| 状态 | ||
|---|---|---|
|
| 注意 |
|---|
(待组件开发快速入门文档完成后,自定义图形组件处加上链接) |
概述
Smartbi提供了70+组件供选用,覆盖了“图表、表格、指标、信息、门户、其他、资源”7大类,同时还支持自定义图形组件,全方位满足您的分析需求,帮助您直观地展现分析结果。
图表
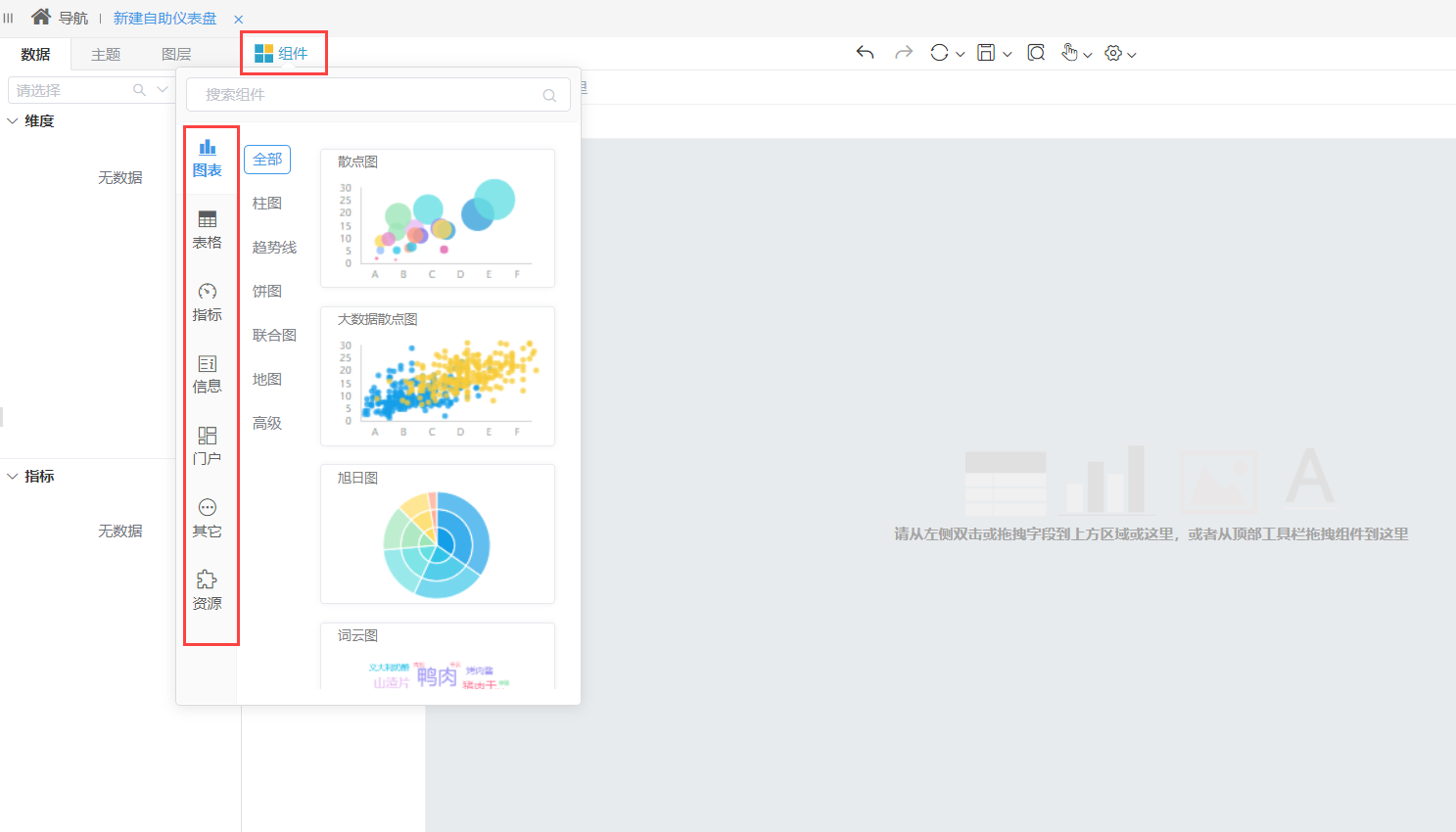
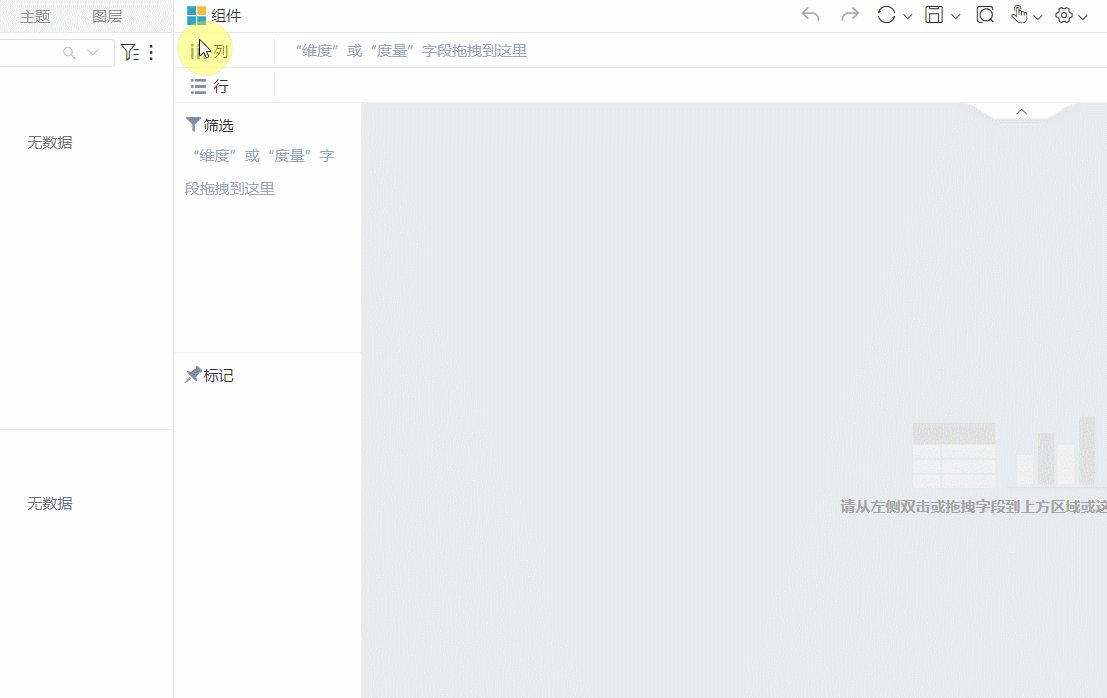
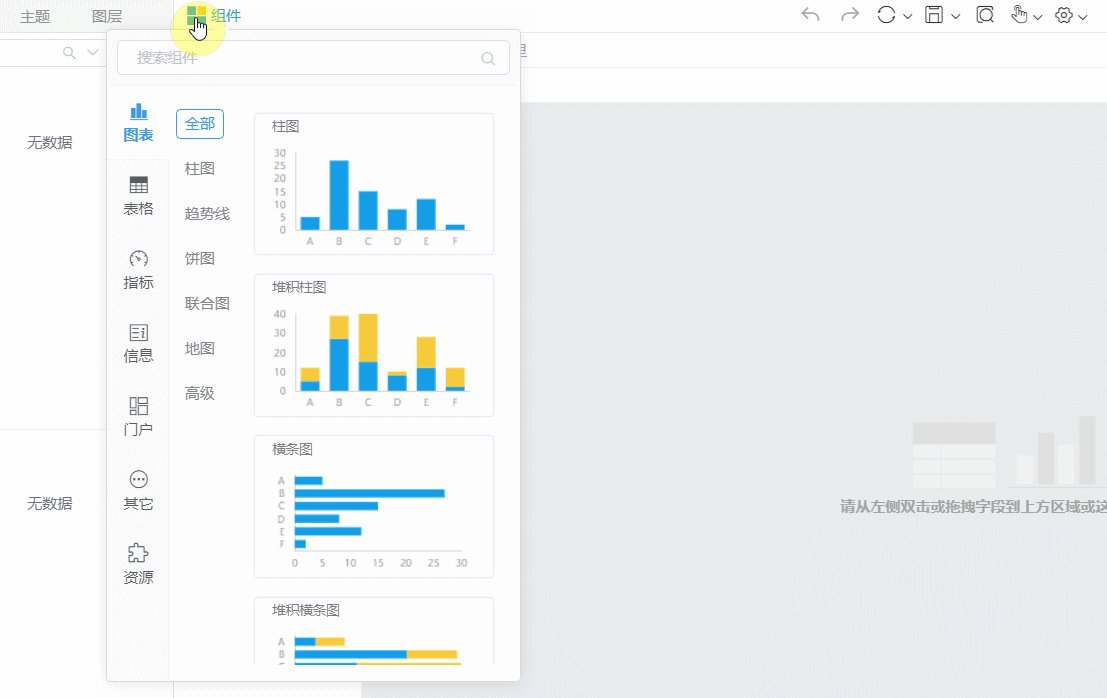
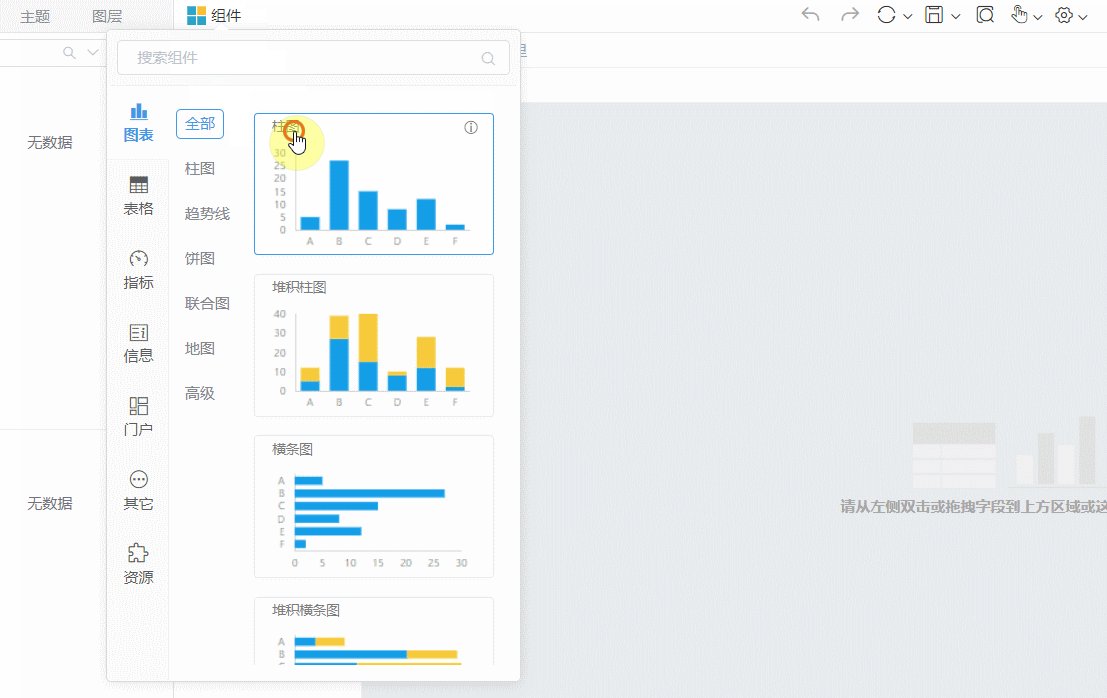
