自助仪表盘的柱图中,系统内置了的颜色体系无法满足我们想根据数值的区间设置颜色的需求。自助仪表盘中图形组件显示的图形分类比较多的时候,图例太多影响美观,且不得突出重点,因此可以调整只显示部分重点图例。
因此,我们可以通过自助仪表盘宏来实现。目前自助仪表盘没有只显示部分图例的设置,因此我们可以通过自助仪表盘宏来实现。
...
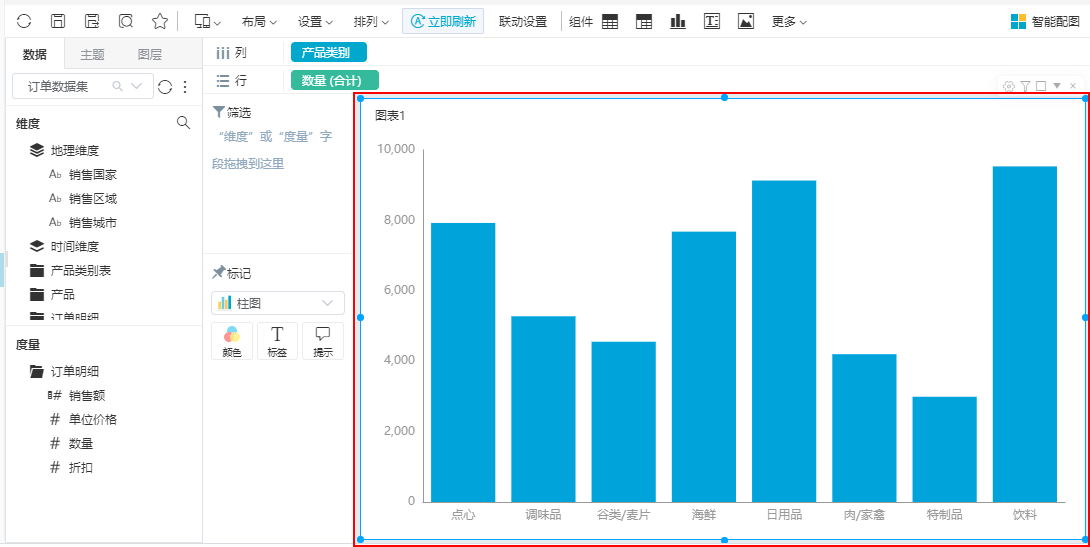
自助仪表盘中原始图效果
自定义一个自助仪表盘,通过图形组件定义一个柱图:自定义一个自助仪表盘,通过图形组件定义一个饼图:
...
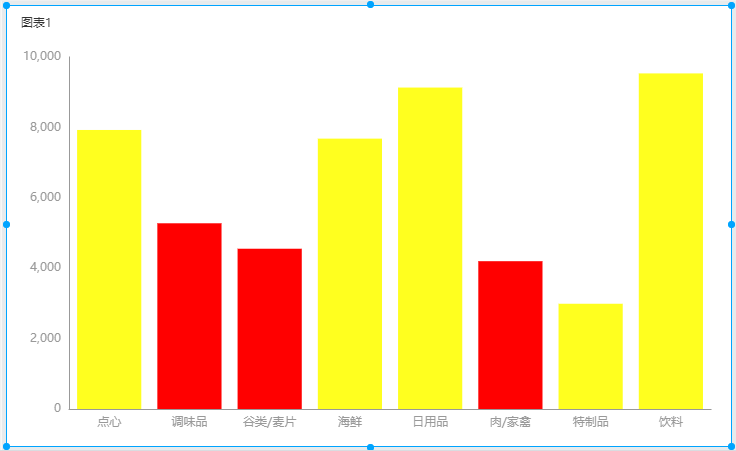
通过宏实现效果
下图显示了数量介于4000-6000之间的产品以黄色柱显示,其它的以红色柱显示。下图显示了图例只显示前8个的效果。
宏设置详情
