...
| 代码块 | ||||
|---|---|---|---|---|
| ||||
/******************************宏代码说明******************************
* 类型:ClientSide
* 对象:横条图
* 事件:onBeforeRender
*********************************************************************/
function main(page: IPage, portlet: IEChartsPortlet) {
let config = {
type: ['ECHARTS_BAR__HORIZONTAL']
}
let type = portlet.getType();
if (config.type.indexOf(type) < 0) return;
let options = portlet.getChartOptions();
if (!options || !options.series || !options.xAxis || !options.yAxis) return;
let displayData = [];
// 寻找标签值
for (let i in options.series) {
let series = options.series[i];
var len = series.data.length;
for (let j = 0; j < len; j ++) {
if (series.data[j].displayValue[0]) {
displayData.push(series.data[j].displayValue[0]);
}
}
}
let yAxis = options.yAxis;
// 添加一个y轴作为标签显示数据
options.yAxis = [yAxis, {
type: 'category',
inverse: true,
axisLine: {
show: false
},
splitLine: {
show: false,
},
axisTick: {
show: false
},
axisPointer: {
label: {
show: true,
margin: 30
}
},
data: displayData,
axisLabel: {
// 右边的标签外边距
margin: 10,
// 右边的标签的字体大小
fontSize: 12,
fontWeight: 'normal',
align: 'left'
}
}]
setBackground(options);
}
/**
* 效果:设置系列背景颜色
*/
function setBackground(options: EChartOptions) {
for (let i = 0; i < options.series.length; i++) {
options.series[i].showBackground = true;
options.series[i].backgroundStyle = {
/* 背景颜色 */
"color": "rgba(200, 200, 200)#C4C6C8",
}
}
} |
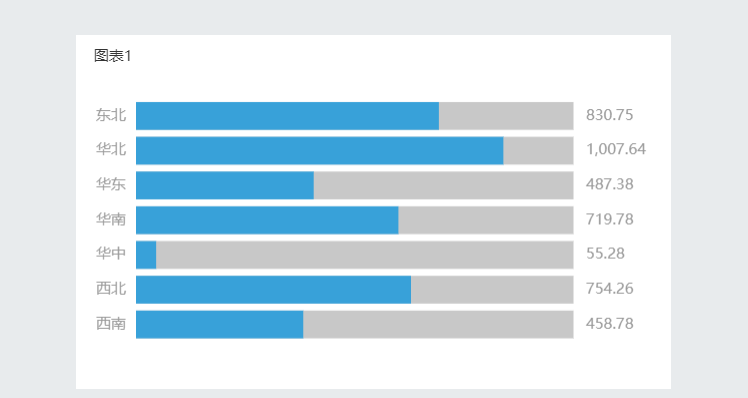
3、效果图