ECharts图形的序列属性有:序列属性、普通状态设置、高亮状态设置、数据点设置等。
柱子宽度数据点设置包括“数据点形状、数据点大小、数据点旋转角度”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
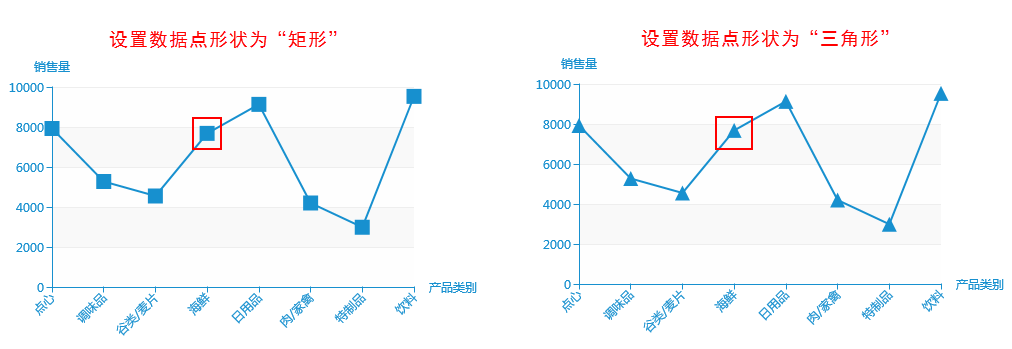
设置柱图中柱子的宽度。设置图形中数据点的形状。
 Image Removed
Image Removed Image Added
Image Added
预览效果
两种不同的柱子宽度效果对比,如图:设置不同的数据点形状效果对比,如下:
 Image Removed
Image Removed Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
当图表类型为线图时,可设置曲线是否平滑。
 Image Removed
Image Removed
预览效果
设置与不设置“平滑曲线”效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否连接空数据,则在空数据点前后数据之间,直接用直线连接。
 Image Removed
Image Removed
预览效果
已知饮料的数据都是完整的,而点心在华中的数据为空,设置与不设置“连接空数据”效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
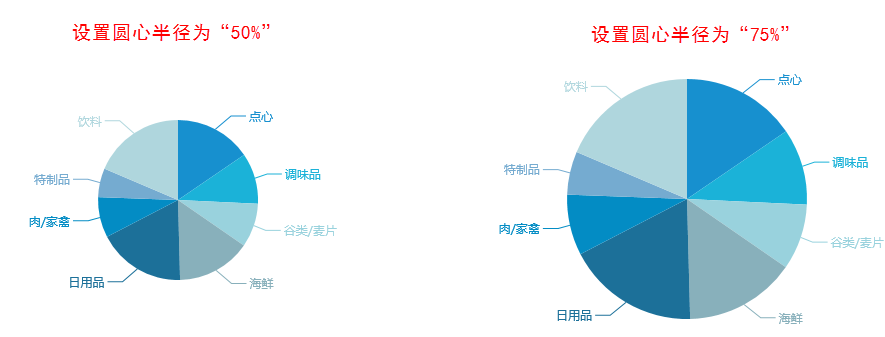
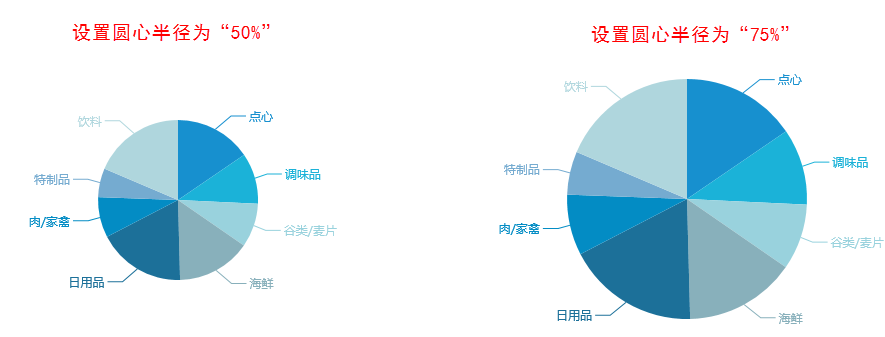
设置饼图的半径。
 Image Removed
Image Removed
预览效果
设置不同的饼图半径效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置饼图的圆心位置。
 Image Removed
Image Removed
预览效果
设置不同的圆心位置效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置鼠标选中饼图扇区时饼图的动画效果。
 Image Removed
Image Removed
预览效果
不可选:点击饼图扇区无动画效果;
单选:点击饼图始终只有一个扇区处于分离状态;点击另一扇区时,该扇区分离,原本分离的扇区缩回;
 Image Removed
Image Removed
 Image Removed
Image Removed
多选:点击扇区,扇区即分离,再次点击扇区,扇区即缩回。扇区之间不会相互影响。
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示指标名称,图形所使用指标的名称。
 Image Removed
Image Removed
预览效果
设置现实与不显示“指标名称”效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置指标名称的文本样式。
可设置文本的字体、字号、字形和颜色。
 Image Removed
Image Removed
预览效果
设置文本的颜色为“黑色”,如图:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示最大值,显示最大值时会将最大值所处扇区分离,并显示其信息:指标名称与指标值。
 Image Removed
Image Removed
预览效果
设置与不设置“显示最大值”效果对比,如图:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置以南丁格尔图的形式展现数据。
 Image Removed
Image Removed
预览效果
不展现:图形默认使用饼图或圆环图展现;
半径和面积模式:以不同半径和扇区角度大小展示数据。如下:不同的扇区,其半径大小不同,并且不同的扇区在整个圆360°中,所占的度数也是不同的,数据越大,所占度数越大。
 Image Removed
Image Removed
半径模式:仅以半径大小不同展示不同扇区的数据,各个扇区平分整个圆360°
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
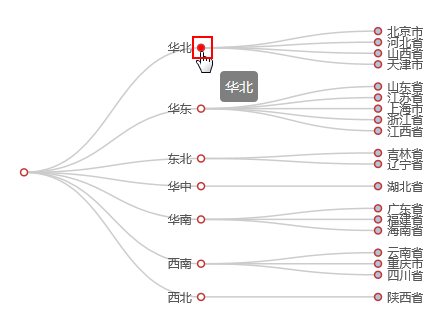
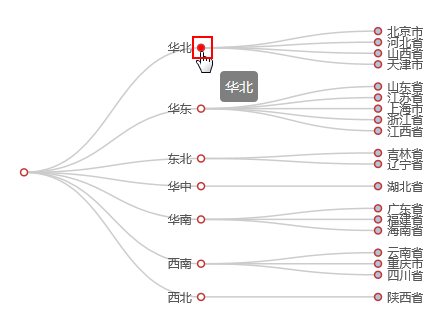
设置树图的节点是否自动展开。
 Image Removed
Image Removed
预览效果
设置“是否展开”效果对比,若设置为否,则需要点击节点一个一个展开,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
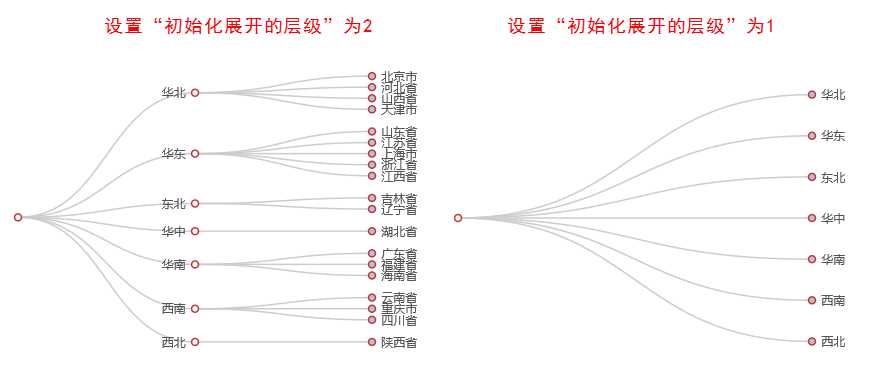
当设置“是否展开”为是时,可以设置初始化展开的层级。
 Image Removed
Image Removed
预览效果
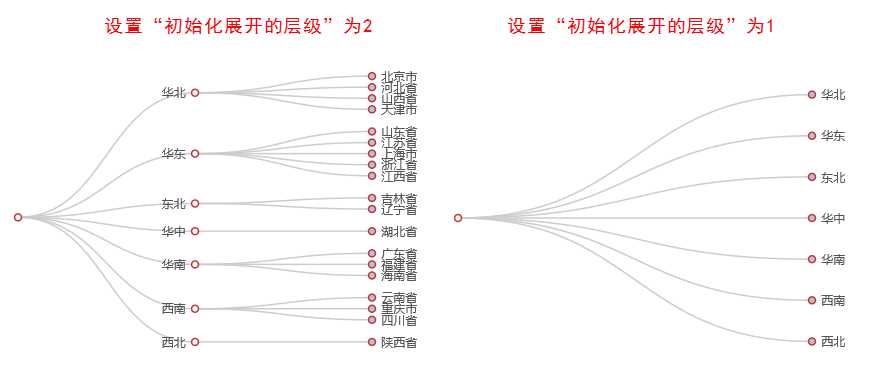
设置不同数值的“初始化展开的层级”效果对比,如下:
 Image Removed
Image Removed
普通状态设置包括“系列主色、边框色、边框宽度、数据项标签、位置、文本样式”等。
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置柱子的颜色。
 Image Removed
Image Removed
预览效果
两种不同的系列主色效果对比,如图:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
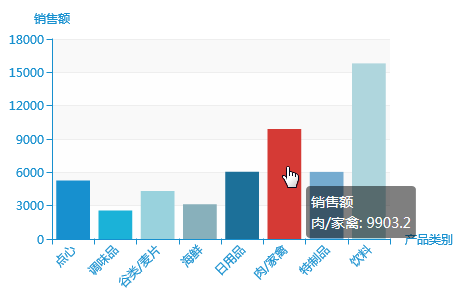
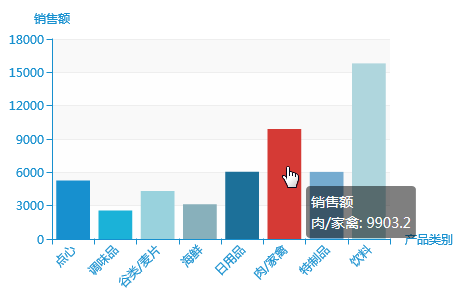
设置是否显示数据项标签,即指标轴的数值是否显示在各自柱子上。
 Image Removed
Image Removed
预览效果
设置显示与不显示数据项标签效果对比,如图:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置数据标签内容的显示格式;可勾选分类,显示分类的名称。
 Image Removed
Image Removed
预览效果
勾选分类,显示“值”与“百分比”的效果对比,如下:
 Image Removed
Image Removed
不勾选“分类”,显示“值”与“百分比”的效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图形的数据项标签的位置。
同一个功能设置项在不同的图形会存在差异,如:
柱图与线图的“数据项标签位置”可选择项有“居上、居下、居左、居右、内部”;
 Image Removed
Image Removed
饼图的“数据项标签位置”有“外侧和内部”。
 Image Removed
Image Removed
预览效果
以柱图为例,设置两种不同的数据项标签位置效果对比,如图:
 Image Removed
Image Removed
以饼图为例,设置两种不同的数据项标签位置效果对比,如图:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。
 Image Removed
Image Removed
预览效果
