(仅供参考)
问题1:
自助仪表盘柱图x轴名称能否换行显示
解决方案:
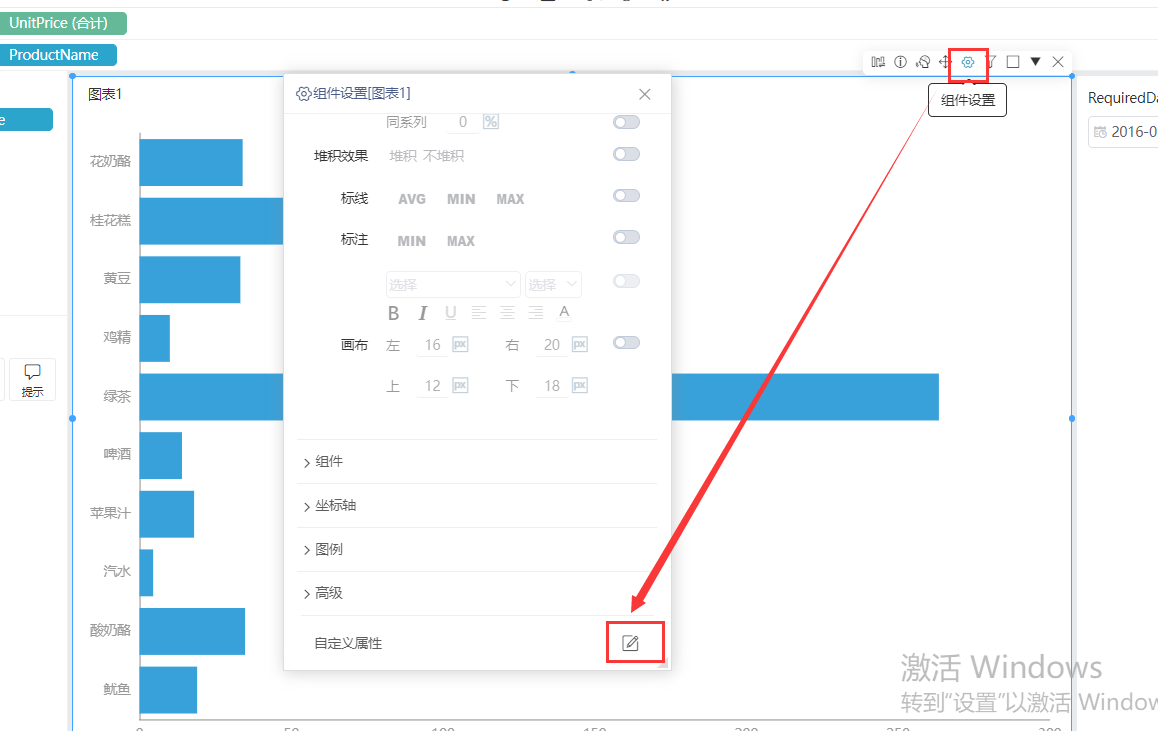
自助仪表盘图形柱图组件,组件设置,自定义属性,将编辑框里的属性代码删除掉,黏贴以下代码。(注:在代码正确合理时,会自动将我们自己写的代码合并到原有的代码里)
...
V10.5.15中需要把代码放入到option中,具体见以下截图。

问题2:
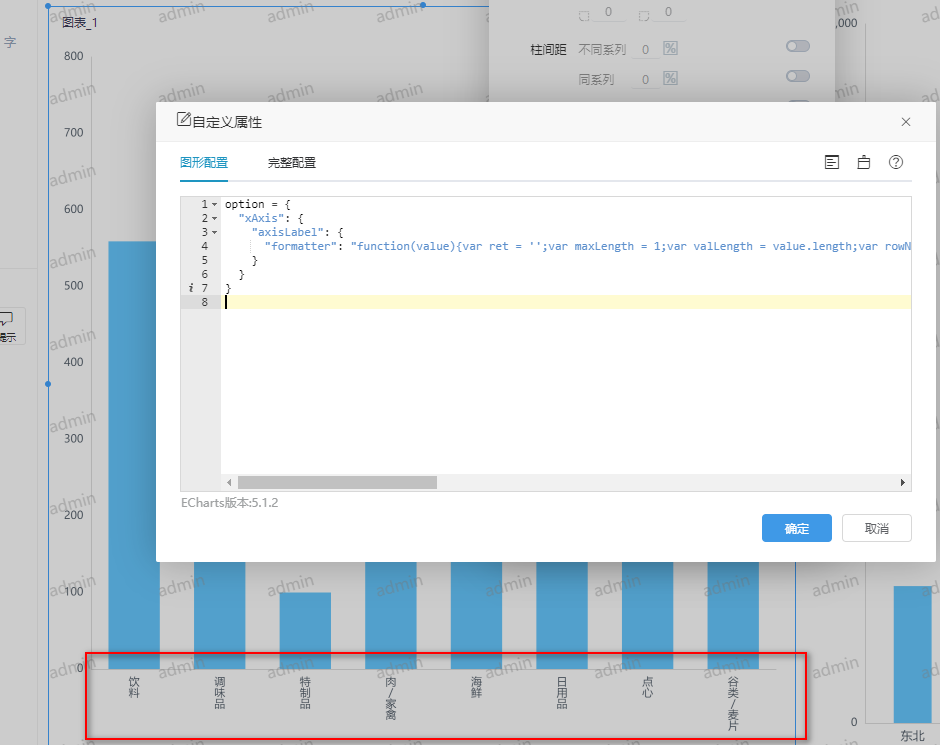
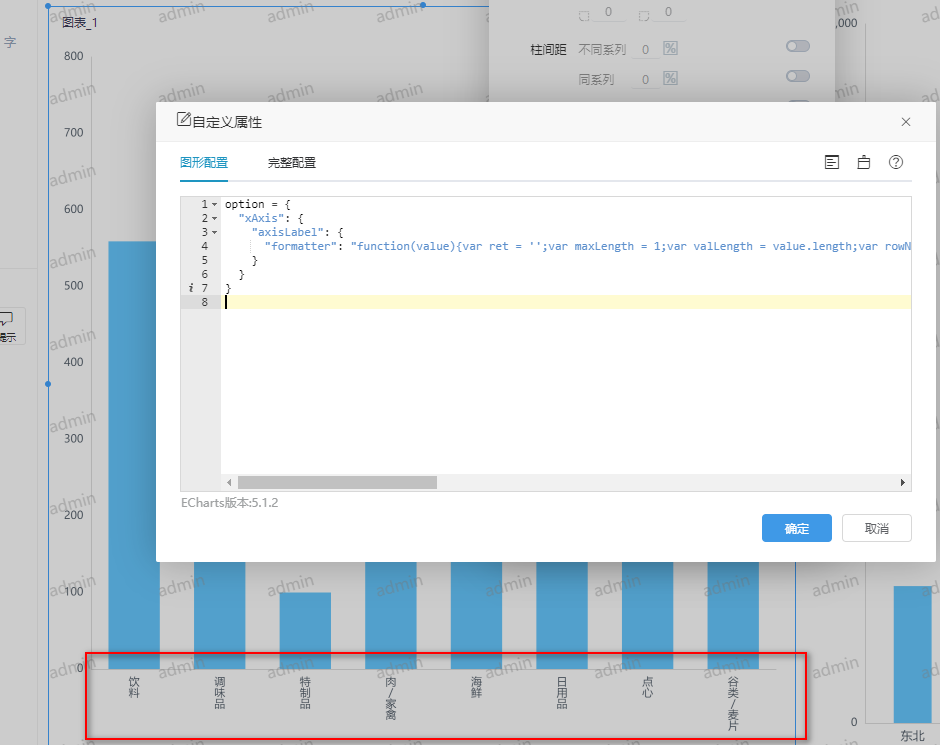
目前柱图显示效果如下图,如何实现X轴标签文字竖向显示且文字超过4个字值时换列
 Image Modified
Image Modified
解决方案:
右键点击组件样式,在图形属性配置代码中加入如下扩展属性:
{
"xAxis": {
"axisLabel": {
"align": 'left',
"padding": [0, 0, 0, -15],
"formatter": "function(value){var maxLength = 4;var valLength = value.length;var rowN = Math.ceil(valLength / maxLength);if (rowN > 1){var temp = '';for (var i = 0; i < maxLength; i++) {temp = temp + value[i];for(var j = 0; j < rowN; j++) {if(value[i + (j+1) * maxLength] || value[i + (j+1) * maxLength] === 0) {temp = temp + value[i + (j+1) * maxLength]}}temp = temp + '\\n'}return temp;}else { return value;}}"
},
}
}
|
实现效果见下图:
 Image Modified
Image Modified
如若不生效也可参考下述方式的扩展属性:
{
"xAxis": {
"axisLabel": {
formatter: "function(value) { return value.match(/.{1,3}/g).join('\\n'); }",
rich: {
a: {}
}
}
}
}
|
问题3:
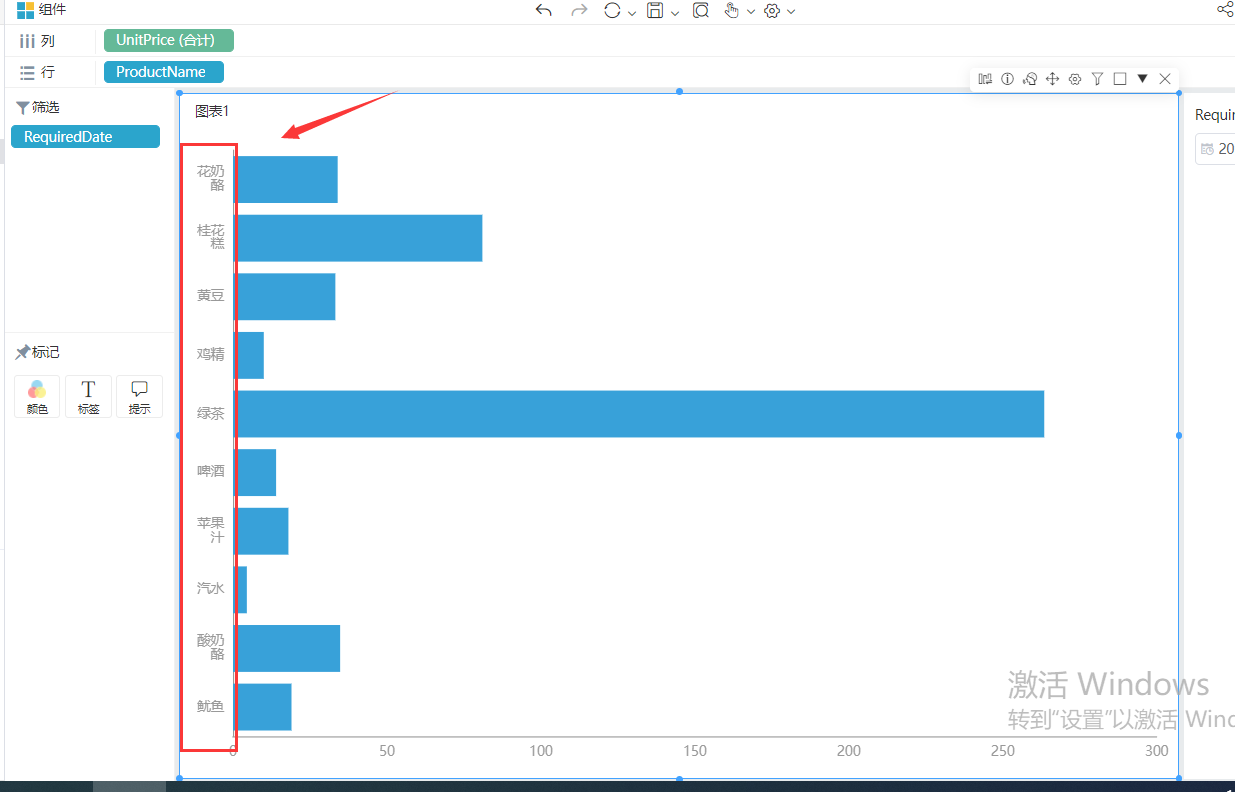
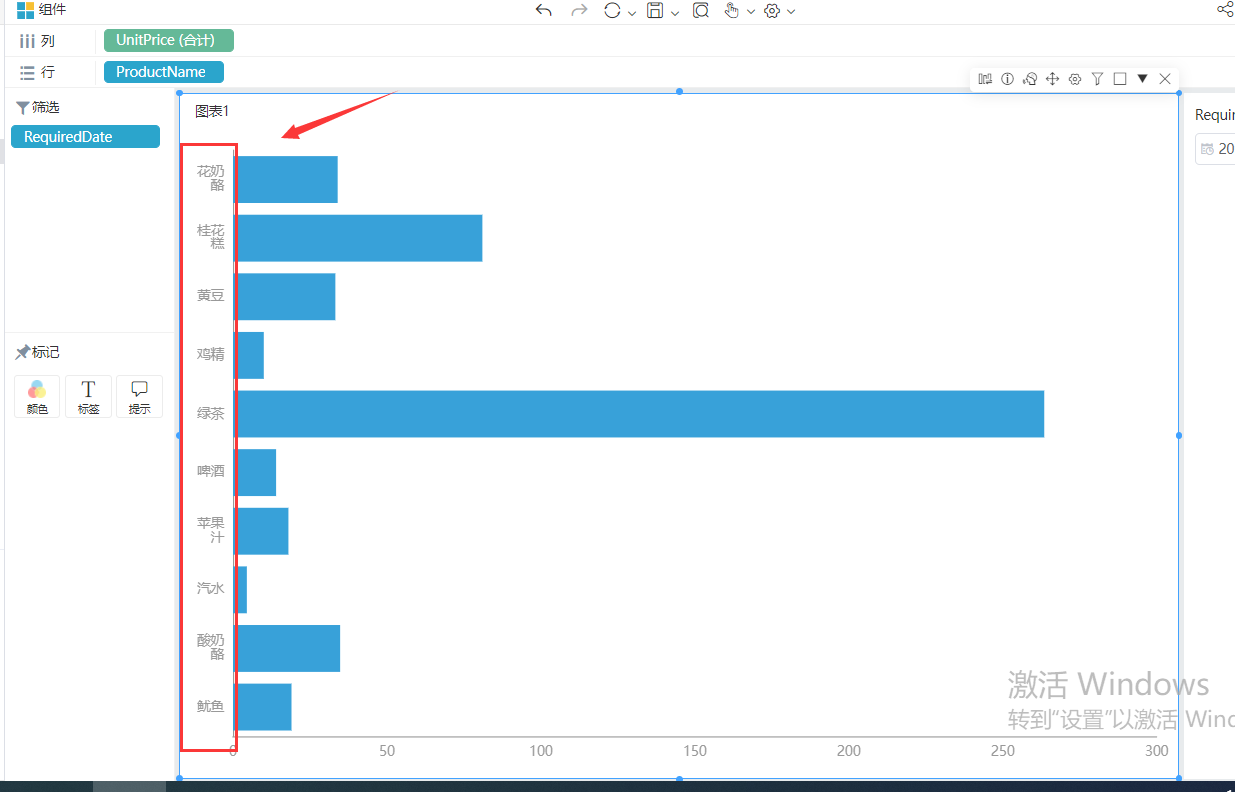
目前横条图显示效果如下图1,如何实现y轴标签文字超过2个字时换行显示,如下图?