组件选用
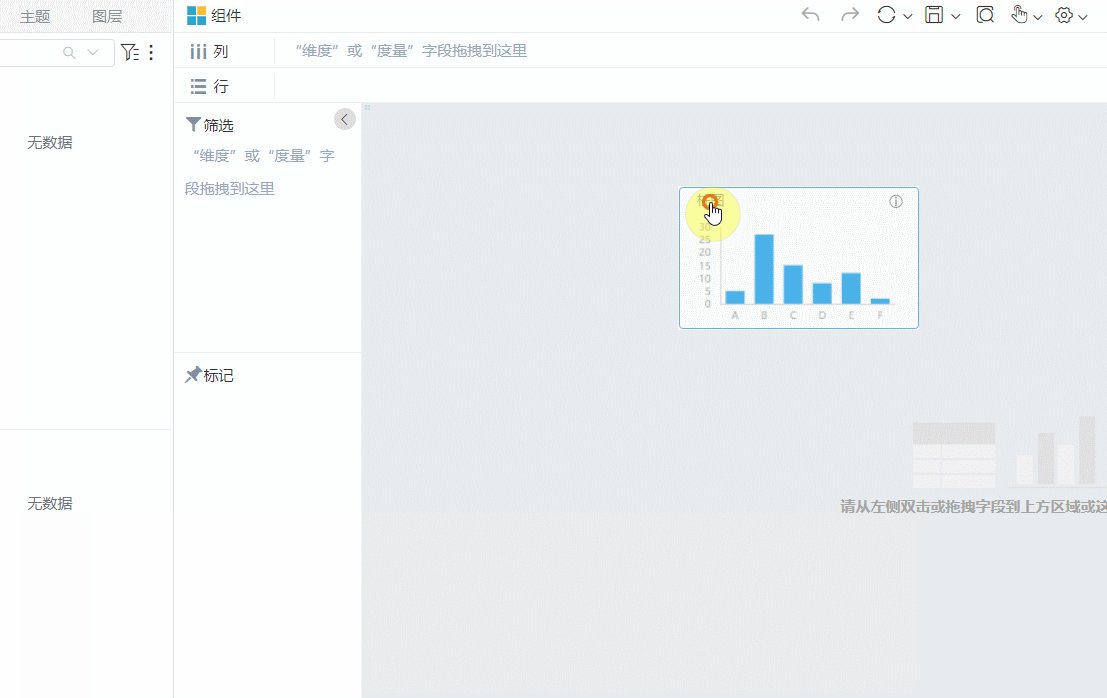
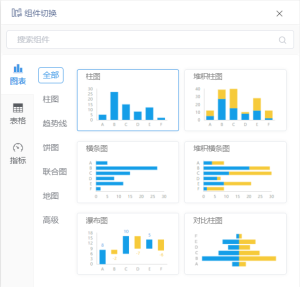
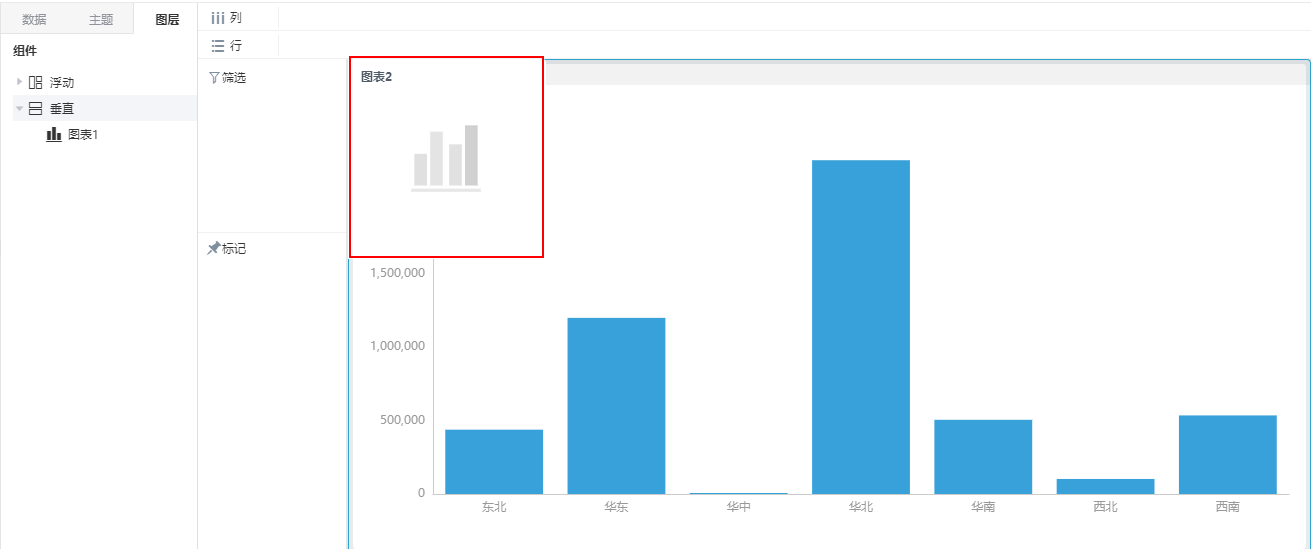
柱图点击组件,选择所需类型的组件,将其拖拽至画布区:
组件类型示例
组件工具栏
配图建议画布区选中组件后,组件上方会出现组件工具栏,从左到右依次是:组件切换、智能问答、移动、组件设置、作为筛选器、最大化、更多、移除。
柱图| 图标 |
|---|
| 名称 |
|---|
| 说明 |
|---|
| 组件切换 |
通过组件切换可更换组件类型。 |
| 智能问答 |
