| 注意 |
|---|
在2022年7月16日发布的V10.5.8版本中,“交互式仪表盘”涵盖自助仪表盘、大屏可视化功能。 |
功能入口
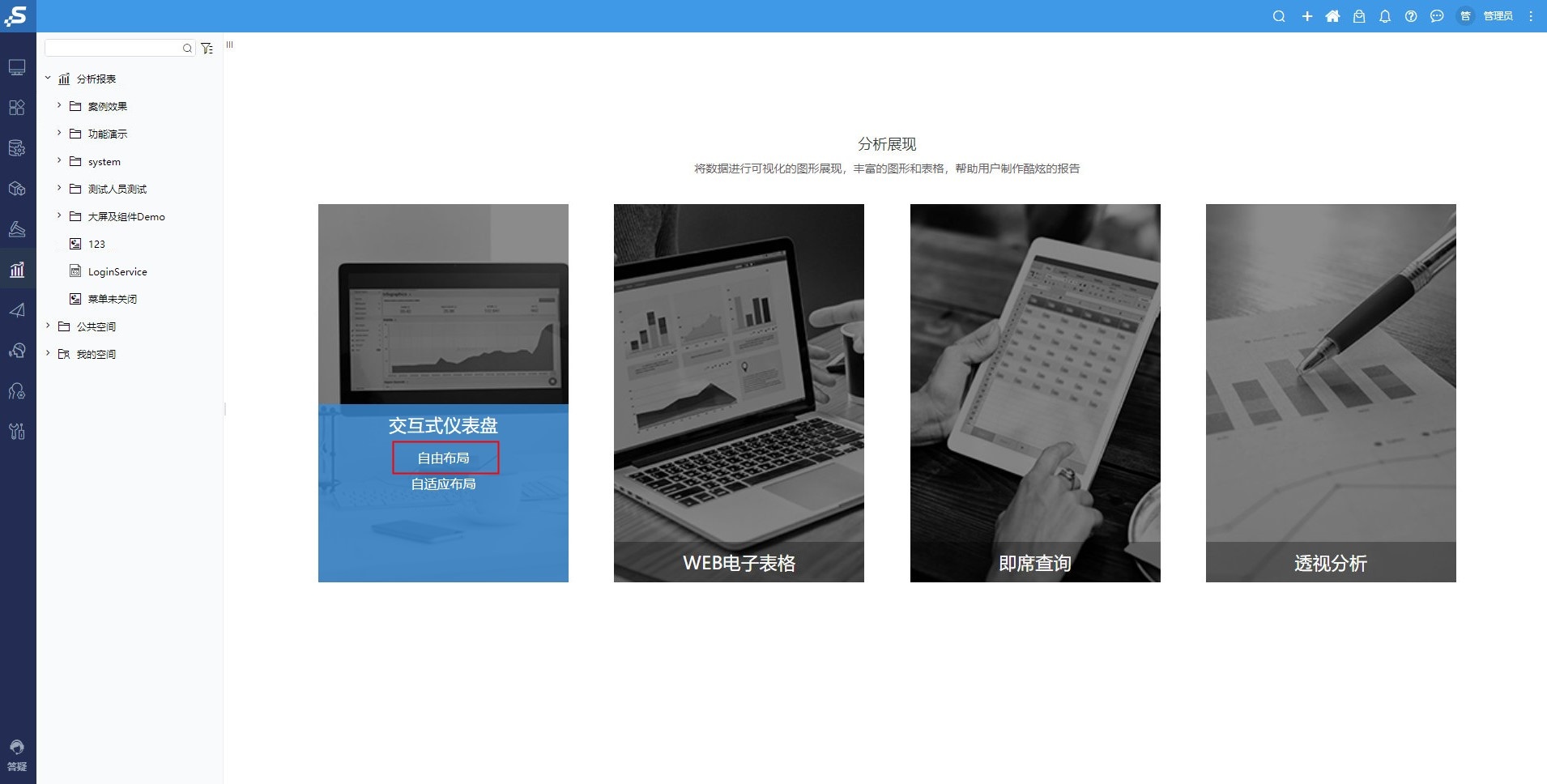
入口1:分析展现界面选择大屏可视化;入口1:分析展现界面>交互式仪表盘>选择自由布局;
入口2:分析展现目录-更多-新建-大屏可视化;
入口3:导航栏点击新建-选择大屏可视化;
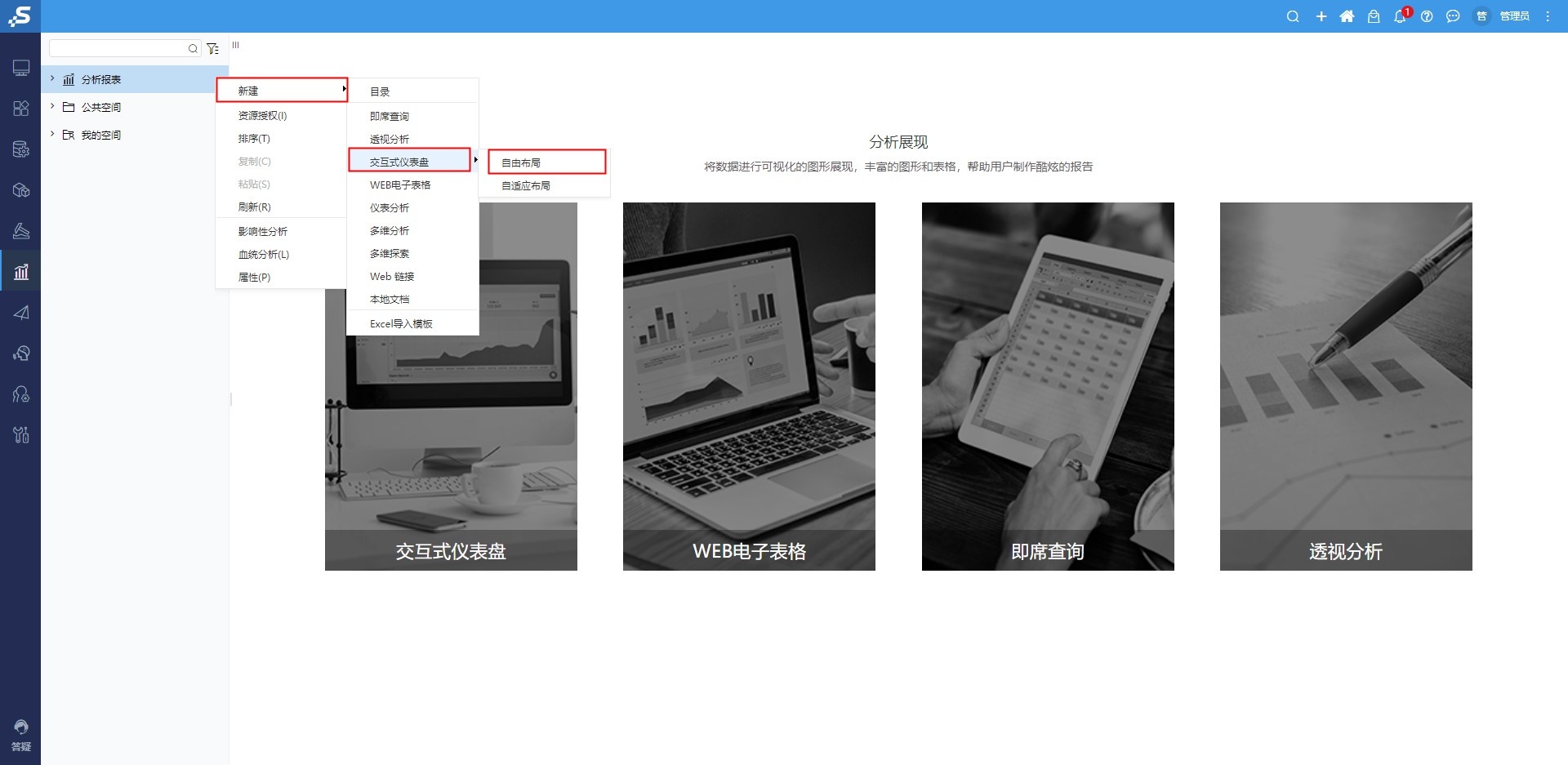
入口2:分析展现目录>更多>新建>交互式仪表盘>自由布局;
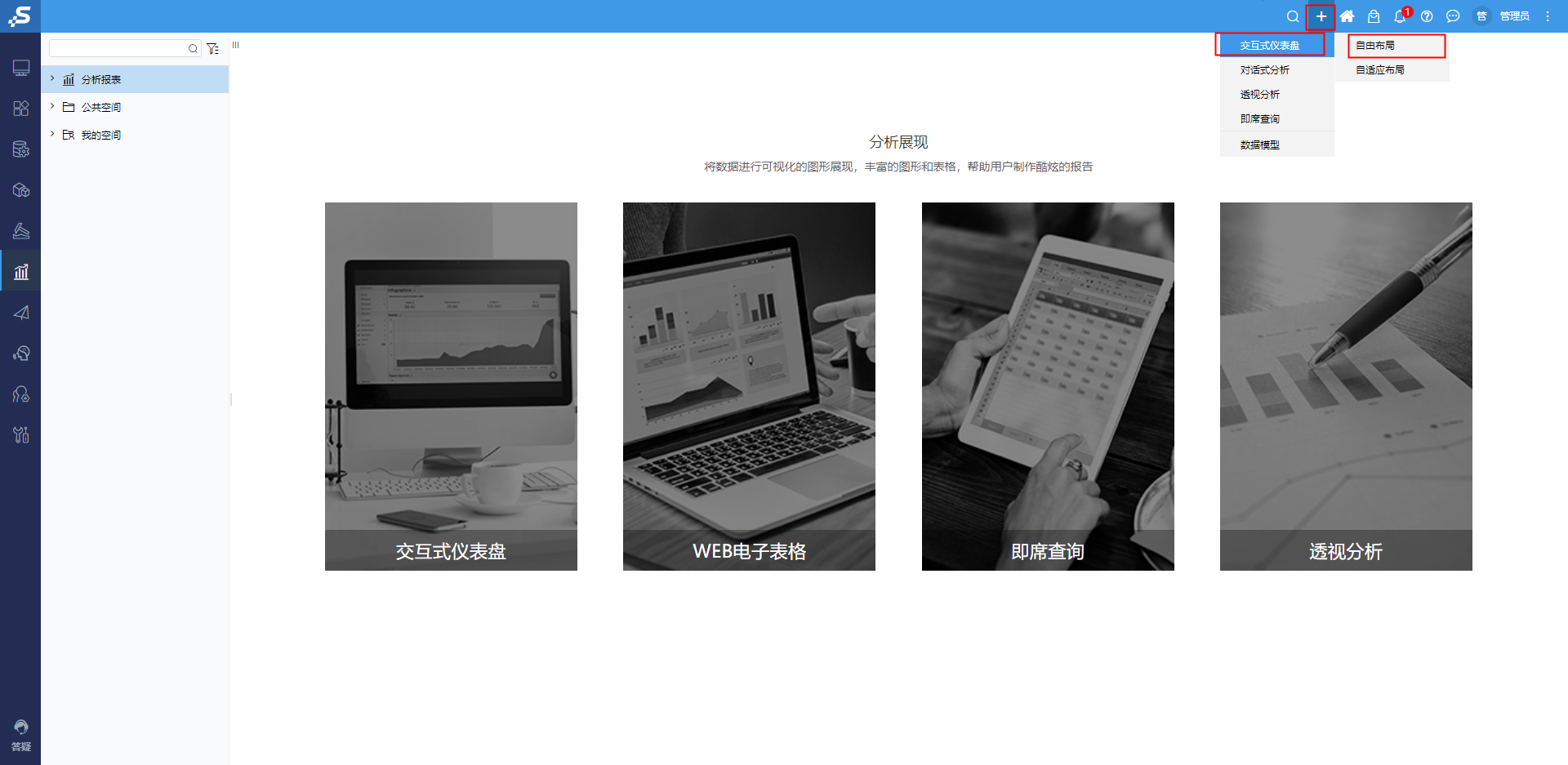
入口3:导航栏点击新建>交互式仪表盘>选择自由布局;
界面介绍
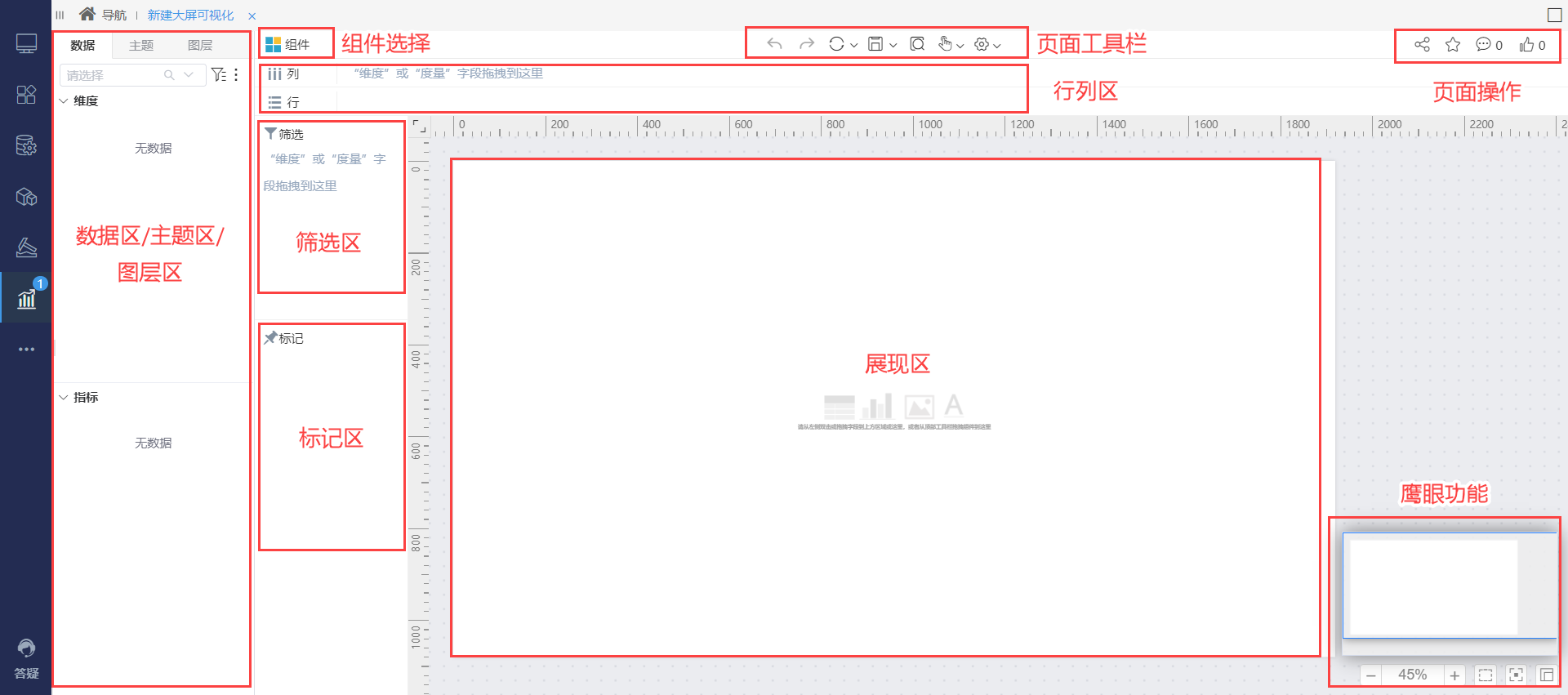
大屏可视化编辑界面如下:自由布局编辑界面如下:
| 注意 |
|---|
大屏可视化除布局、排列、鹰眼功能外,其他功能使用和自助仪表盘一致,详情可参考大屏可视化-功能索引。 |
画布大小
可调整大屏可视化展现区的画布大小
- 内置画布大小
点开画布大小下拉框,系统内置了多种常用规格可供选择
- 自定义画布大小
画布大小选择自定义后,可按需输入符合自己需求的宽、高数值
缩放方式
大屏可视化支持设置缩放方式,四种缩放方式的详细说明如下:
缩放方式
效果
等比缩放宽度铺满
定义:宽度铺满全屏,高度按比列自动缩放。
说明:
(1)当高度小于屏幕,则垂直居中显示,出现上下两边留白。
(2)当高度大于屏幕,出现垂直滚动条。
等比缩放高度铺满
定义:高度铺满全屏,宽度按比列自动缩放。
说明:
(1)当宽度小于屏幕,则水平居中显示,出现左右两边留白。
(2)当宽度大于屏幕,出现水平滚动条。
全屏铺满
定义:不保持高宽比例,按当前屏幕大小显示全部内容。
不缩放
定义:保持画布原先的大小。
| 注意 |
|---|
目前手机端暂不支持缩放。 |
图形渲染器
大屏可视化支持设置图形渲染方式。包括SVG和Canvas两种渲染方式:
- SVG:一种使用XML描述2D图像的语言。文本渲染能力强,刷新能力弱。适用于大区域渲染程序,比如高保真图形、带有某些特效的静态图像。
- Canvas:HTML5新增的DOM,提供了像素级图形编程接口。文本渲染能力弱,刷新能力强。适用于图像密集型编程。比如高性能图形、复杂场景的实时动画。
排列
在大屏可视化下,通过Ctrl键选择两个或两个以上的组件,进行批量排列设置。
排列各设置项说明如下:
| 区域 | 说明 | 参考章节 |
|---|---|---|
| 数据区 | 数据区是自由布局选择数据来源后,展示所选数据来源下可供选择的维度、指标、参数等 | 大屏可视化-数据区 |
主题区 | 主题区用于对自由布局的样式进行设计 | 大屏可视化-主题区 |
| 图层区 | 展示自由布局的组件结构 | 大屏可视化-图层区 |
| 组件 | 集合了常用的组件及样式菜单,通过“组件”,可拖入所需类型的组件至展现区 | 大屏可视化-组件 |
| 行列区 | 行列区用于展示构成组件的数据,并支持设置字段的行列结构和属性 | 大屏可视化-行列区 |
| 筛选区 | 拖入“维度”或“指标”字段至筛选区,可生成字段筛选器 | 大屏可视化-筛选区 |
| 标记区 | 可定义图形的形状、颜色、标签、提示等图形属性 | 大屏可视化-标记区 |
| 展现区 | 仪表盘效果展现的区域 | |
| 页面工具栏 | 从左至右集合了:撤销、恢复、刷新、保存、预览、操作、设置 | 大屏可视化-页面工具栏 |
| 页面操作 | 可对资源进行分享、收藏、评论和点赞操作 |
| 注意 |
|---|
更多功能介绍可参考大屏可视化-功能索引 |