提示:本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
问题说明
在交互式仪表盘中,使用文本组件展示数据时,想实现类似跑马灯文字滚动的效果。
参考思路
①仪表盘中已经制作了文本组件,右键文本组件进入宏关联界面,对文本组件新建2个宏模块。
②参考如下代码,在宏模块编辑界面进行开发。
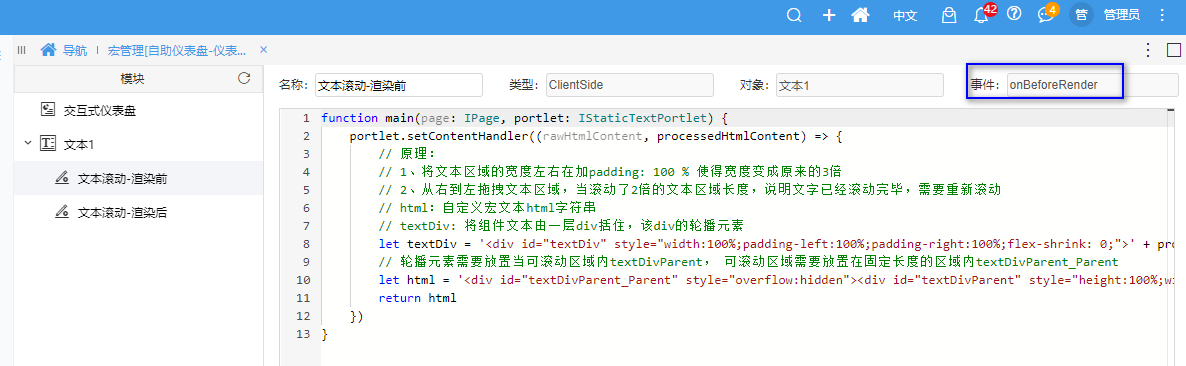
事件:onBeforeRender(组件渲染前)
宏代码如下:
文本滚动-渲染前
function main(page: IPage, portlet: IStaticTextPortlet) {
portlet.setContentHandler((rawHtmlContent, processedHtmlContent) => {
// 原理:
// 1、将文本区域的宽度左右在加padding: 100 % 使得宽度变成原来的3倍
// 2、从右到左拖拽文本区域,当滚动了2倍的文本区域长度,说明文字已经滚动完毕,需要重新滚动
// html:自定义宏文本html字符串
// textDiv: 将组件文本由一层div括住,该div的轮播元素
let textDiv = '<div id="textDiv" style="width:100%;padding-left:100%;padding-right:100%;flex-shrink: 0;">' + processedHtmlContent + '</div>'
// 轮播元素需要放置当可滚动区域内textDivParent, 可滚动区域需要放置在固定长度的区域内textDivParent_Parent
let html = '<div id="textDivParent_Parent" style="overflow:hidden"><div id="textDivParent" style="height:100%;width:100%;display:flex">' + textDiv + '</div></div>'
return html
})
}
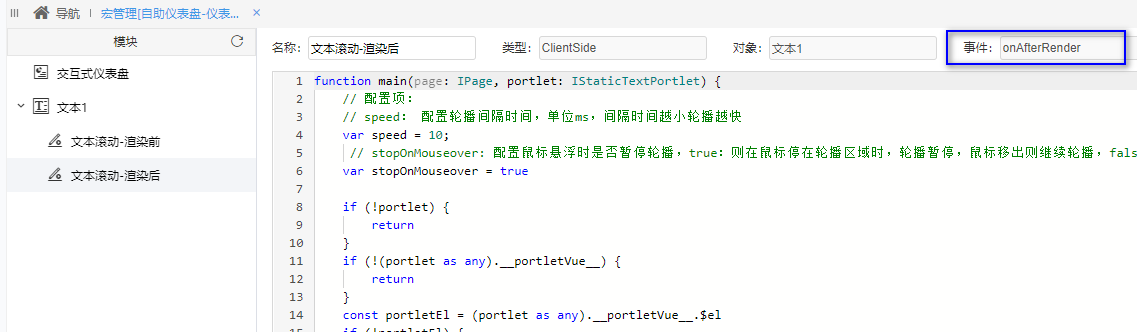
事件:onAfterRender(组件渲染后)
宏代码如下:
文本滚动-渲染后
function main(page: IPage, portlet: IStaticTextPortlet) {
// 配置项:
// speed: 配置轮播间隔时间,单位ms,间隔时间越小轮播越快
var speed = 10;
// stopOnMouseover: 配置鼠标悬浮时是否暂停轮播,true:则在鼠标停在轮播区域时,轮播暂停,鼠标移出则继续轮播,false:鼠标悬浮在上面仍然轮播
var stopOnMouseover = true
if (!portlet) {
return
}
if (!(portlet as any).__portletVue__) {
return
}
const portletEl = (portlet as any).__portletVue__.$el
if (!portletEl) {
return
}
// 文本区域
var textDiv = portletEl.querySelector('#textDiv')
// 允许文本的轮播区域
var textDivParent = portletEl.querySelector('#textDivParent')
// 允许文本的轮播区域的父区域(无滚动条显示)
var textDivParent_parent = portletEl.querySelector('#textDivParent_Parent');
// 先清理旧的定时器
clearIntervalInner();
// 跑马灯定义
var Marquee = () => {
if ((textDivParent_parent as any).scrollLeft + 3 >= (textDiv as any).clientWidth / 1.5) {
// 当文字轮播到左侧结束时,重新轮播
(textDivParent_parent as any).scrollLeft = 0;
}
(textDivParent_parent as any).scrollLeft++;
};
// 创建跑马灯
(portlet as any).textInterval = setInterval(Marquee, speed);
if (stopOnMouseover) {
// 鼠标悬浮轮播区域,此时停止轮播,清除定时器
(textDivParent as any).onmouseover = function () {
clearIntervalInner()
};
// 鼠标离开事件,恢复轮播
(textDivParent as any).onmouseout = function () {
clearIntervalInner();
(portlet as any).textInterval = setInterval(Marquee, speed)
};
}
// 清除portlet的定时器
function clearIntervalInner() {
if (portlet && (portlet as any).textInterval) {
clearInterval((portlet as any).textInterval)
}
};
}
③点击 保存。重新访问报表,可看到效果已实现。
其他报表类型实现跑马灯文本滚动效果可参考:
①web电子表格:【web电子表格】实现跑马灯效果
②电子表格:电子表格跑马灯