| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
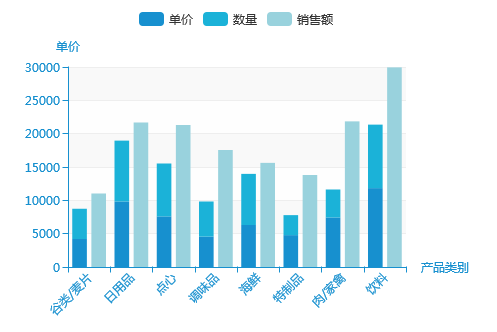
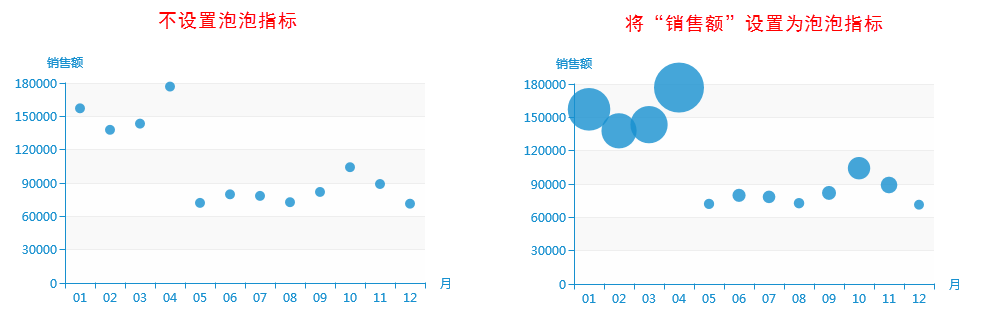
设置某字段绑定为泡泡指标,则数据的值越大,数据点就越大。
预览效果
设置与不设置泡泡指标效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置词云图中字体的展现角度。
字体角度默认为逆时针方向;0度为从左下角方向到右下角方向,45度为从左下角方向到右上角方向,90度为左下角到左上角,以此类推。
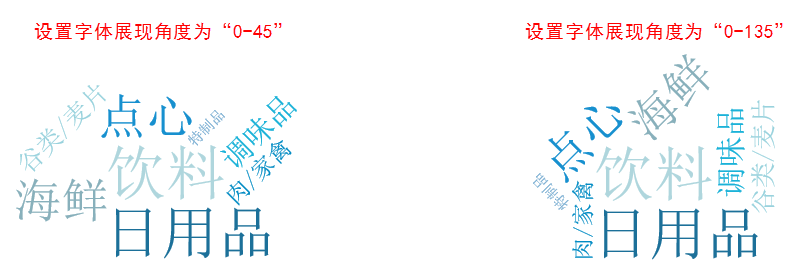
比如选择 0-45 ,则字体的展现角度有0度和45度;选择 0-135,则字体的展现角度有0度、45度、90度、135度。
预览效果
设置不同范围的字体展现角度效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
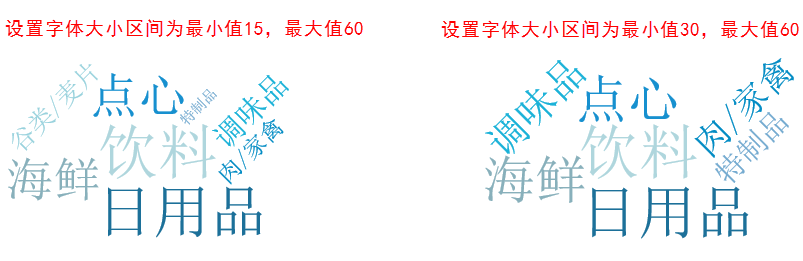
设置词云图字体的大小。输入最小值和最大值,则字体的大小在此区间内按照数据值的大小自动分配。如设置区间为30-60,则数据值最小的字体大小为30,数据值最大的字体大小为60。
预览效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
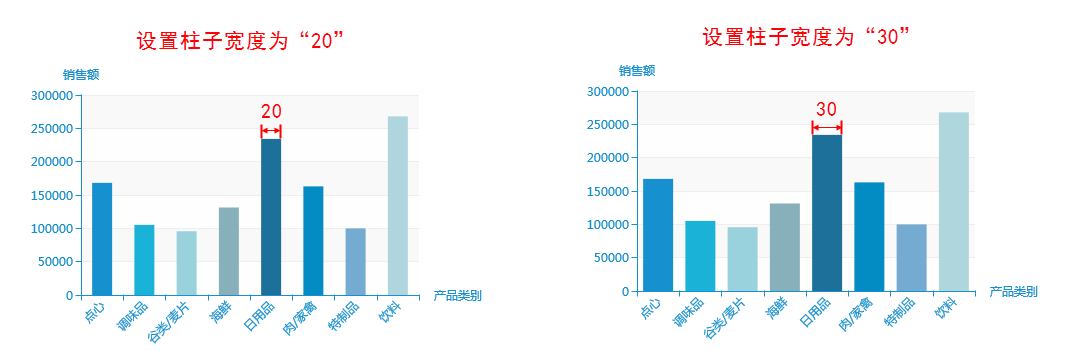
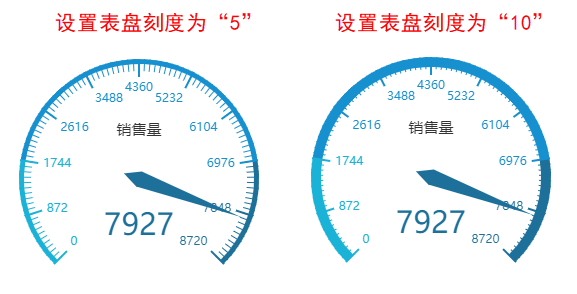
设置表盘的宽度。
预览效果
设置不同数值大小的表盘宽度效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
表盘可以被分成不同颜色的多段,每段的结束位置和颜色可以设置;
结束值范围是0到1,比如0.4是表盘40%的位置,最后的结束位置一定是1,否则表盘会显示不全.
预览效果
将表盘分为四个部分,每个部分的颜色都不同,效果如下:
| Title_font | ||
|---|---|---|
|
序列属性(Y)轴的普通状态设置包括“系列主色、数据项标签、位置、文本样式”等。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
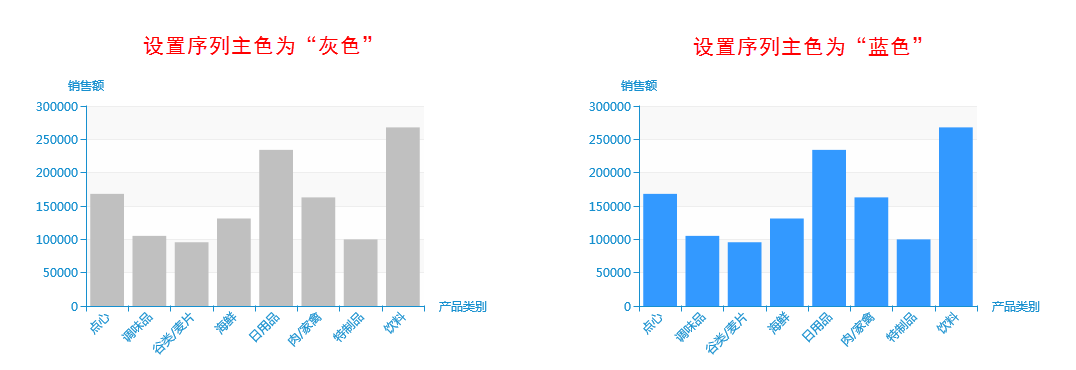
设置柱子的颜色。
预览效果
两种不同的系列主色效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
