| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
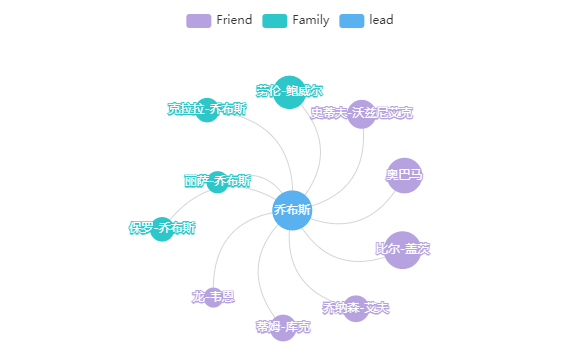
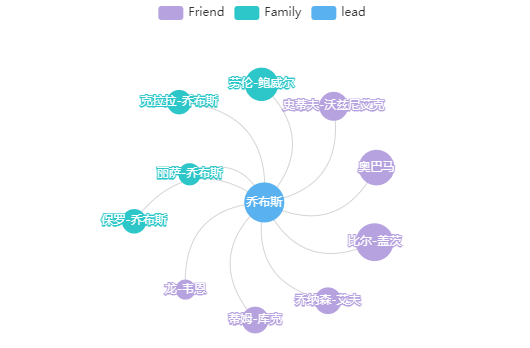
业务情景描述:展示乔布斯的人物关系。
数据结构 :【本示例采用了northwind数据源内的t_gxt表】
| 注意 |
|---|
| Echarts图形可以在即席查询、透视分析、电子表格中添加,操作步骤基本一致,本示例使用即席查询来演示。 |
实现步骤
1、在即席查询工具栏中选择 图形 选项
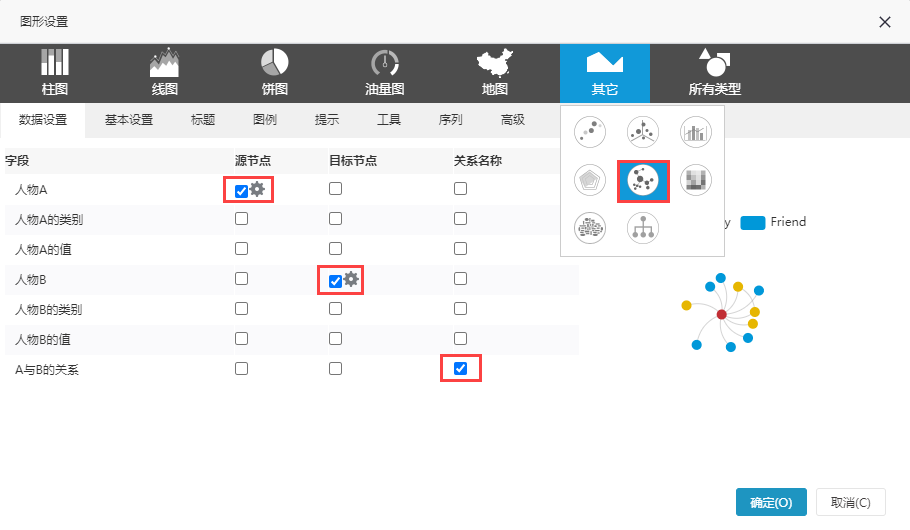
2、进入Echarts作图界面,图形类型选择 关系图
源节点选择字段"人物A";目标节点选择字段"人物B";关系名称(是指节点之间的关系描述,比如父子)可以不选择。
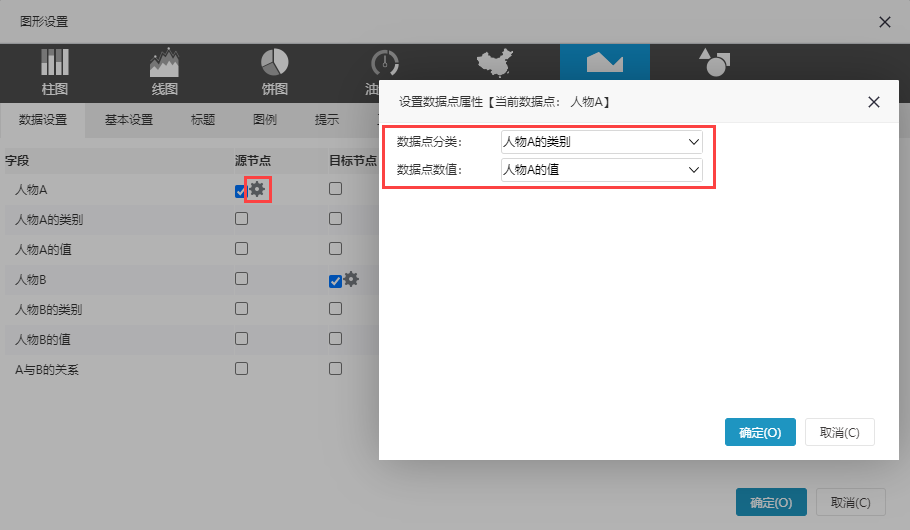
3、分别点击源节点字段和目标节点字段后面的设置,则进行数据点分类和数据点数值的设置。
- 数据点分类:是根据此节点进行分类,作为图例可显示出来分类,以不同颜色标识。
- 数据点数值:用于显示点的大小比例范围。其数值大小以图形大小为标识,数据越大表示越重要。
数据点人物A设置如下图:
数据点人物B设置如下图:
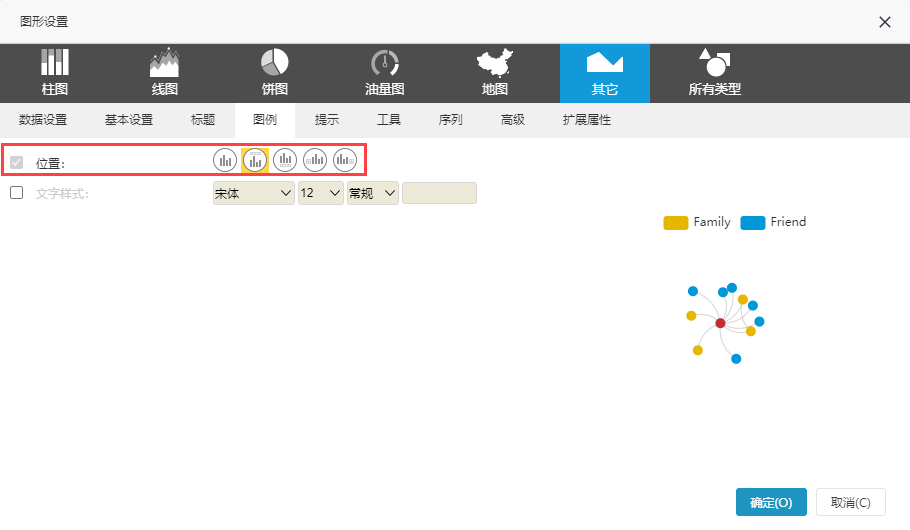
4、设置显示图例,图例在图形上方显示。图例是取分类的值。
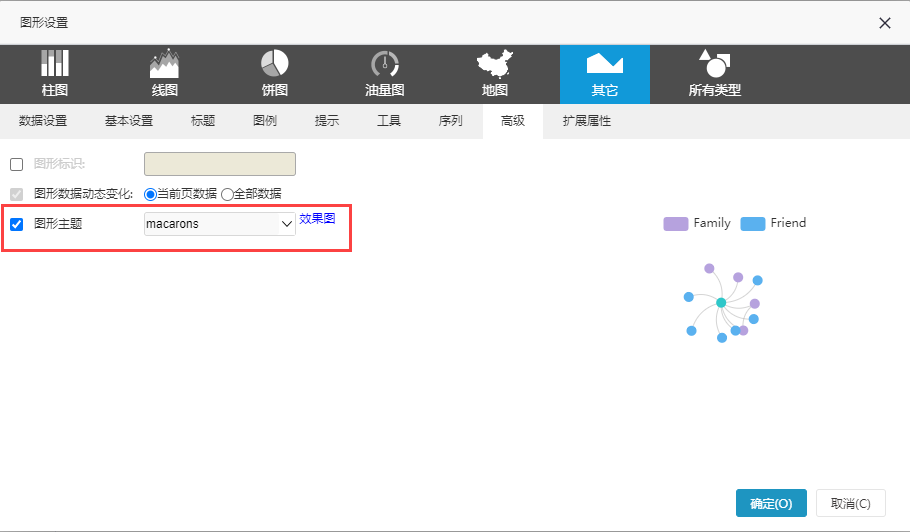
5、设置图形主题
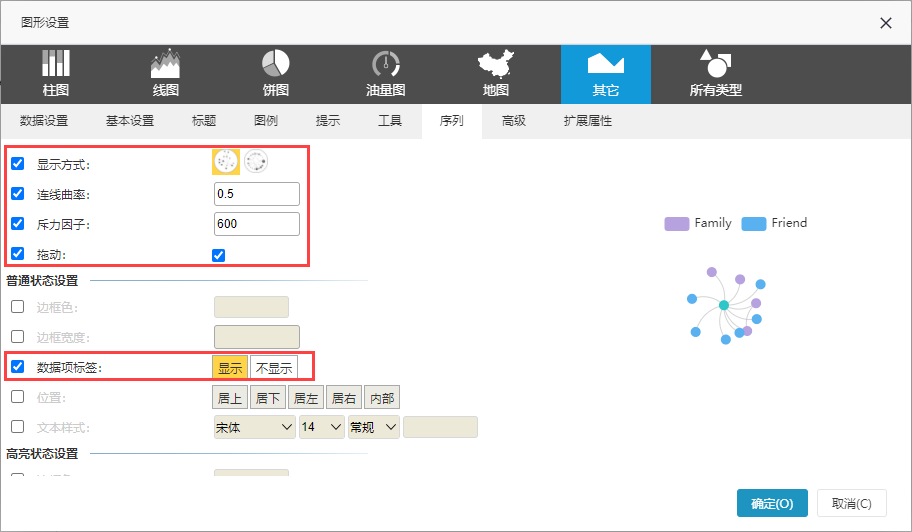
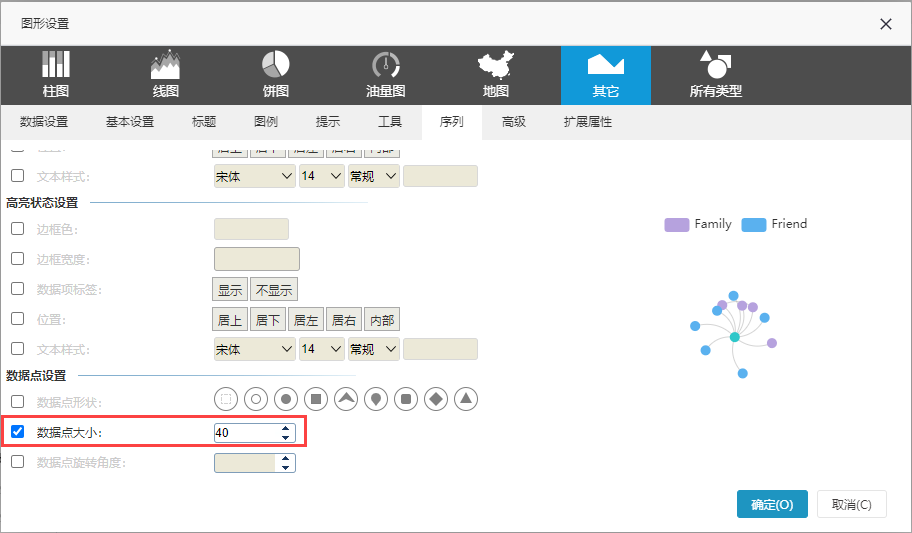
6、切换到序列设置。
设置显示方式为“力引导布局”;连接曲率为0.5;斥力因子为600;勾选拖拽;勾选显示数据项标签;数据点大小为40;
| 设置项 | 功能 |
|---|---|
| 显示方式 | 关系图显示样式,目前有两种,环形布局和力引导布局。 |
| 连接曲率 | 设置数据节点之间线条的曲度,默认为直线,即0。 |
| 斥力因子 | 数据节点之间线条的长度,会根据此因子进行计算。 |
| 拖动 | 设置数据节点是否允许拖拽 |
| 数据项标签 | 设置是否显示数据标签 |
| 数据点大小 | 用于设置数据节点的半径大小 |
7、点击确定,查看效果:
资源下载
报表资源:乔布斯关系图.xml
表结构数据:t_gxt.sql
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
关系图的属性包括数据设置、基本设置、标题、图例、提示、工具、序列、高级、扩展属性等,具体请参考下面表格: