鼠标点选模式| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
 Image Removed
Image Removed Image Added
Image Added
预览效果
单选:点击饼图始终只有一个扇区处于分离状态;点击另一扇区时,该扇区分离,原本分离的扇区缩回;
 Image Removed
Image Removed
 Image Removed
Image Removed
多选:点击扇区,扇区即分离,再次点击扇区,扇区即缩回。扇区之间不会相互影响。
 Image Removed
Image Removed
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置图形中数据点逆时针旋转的角度。
 Image Added
Image Added
预览效果
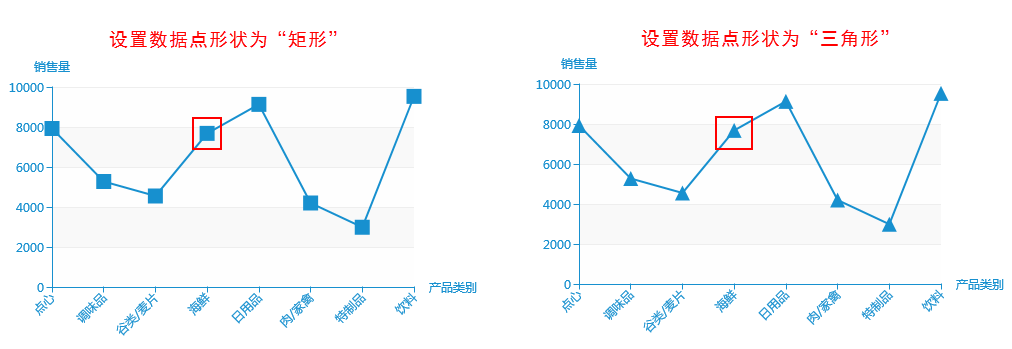
设置不同数值的数据点旋转角度效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
 Image Removed
Image Removed Image Added
Image Added
预览效果
 Image Removed
Image Removed| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置指标名称的文本样式。
可设置文本的字体、字号、字形和颜色。
 Image Removed
Image Removed
预览效果
设置文本的颜色为“黑色”,如图:
 Image Removed
Image Removed
 Image Added
Image Added
指标样式 | 数据标线设置包括“标线类型,标线颜色”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的类型,通常作为图形告警线的设置,有平均值、最大值和最小值三种类型。
 Image Removed
Image Removed Image Added
Image Added
预览效果
 Image Removed
Image Removed Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
 Image Removed