实现以上效果的设置方法如下:
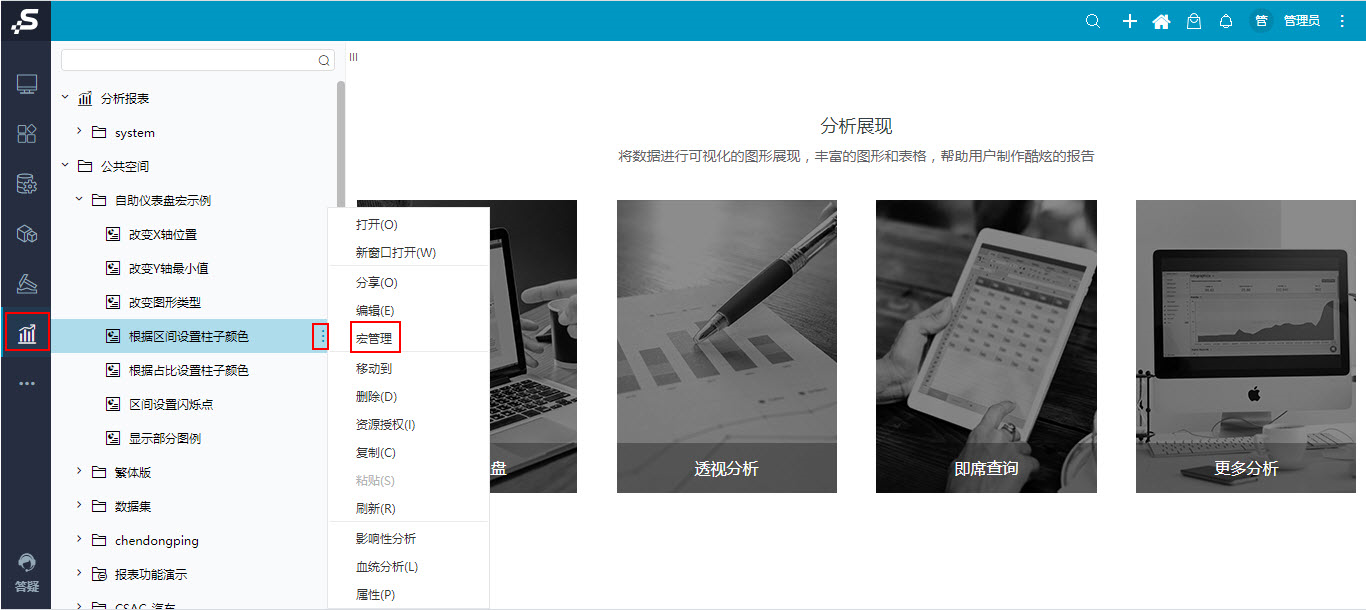
1、在“分析展现”,界面找到柱图所在的自助仪表盘,在更多菜单中选择 1、在“分析展现”,界面找到饼图所在的自助仪表盘,在更多菜单中选择 宏管理:
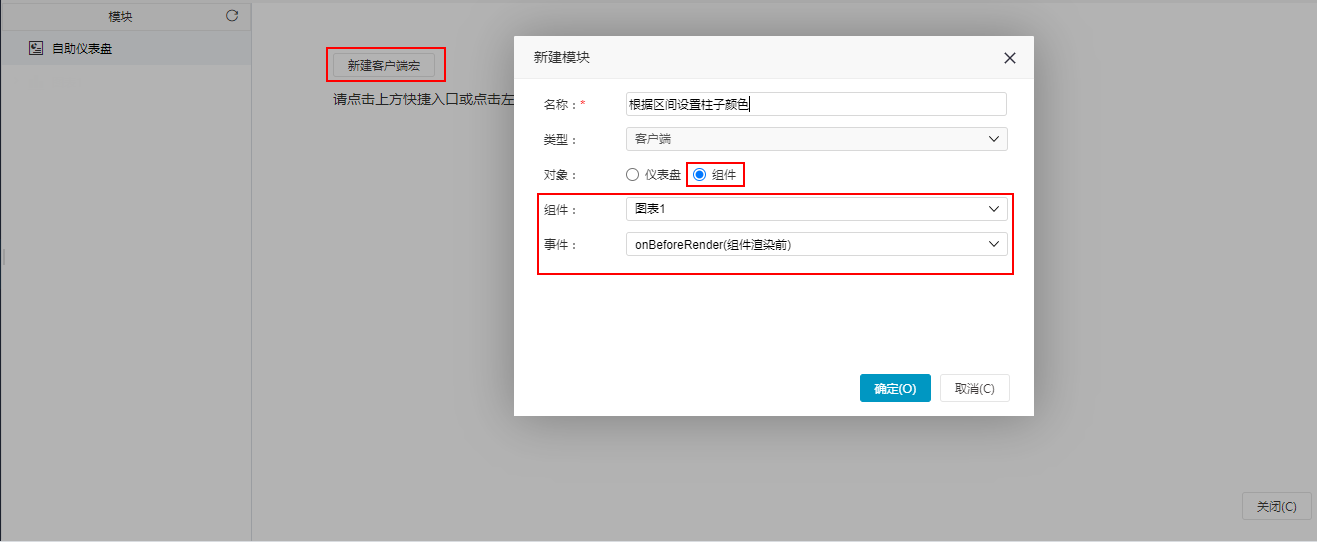
2、进入到“宏管理”界面:单击 新建客户端宏 按钮,在弹出的”新建模块“窗口中输入”名称“,选择对象为”组件“,选择组件和事件,如下图所示。
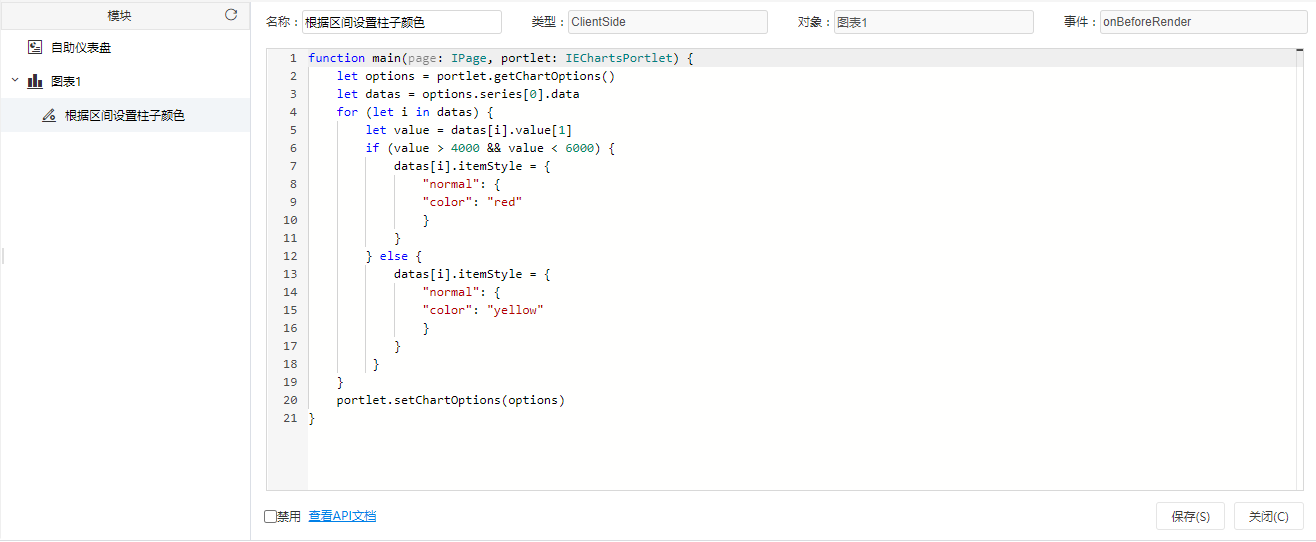
3、在”新建模块“窗口设置选项后,单击 确定 按钮,进入到宏编辑界面,输入如下宏代码:
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions()
let datas = options.series[0].data
for (let i in datas) {
let value = datas[i].value[1options.legend.data = []
for if (valuelet >i 4000= &&0; valuei < 60008; i++) {
let item = datas[i].itemStyle
= { "normal": {
"color": "red"
}
}
} else {
datas[i].itemStyle = {
"normal": {
"color": "yellow"
}
}
}options.legend.data.push(item.name)
}
portlet.setChartOptions(options)
} |
...