 Image Modified
Image Modified
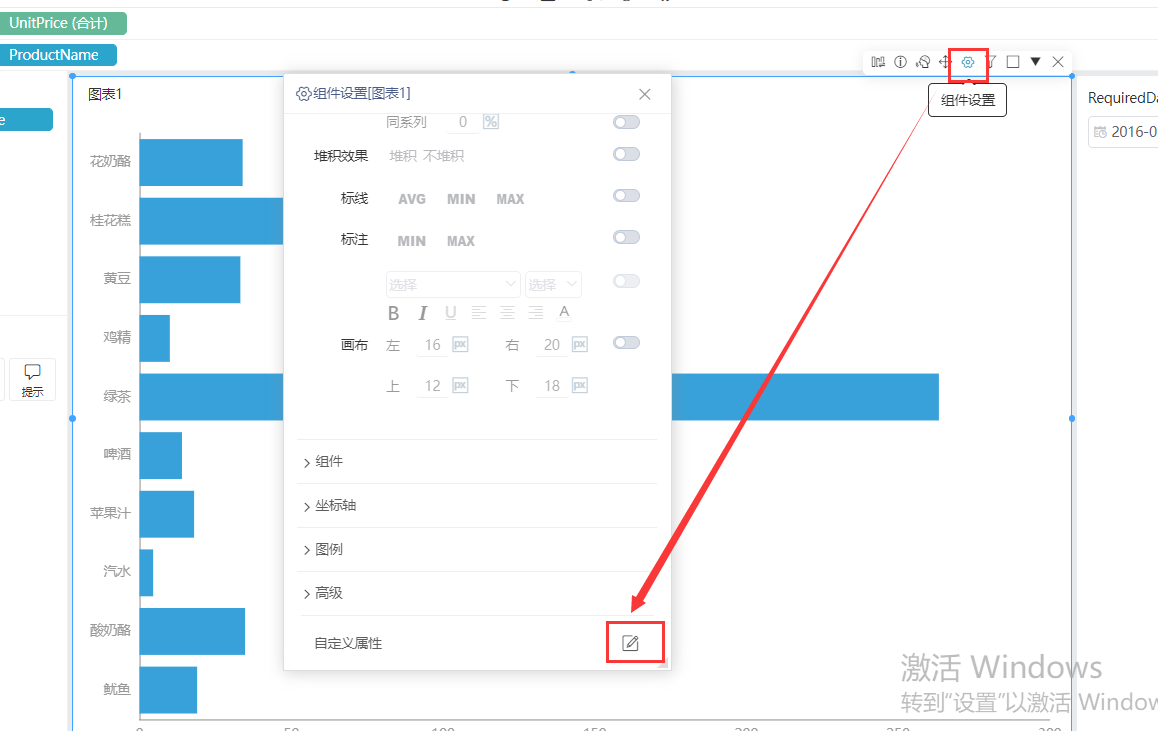
解决方案
可以使用扩展属性实现
 Image Modified
Image Modified Image Modified
Image Modified
{
"yAxis": {
"axisLabel": {
"formatter": "function (value) {var length = 2;var row = Math.ceil(value.length / length);var str = '';var start = 0;var end = length;for (var i = 0; i < row; i++) { if (str != '') { str = str + '\\n' + value.substring(start, end); } else { str = str + value.substring(start, end); } start = start + length; end = end + length;}if (str != '') { return str;} else {return value; } }"
}
}
}
|