Image Removed Image Added
Image Added
预览效果
 Image Added
Image Added
 Image Removed半径模式:仅以半径大小不同展示不同扇区的数据,各个扇区平分整个圆360°
Image Removed半径模式:仅以半径大小不同展示不同扇区的数据,各个扇区平分整个圆360° Image Removed
Image Removed  Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
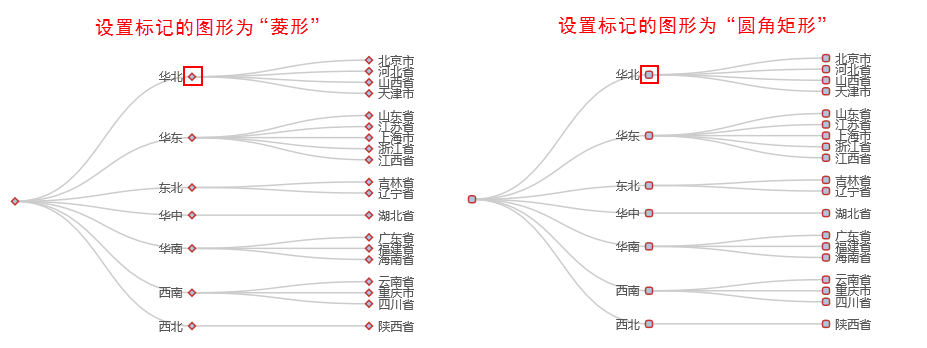
设置树图中标记的图形类型。
 Image Added
Image Added
预览效果
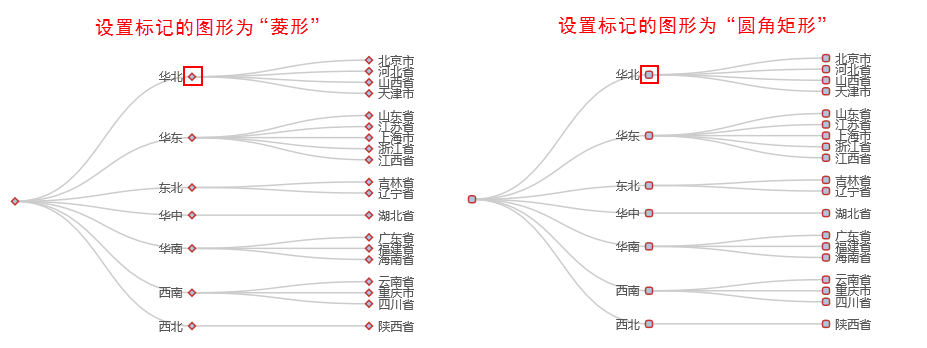
设置不同类型标记的图形效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标记的大小。
 Image Added
Image Added
预览效果
设置不同数值标记的大小效果对比,如下:
 Image Added
Image Added
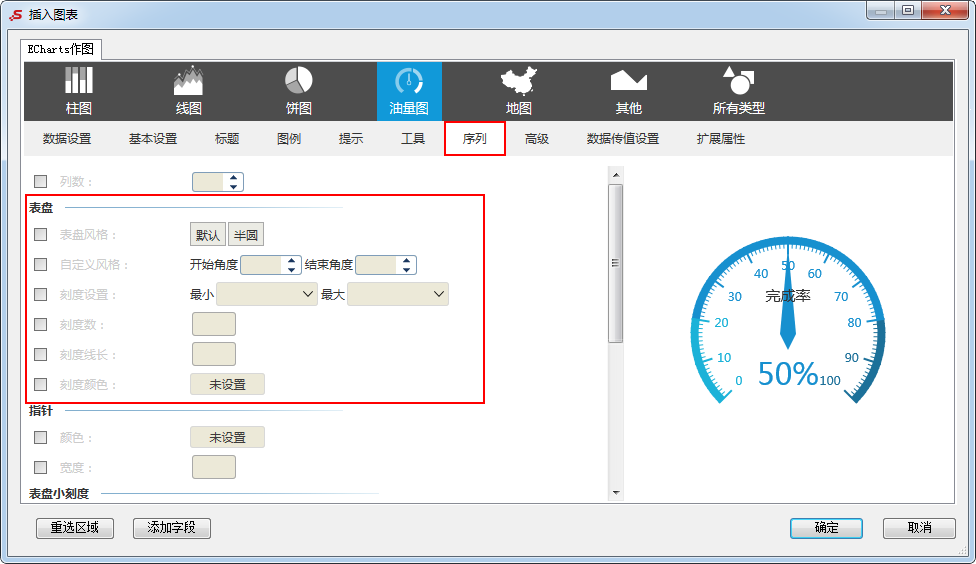
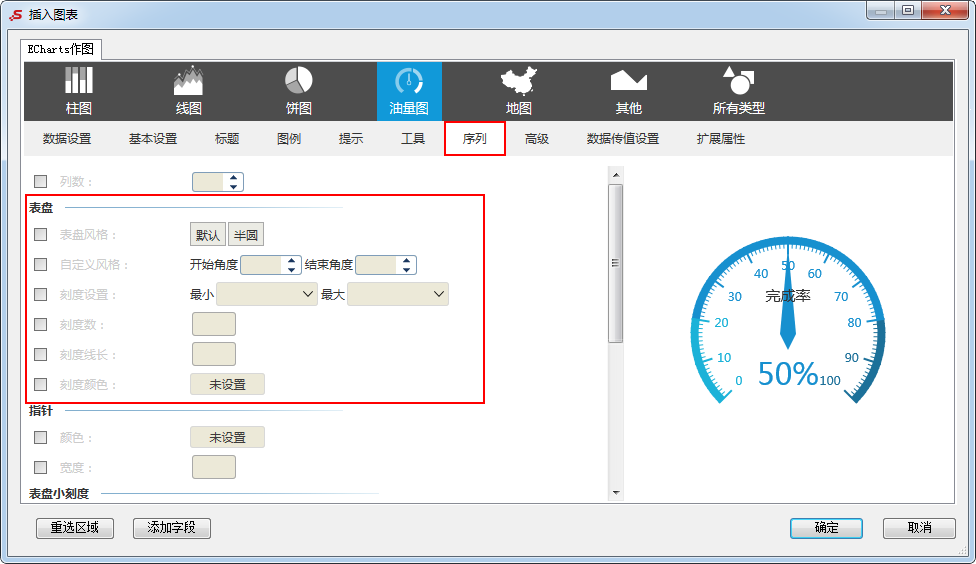
斥力因子 | ECharts图形中对油量图的表盘的设置包括“表盘风格、自定义风格、刻度设置、刻度数、刻度线长、刻度颜色”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
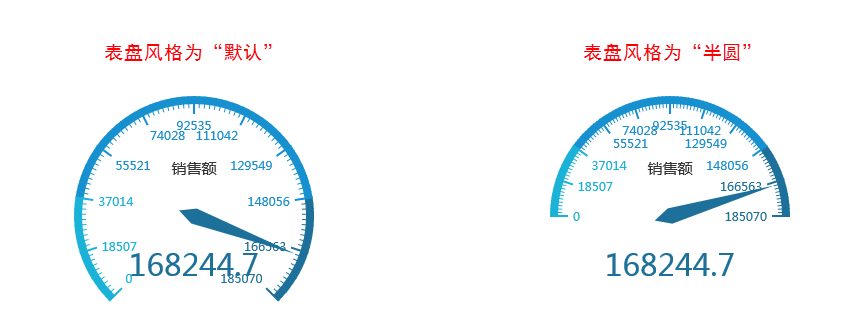
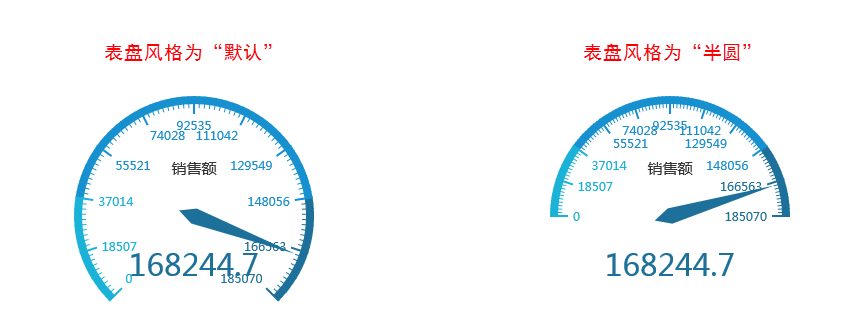
设置油量图的表盘风格。
 Image Added
Image Added
预览效果
设置不同表盘风格效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
|
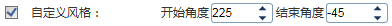
角度为负值时,以0度为起点,顺时针方向旋转。
 Image Added
Image Added
预览效果
自定义设置不同风格的表盘效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
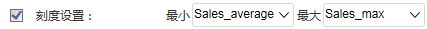
可将数据设置中的字段作为自定义的刻度设置。
 Image Added
Image Added
预览效果
设置销售额的平均值作为最小值,销售额的最大值作为最大值,效果如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图输出的刻度数。
 Image Added
Image Added
预览效果
设置不同数值大小的刻度数效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
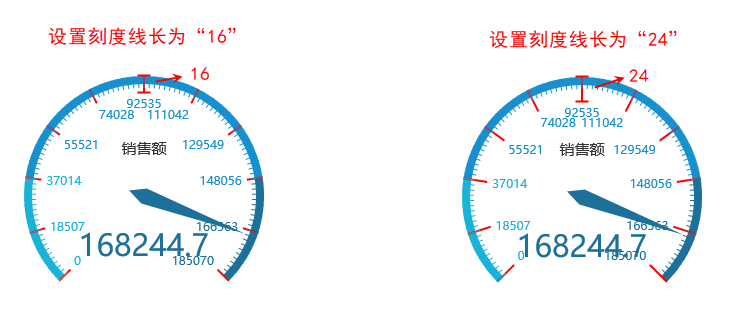
设置油量图刻度的线长。
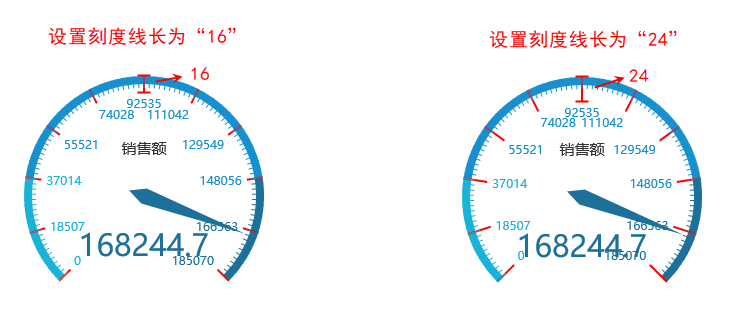
 Image Added
Image Added
预览效果
图中表盘刻度的颜色为红色,不同数值大小的刻度线长效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
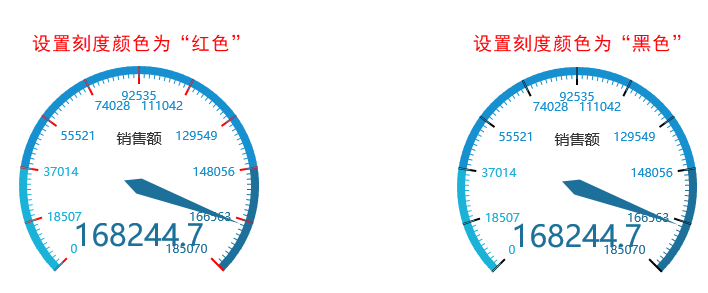
设置油量图刻度的颜色。
 Image Added
Image Added
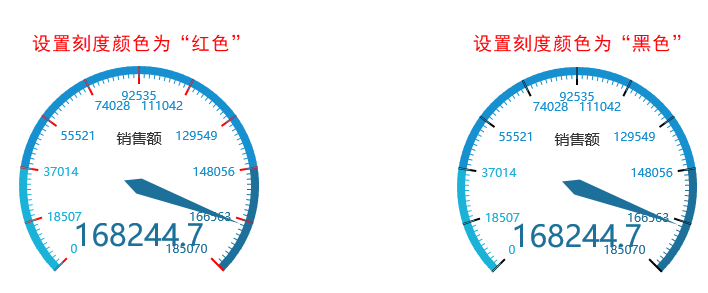
预览效果
设置不同颜色的刻度效果对比,如下:
 Image Added
Image Added
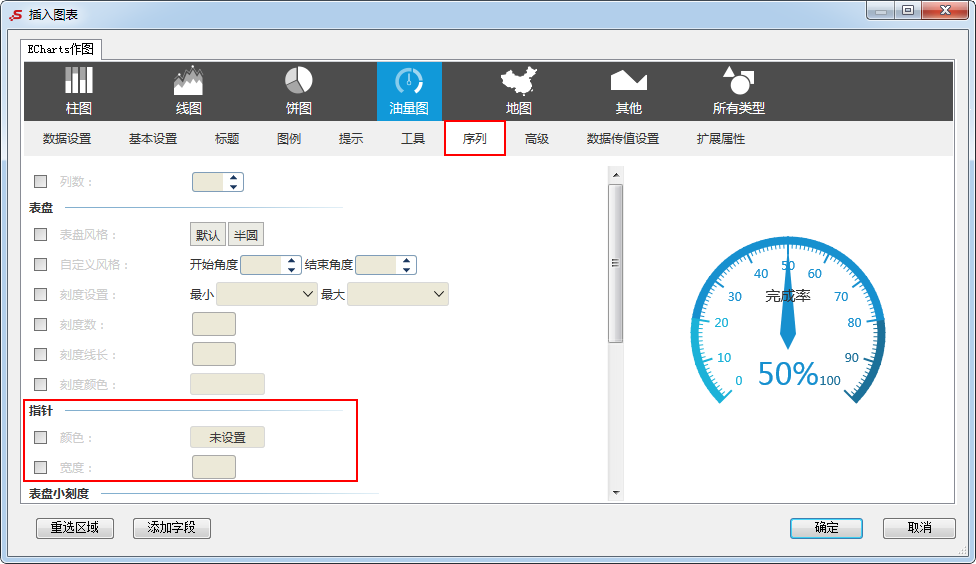
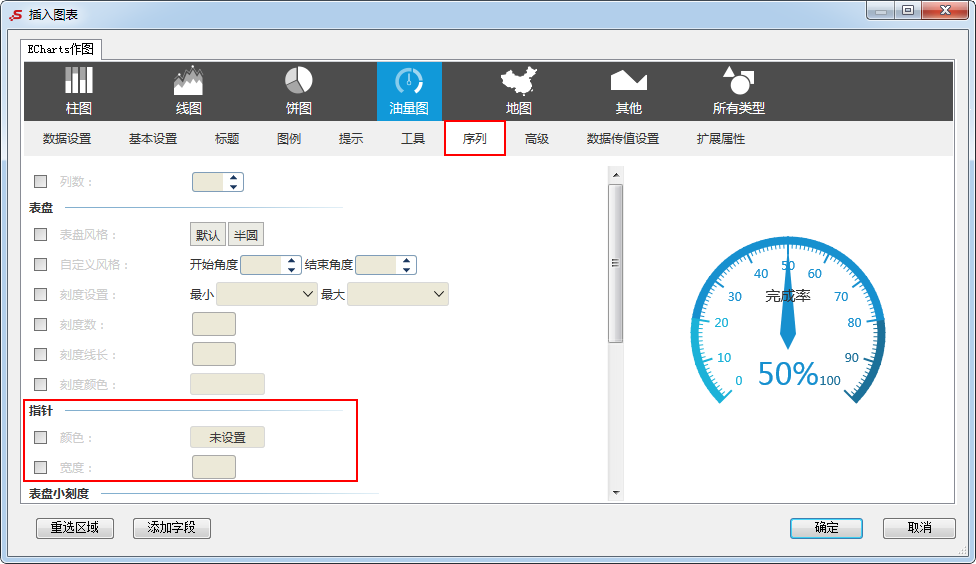
数据标签内容 | ECharts图形中对油量表指针的设置包括“颜色和宽度”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图指针的颜色。
 Image Added
Image Added
预览效果
设置不同颜色的油量图指针效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图指针的宽度。
 Image Added
Image Added
预览效果
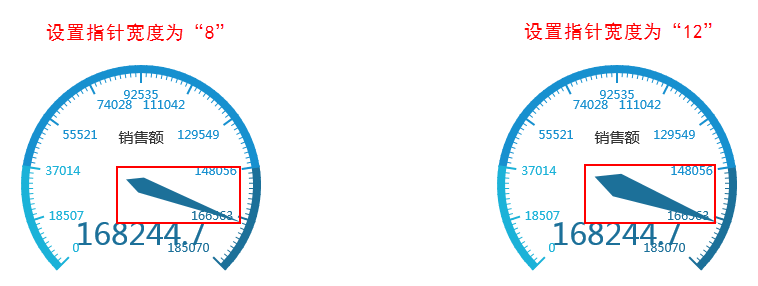
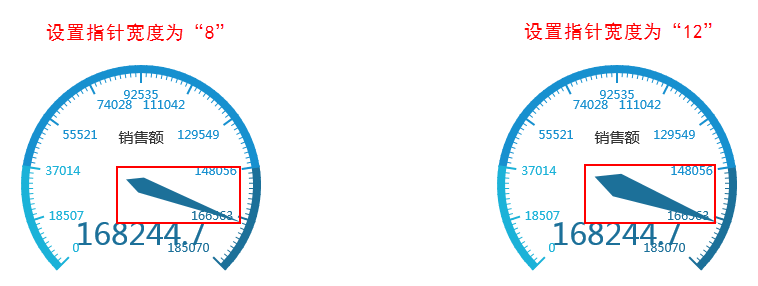
设置不同数值大小的指针宽度效果对比,如下:
 Image Added
Image Added
节点颜色 | ECharts图形中对油量图表盘小刻度的设置包括“刻度线长、刻度数、颜色”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
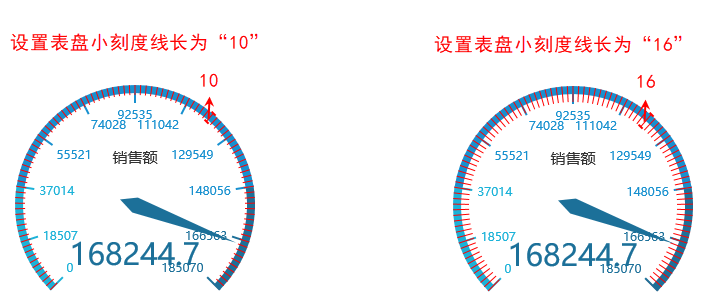
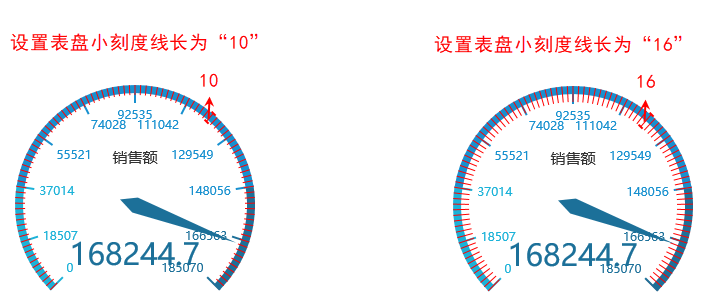
设置油量图表盘小刻度的线长。
 Image Added
Image Added
预览效果
图中表盘小刻度颜色为红色,不同数值大小的表盘小刻度线长效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
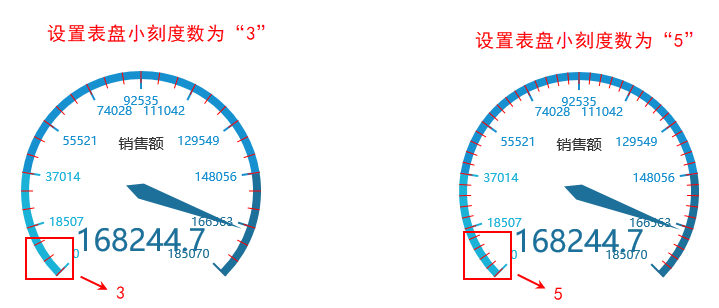
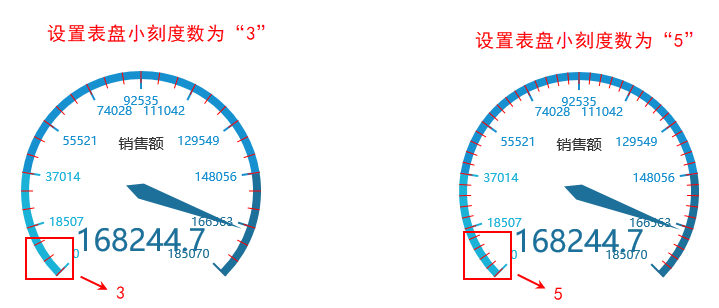
设置油量图的表盘小刻度数,即油量图表盘两个刻度之间的小刻度数。
 Image Added
Image Added
预览效果
图中表盘小刻度颜色为红色,不同数值大小的表盘小刻度数效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图表盘小刻度的颜色。
 Image Added
Image Added
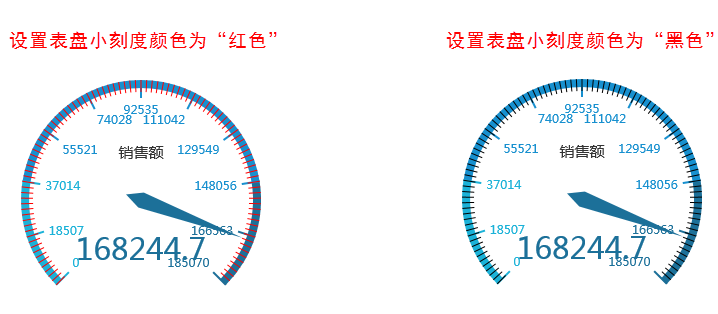
预览效果
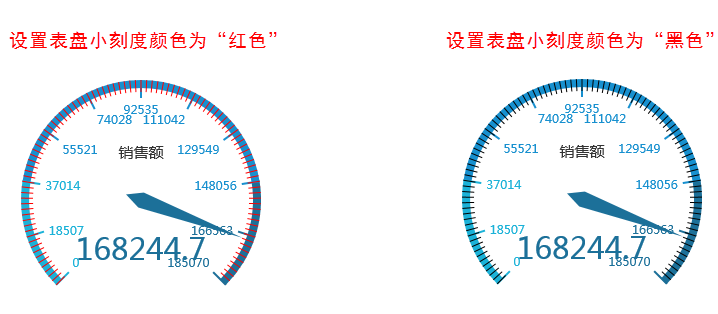
设置不同颜色的表盘小刻度效果对比,如下:
 Image Added
Image Added
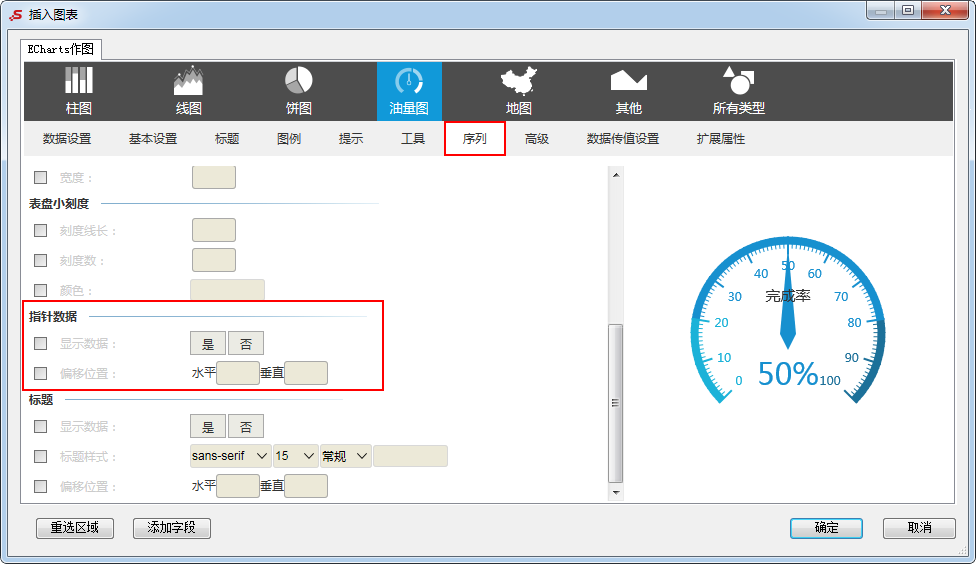
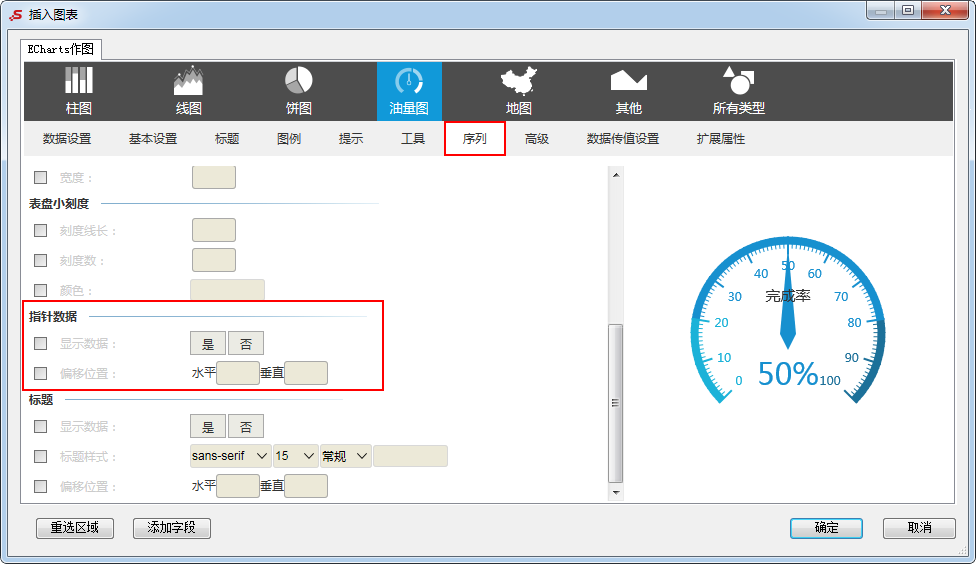
ECharts图形中对油量图指针数据的设置包括“显示数据和偏移位置”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图是否显示指针数据。
 Image Added
Image Added
预览效果
设置显示与不显示指针数据效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
 Image Added
Image Added
边框宽度 | | Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
预览效果
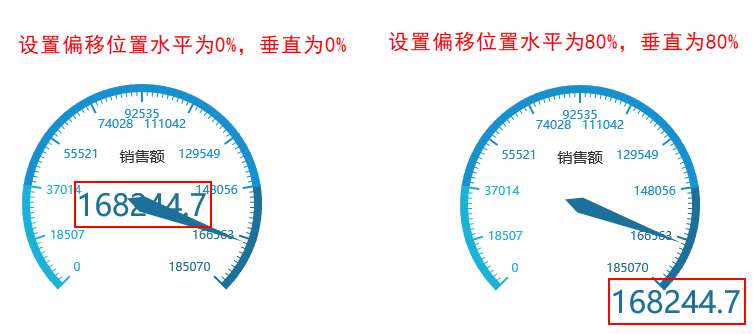
设置不同偏移位置的指针数据效果对比,如下:
 Image Added
Image Added
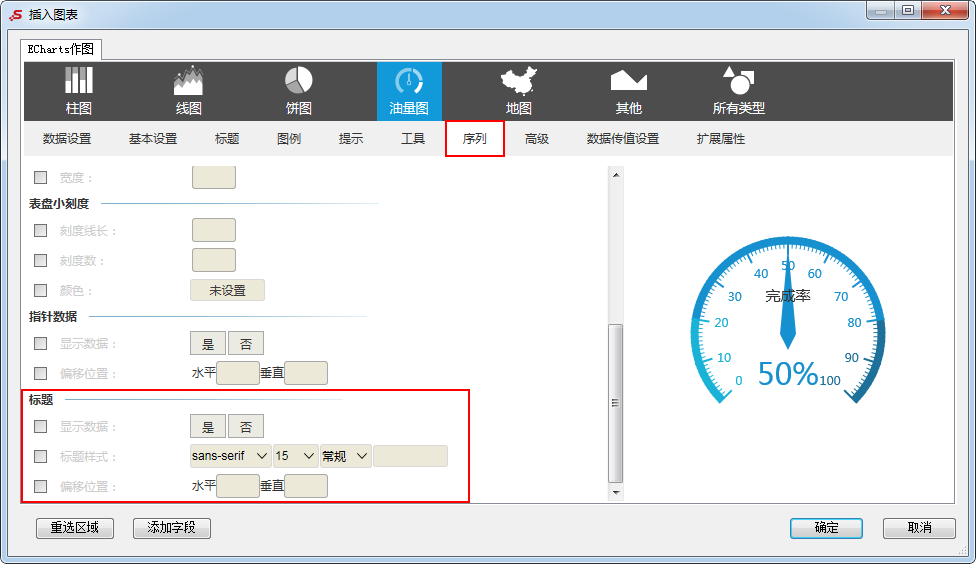
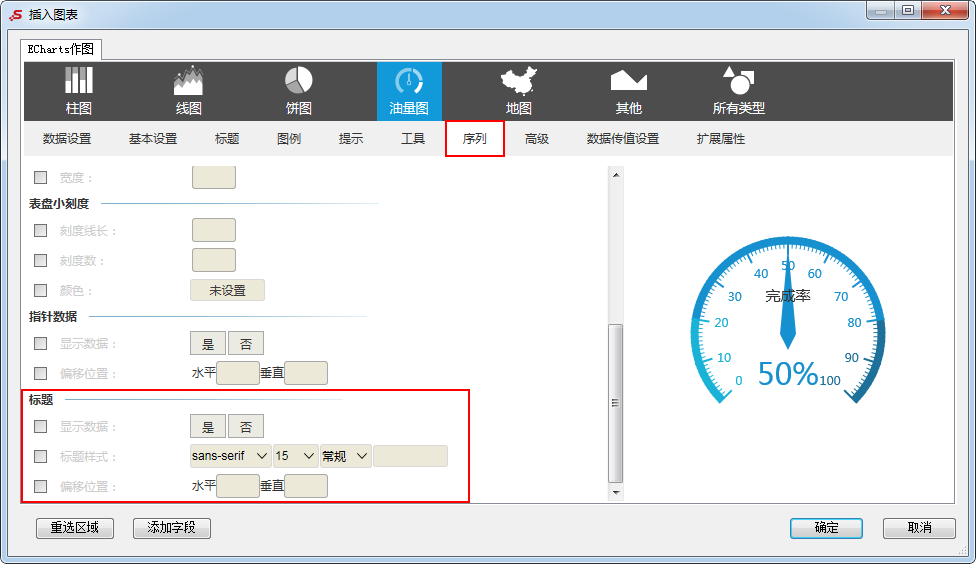
数据项标签 | ECharts图形中对油量图标题的设置包括“显示数据、标题样式、偏移位置”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
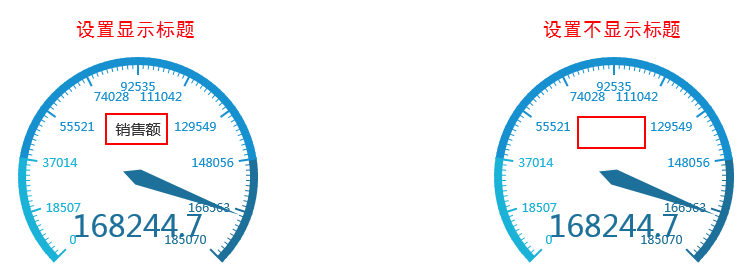
设置是否显示油量图的标题。
 Image Added
Image Added
预览效果
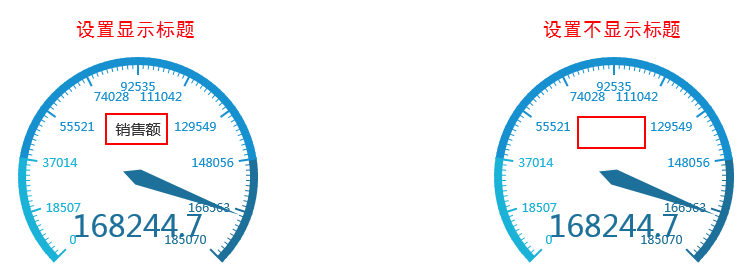
设置显示与不显示油量图的标题效果对比,如下:
 Image Added
Image Added| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置油量图标题的样式。
 Image Added
Image Added
预览效果
设置标题的字体为“宋体”,字号为“14”,颜色为“蓝色”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
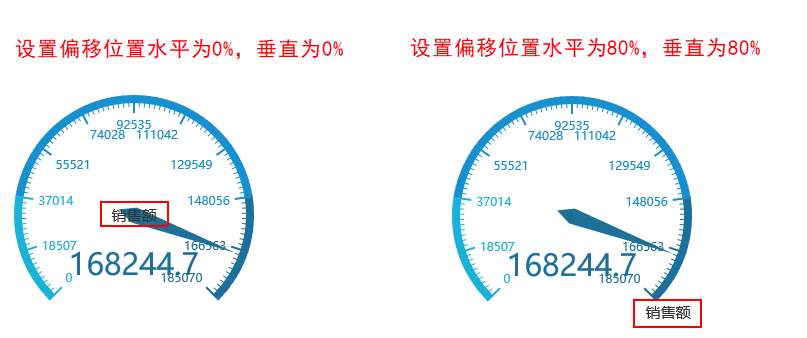
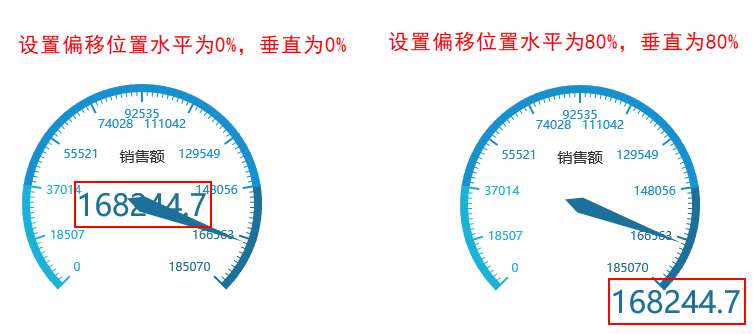
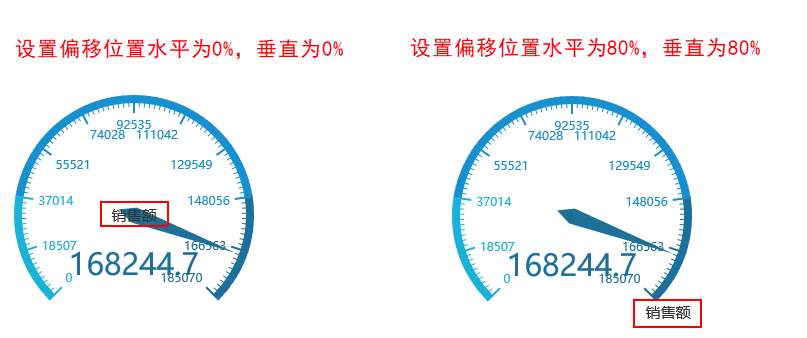
设置油量图标题的偏移位置。
偏移位置为水平0%,垂直0%时为油量图的中心。
 Image Added
Image Added
预览效果
 Image Added
Image Added
数据点设置 | | Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
预览效果
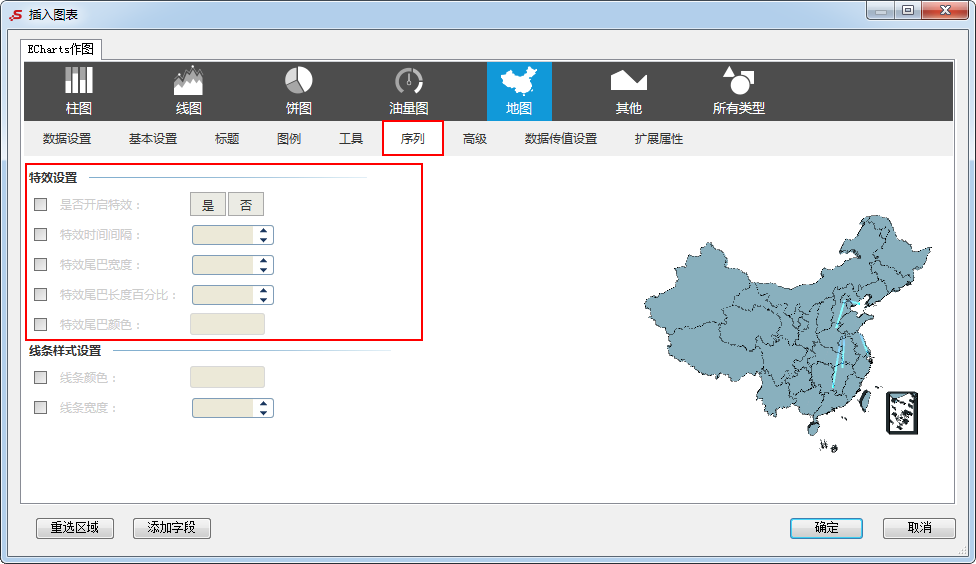
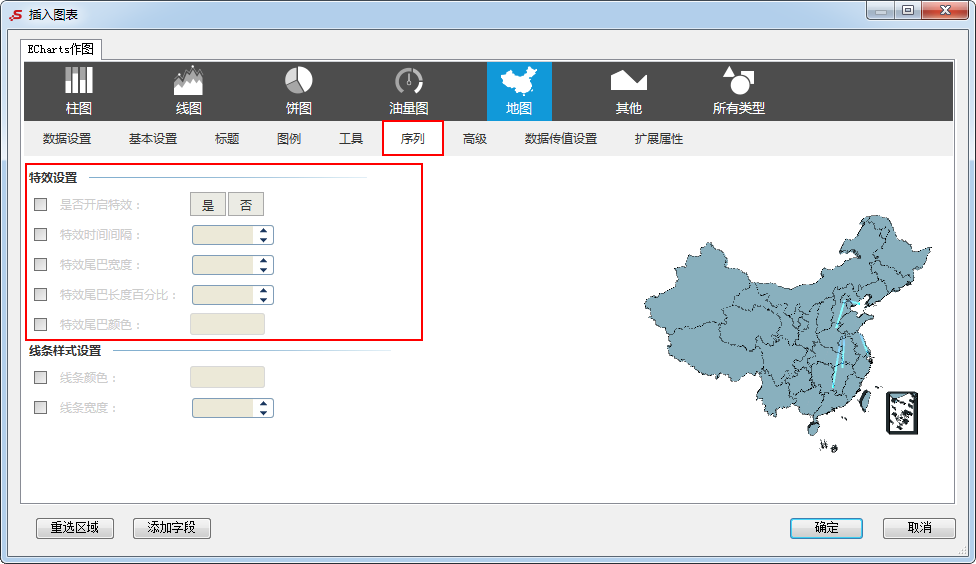
数据点形态 | ECharts图形中对3D航线图的特效设置包括“是否开启特效、特效时间间隔、特效尾巴长度百分比、特效尾巴颜色”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
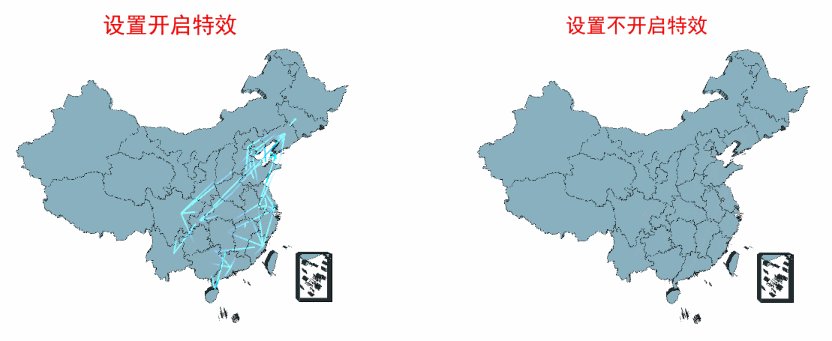
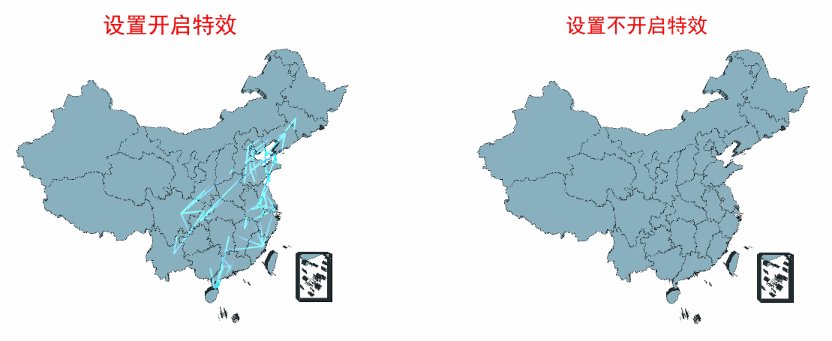
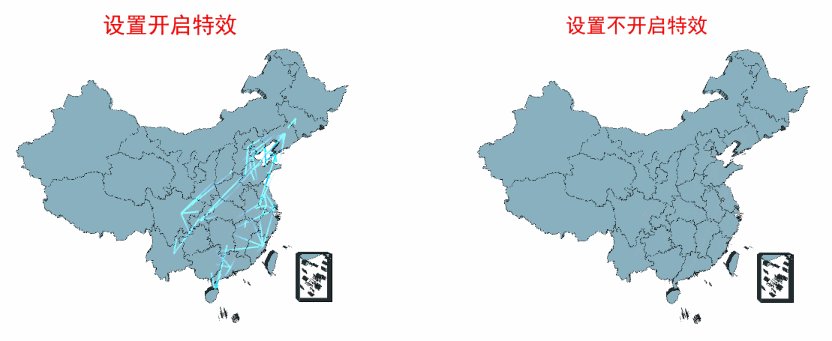
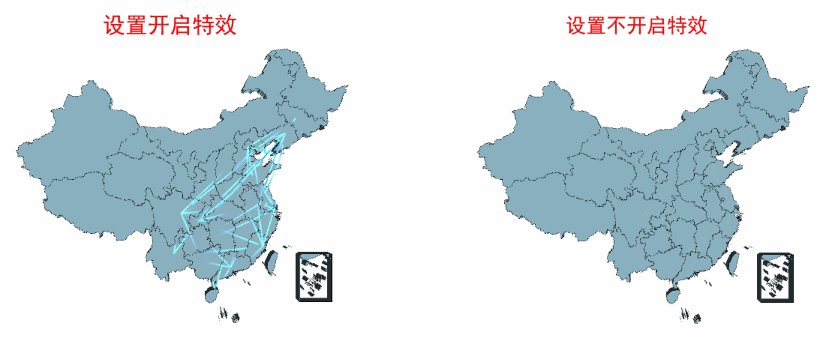
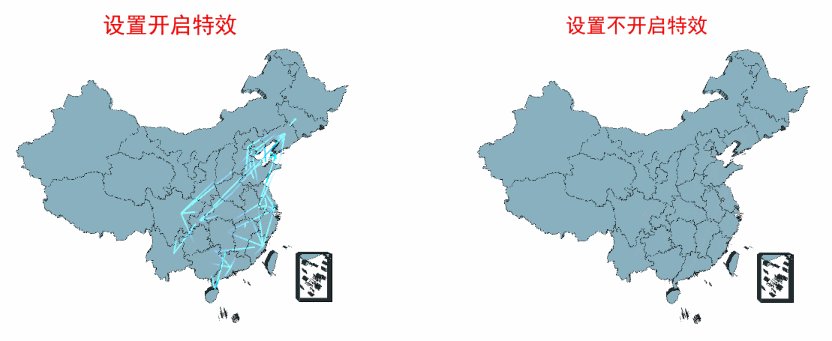
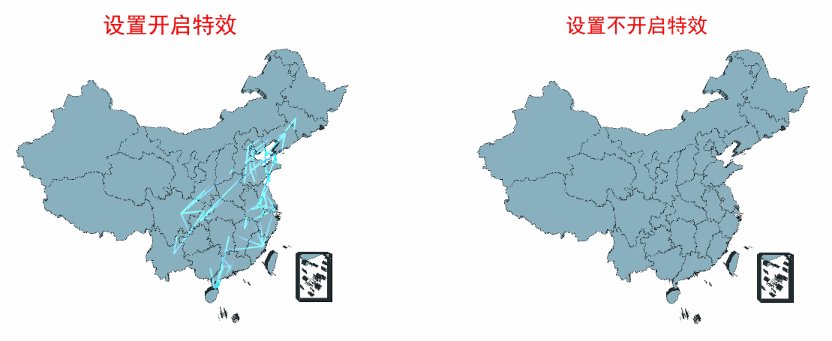
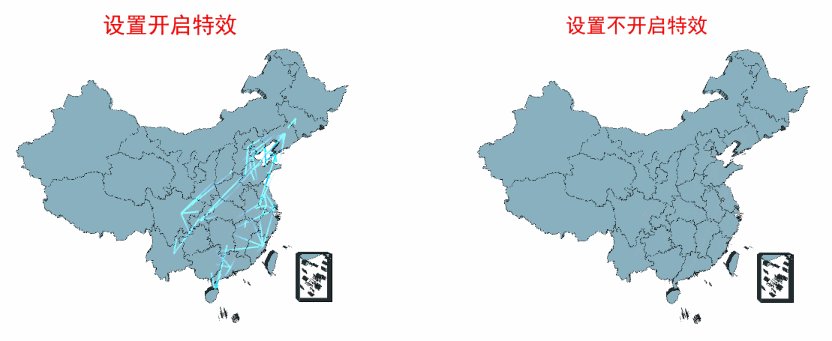
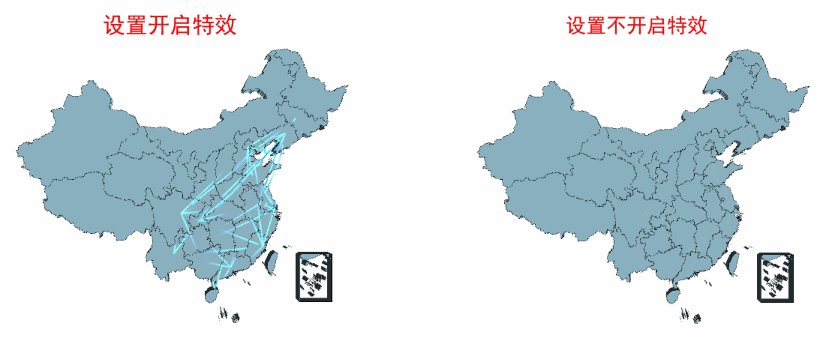
设置3D航线图中是否开启由起点指向终点的特效;不开启则不显示特效,且不能设置有关特效的配置项。
 Image Added
Image Added
预览效果
设置开启与不开启特效效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
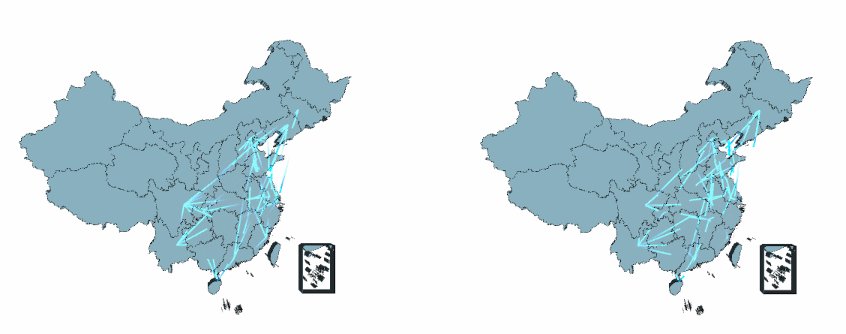
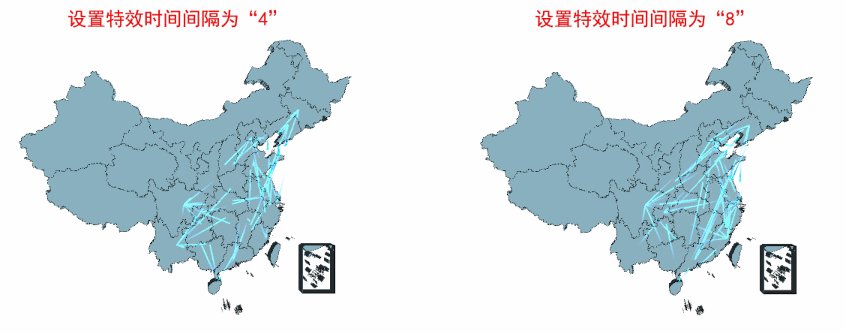
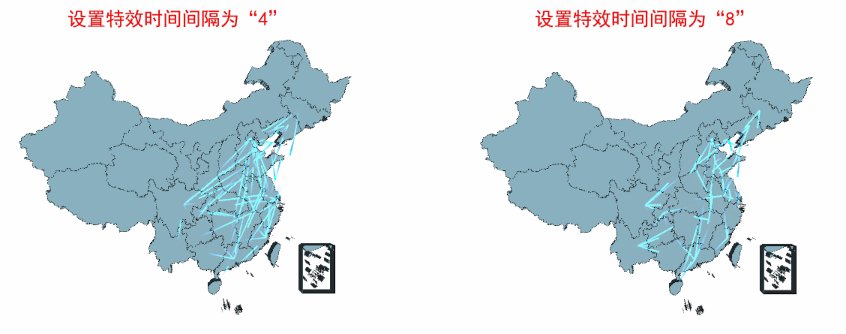
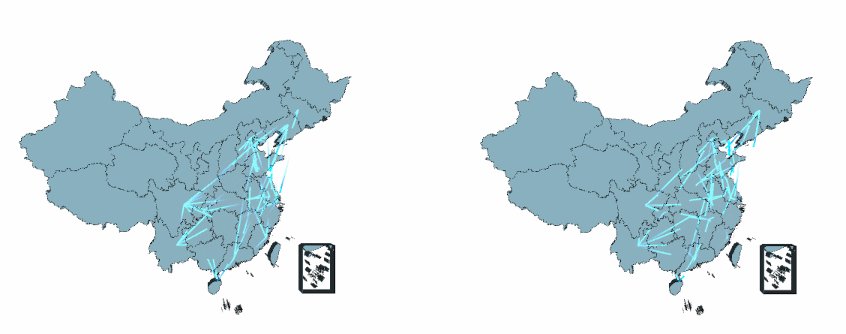
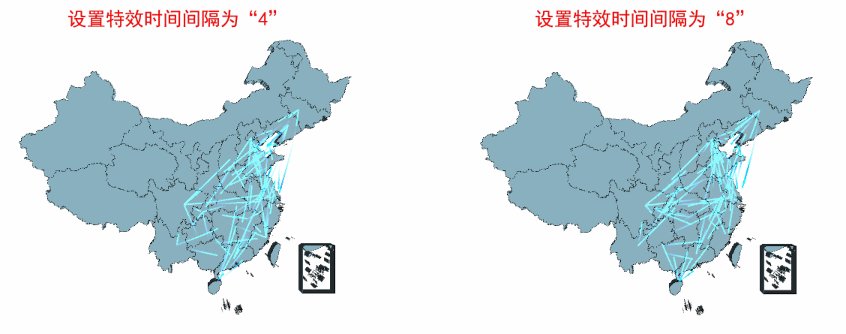
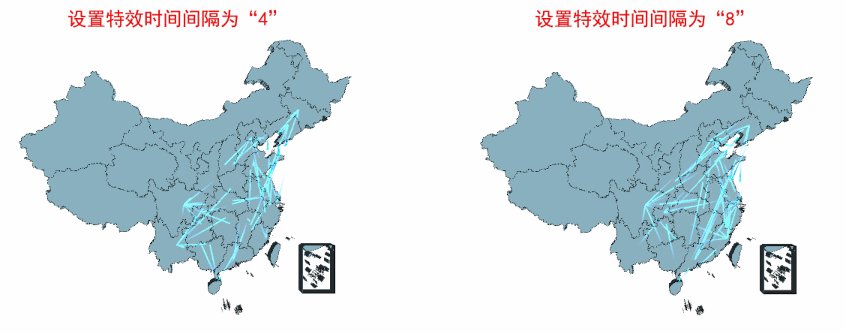
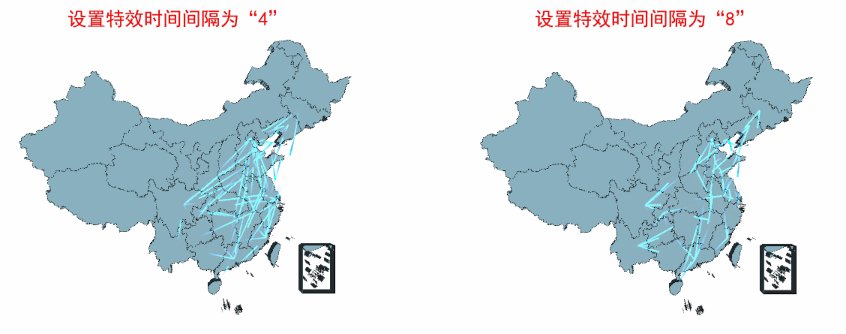
设置3D航线图中每一次特效从起点飞向终点的时间间隔。
 Image Added
Image Added
预览效果
| Title_font |
|---|
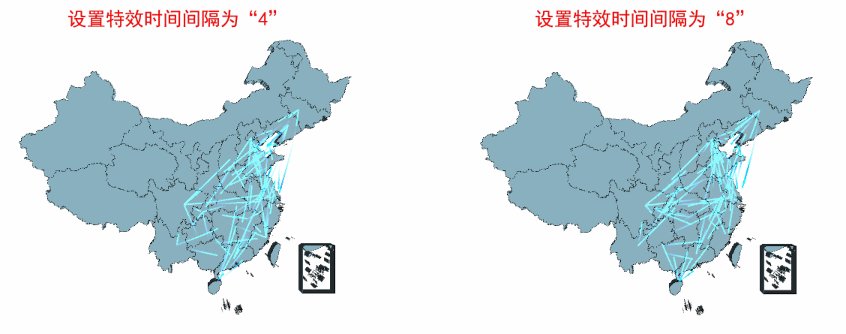
Name | 数据标注设置设置不同数值大小的特效时间间隔效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
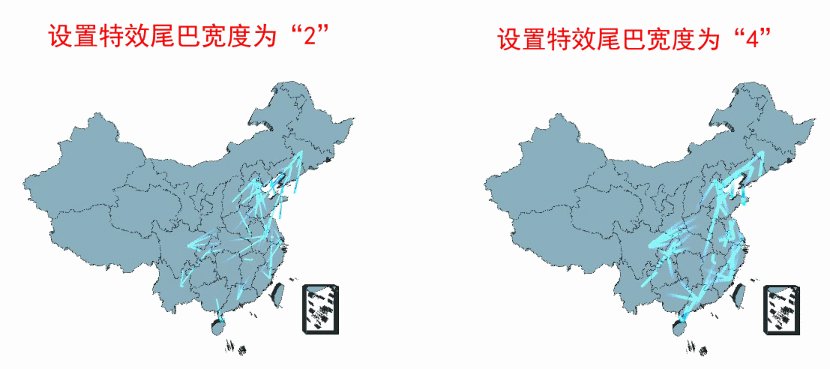
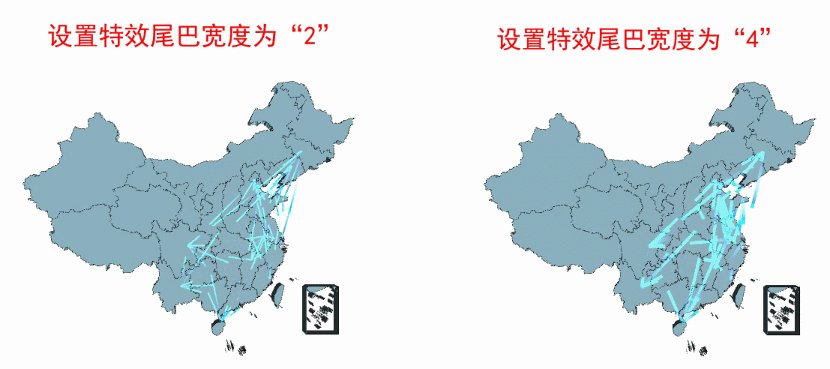
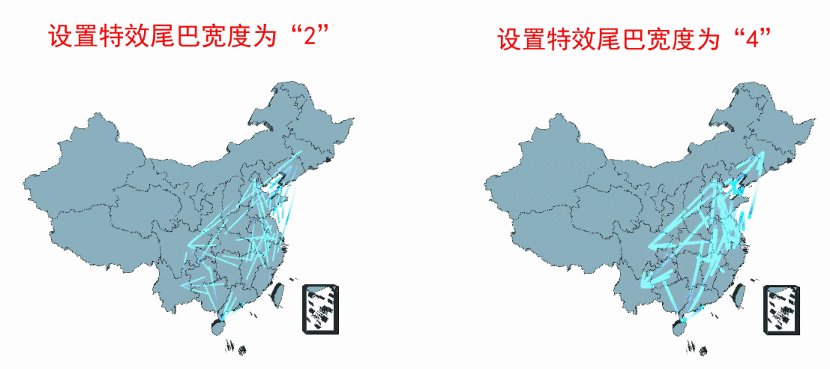
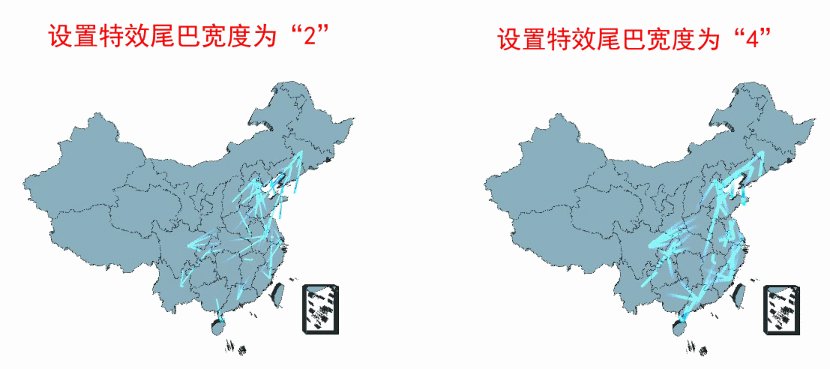
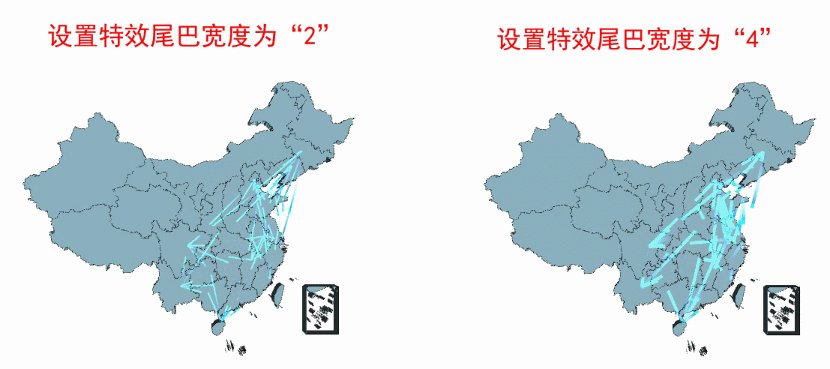
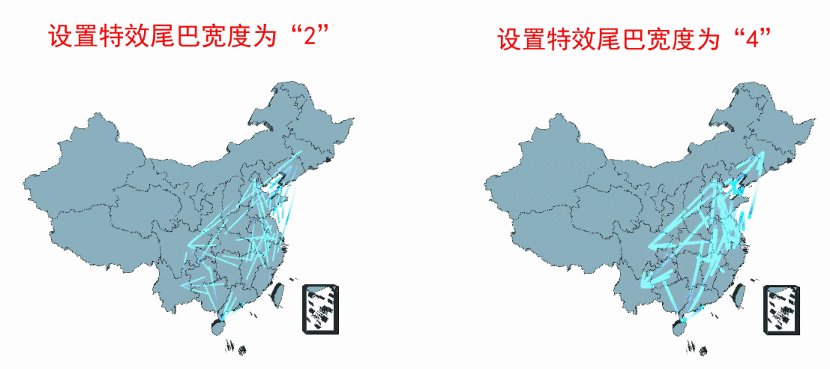
设置3D航线图中由起点指向终点特效的尾巴宽度。
 Image Added
Image Added
预览效果
| Title_font |
|---|
Name | 数据标线设置设置不同数值大小的特效尾巴宽度效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
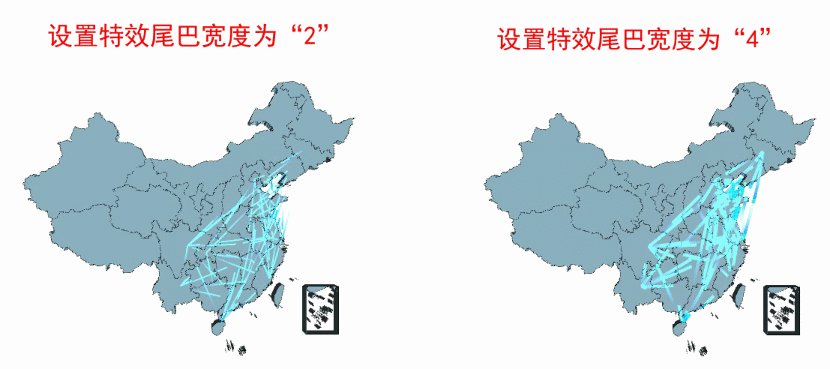
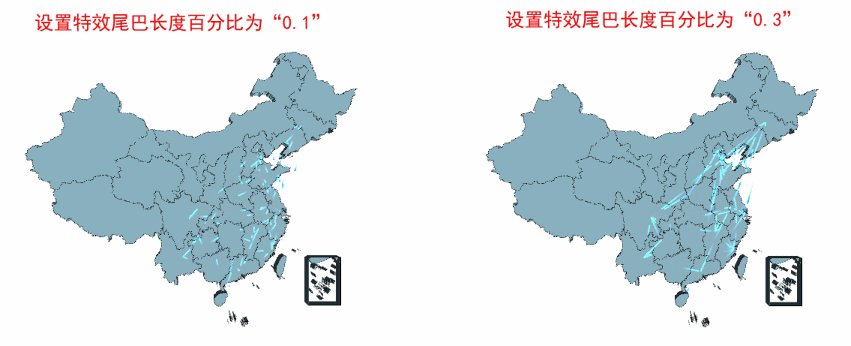
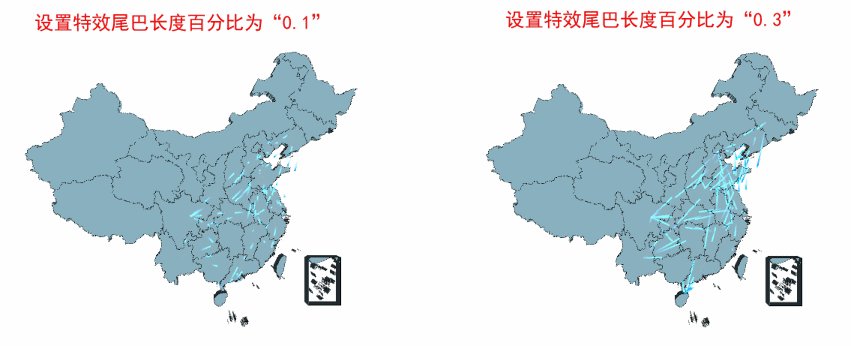
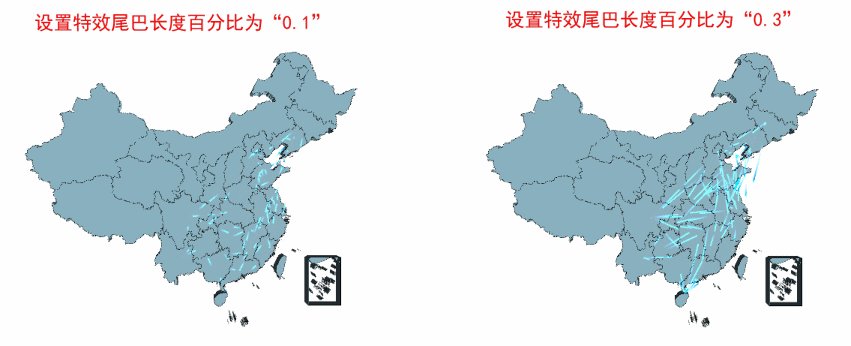
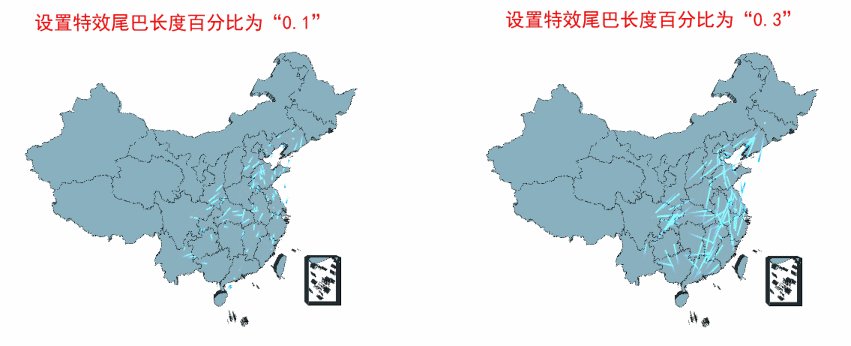
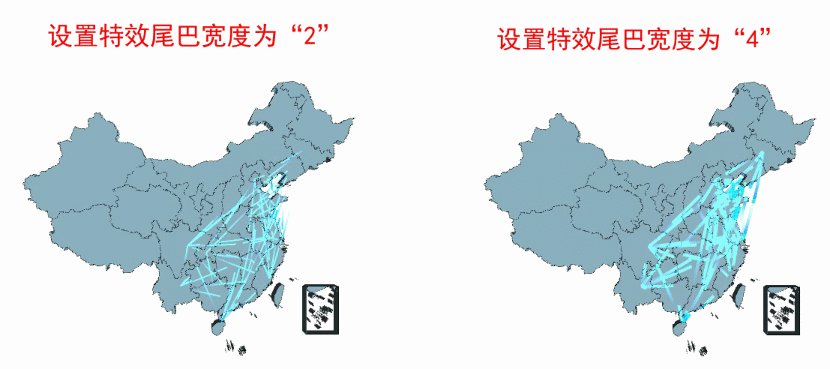
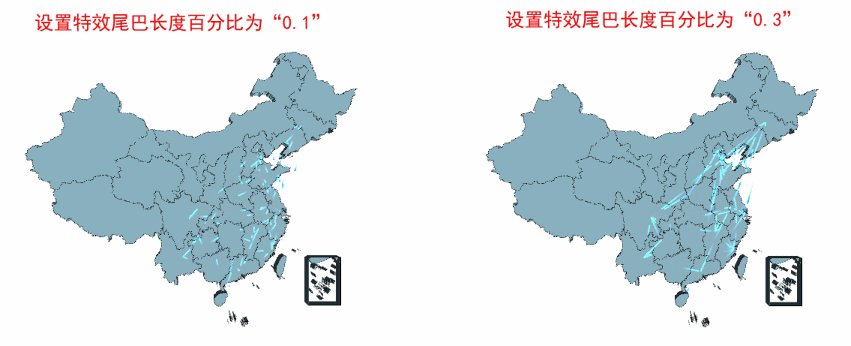
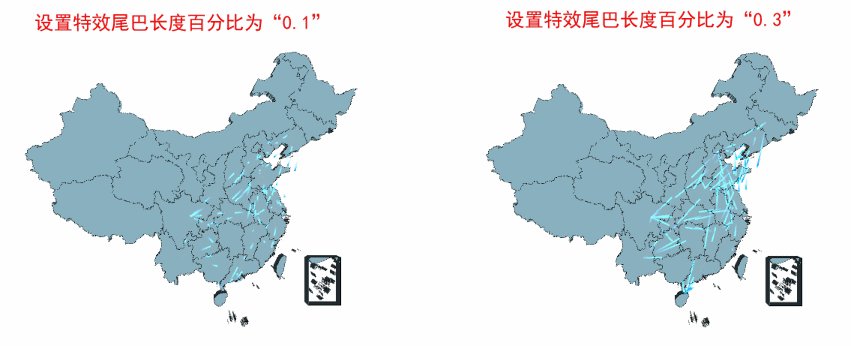
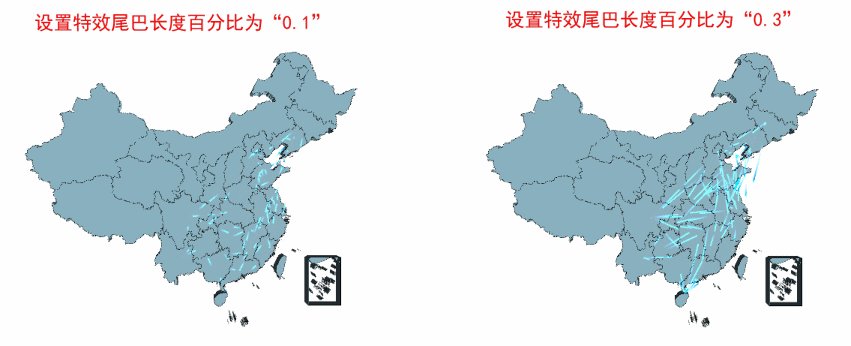
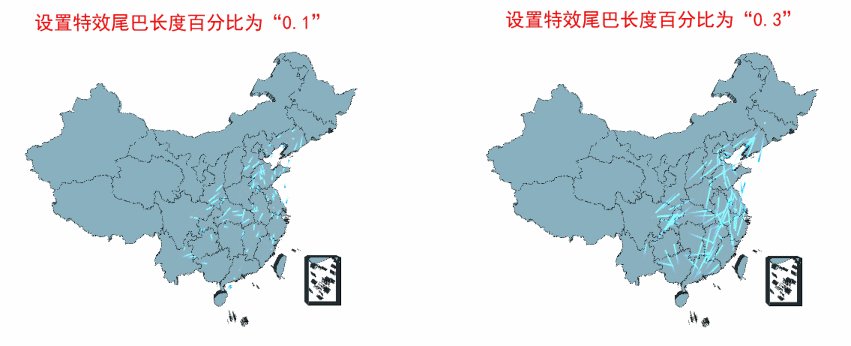
设置3D航线图中由起点指向终点特效拖尾长度的百分比;值越大,特效尾巴长度越长,反之越短。
 Image Added
Image Added
预览效果
设置不同数值大小的特效尾巴长度百分比效果对比,如下:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
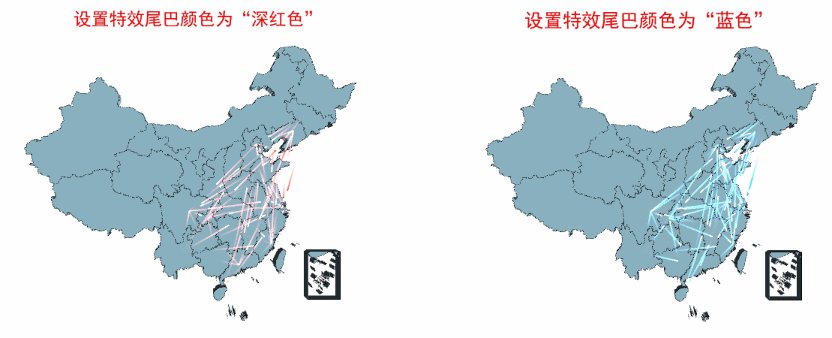
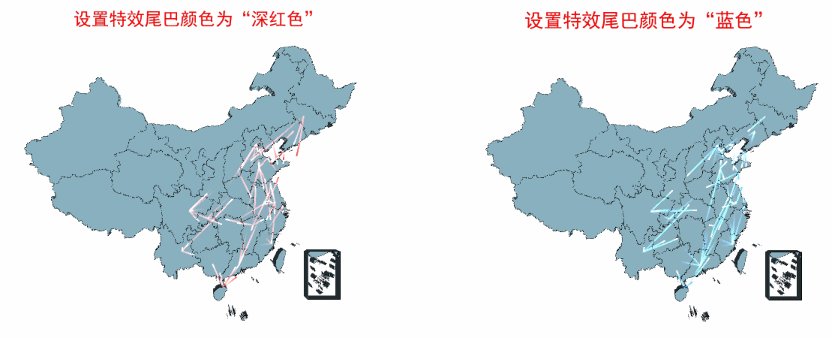
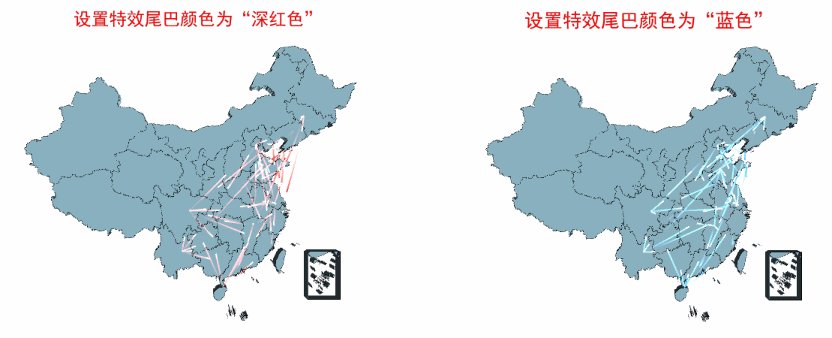
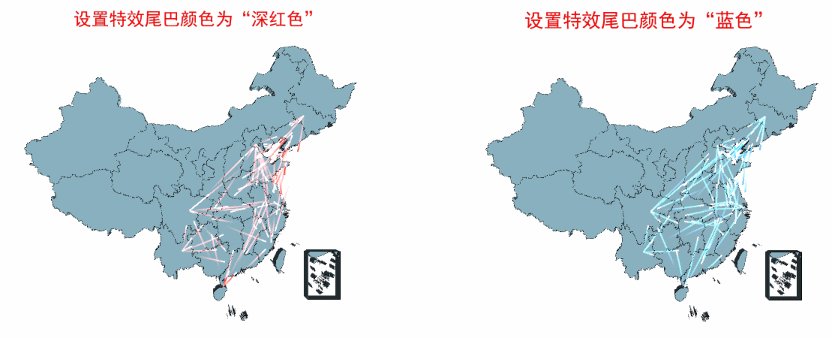
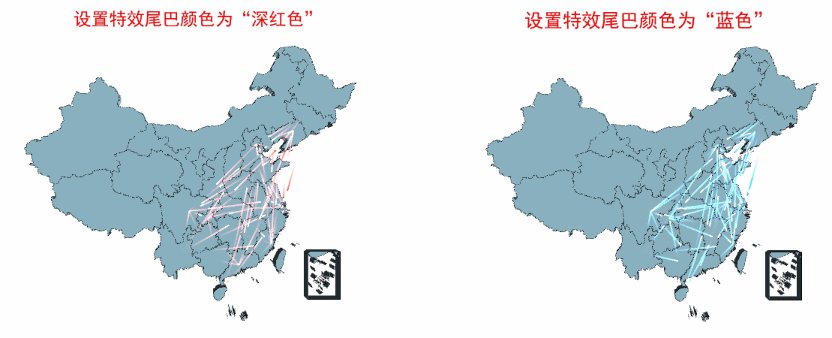
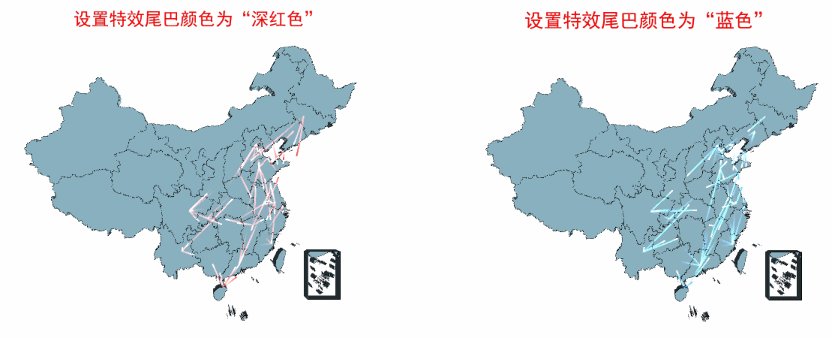
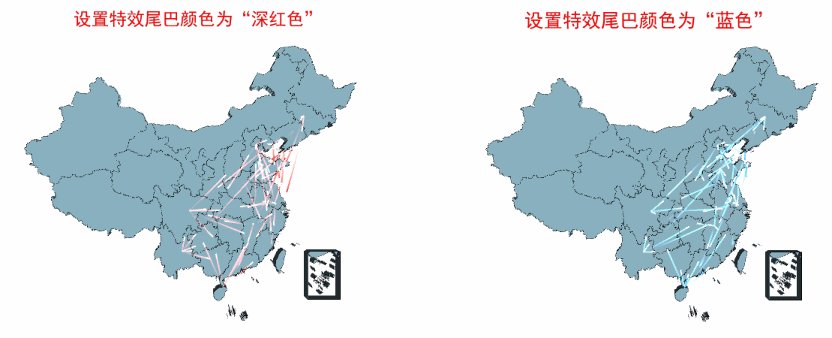
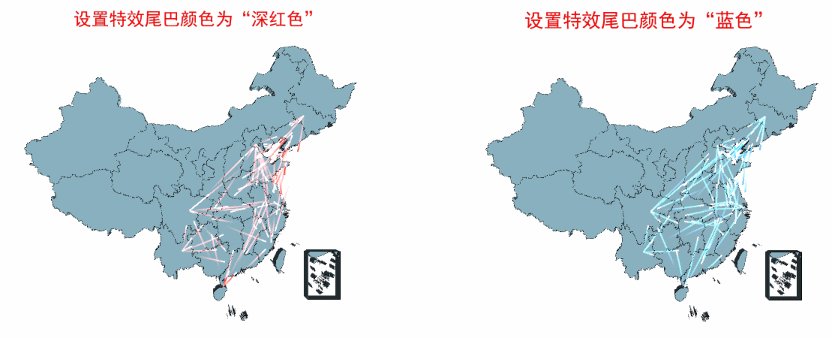
设置3D航线图中由起点指向终点特效的尾巴颜色。
 Image Added
Image Added
预览效果
设置不同的特效尾巴颜色效果对比,如下
 Image Added
Image Added
ECharts图形中对3D航线图中由起点指向终点的线条的样式设置包括“线条颜色和线条宽度”。
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
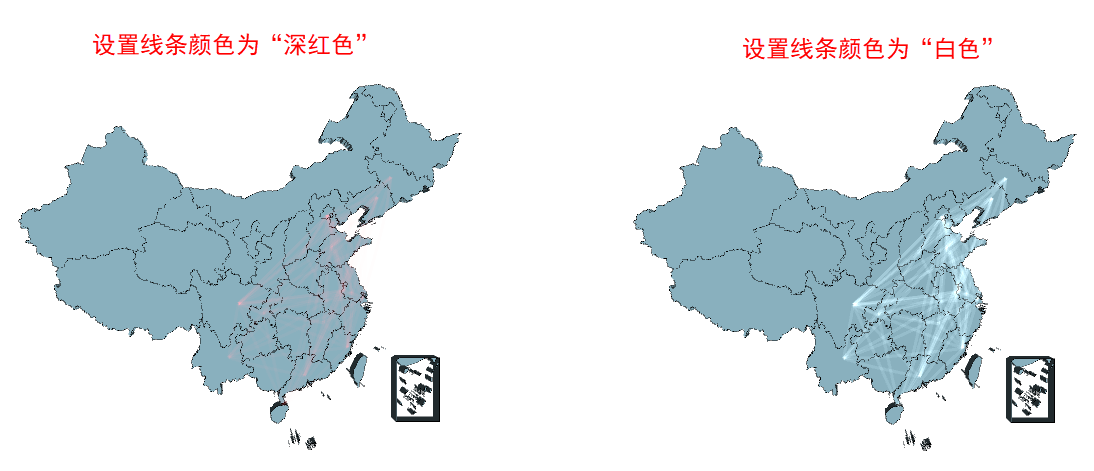
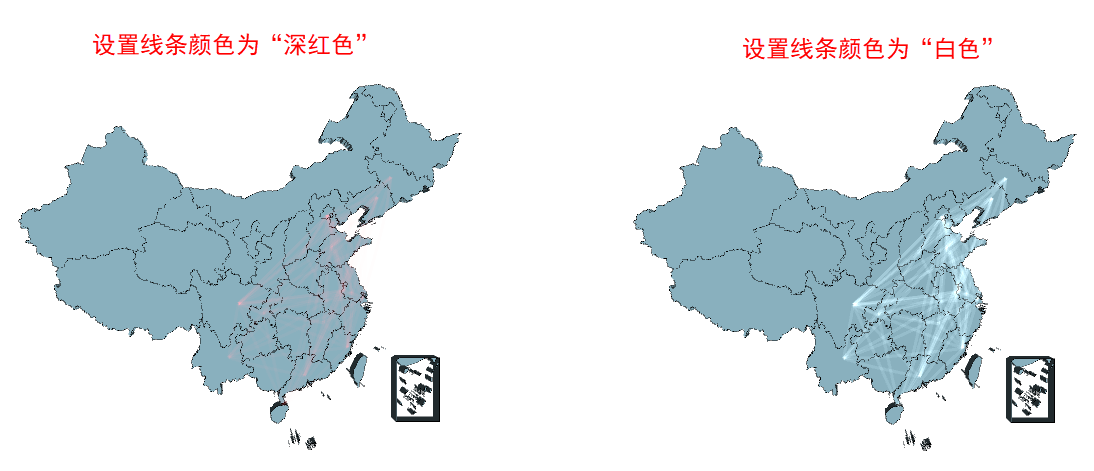
设置3D航线图中由起点指向终点的线条的颜色。
 Image Added
Image Added
预览效果
设置不同的线条颜色效果对比:
 Image Added
Image Added
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
 Image Added
Image Added
#BBBBBB | | bgColor | #F0F0F0 |
|---|
| borderWidth | 1 |
|---|
| borderStyle | solid |
|---|
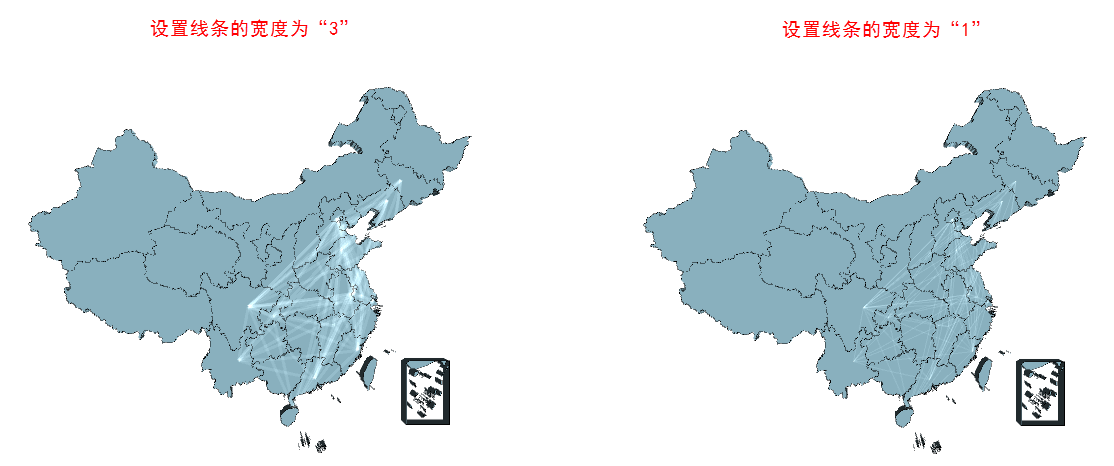
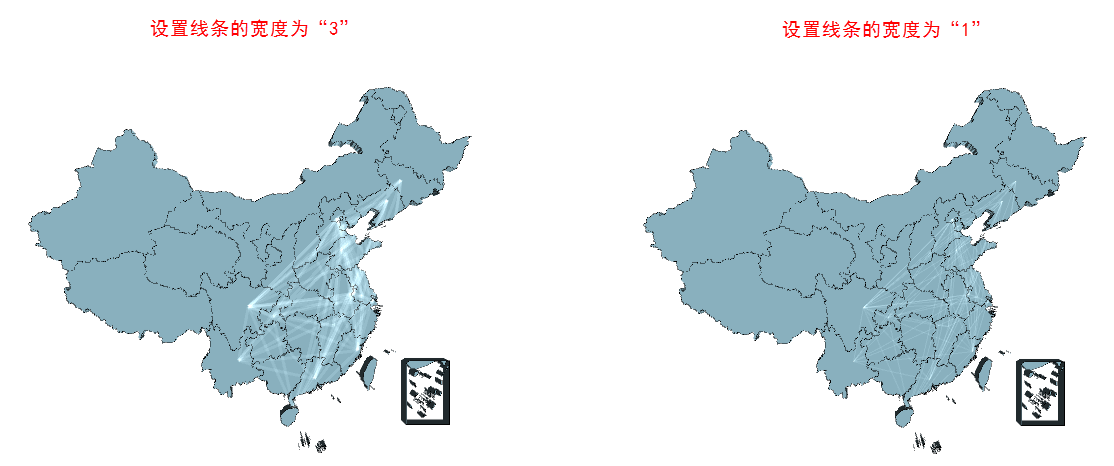
toc设置不同数值大小的线条宽度效果对比,如下:
 Image Added
Image Added