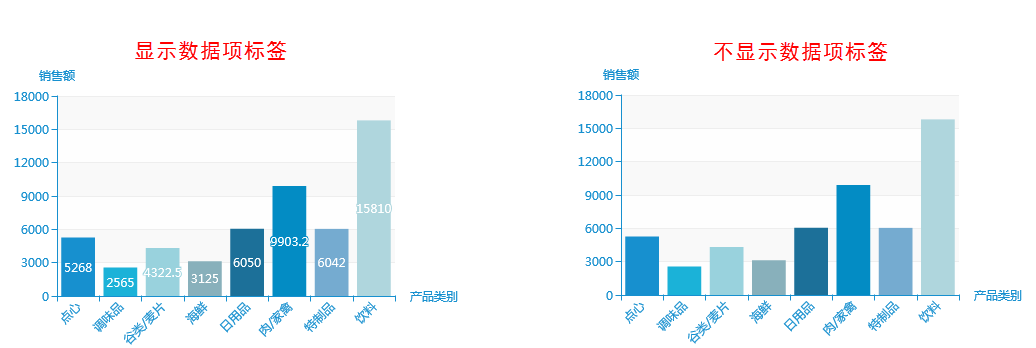
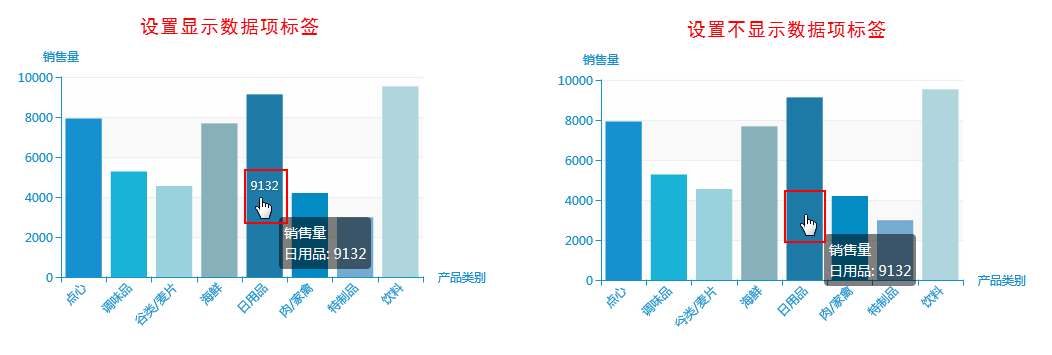
设置是否显示数据项标签,即指标轴的数值是否在图形中显示。
预览效果
设置显示与不显示数据项标签效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
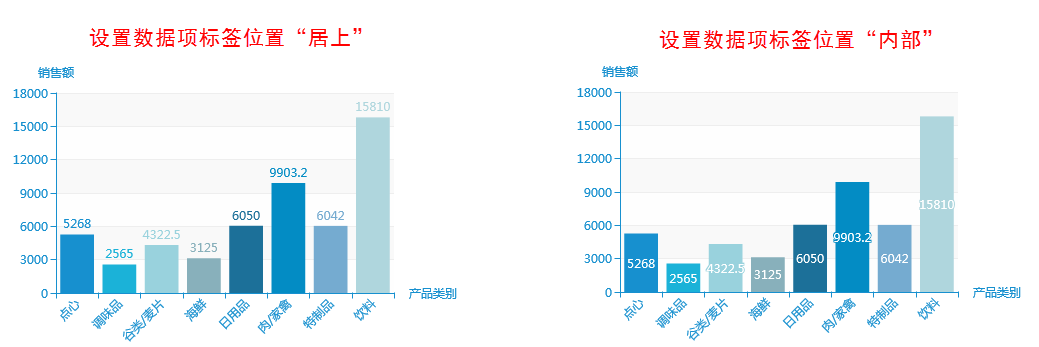
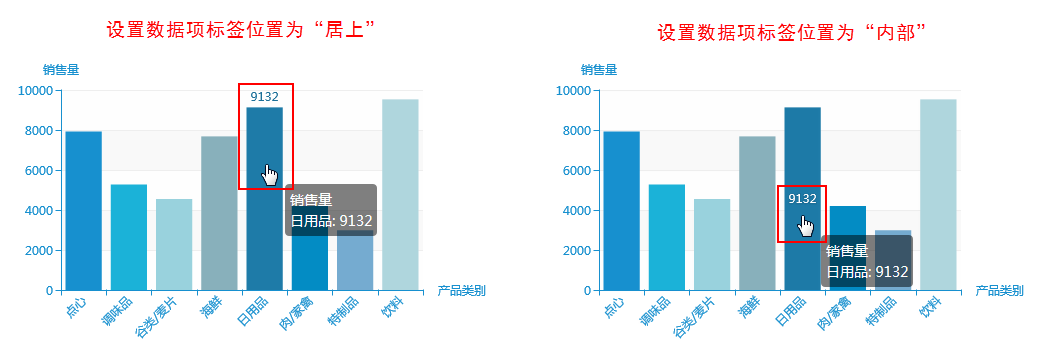
设置柱子上的数据项标签的位置。
预览效果
设置两种不同的数据项标签位置效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
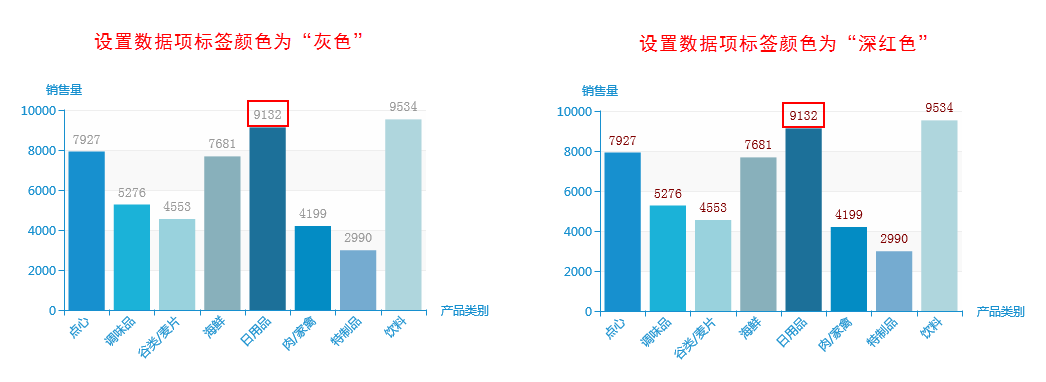
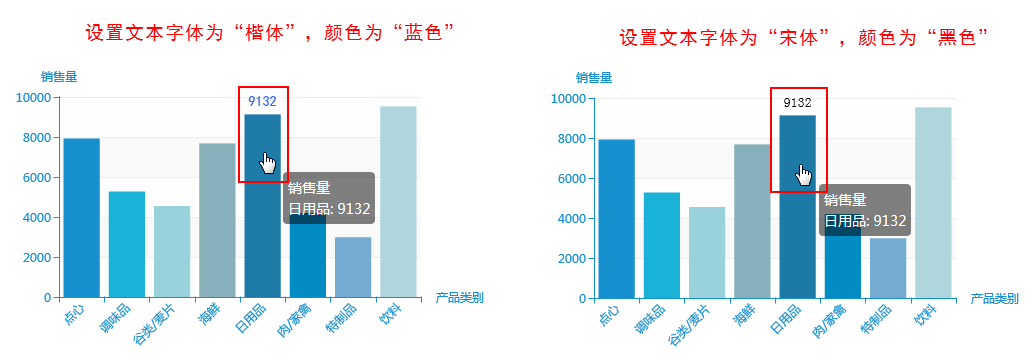
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。
预览效果
设置不同文本样式的数据标签效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置词云图中文本的模糊系数及模糊的颜色。
预览效果
