| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
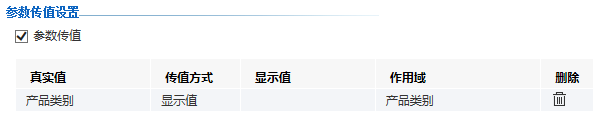
属性说明
从一个参数传值到另一个参数,并能查看其数据信息的设置。
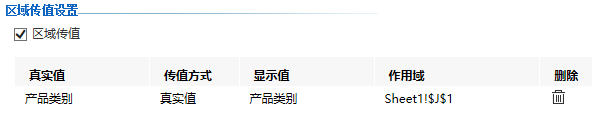
| 锚 | ||||
|---|---|---|---|---|
|
- 真实值:参数的来源。
- 传值方式:选择以真实值或者显示值来传值。
- 显示值:最终显示给用户的名称。
- 作用域:设置要把参数传到指定的地方。
- 删除:删除该参数传值设置。
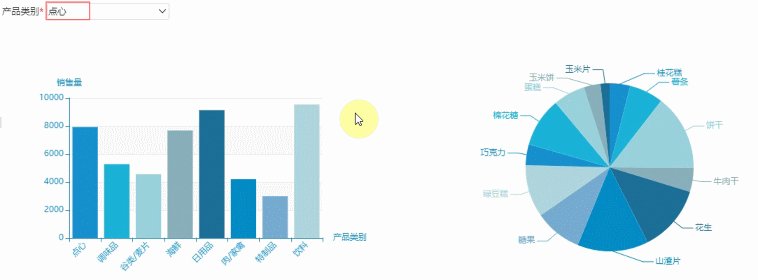
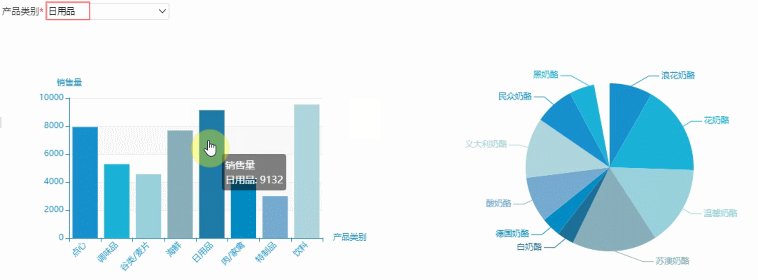
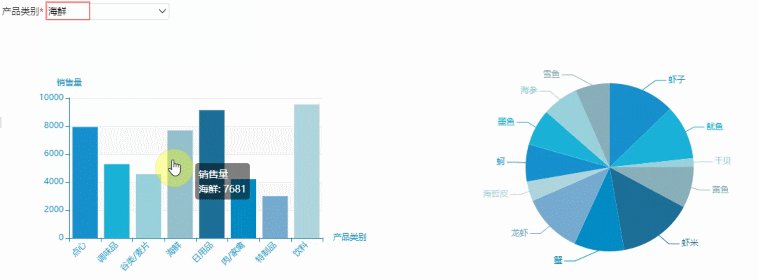
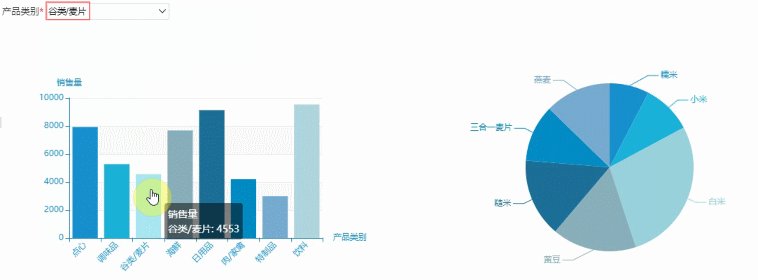
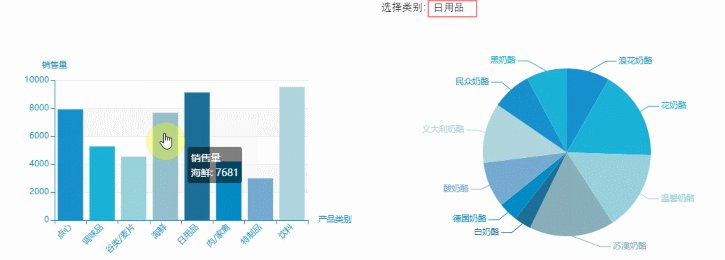
预览效果
点击左侧柱图的任一系列,右上角的参数“产品类别”发生改变,右侧饼图随参数的改变而改变,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
传值到某一个区域,如某个单元格。
配置项说明请详见 参数传值设置 。
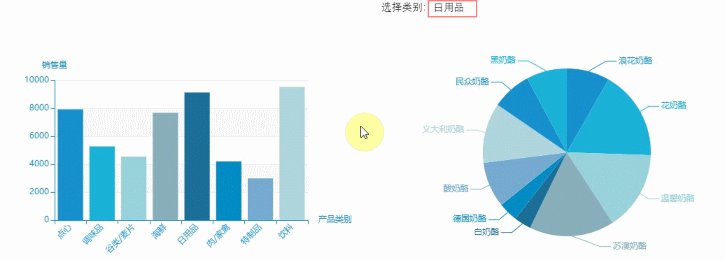
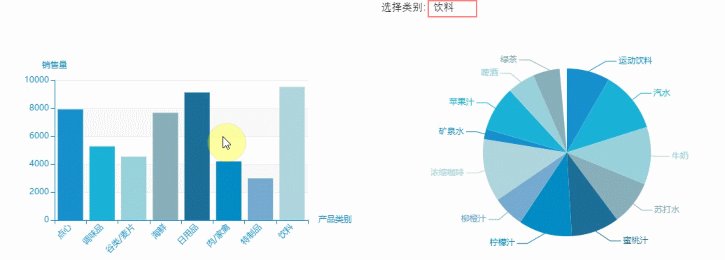
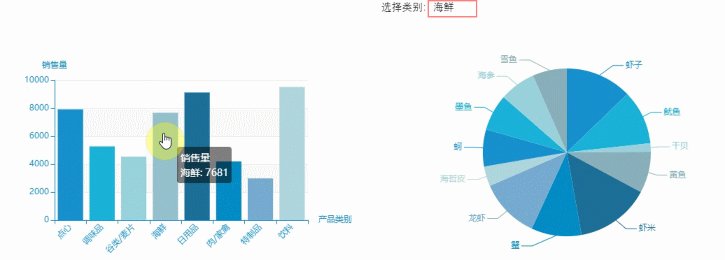
预览效果
点击左侧柱图的任一系列,上方的选择类别发生动态变化,如下:
| borderColor | #BBBBBB |
|---|---|
| bgColor | #F0F0F0 |
| borderWidth | 1 |
| borderStyle | solid |