设置文本的颜色为“黑色”,如图:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置树图中节点的颜色,此处节点特指未展开的节点,不包括展开的节点和根节点。
 Image Removed
Image Removed
预览效果
设置两种不同的“节点颜色”效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置树图中线条的颜色。
 Image Removed
Image Removed
预览效果
设置两种不同的“线条颜色”效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置树图中线条的宽度。
 Image Removed
Image Removed
预览效果
设置两种不同数值的“线条宽度”效果对比,如下:
 Image Removed
Image Removed
高亮普通状态设置包括“系列主色、边框色、边框宽度、数据项标签、数据标签内容”等。
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的颜色。
 Image Removed
Image Removed
预览效果
设置高亮时系列主色为深红色,如图:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子是否显示数据项标签。
 Image Removed
Image Removed
预览效果
设置高亮时显示与不显示数据项标签的效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的位置。
 Image Removed
Image Removed
预览效果
设置高亮时数据项标签的不同位置效果对比,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某节点时,该节点的颜色。
 Image Removed
Image Removed
预览效果
设置高亮时节点颜色为“红色”,如下:
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的文本样式。
 Image Removed
Image Removed
预览效果
设置高亮时数据项标签文本的字形为“楷体”,字号为“14”,字体颜色为“黑色”,如下:
 Image Removed
Image Removed
数据点设置包括“数据点形状、数据点大小、数据点旋转角度”。
 Image Removed
Image Removed
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
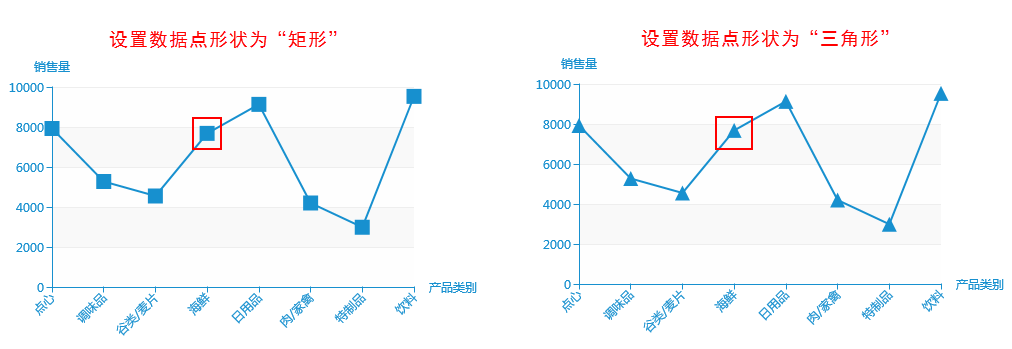
设置图形中数据点的形状。
 Image Removed
Image Removed
预览效果
设置不同的数据点形状效果对比,如下:
 Image Removed
Image Removed| borderColor | #BBBBBB |
|---|
| bgColor | #F0F0F0 |
|---|
| borderWidth | 1 |
|---|
| borderStyle | solid |
|---|
|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图形中数据点的大小。
 Image Modified
Image Modified
预览效果
设置不同数值的数据点大小效果对比,如下:
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图形中数据点逆时针旋转的角度。
 Image Modified
Image Modified
预览效果
设置不同数值的数据点旋转角度效果对比,如下:
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示数据的最大值和最小值。
 Image Modified
Image Modified
预览效果
设置显示数据标注,如下:
 Image Modified
Image Modified
数据标线设置包括“标线类型,标线颜色”。
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的类型,通常作为图形告警线的设置,有平均值、最大值和最小值三种类型。
 Image Modified
Image Modified
预览效果
三种标线类型在图形显示的效果如下:
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的颜色。
 Image Modified
Image Modified
预览效果
设置标线颜色为“红色”,如图:
 Image Modified
Image Modified
标记设置包括“标记的图形、标记的大小”。
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置树图中标记的图形类型。
 Image Modified
Image Modified
预览效果
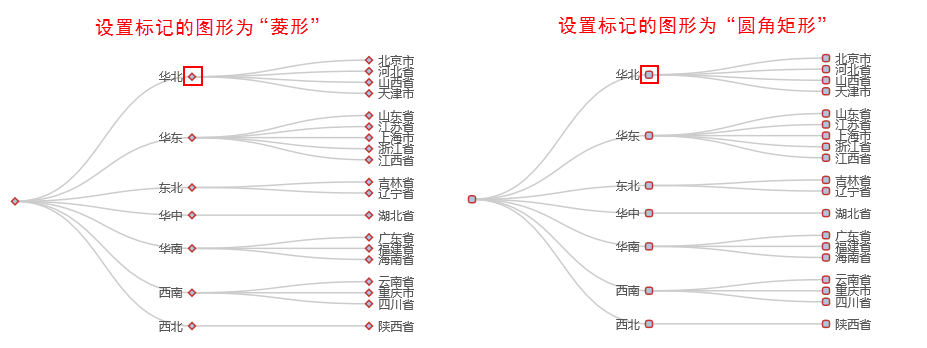
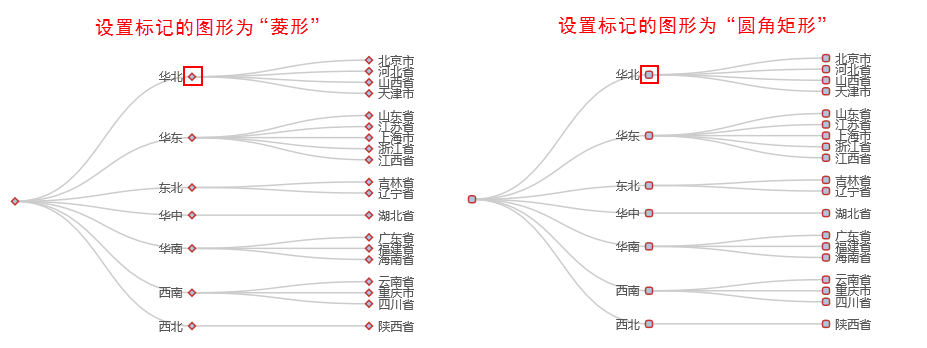
设置不同类型标记的图形效果对比,如下:
 Image Removed
Image Removed Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标记的大小。
 Image Modified
Image Modified
预览效果
设置不同数值标记的大小效果对比,如下:
 Image Modified
Image Modified
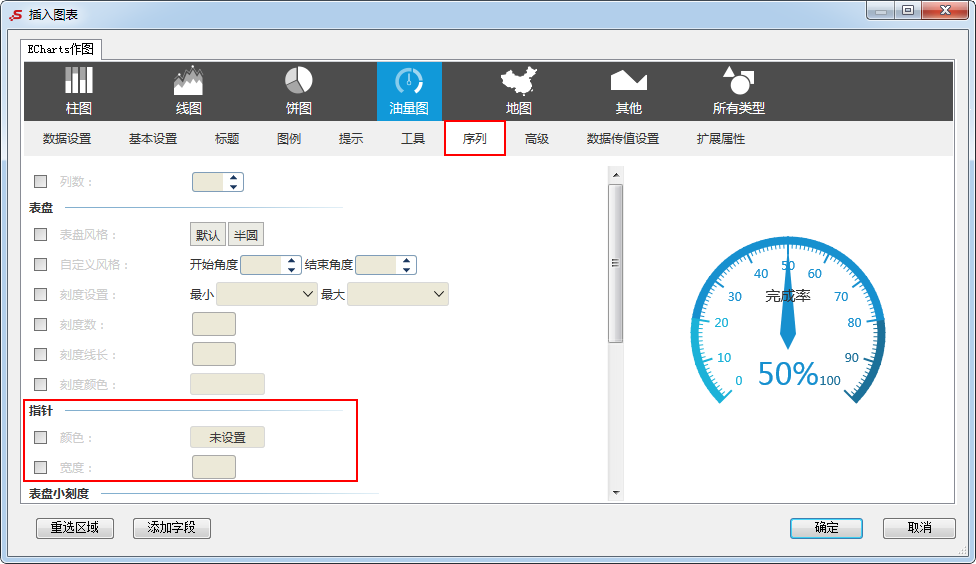
ECharts图形中对油量图的表盘的设置包括“表盘风格、自定义风格、刻度设置、刻度数、刻度线长、刻度颜色”。
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
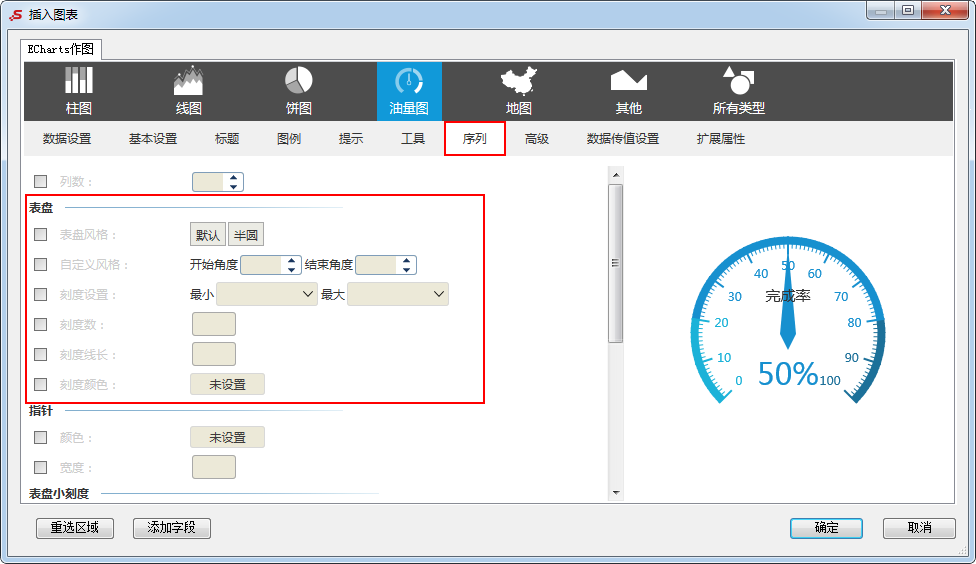
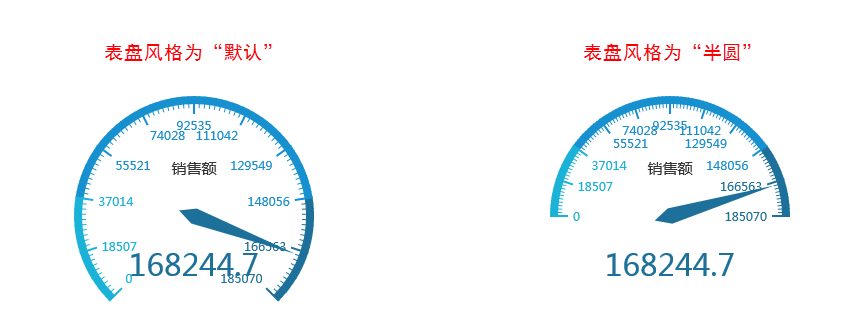
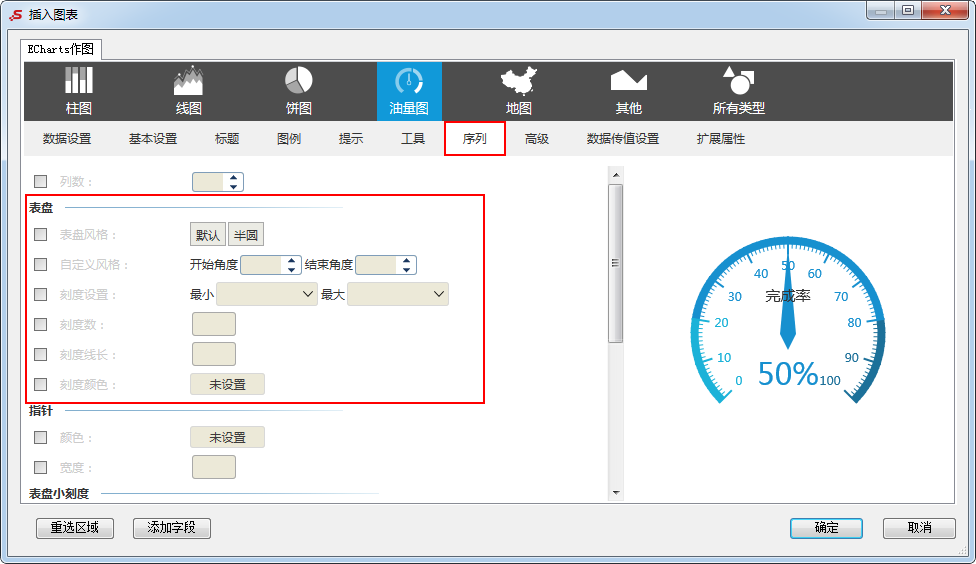
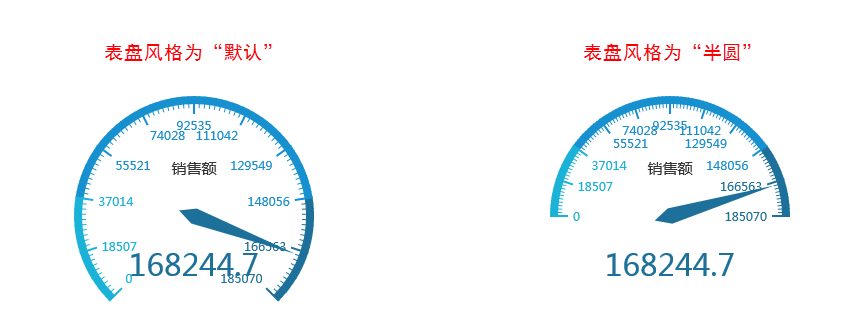
设置油量图的表盘风格。
 Image Modified
Image Modified
预览效果
设置不同表盘风格效果对比,如下:
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图表盘的开始角度和结束角度。
角度为正值时,以0度为起点,逆时针方向旋转;
角度为负值时,以0度为起点,顺时针方向旋转。
 Image Modified
Image Modified
预览效果
自定义设置不同风格的表盘效果对比,如下:
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
可将数据设置中的字段作为自定义的刻度设置。
 Image Modified
Image Modified
预览效果
设置销售额的平均值作为最小值,销售额的最大值作为最大值,效果如下:
 Image Removed
Image Removed
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图输出的刻度数。
 Image Modified
Image Modified
预览效果
设置不同数值大小的刻度数效果对比,如下:
 Image Removed
Image Removed
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
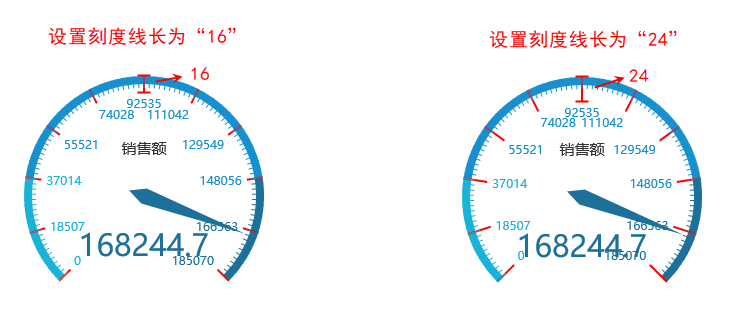
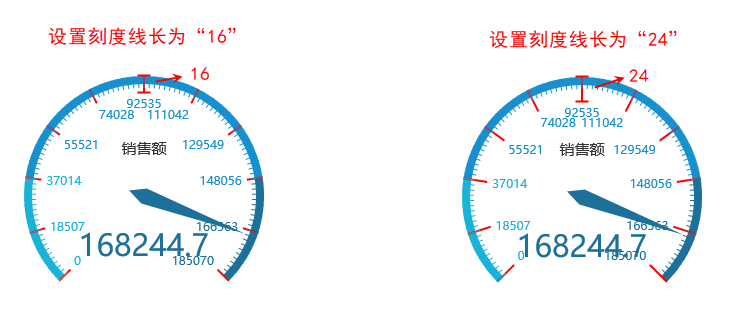
设置油量图刻度的线长。
 Image Modified
Image Modified
预览效果
设置不同数值大小的刻度线长效果对比,如下: Image Removed
Image Removed 图中表盘刻度的颜色为红色,不同数值大小的刻度线长效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
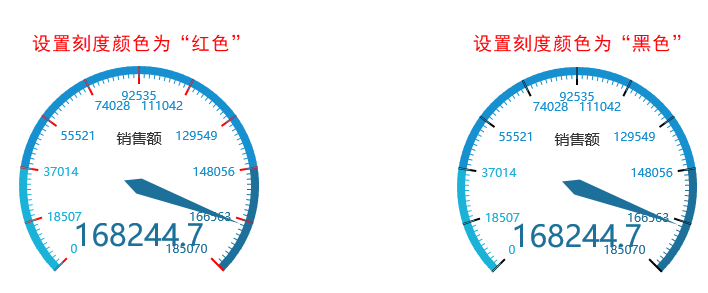
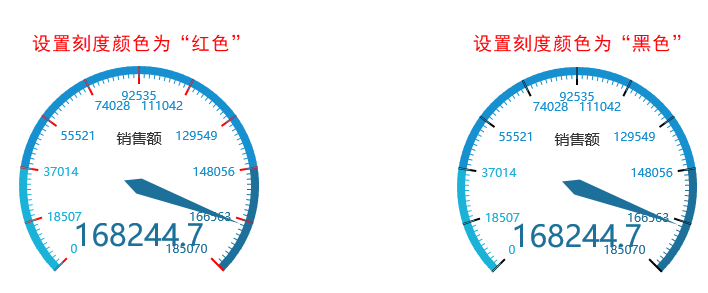
设置油量图刻度的颜色。
 Image Modified
Image Modified
预览效果
设置不同颜色的刻度效果对比,如下:
 Image Removed
Image Removed Image Added
Image Added
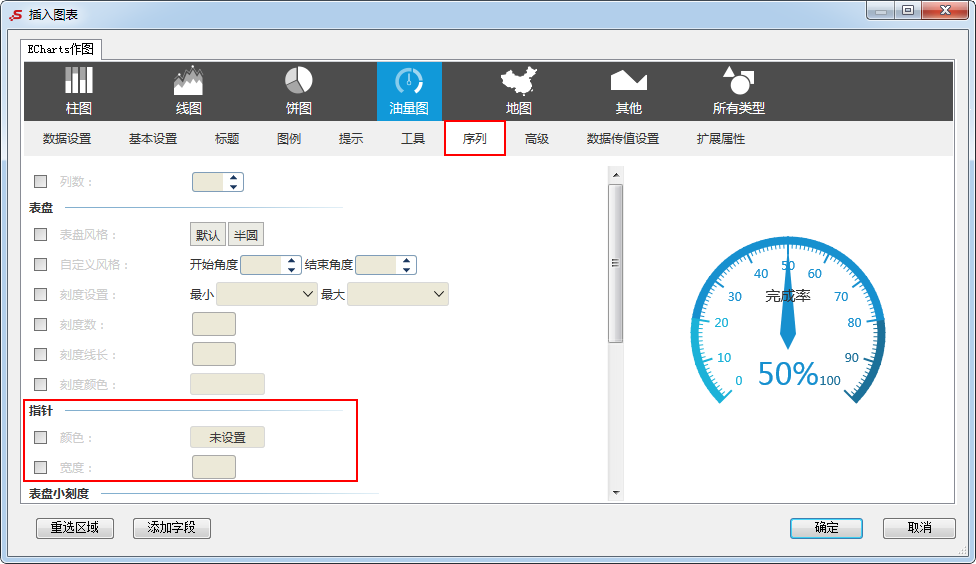
Echarts图形中对油量表指针的设置包括“颜色和宽度”。ECharts图形中对油量表指针的设置包括“颜色和宽度”。
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图指针的颜色。
 Image Modified
Image Modified
预览效果
设置不同颜色的油量图指针效果对比,如下:
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
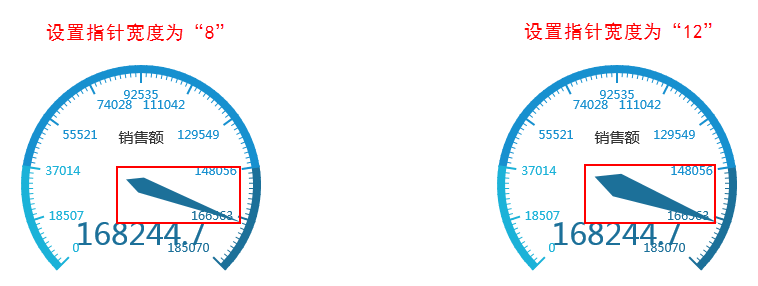
设置油量图指针的宽度。
 Image Modified
Image Modified
预览效果
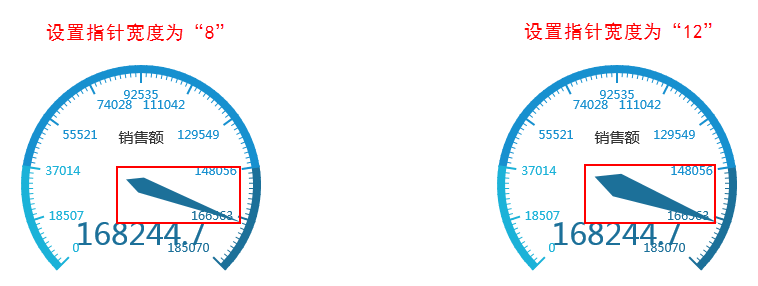
设置不同数值大小的指针宽度效果对比,如下:
 Image Removed
Image Removed
 Image Added
Image Added
ECharts图形中对油量图表盘小刻度的设置包括“刻度线长、刻度数、颜色”。
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
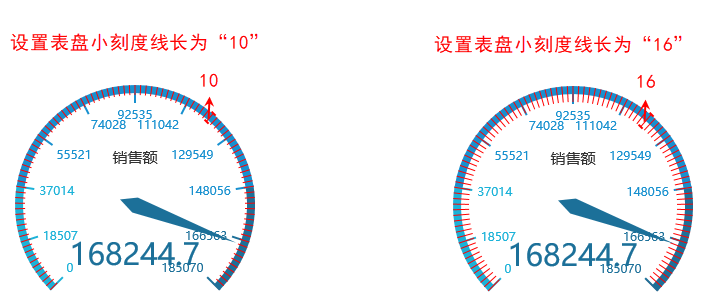
设置油量图表盘小刻度的线长。
 Image Modified
Image Modified
预览效果
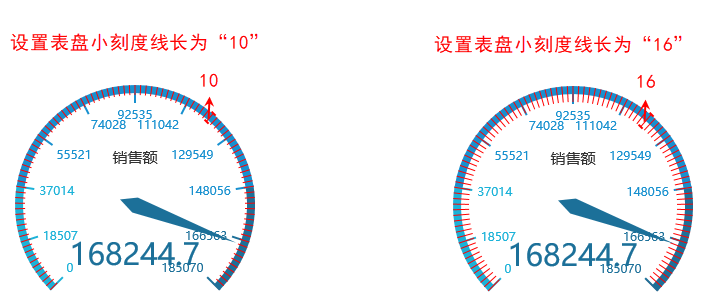
设置不同数值大小的表盘小刻度线长效果对比,如下:
 Image Removed
Image Removed
图中表盘小刻度颜色为红色,不同数值大小的表盘小刻度线长效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
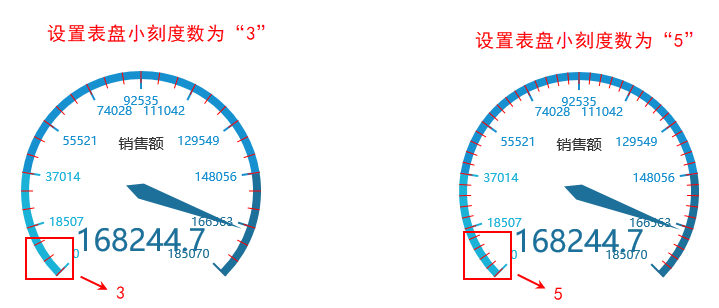
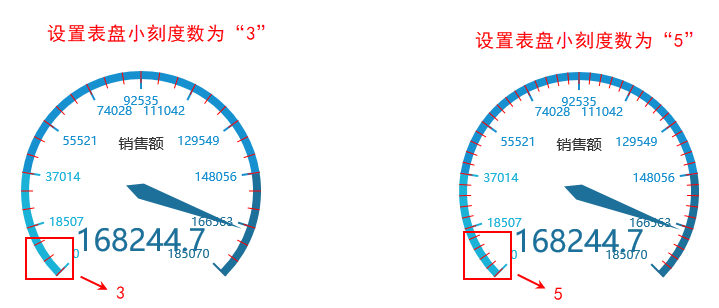
设置油量图的表盘小刻度数,即油量图表盘两个刻度之间的小刻度数。
 Image Modified
Image Modified
预览效果
设置不同数值大小的表盘小刻度数效果对比,如下:
 Image Removed
Image Removed