设置颜色都为黑色,不同的模糊系数效果对比,如下:
设置模糊系数都为15,不同颜色效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
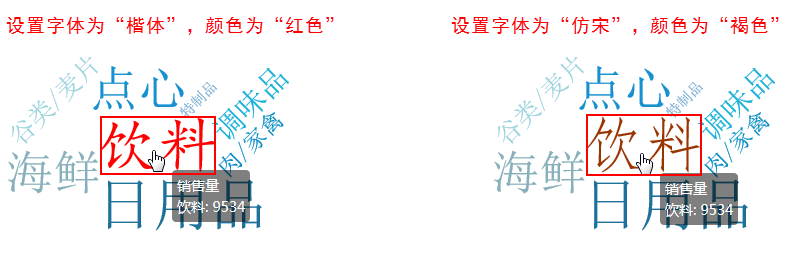
设置词云图中最大值的文本样式。
预览效果
| Title_font | ||
|---|---|---|
|
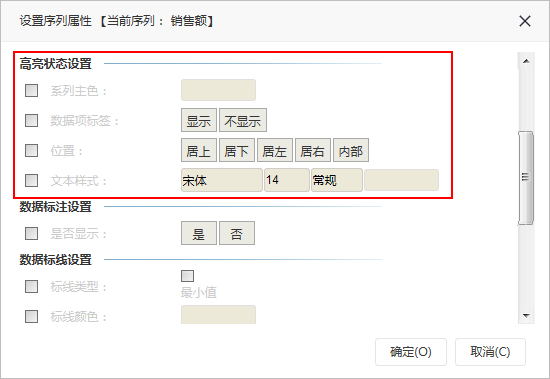
序列属性(Y)轴的高亮状态设置包括“系列主色、数据项标签、位置、文本样式”等。
高亮:当鼠标光标选中或移至某柱子时,该柱子呈现高亮状态。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
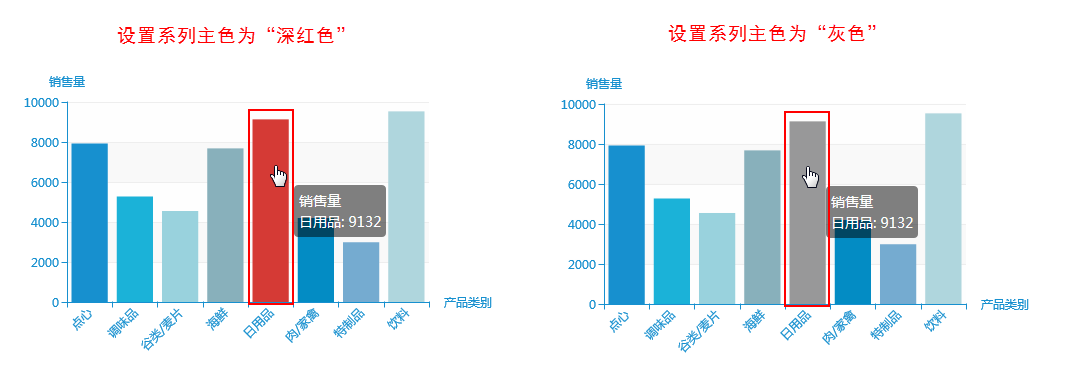
设置当鼠标光标选中或移至某柱子时,该柱子的颜色。
预览效果
设置不同的系列主色高亮的效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子是否显示数据项标签。
预览效果
设置高亮时显示与不显示数据项标签效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的位置。
预览效果
