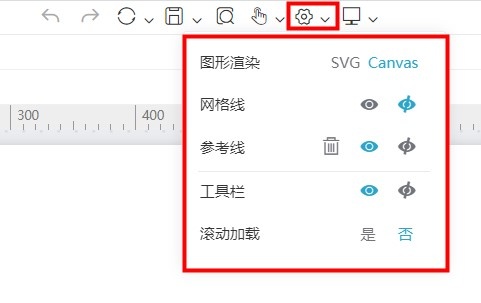
自由布局设置包括:图形渲染、网格线是否显示、参考线是否显示、工具栏是否显示、是否进行滚动加载。
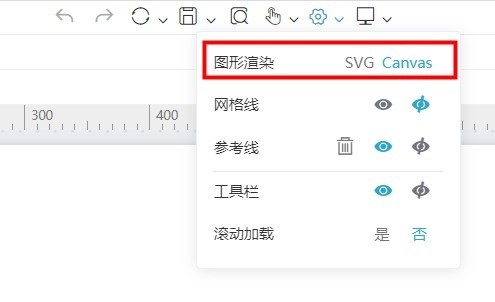
图形渲染器
自由布局支持设置图形渲染方式。包括SVG和Canvas两种渲染方式:
- SVG:一种使用XML描述2D图像的语言。文本渲染能力强,刷新能力弱。适用于大区域渲染程序,比如高保真图形、带有某些特效的静态图像。
- Canvas:HTML5新增的DOM,提供了像素级图形编程接口。文本渲染能力弱,刷新能力强。适用于图像密集型编程。比如高性能图形、复杂场景的实时动画。
网格线
详情可参考文档网格线
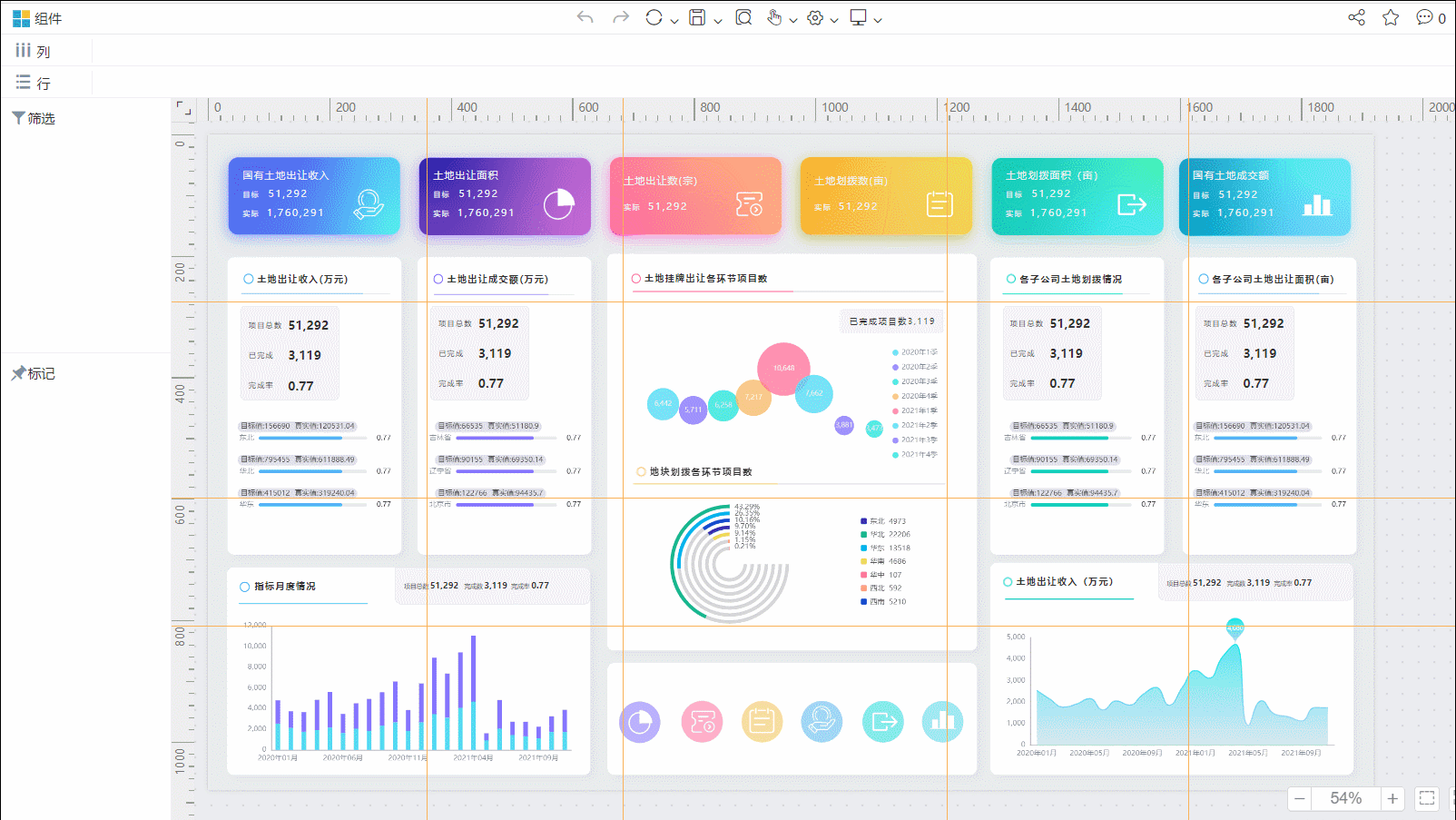
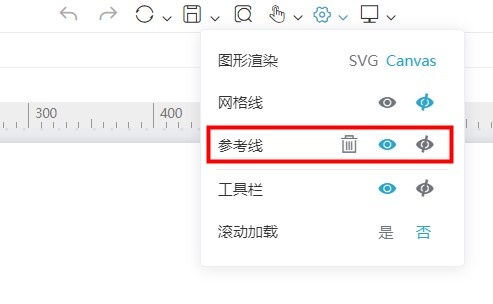
参考线
自由布局下,设置的参考线不会因为仪表盘的关闭和重新打开而消失,除了手动删除参考线之外,还支持一键隐藏、显示、清空所有参考线,方便用户批量操作。效果如下:
设置入口如下:
其他设置项
设置项:工具栏是否显示、是否进行滚动加载和手机布局;使用方法和自助仪表盘一致,详情可参考文档自助仪表盘工具栏是否显示、是否进行滚动加载;使用方法和自适应布局的交互仪表盘操作一致,详情可参考文档交互式仪表盘-页面工具栏设置