...
| 代码块 | ||
|---|---|---|
| ||
{
xAxis: {
axisLine: {
lineStyle: {
color: '#FF0000',
width: 3
}
}
},
yAxis: {
axisLine: {
lineStyle: {
color: '#FF0000',
width: 3
}
}
}
} |
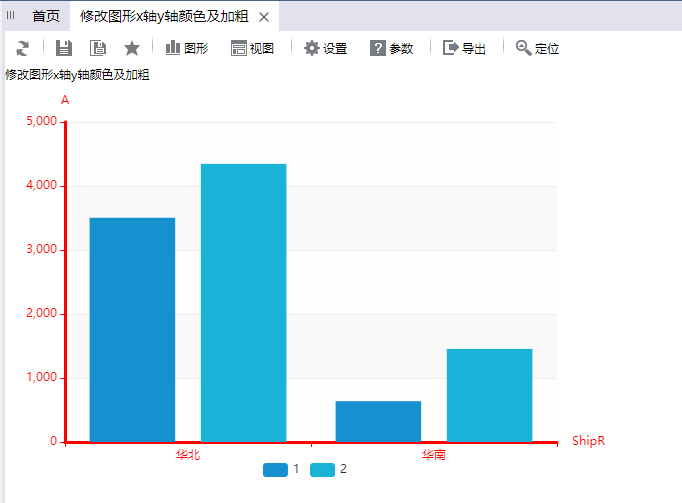
实现效果:
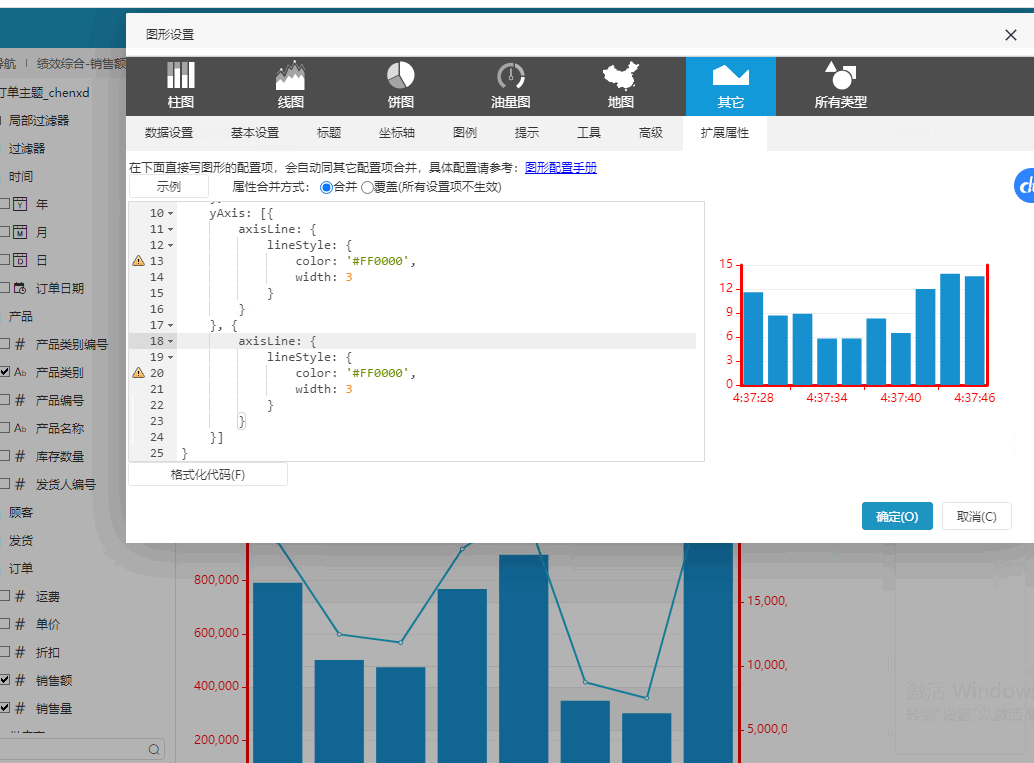
若为双Y轴图,则需要对两个Y轴进行设置,可参考以下扩展属性:
| 代码块 | ||
|---|---|---|
| ||
{
xAxis: {
axisLine: {
lineStyle: {
color: '#FF0000',
width: 3
}
}
},
yAxis: [{
axisLine: {
lineStyle: {
color: '#FF0000',
width: 3
}
}
}, {
axisLine: {
lineStyle: {
color: '#FF0000',
width: 3
}
}
}]
} |