| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
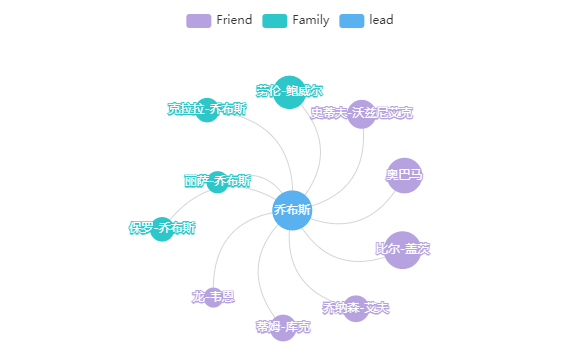
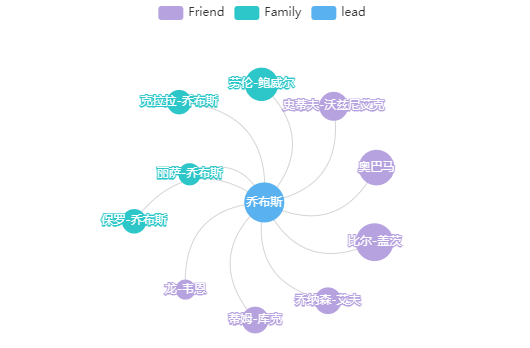
业务情景描述:展示乔布斯的人物关系。
数据结构
业务情景的数据来源如下:
定制要点
注:“列区”只支持拖拽两个维度字段,拖拽到“列区”的第一个字段为源字段,第二个字段为目标字段。
“标记区”里的字段是可选字段, 标记>颜色 只支持拖拽维度字段, 标记>大小 只支持拖拽度量字段。“标记区”里的字段和“列区”的字段是一一对应关系。
拖拽“姓名1 ”、“姓名2”字段到“列区”,“职业1 ”、“职业2”字段到 标记>颜色 ,“声望1 ”、“声望2”字段到 标记>大小。
标记>颜色 的源分类字段“职业1 ”对“列区”的源字段“姓名1 ”标记颜色, 标记>颜色 的目标分类字段“职业2 ”对“列区”的目标字段“姓名2 ”标记颜色。
同样的, 标记>大小 的源指示值“声望1 ”对“列区”的源字段“姓名1 ”标记大小, 标记>大小 的目标指示值“声望2 ”对“列区”的目标字段“姓名2 ”标记大小。
提示显示(显示节点关系)
在关系图中,节点与节点之间的关系可以在提示里显示。如下图,拖拽“关系”字段到 标记>提示 ,移动鼠标到想要查看的两个节点之间的连线上即弹出“关系”提示。
子图列表
关系图的子图有力导向关系图和环形关系图两种,只是两种不同的展现方式。力导向关系图是立体、动态的,环形关系图是平面、静态的。如下:
数据结构 :【本示例采用了northwind数据源内的t_gxt表】
| 注意 |
|---|
| Echarts图形可以在即席查询、透视分析、电子表格中添加,操作步骤基本一致,本示例使用即席查询来演示。 |
实现步骤
1、在即席查询工具栏中选择 图形 选项
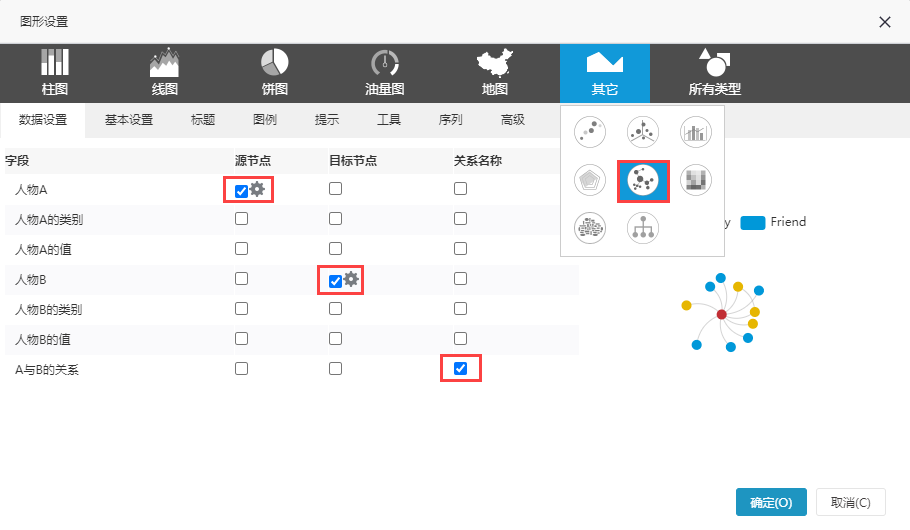
2、进入Echarts作图界面,图形类型选择 关系图
源节点选择字段"人物A";目标节点选择字段"人物B";关系名称(是指节点之间的关系描述,比如父子)可以不选择。
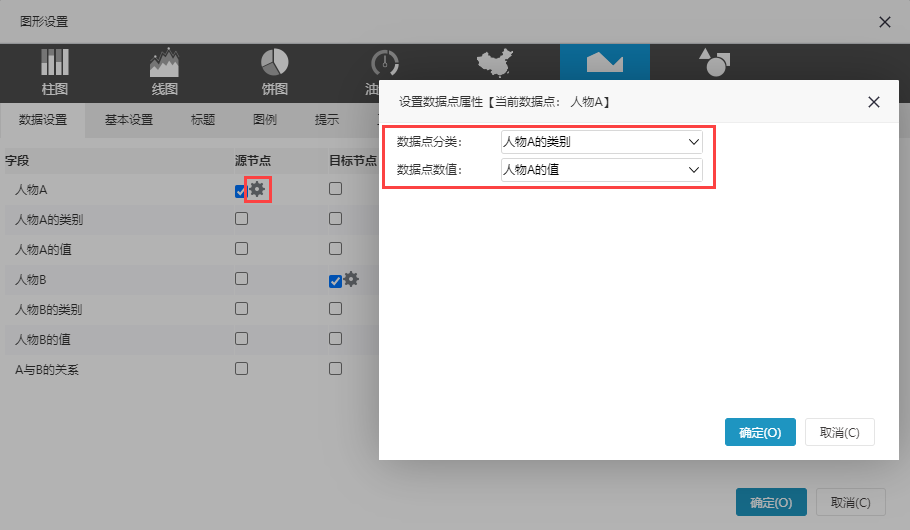
3、分别点击源节点字段和目标节点字段后面的设置,则进行数据点分类和数据点数值的设置。
- 数据点分类:是根据此节点进行分类,作为图例可显示出来分类,以不同颜色标识。
- 数据点数值:用于显示点的大小比例范围。其数值大小以图形大小为标识,数据越大表示越重要。
数据点人物A设置如下图:
数据点人物B设置如下图:
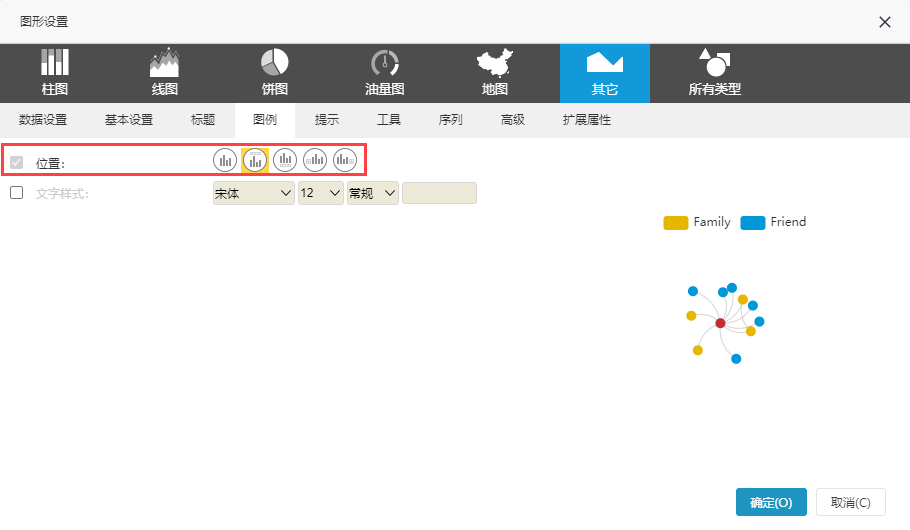