| 通过“智能问答”可快速生成简易的图表来辅助分析,然后通过仪表盘的图形设置可以制作出精美的可视化报表。 |
| 移动 |
用于移动选中的组件到任意的位置。 |
使用方法:鼠标点击移动按钮不放,移动鼠标将组件拖动到其他位置。 |
| 组件设置 |
| 用于对当前组件进行设置。 |
| 作为筛选器 |
| 用于将当前组件设置为筛选器的快捷按钮。 |
| 最大化 |
用于最大化显示当前组件资源,此时工具栏提供还原图标(),实现组件资源显示还原。(当组件最大化时,其关联的浮动组件也会显示) |
|
|
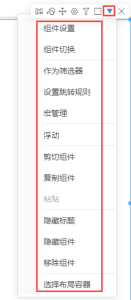
| 更多 |
| 组件设置 |
| 用于对当前组件进行设置。 |
| 组件切换 |
通过组件切换可更换组件类型。 |
| 作为筛选器 |
| 用于将当前组件设置为筛选器,将鼠标单击触发的值传递给仪表盘其它组件并刷新相应结果。 |
| 设置跳转规则 |
| 用于以当前组件为源资源实现内部资源间的跳转以及跳转到第三方页面的效果。 |
- 饼图
- 环形图
- 面积玫瑰图
- 半径玫瑰图
联合图
- 单Y联合图
- 双Y联合图
地图
- 区域地图
- 散点地图
- 热力地图
高级图形
- 散点图
- 大数据散点图
- 旭日图
- 词云图
- 树图
- 热力图
- 桑基图
- 力导向关系图
- 环形关系图
- 棱角面积雷达图
- 棱角线雷达图
- 圆环面积雷达图
- 圆环线雷达图
- 漏斗图
- 升序漏斗图
- 左降序漏斗图
- 右降序漏斗图
- 左升序漏斗图
- 右升序漏斗图
- 表
- 交叉表
- WEB电子表格
- 指标看板
- 油量图
- 简单指标卡
- 环形进度图
- 外刻度油量图
- 内刻度油量图
- 水球图
- 进度图
- 标签
- 文本
- 图片
- 收藏夹
- 卡片列表
- 应用商店
- 便捷入口
- URL链接
- Tab
- 空白
- 页签
| 宏管理 | 应用开发人员使用TypeScript、API 接口等对仪表盘进行深入的开发与控制,以满足其个性化的需求。 | ||||
| 浮动 | 设置组件的布局方式为“浮动”。 | ||||
| 浮动设置 | 设置该浮动组件的浮动顺序、相对位置、对齐方式(水平锚点、垂直锚点)。 | ||||
移除组件/剪切组件 复制组件 粘贴组件 | 用于剪切\复制\粘贴组件。(所有组件及筛选器组件支持复制、剪切、粘贴功能。)
| ||||
| 隐藏标题 | 用于隐藏组件的标题。 | ||||
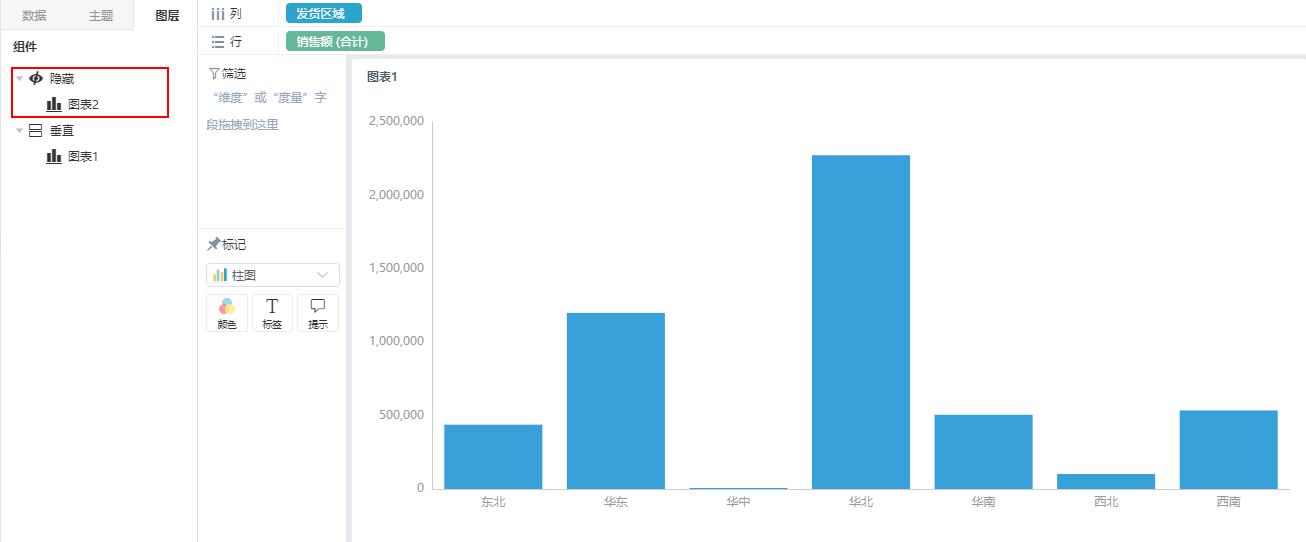
| 隐藏组件 | 用于隐藏组件。 隐藏后,可在【组件】中查看隐藏的组件,其他组件根据水平、垂直的位置,自动调整。 如果想再次显示组件,在【组件】中,点击组件,组件以浮动状态显示在仪表盘左上角。 隐藏的筛选器组件还可以在相应图表的筛选区中查看到 | ||||
| 移除组件 | 用于将当前组件删除。 | ||||
| 选择布局容器 | 用于将多个组件组合在一起,便于用户批量对这些组件进行布局设置和位置移动。 |