图中表盘小刻度颜色为红色,不同数值大小的表盘小刻度数效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
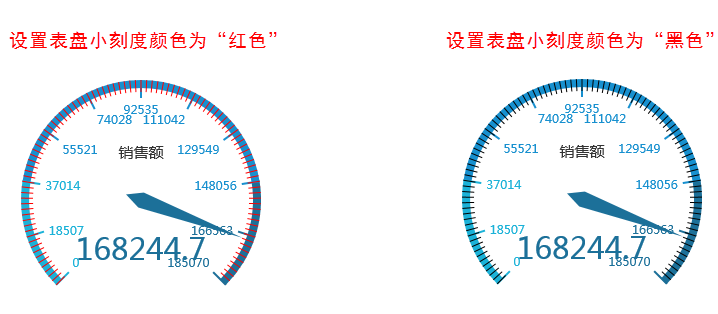
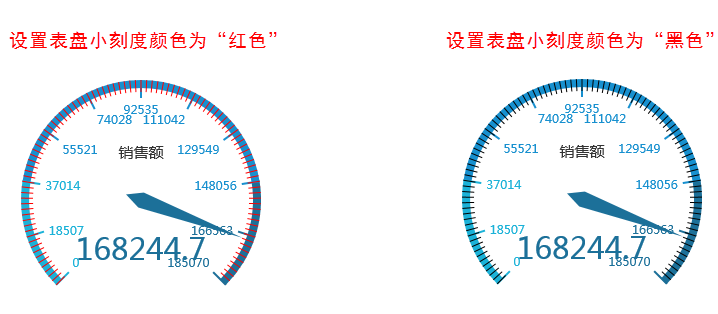
设置油量图表盘小刻度的颜色。
 Image Modified
Image Modified
预览效果
设置不同颜色的表盘小刻度效果对比,如下:
 Image Removed
Image Removed Image Added
Image Added
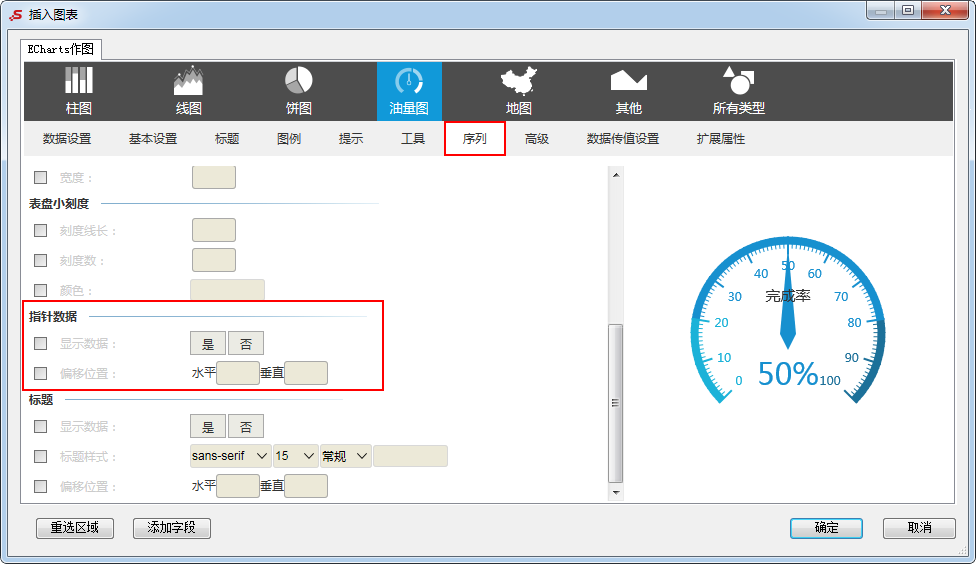
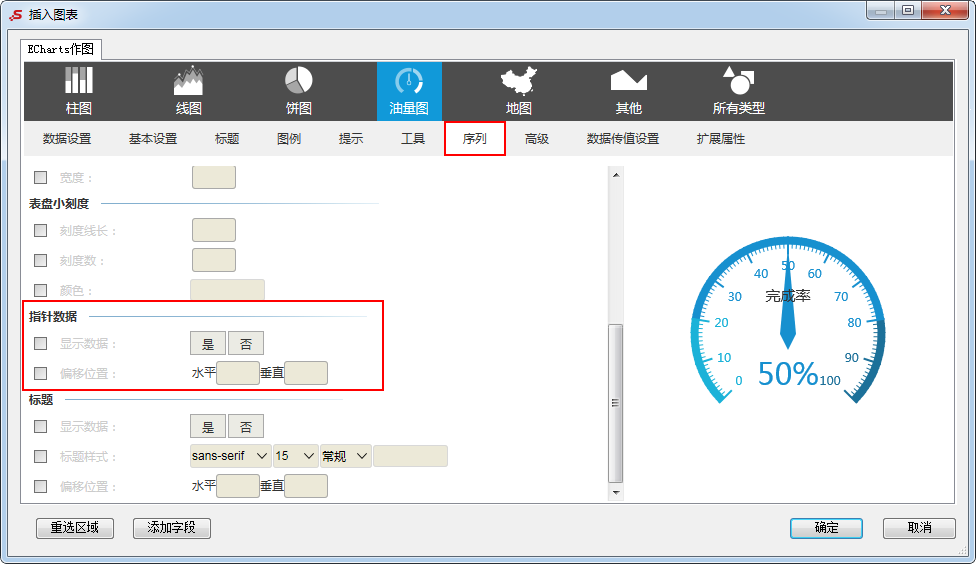
ECharts图形中对油量图指针数据的设置包括“显示数据和偏移位置”。
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图是否显示指针数据。
 Image Modified
Image Modified
预览效果
设置显示与不显示指针数据效果对比,如下:
 Image Removed
Image Removed
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
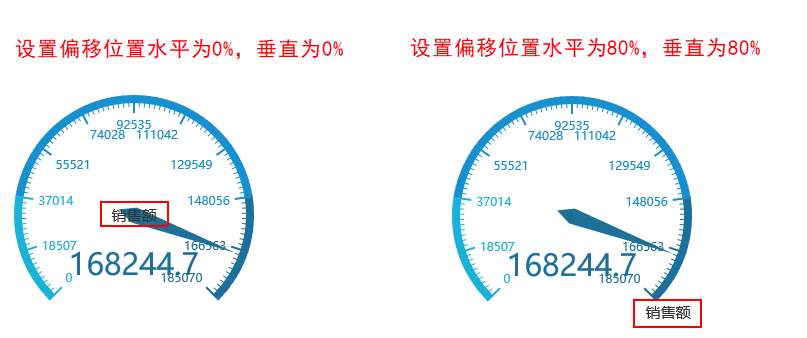
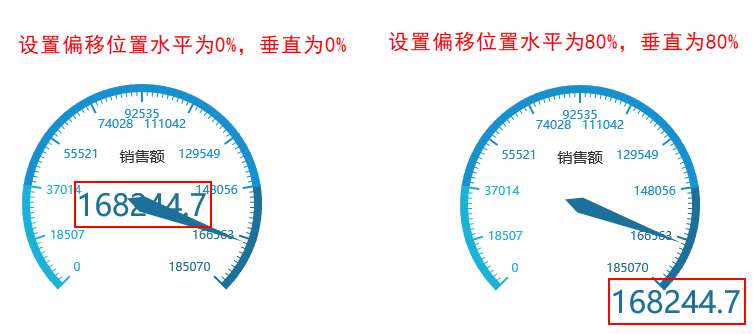
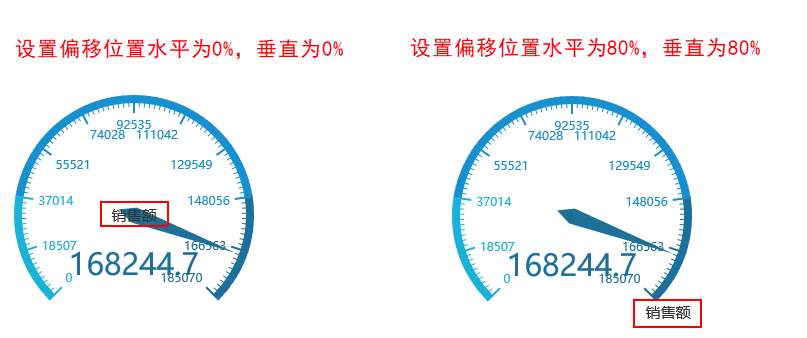
设置油量图指针数据的偏移位置。
偏移位置为水平0%,垂直0%时为油量图的中心。
 Image Modified
Image Modified
预览效果
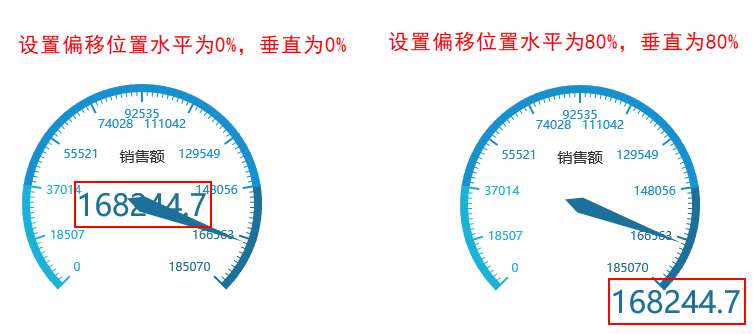
设置不同偏移位置的指针数据效果对比,如下:
 Image Removed
Image Removed Image Added
Image Added
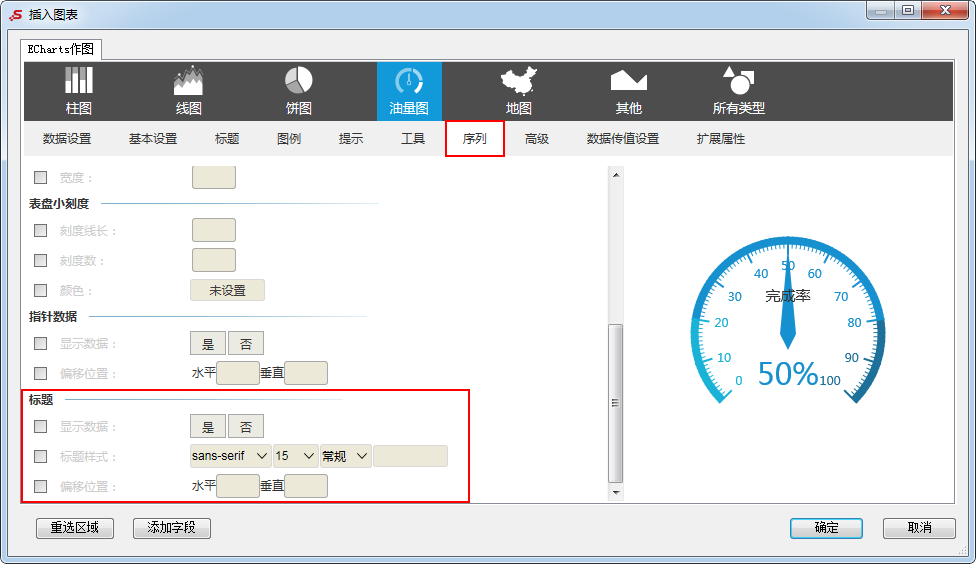
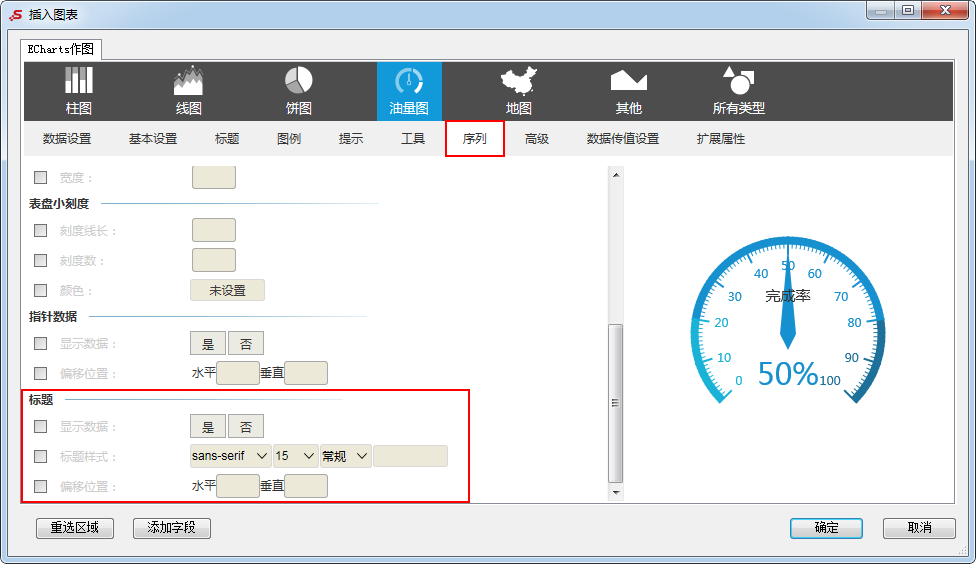
Echarts图形中对油量图标题的设置包括“显示数据、标题样式、偏移位置”。ECharts图形中对油量图标题的设置包括“显示数据、标题样式、偏移位置”。
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置是否显示油量图的标题。
 Image Modified
Image Modified
预览效果
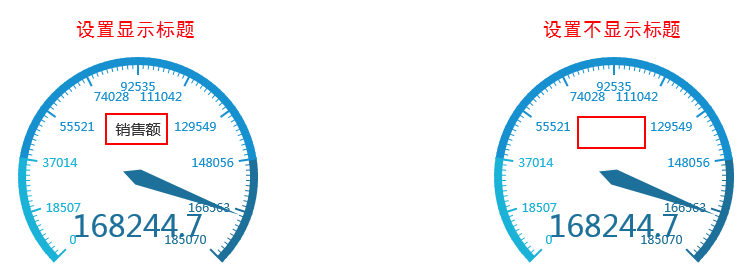
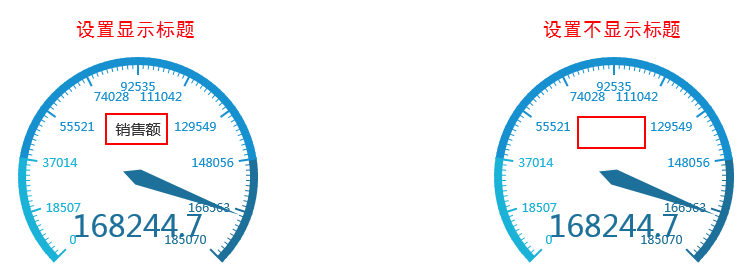
设置显示与不显示油量图的标题效果对比,如下:
 Image Removed
Image Removed Image Removed
Image Removed Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图标题的样式。
 Image Modified
Image Modified
预览效果
设置标题的字体为“宋体”,字号为“14”,颜色为“蓝色”。
 Image Removed
Image Removed Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图标题的偏移位置。
偏移位置为水平0%,垂直0%时为油量图的中心。
 Image Modified
Image Modified
预览效果
 Image Removed
Image Removed Image Added
Image Added
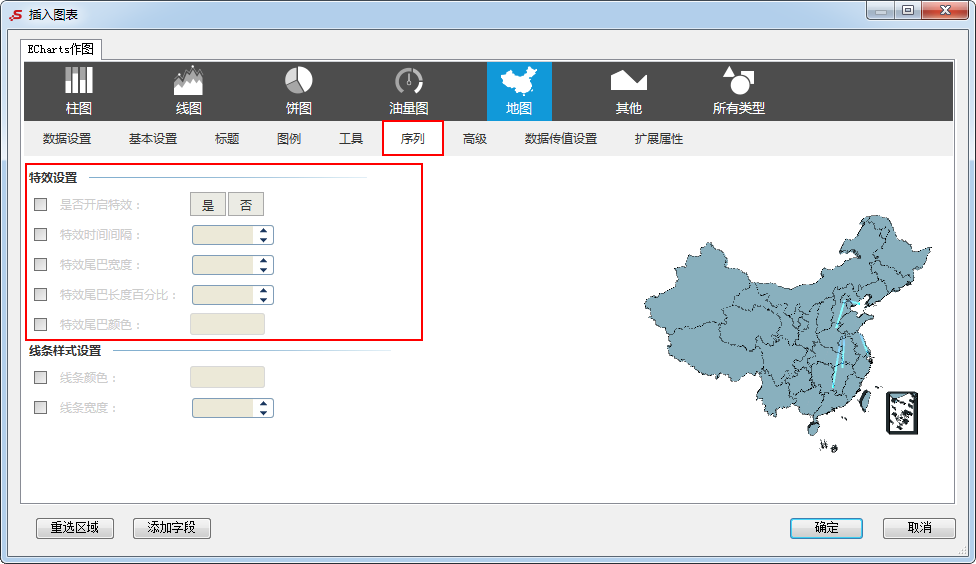
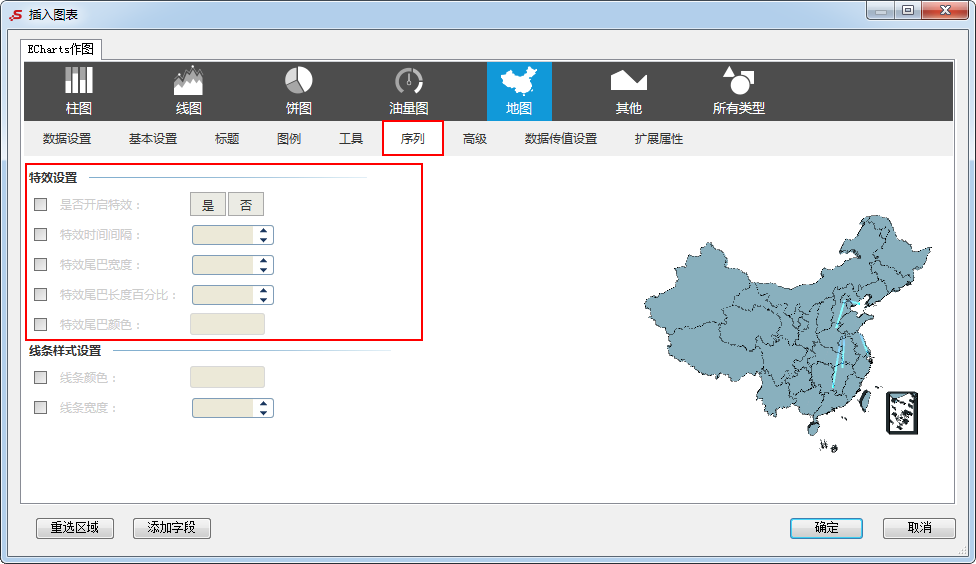
ECharts图形中对3D航线图的特效设置包括“是否开启特效、特效时间间隔、特效尾巴长度百分比、特效尾巴颜色”。
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
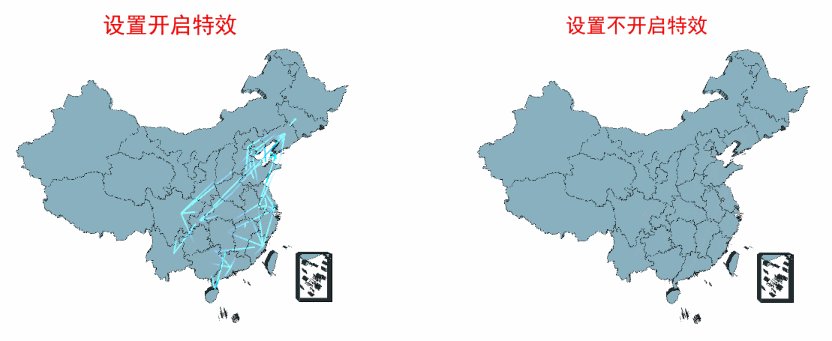
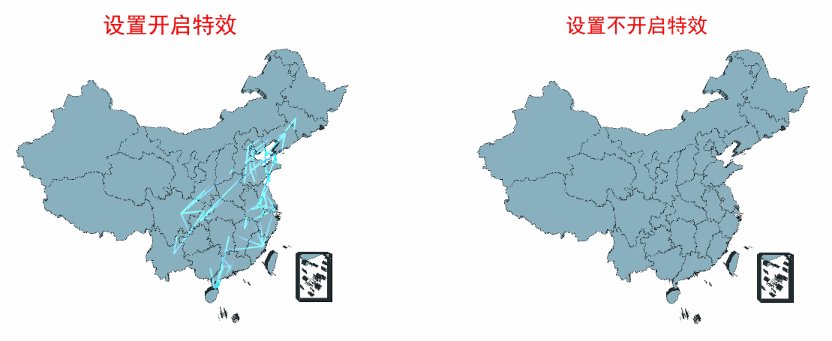
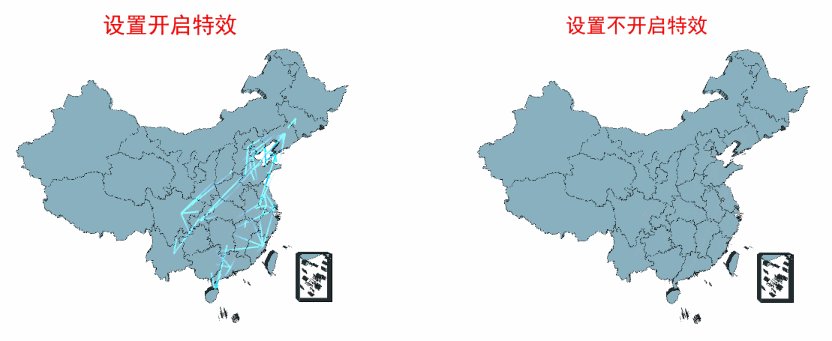
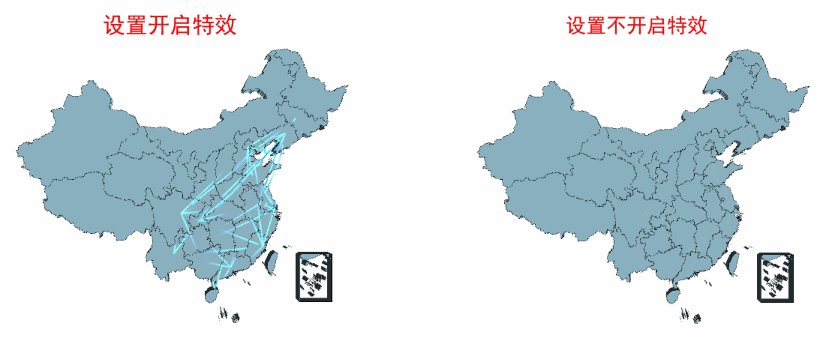
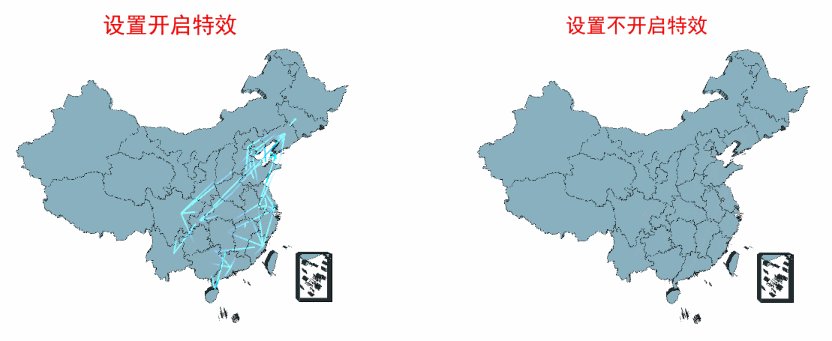
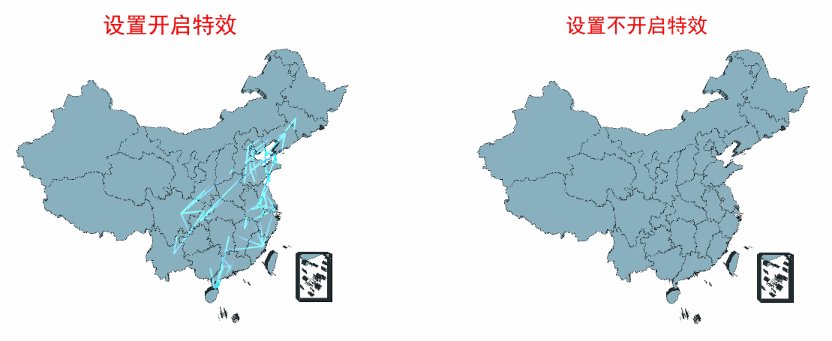
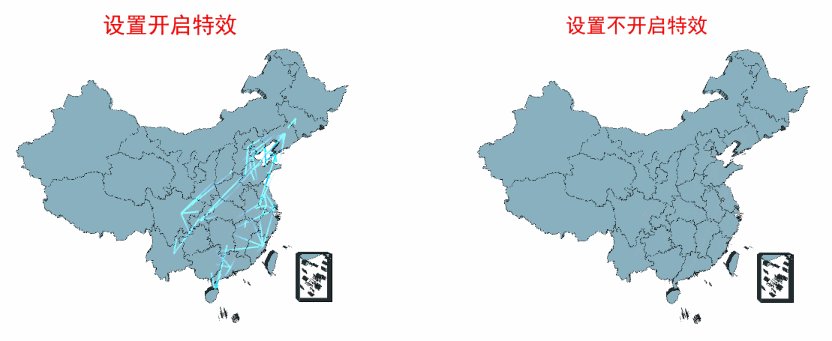
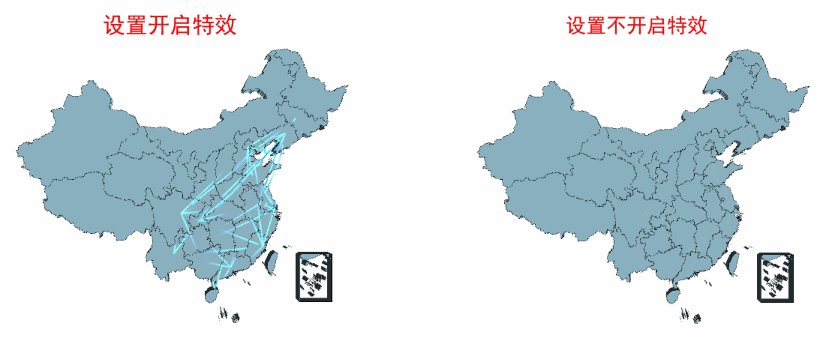
设置3D航线图中是否开启由起点指向终点的特效;不开启则不显示特效,且不能设置有关特效的配置项。
 Image Modified
Image Modified
预览效果
设置开启与不开启特效效果对比,如下:
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
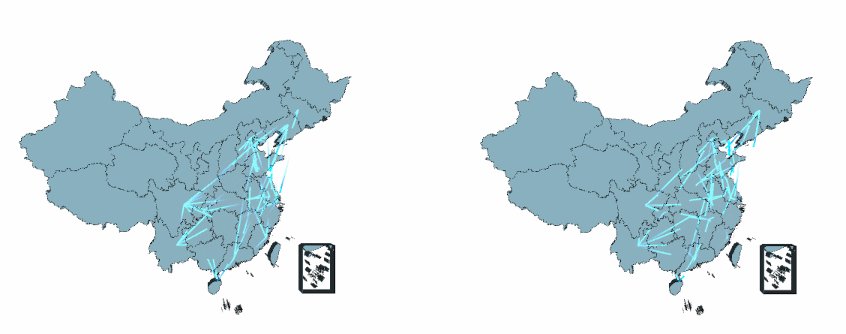
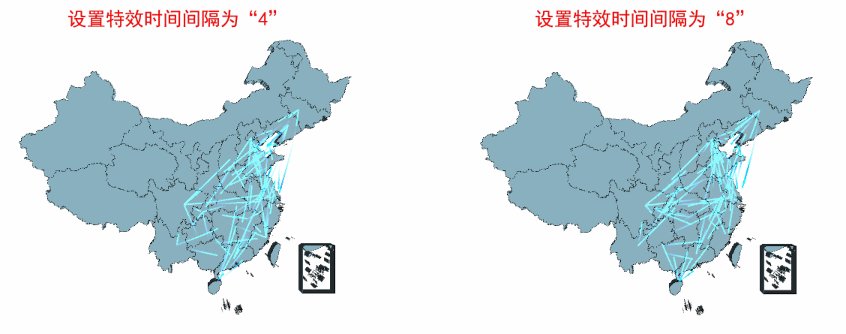
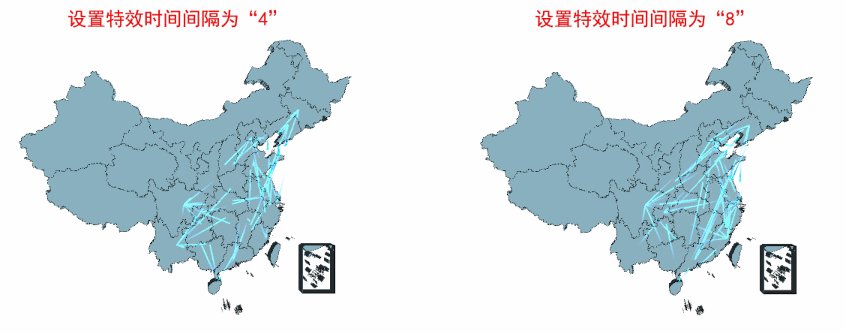
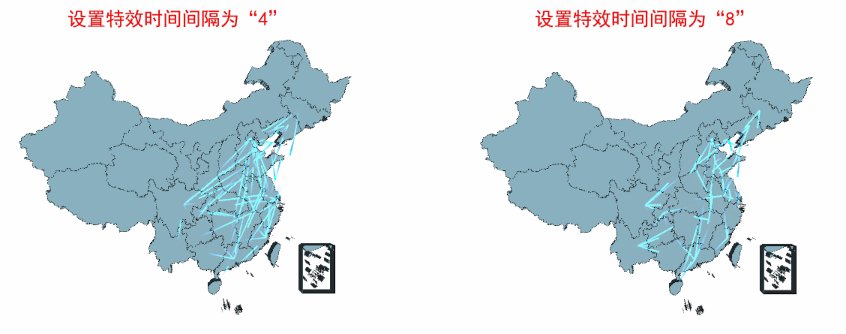
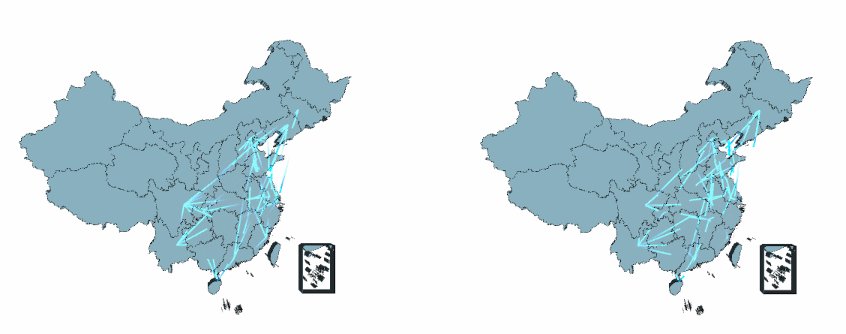
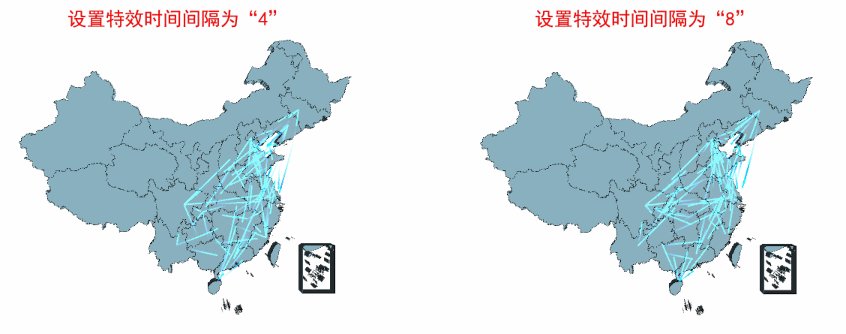
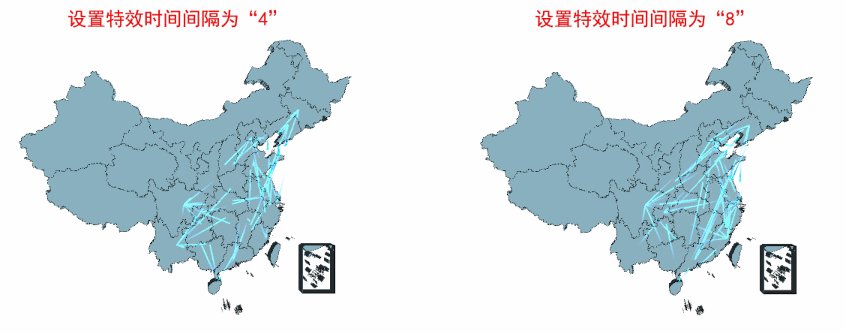
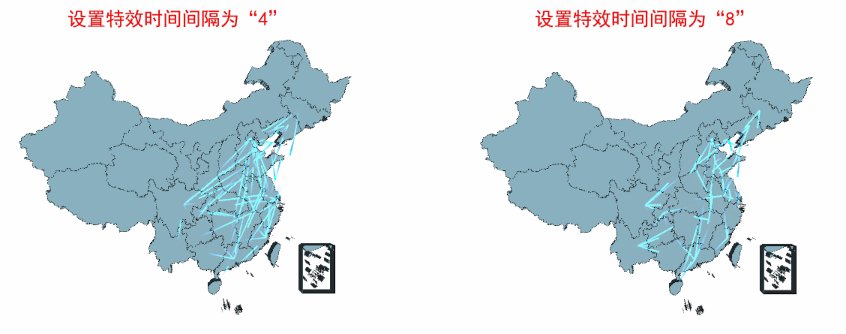
设置3D航线图中每一次特效从起点飞向终点的时间间隔。
 Image Modified
Image Modified
预览效果
设置不同数值大小的特效时间间隔效果对比,如下:
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
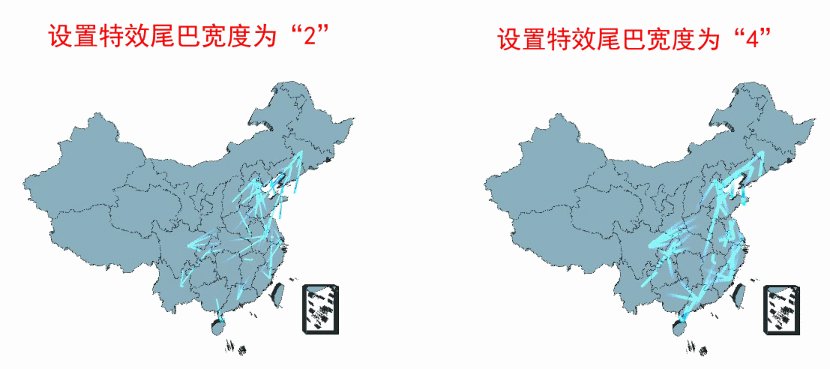
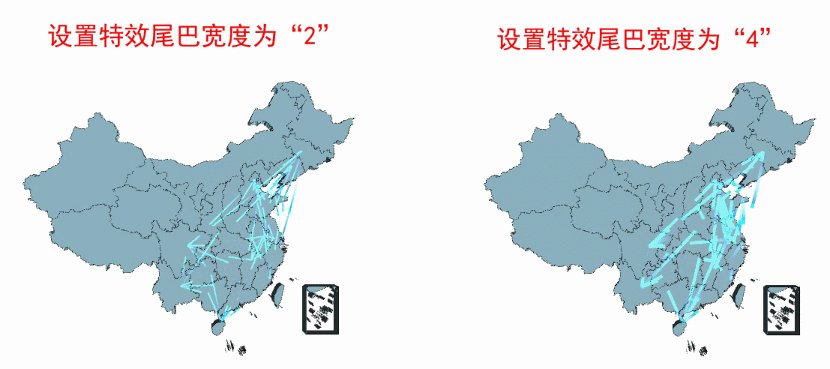
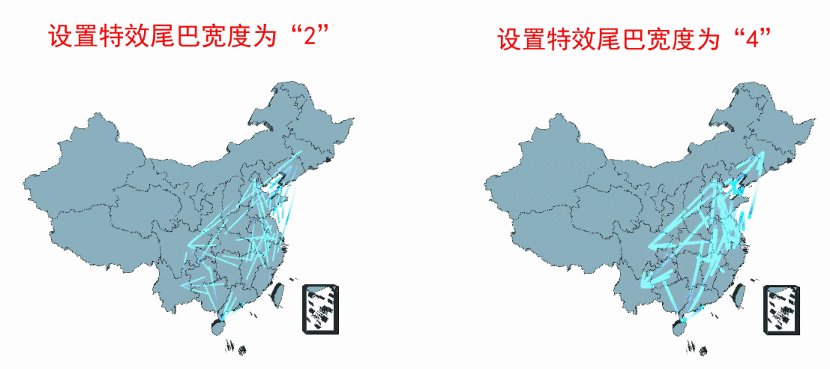
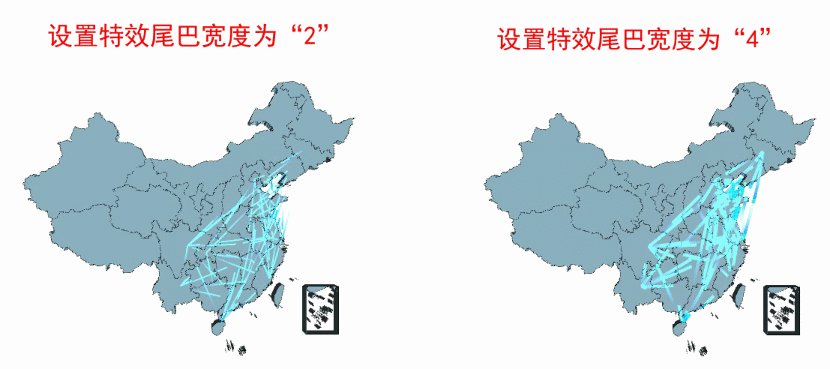
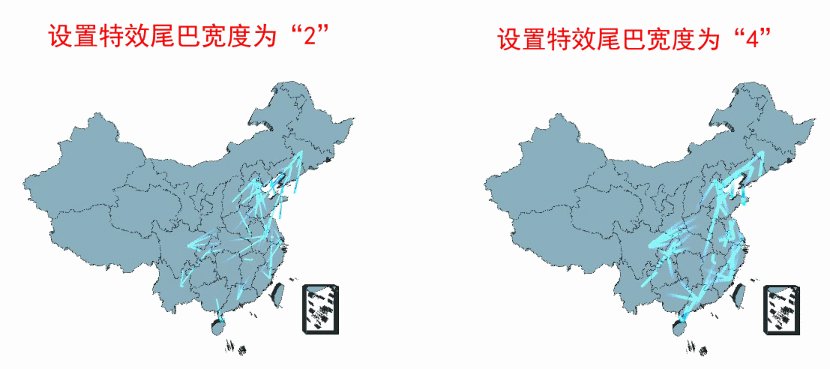
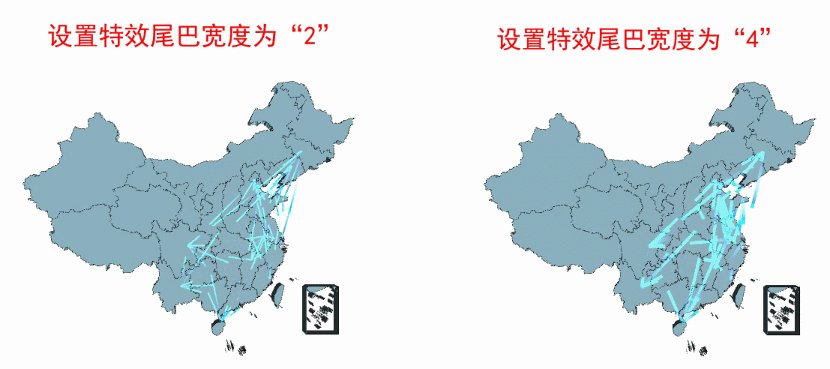
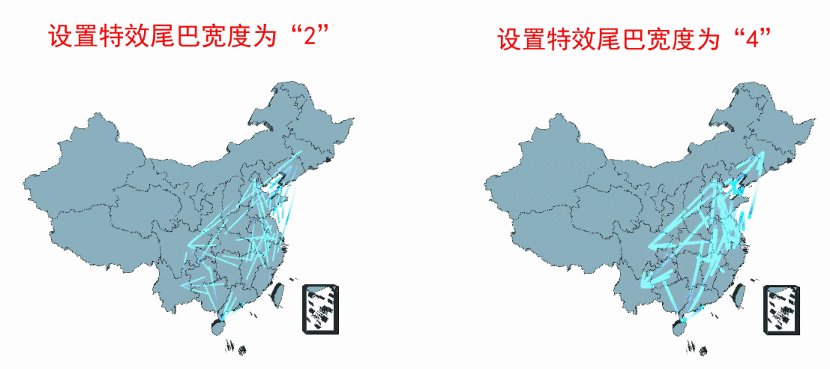
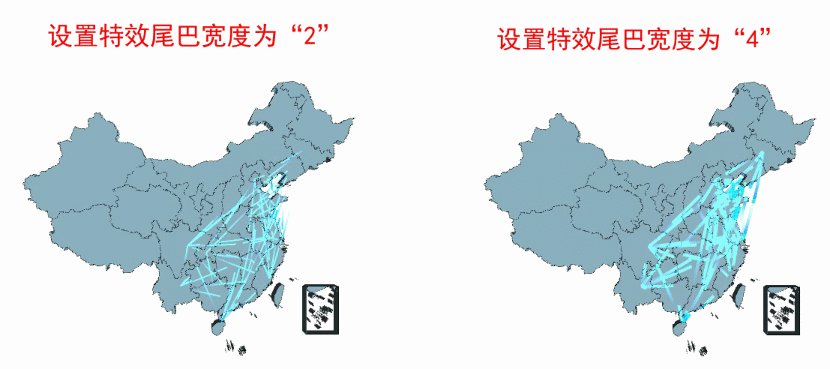
设置3D航线图中由起点指向终点特效的尾巴宽度。
 Image Modified
Image Modified
预览效果
设置不同数值大小的特效尾巴宽度效果对比,如下:
 Image Removed
Image Removed Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
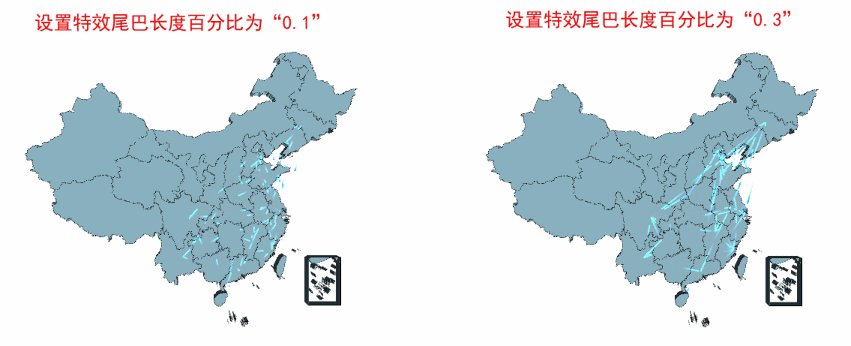
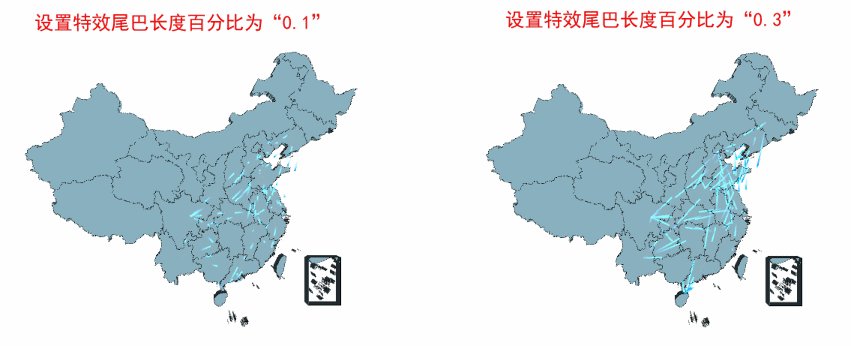
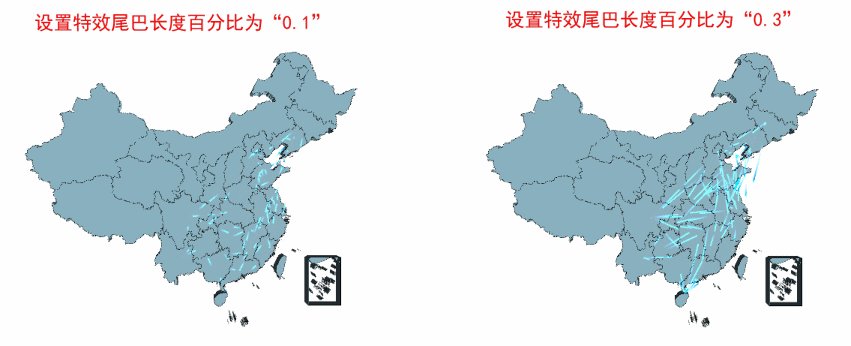
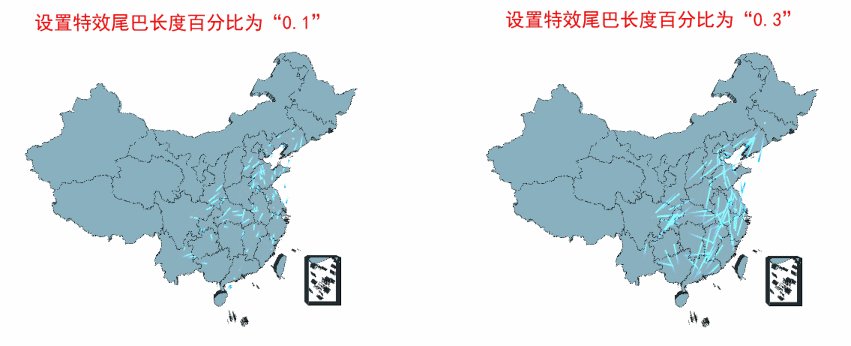
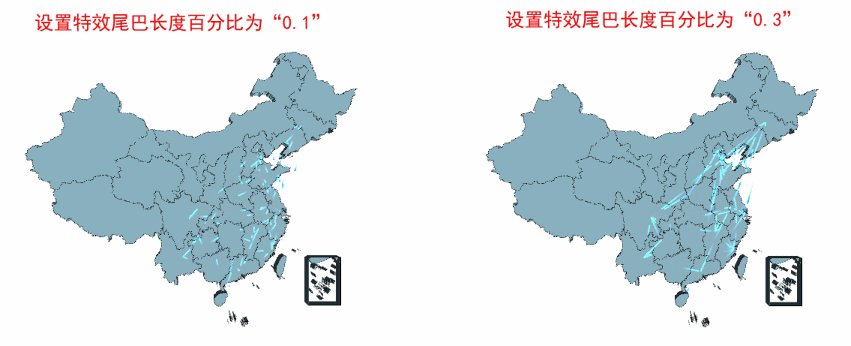
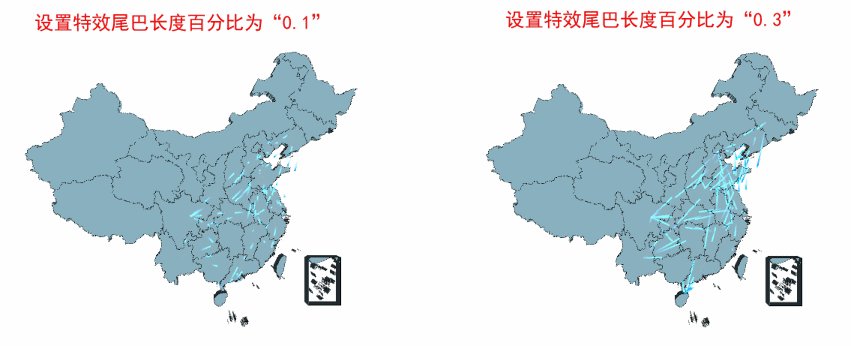
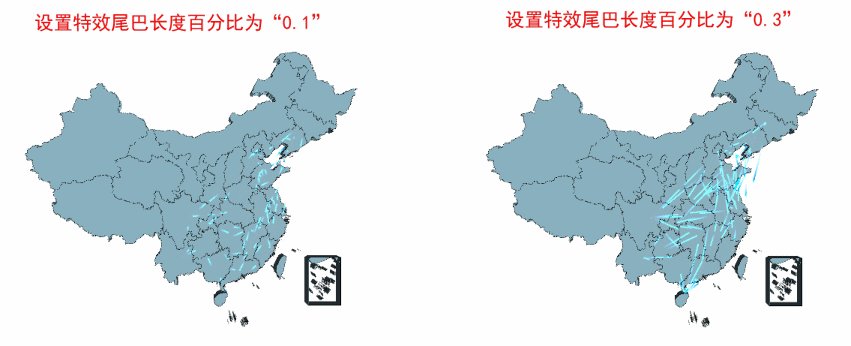
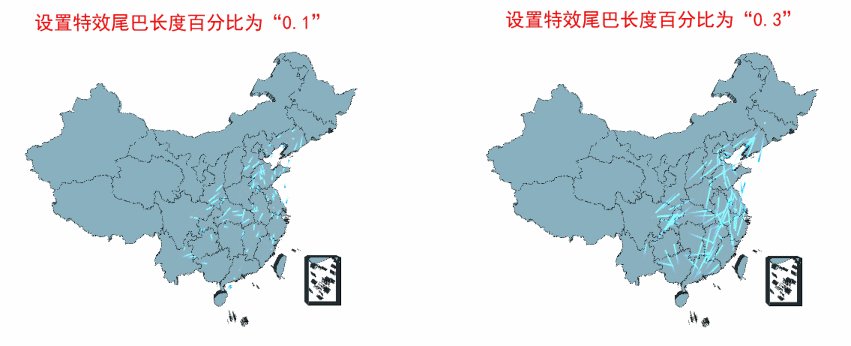
设置3D航线图中由起点指向终点特效拖尾长度的百分比;值越大,特效尾巴长度越长,反之越短。
 Image Modified
Image Modified
预览效果
设置不同数值大小的特效尾巴长度百分比效果对比,如下:
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
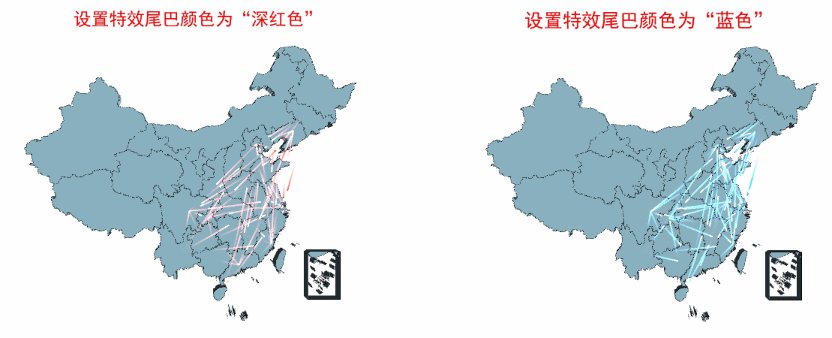
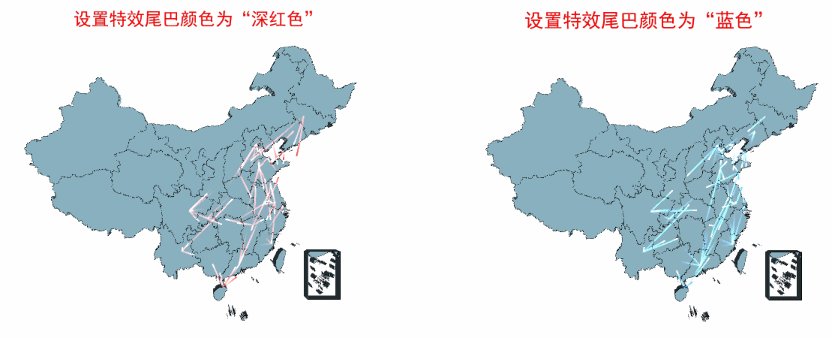
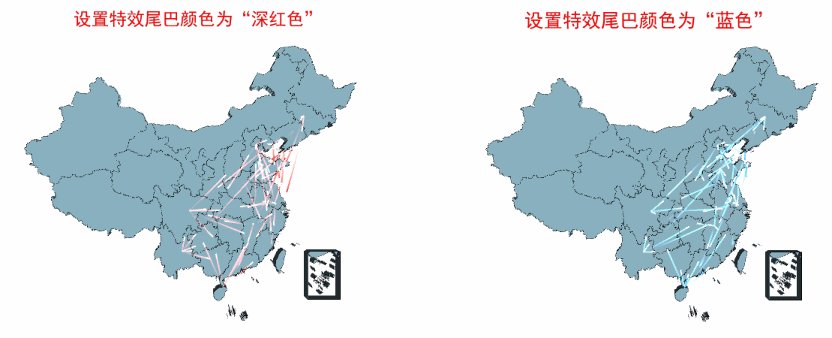
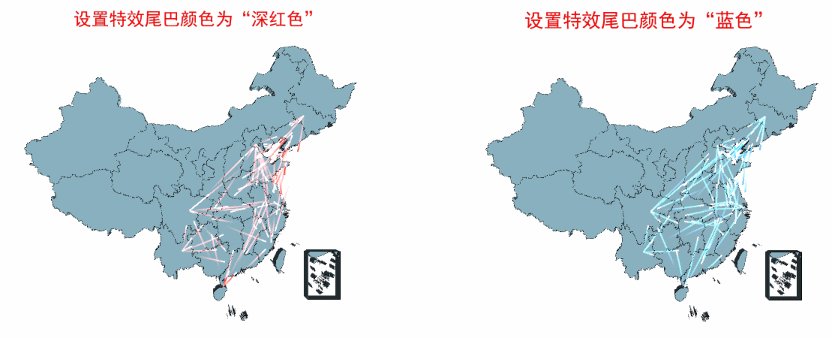
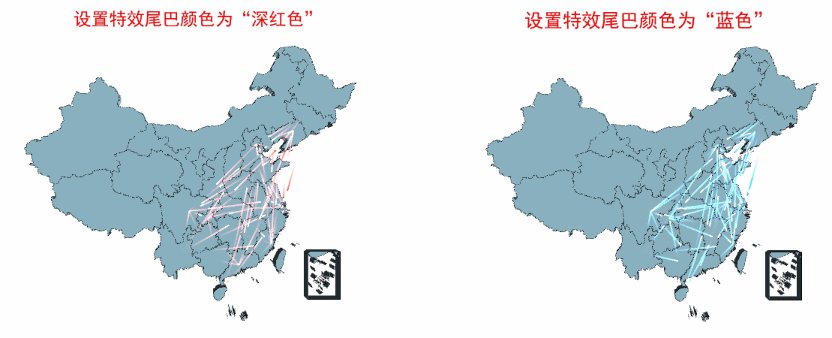
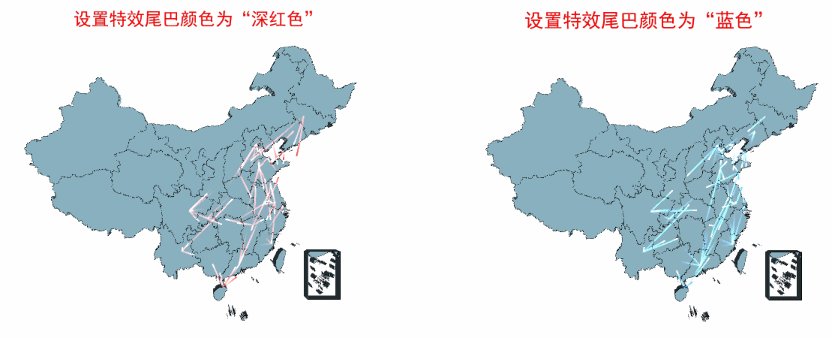
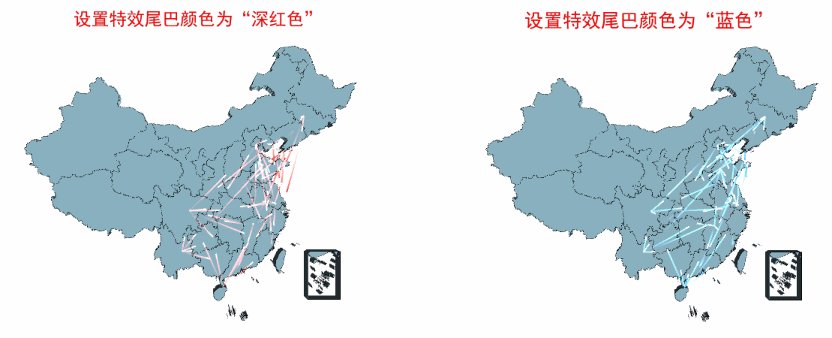
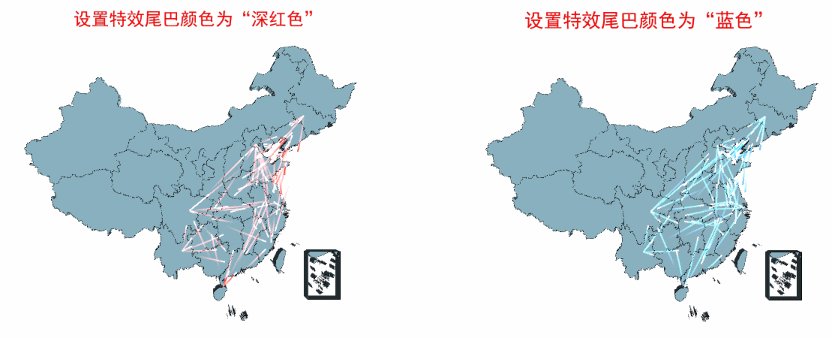
设置3D航线图中由起点指向终点特效的尾巴颜色。
 Image Modified
Image Modified
预览效果
设置不同的特效尾巴颜色效果对比,如下
 Image Modified
Image Modified
ECharts图形中对3D航线图中由起点指向终点的线条的样式设置包括“线条颜色和线条宽度”。
 Image Modified
Image Modified
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
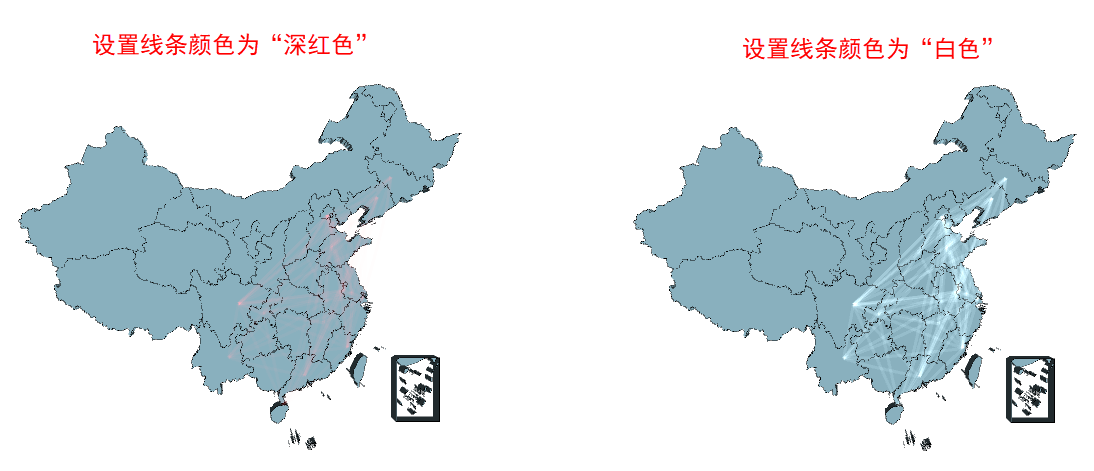
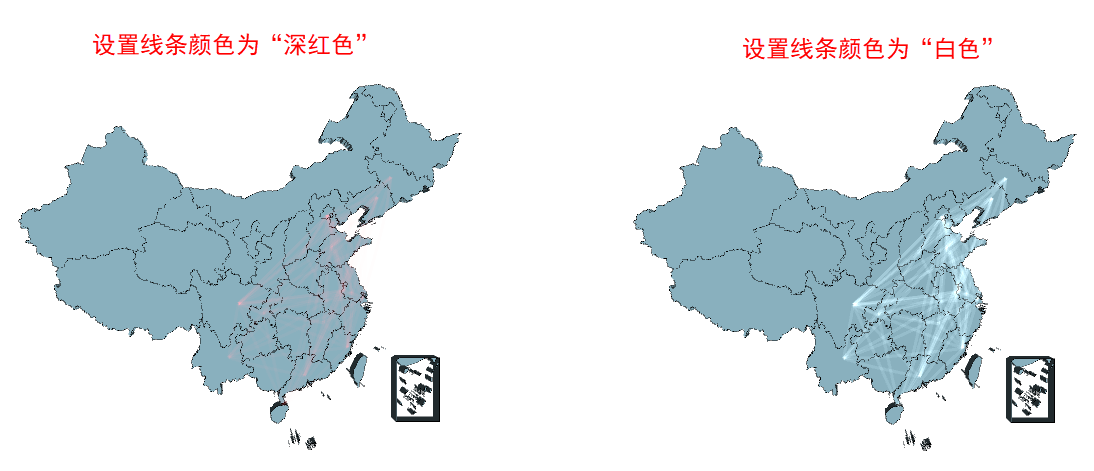
设置3D航线图中由起点指向终点的线条的颜色。
 Image Modified
Image Modified
预览效果
设置不同的线条颜色效果对比:
 Image Removed
Image Removed Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
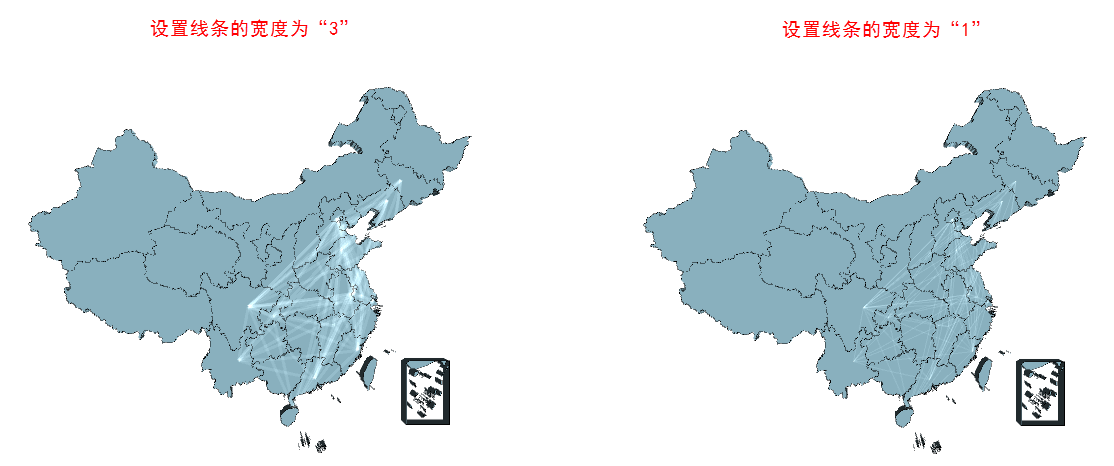
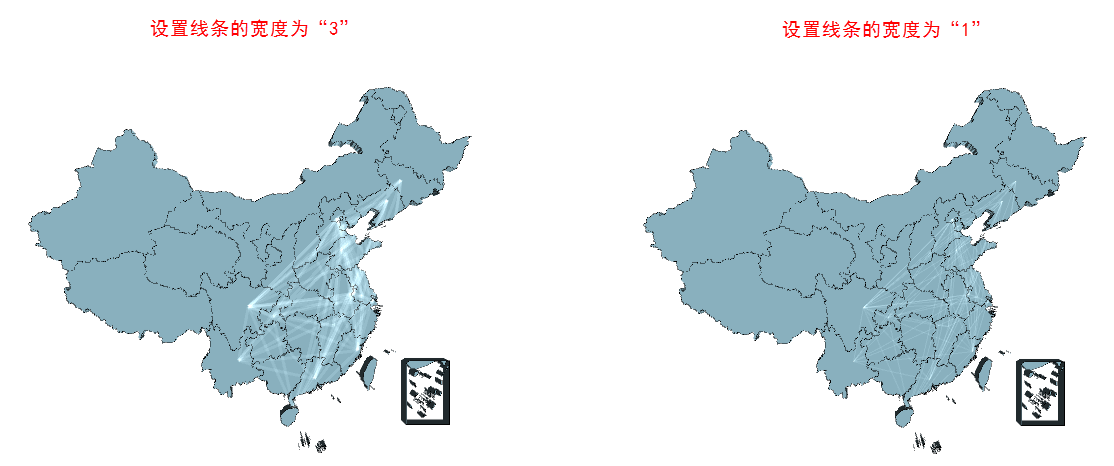
设置3D航线图中由起点指向终点的线条的宽度。
 Image Modified
Image Modified
预览效果
设置不同数值大小的线条宽度效果对比,如下:
 Image Modified
Image Modified
| 面板 |
|---|
| borderColor | #BBBBBB |
|---|
| bgColor | #F0F0F0 |
|---|
| borderWidth | 1 |
|---|
| borderStyle | solid |
|---|
|
toc