设置高亮时数据项标签不同的位置效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
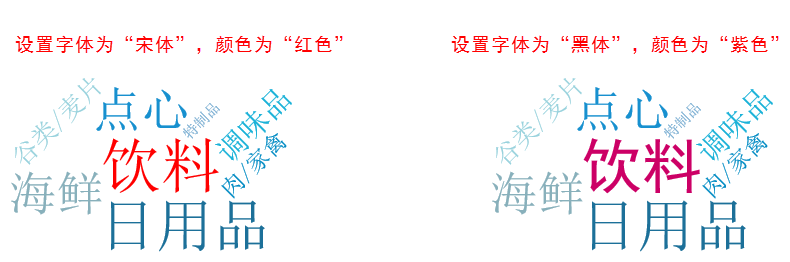
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的文本样式。
预览效果
设置高亮时数据项标签的不同文本样式效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置词云图文本高亮时的模糊系数及模糊的颜色。
预览效果
设置模糊系数都为15,不同颜色的效果对比,如下:
设置颜色都为黑色,不同模糊系数的效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置词云图中最大值高亮时的文本样式
预览效果
设置最大值不同的文本样式效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
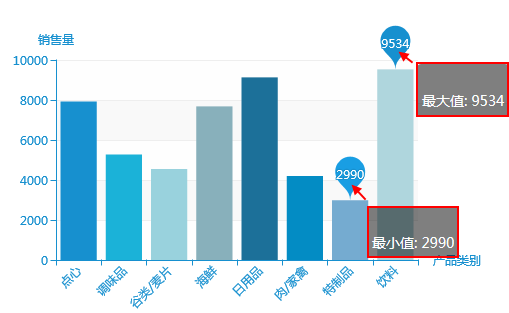
设置是否显示数据的最大值和最小值。
预览效果
设置显示数据标注,如图:
| Title_font | ||
|---|---|---|
|
序列属性(Y)轴的数据标线设置包括“标线类型,标线颜色”。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置标线的类型,通常作为图形告警线的设置,有平均值、最大值和最小值三种类型。
预览效果
三种标线在图形显示的效果如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
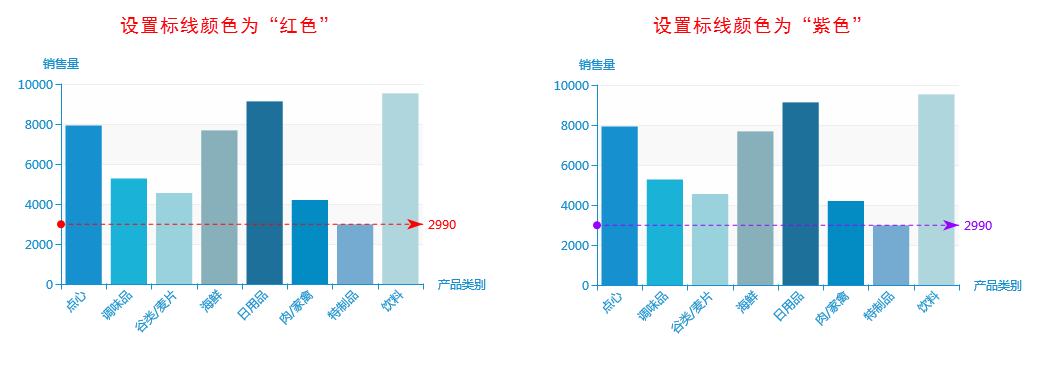
设置标线的颜色。
预览效果
设置不同颜色的标线效果对比,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
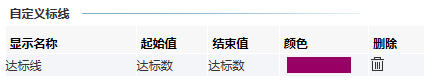
可按需求来设置标线/区间;当起始值与结束值相等时就为标线,当起始值与结束值不等时就为区间。
设置项说明如下:
| 设置项 | 说明 |
| 显示名称 | 可以选择已添加字段作为显示名称,也可以自定义设置显示名称。
|
| 起始值 | 定义标线/区间的起始值,可选择已添加字段作为起始值,也可自定义数值大小。 |
| 结束值 | 定义标线/区间的结束值,可选择已添加字段作为结束值,也可自定义数值大小。 |
| 颜色 | 定义标线/区间的显示颜色。 |
| 删除 | 删除标线。 |
预览效果
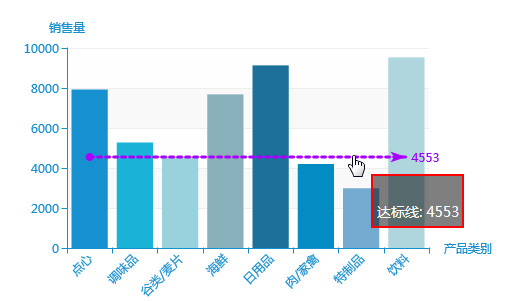
设置一条标线,显示名称为“达标线”,起始值和结束值都为“4553”,颜色为紫色,则如下图所示:
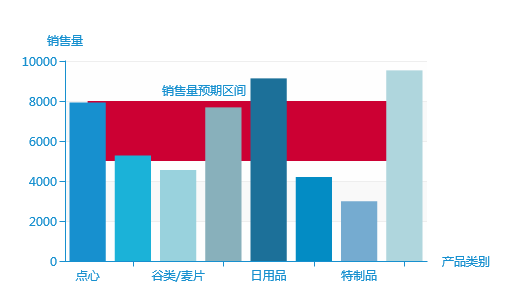
设置一个区间,显示名称为“销售量预期区间”,起始值为5500,结束值为8000,颜色为深红色,效果如下:
| Title_font | ||
|---|---|---|
|
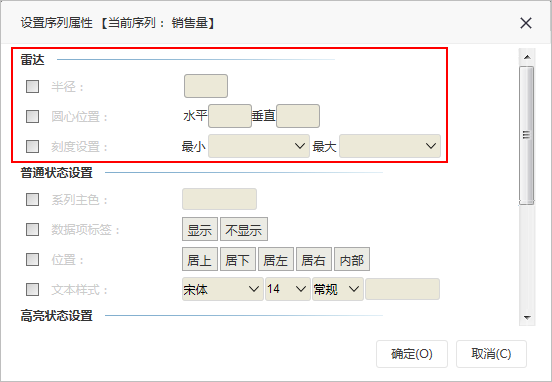
序列属性(Y轴)的雷达设置包括“半径、圆心位置和刻度设置”。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
设置雷达图的半径。
预览效果
设置不同半径的雷达图效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
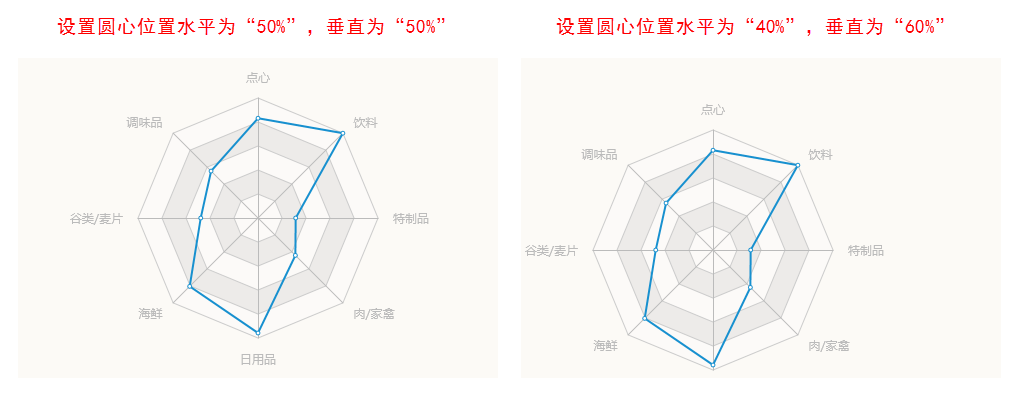
设置雷达图的圆心位置。
预览效果
设置背景颜色后圆心位置效果更明显,不同的圆心位置效果对比,如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
属性说明
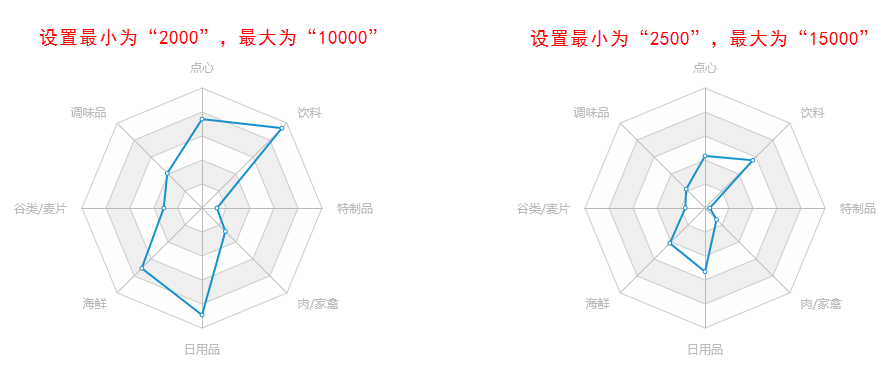
设置雷达图的刻度范围。
预览效果
设置不同的刻度范围效果对比,如下: