提示:本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
问题说明
在交互式仪表盘中,使用文本组件展示数据时,想实现类似跑马灯文字滚动的效果。
参考思路
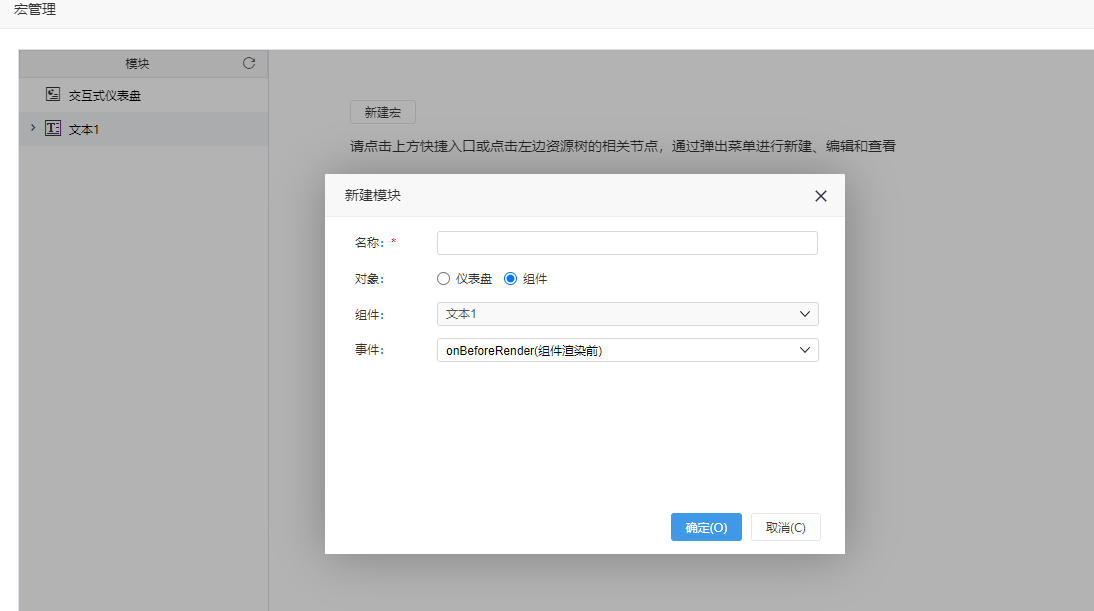
①仪表盘中已经制作了文本组件,右键文本组件进入宏关联界面,对文本组件新建宏模块
②参考如下代码,在宏模块编辑界面进行开发。
跑马灯宏
function main(page: IPage, portlet: IStaticTextPortlet) {
portlet.setContentHandler((rawHtmlContent, processedHtmlContent) => {
// html:自定义宏文本html字符串
//direction 是指滚动的方向;scrollamount是滚动的速度,数值越大滚动越快;h
let html = '<marquee direction="left" scrollamount="5" onmouseover="this.stop()" onmouseout="this.start()" > ' + processedHtmlContent + '<\marquee>'
return html
})
}
③点击 保存。重新访问报表,可看到效果已实现。
其他报表类型实现跑马灯文本滚动效果可参考:
①web电子表格:【web电子表格】实现跑马灯效果
②电子表格:电子表格跑马灯