1、ECharts简介
ECharts是一种前端图形组件,与highchart、d3js等类似,用于将数据转化成各种图形进行展示。如下图所示,在Smartbi中,可以使用Smartbi的数据集等资源作为数据来源,通过简单的配置,即可自动将数据以可视化图形的方式展现,使得数据变得更加直观、生动。
接下我们就来学习ECharts的基本使用方法,以及如何在Smartbi中,使用ECharts灵活绘制各种图形效果。
注意:学习此文档前,强烈建议先花费1小时,访问ECharts官网(www.echartsjs.com),查看其官方教程。
2、ECharts基本使用方法
首先了解ECharts图形绘制的基本流程:引入ECharts组件类,调用echarts.init方法初始化一个echarts图形实例对象(instance),然后根据ECharts规定的格式构建图形配置对象(option),最后调用instance.setOption(option)方法设置图形配置对象,即可完成ECharts图形展现。
分析以上描述的ECharts图形绘制过程,整体过程非常简单,除构建图形配置对象(option)的步骤外,其余步骤为固定操作,即不同的图形效果,只与option对象所配置的信息有关。因此,学习ECharts,主要以熟悉ECharts提供的option配置对象为主;再加以了解ECharts提供的API接口,即可达到熟练使用ECharts的目的。
2.1、ECharts基础知识
学习ECharts前,需要先了解几个基本知识。
2.2.1、数组与JSON
上面提到,学习ECharts,主要是熟悉ECharts的option配置对象,而option的配置对象的结构,采用的是数组或JSON对象,因此需要先了解数组和JSON的基本知识。此处主要介绍数组和JSON的基本概念,不会详细展开讲解。
数组
数组为使用 [ ] 括号包围起来的数据集合,数据由英文逗号(,)分隔,数组中的数据可以为:数字、字符串、逻辑值(true/false)、数组(此时为二维数组)、对象、null。
示例:字符串:[ "25%", "100%" ] 数字:[ 1, 2, 3 ]
逻辑值:[ true, false ] 二维数组:[ [1, 2 ], [ 3, 4 ] ]
对象:[ { ‘value’ : 335, ‘name’ : '直接访问' }, { ‘value’ : null, ‘name’ : '邮件营销' } ]
JSON
数据为“名称 : 值”也就是key : value的形式:"name" : "Tom" (其中,value可以为:数字、字符串、逻辑值、数组、对象、null)
数据之间由英文逗号(,)分隔:"name" : "Tom", "age" : 25
使用花括号( { } )括起来就组成了JSON对象:{ "name" : "Tom", "age" : 25 }
使用英文方括号( [ ] )括起来的JSON对象就是JSON数组:[ {"name" : "Tom", "age" : 25 }, {"name" : "Bill", "age" : 24 }]
2.1.2、了解ECharts图形结构
ECharts图形结构包括:图形标题、画布、坐标轴、绘图区、数据系列、图例、鼠标提示等元素。这些基本的图形元素就可以组成一个完整的图形,如下图所示。
2.1.3、了解Option对象结构
Option对象决定了图形展示效果,而Option配置属性的结构基本上是与图形结构一一对应的。当要配置某个图形元素的效果时,只需找到元素对应的配置属性进行调整即可。
Option配置属性请访问ECharts官网的配置项手册,如下图所示。
2.1.4、了解ECharts的API接口
ECharts提供的API较为简单,这里不再赘述,建议花半小时时间浏览一遍即可。
2.2、调试ECharts图形效果
ECharts提供了非常丰富的图形组件,并且图形的各个要素均支持自定义的配置,可以非常灵活地绘制出我们需要的图形效果。而ECharts官网的demo示例,支持实时调试,我们可以直接在demo示例上快速调出我们需要的图形效果。下面介绍具体的调试步骤:
1、访问ECharts官网,进入实例界面。
2、随意选择自己需要调试的图形类型。如打开一个普通的柱图,就可以在左侧调整option配置属性,右侧即可即时看到图形效果。
3、然后到ECharts的option配置手册中,找相关的配置项,放到上图中查看效果。
下面以设置上图的图形标题为例,尝试将标题设置为“演示柱图”,并将图形标题的颜色设置为红色。
4、首先找到option配置项中的title属性,展开后在里面的属性中查找到设置标题名称的属性text,以及设置字体颜色的textStyle属性下的color属性。
5、将找到的属性放到demo实例中。注意保持属性的结构不变,如text属性位于title属性下,而title属性是option的直接属性。
3、Smartbi与ECharts
Smartbi集成ECharts作为图形展现的其中一种组件。在Smartbi中,除Excel图形外,其余的图形展现基本都是使用ECharts组件。Smartbi选择ECharts主要的原因有两个:(1)ECharts提供非常丰富的图形类型和组件库,且图形非常美观,具备优秀的交互体验;(2)ECharts有完善的中文说明文档,入门简单,且已经拥有庞大的用户量,社区活跃,在大量地不断更新案例。
3.1、可视化配置
Smartbi针对ECharts图形,提供了可视化的配置界面,可支持用户在不了解option配置属性的情况下,依然能按自己的需求,制作出丰富的ECharts图形效果。
Smartbi中的图形可视化配置界面,同样是与ECharts图形结构是一一对应的,如下图所示。其本质是根据用户在可视化配置界面中的设置,构建出option配置对象,进而绘制出ECharts图形的。
3.2、扩展属性
ECharts的配置项非常丰富及灵活,无法通过Smartbi的可视化配置界面实现一一对应。因此Smartbi提供扩展属性的功能,当可视化配置界面无法配置出所需图形效果时,可以考虑使用扩展属性调整图形。
3.2.1、扩展属性使用方法
扩展属性的一般使用方法:
- 先确定要修改的图形元素(标题、系列、坐标轴等);
- 在元素对应的option配置项中(标题->title、系列->series等),寻找可能的属性,并确定该属性相对于option的位置结构;
- 将该属性添加到扩展属性中查看效果。如果无效则重复第2步。(建议尝试属性时,可以参照前面2.2介绍的方法,效率较高,同时可排除Smartbi方面的问题)
扩展属性使用的一个笨办法:
- 在ECharts官网、社区提供的实例中找到类似效果的图;
- 删除多余的属性,确定效果对应的关键属性,并确定该属性相对option的位置结构;
- 将属性添加到扩展属性中查看效果。
1 概述
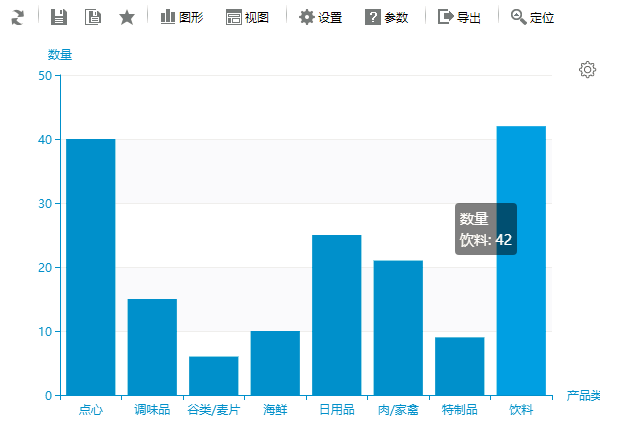
Smartbi提供“图形宏”功能,用户能根据需求实现图形的各种动态效果。“图形宏”是报表宏的一部分,是单指作用在ECharts图形对象上的报表宏,用户可以使用“图形宏”实现丰富的图形效果。如下图,实现了柱图的动态轮播。
添加宏代码前:
添加宏代码后:
Smartbi集成ECharts作为图形展现的其中一种组件。在Smartbi中,除Excel图形外,其余的图形展现基本都是使用ECharts组件。Smartbi选择ECharts主要的原因有两个:
- ECharts提供非常丰富的图形类型和组件库,且图形非常美观,具备优秀的交互体验;
- ECharts有完善的中文说明文档,入门简单,且已经拥有庞大的用户量,社区活跃,在大量地不断更新案例。
2 图形宏简介
Smartbi中的图形对象是独立组件,在透视分析、组合分析、多维分析以及电子表格中都有使用。当图形需要根据数据,动态展示一些效果的时候,使用扩展属性也难以满足,这时候通过宏代码,可以对图形对象做一些产品默认满足不了的功能,比如:动态修改图形样式,在图形上添加文字,点击图形触发动作等。基本上,使用Smartbi的图形宏功能,可以在Smartbi实现任何使用ECharts能够实现的图形。
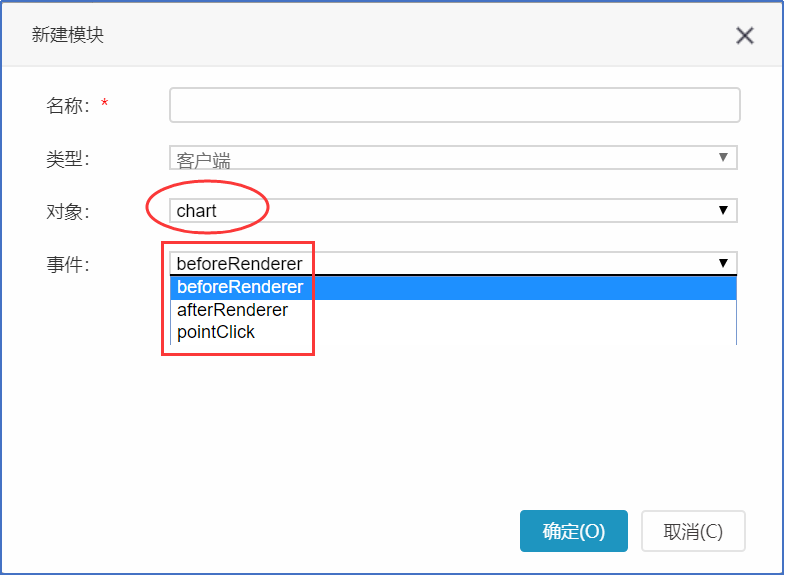
功能界面如下图所示:
3 学习指南
1、请先查看 ECharts基本使用方法,了解ECharts是什么,需要的技术基础,以及如何通过官网调试ECharts图形效果。
2、接下来学习 Smartbi中使用ECharts配置,了解Smartbi中如何配置ECharts图形
3、最后学习 Smartbi图形宏,学习如何使用图形宏实现各种动态效果。
4、图形宏示例,这是在实际项目应用中提炼出来的常见需求场景。
4 快速访问
您可以使用下表快速访问 Smartbi 报表宏开发指南的各个部分。
分类 | 主题 | 简要说明 |
ECharts简介,需要的技术基础,以及如何通过官网调试ECharts图形效果 | ||
| 图形宏开发教程 | 第一课:Smartbi中使用ECharts配置 | Smartbi中如何配置ECharts图形,获取图形的option对象 |
| 第二课:Smartbi图形宏 | 简介、事件、对象及方法 | |
| 图形宏示例 | 实际项目应用中提炼出来的常见需求场景 |