4、设置显示图例,图例在图形上方显示。图例是取分类的值。
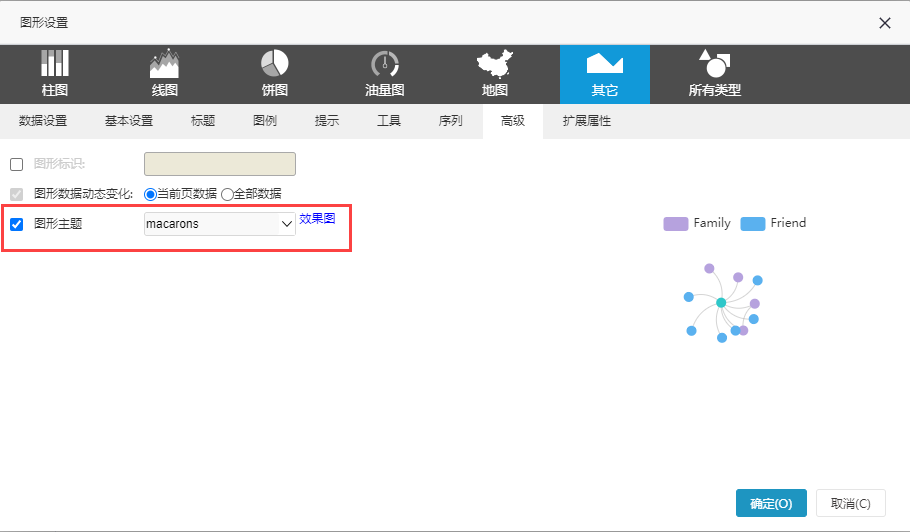
5、设置图形主题
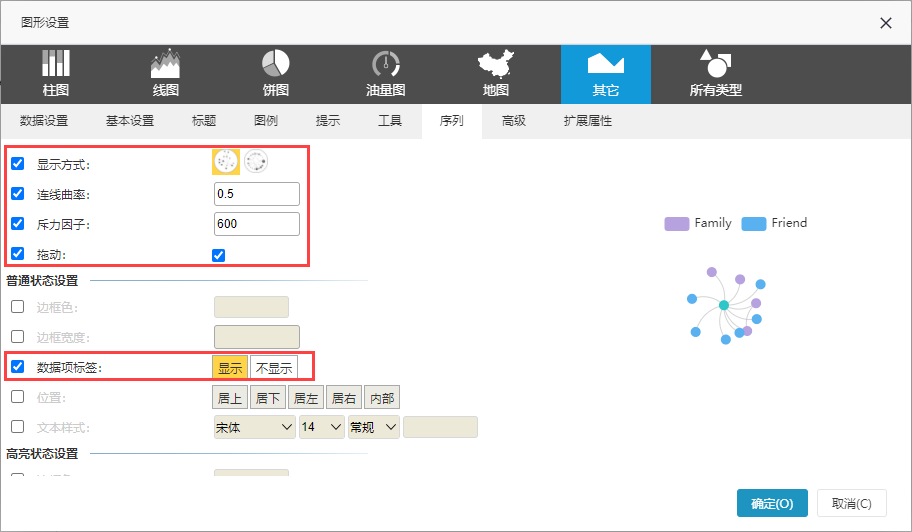
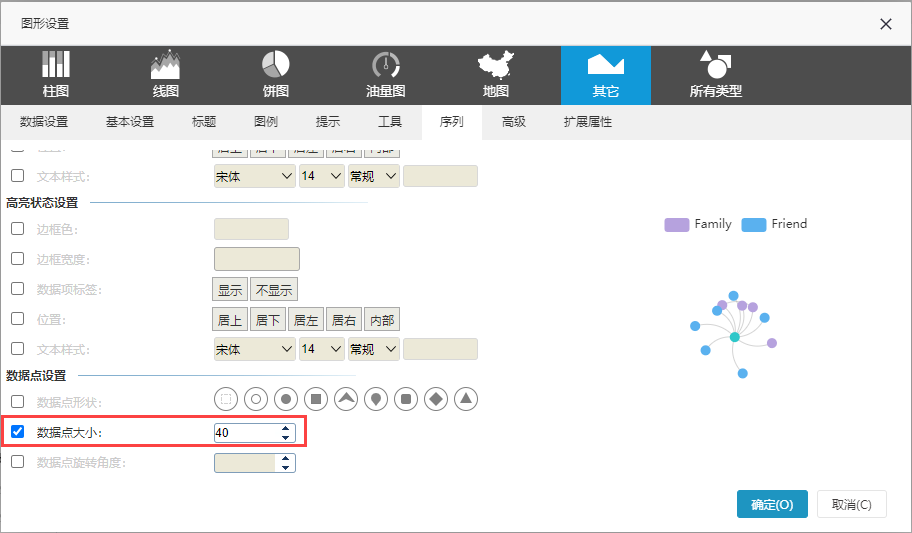
6、切换到序列设置。
设置显示方式为“力引导布局”;连接曲率为0.5;斥力因子为600;勾选拖拽;勾选显示数据项标签;数据点大小为40;
| 设置项 | 功能 |
|---|---|
| 显示方式 | 关系图显示样式,目前有两种,环形布局和力引导布局。 |
| 连接曲率 | 设置数据节点之间线条的曲度,默认为直线,即0。 |
| 斥力因子 | 数据节点之间线条的长度,会根据此因子进行计算。 |
| 拖动 | 设置数据节点是否允许拖拽 |
| 数据项标签 | 设置是否显示数据标签 |
| 数据点大小 | 用于设置数据节点的半径大小 |
7、点击确定,查看效果:
资源下载
报表资源:乔布斯关系图.xml
表结构数据:t_gxt.sql
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
关系图的属性包括数据设置、基本设置、标题、图例、提示、工具、序列、高级、扩展属性等,具体请参考下面表格: