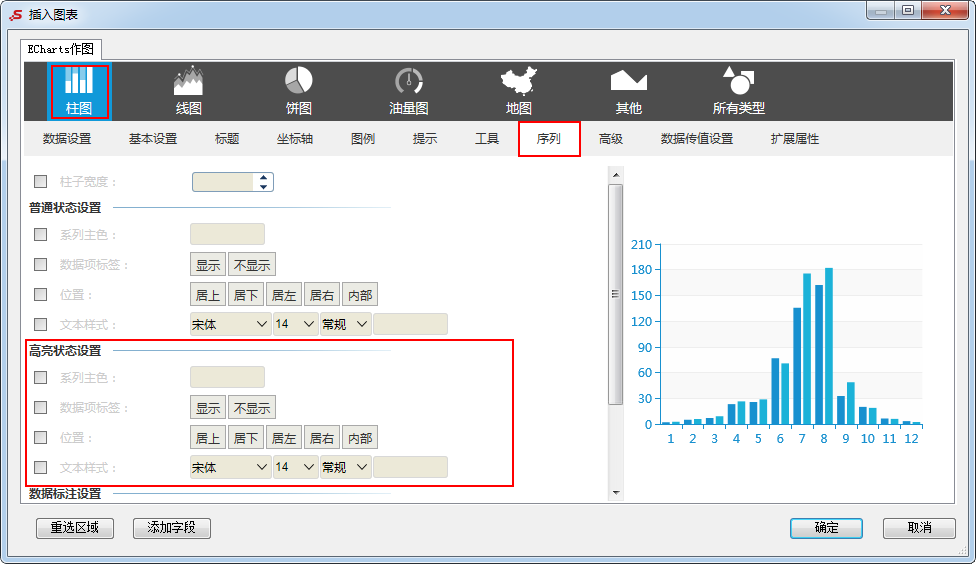
系列主色
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的颜色。
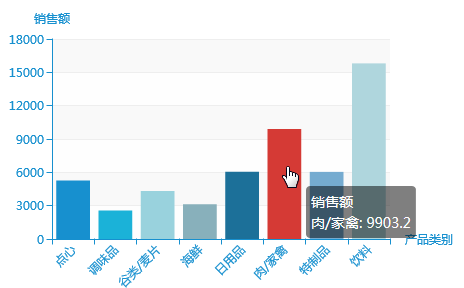
预览效果
设置高亮系列主色为深红色,如图:
边框色
属性说明
设置当鼠标光标选中或移至关系图中的数据点时,该数据点的边框色。
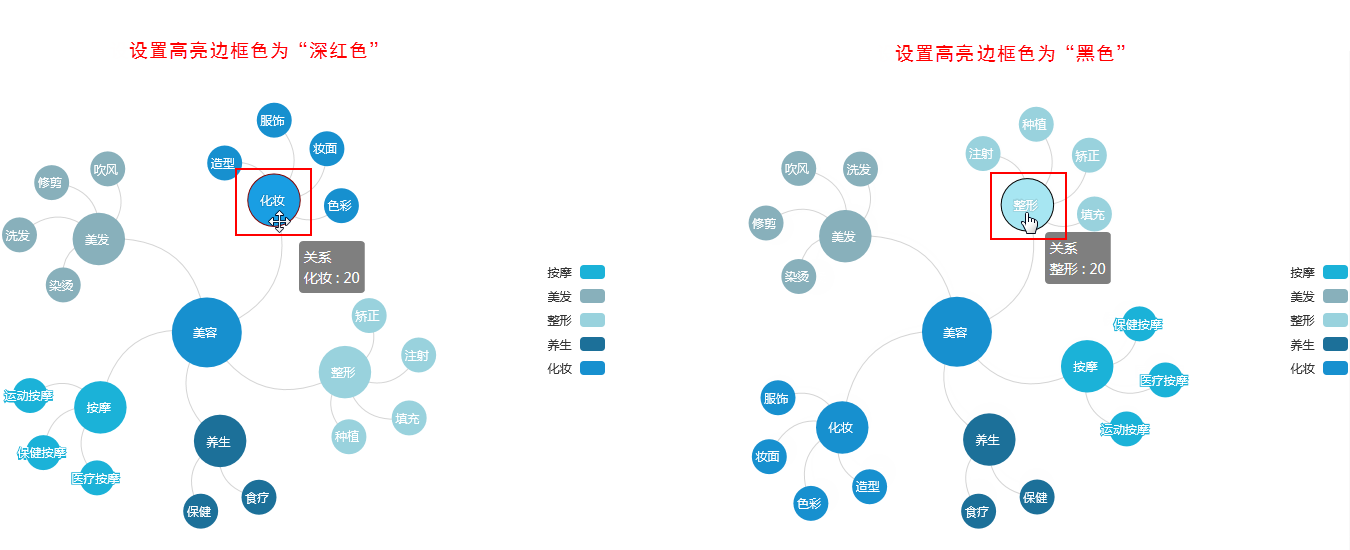
预览效果
设置高亮不同颜色的边框效果对比,如下:
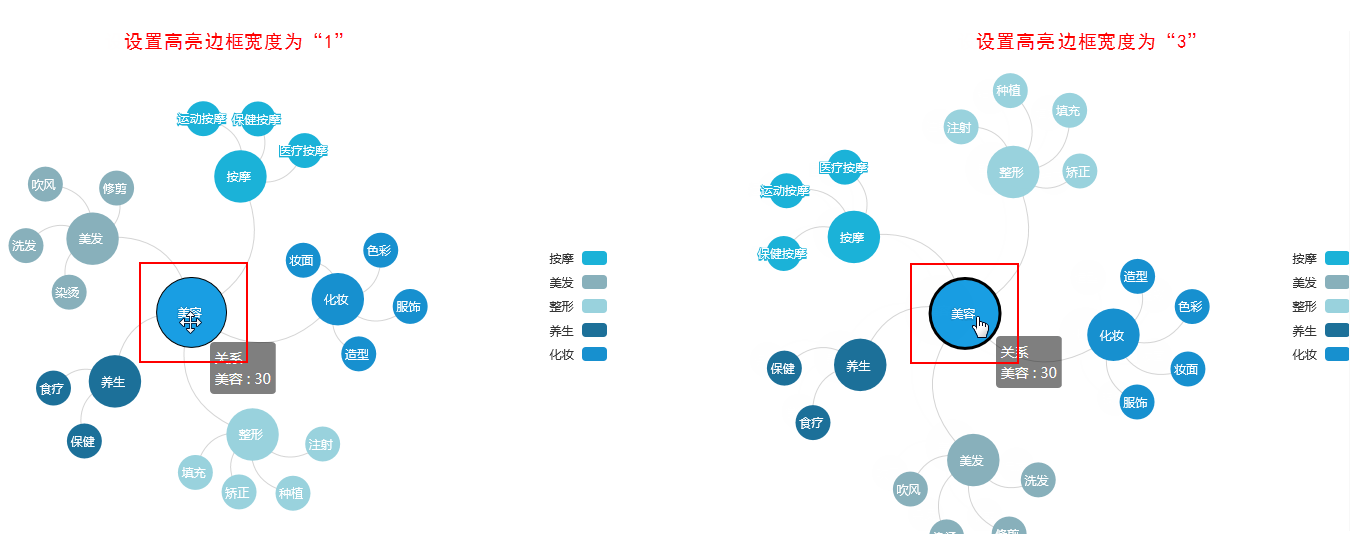
边框宽度
属性说明
设置当鼠标光标选中或移至关系图中的数据点时,该数据点的边框宽度。
预览效果
设置高亮不同边框宽度的效果对比,如下:
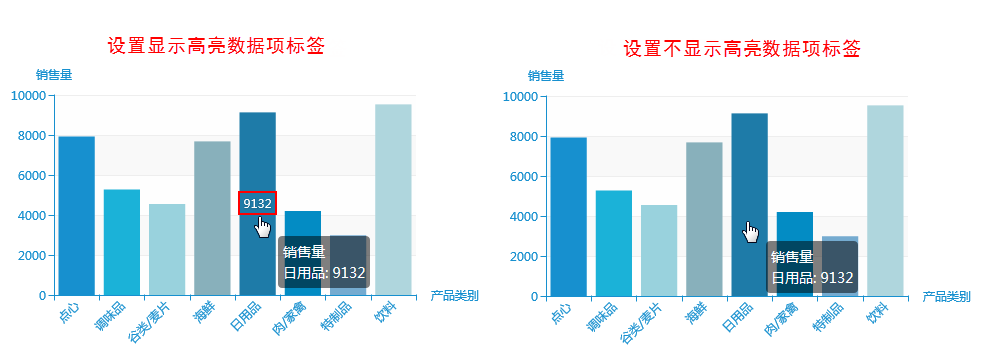
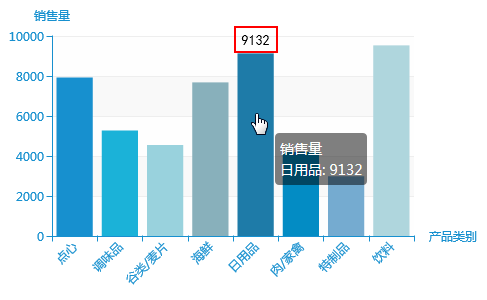
数据项标签
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子是否显示数据项标签。
预览效果
设置显示与不显示高亮数据项标签的效果对比,如下:
数据标签内容
属性说明
设置当鼠标光标选中或移至某个扇形区域时,数据标签内容的显示格式
预览效果
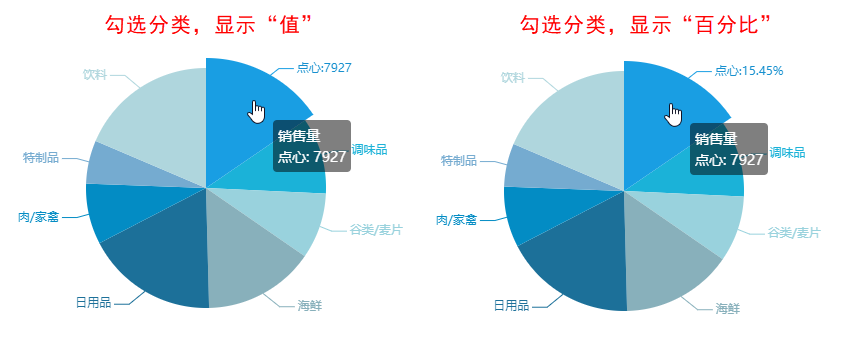
勾选分类,设置高亮显示“值”与显示“百分比”的效果对比,如下:
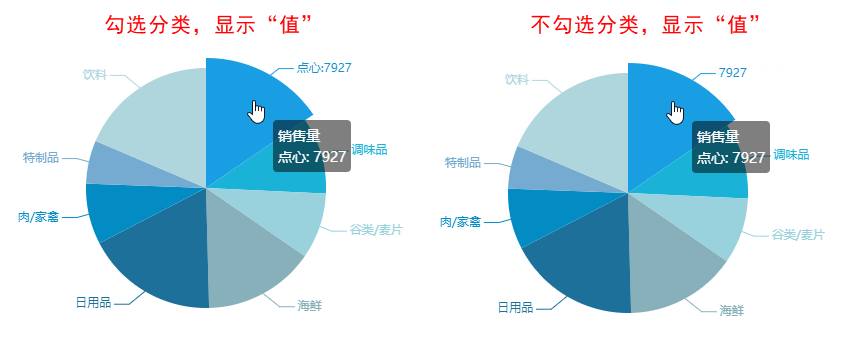
显示“值”,设置高亮勾选与不勾选分类的效果对比,如下:
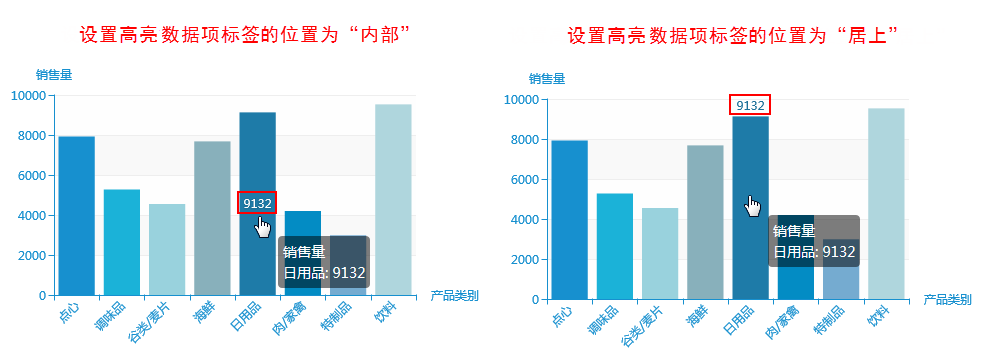
位置
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的位置。
预览效果
设置高亮数据项标签的不同位置效果对比,如下:
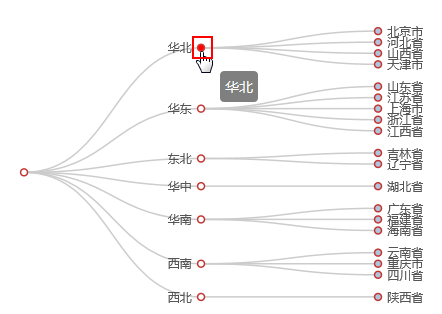
节点颜色
属性说明
设置当鼠标光标选中或移至某节点时,该节点的颜色。
预览效果
设置高亮节点颜色为“红色”,如下:
文本样式
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的文本样式。
预览效果
设置高亮数据项标签文本的字形为“楷体”,字号为“14”,字体颜色为“黑色”,如下:
显示“值”,设置勾选与不勾选分类的效果对比,如下: