需求场景
在使用电子表格清单报表的时候,由于清单报表在进行数据查询的时候仅支持单数据集,在进行数据处理的时候可能又需要添加其他的数据逻辑,如在电子表格中获取总行数,具体可参考:电子表格报表类型设置为清单报表后实现获取报表总行数。参考示例是通过在数据集中配置参数然后在电子表格中通过公式获取参数值的方式来进行处理,但是使用这种方式在设计参数联动以及数据量较大的情况下会出现切换参数后整个页面卡死的问题,该方案有仅限小数据量时使用。
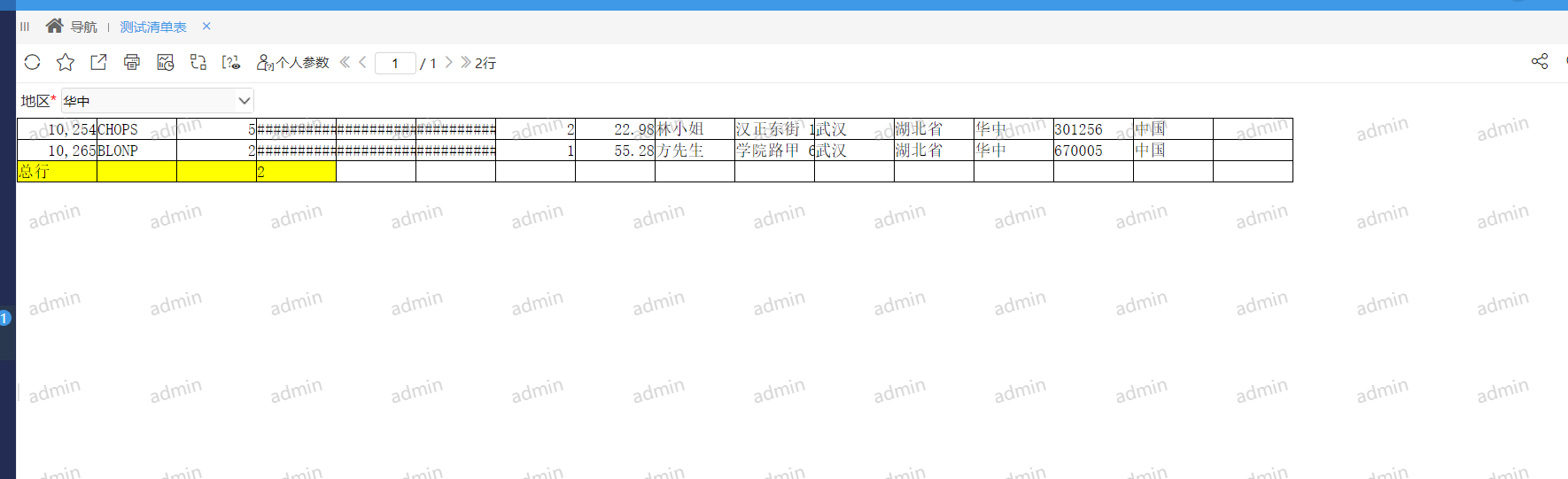
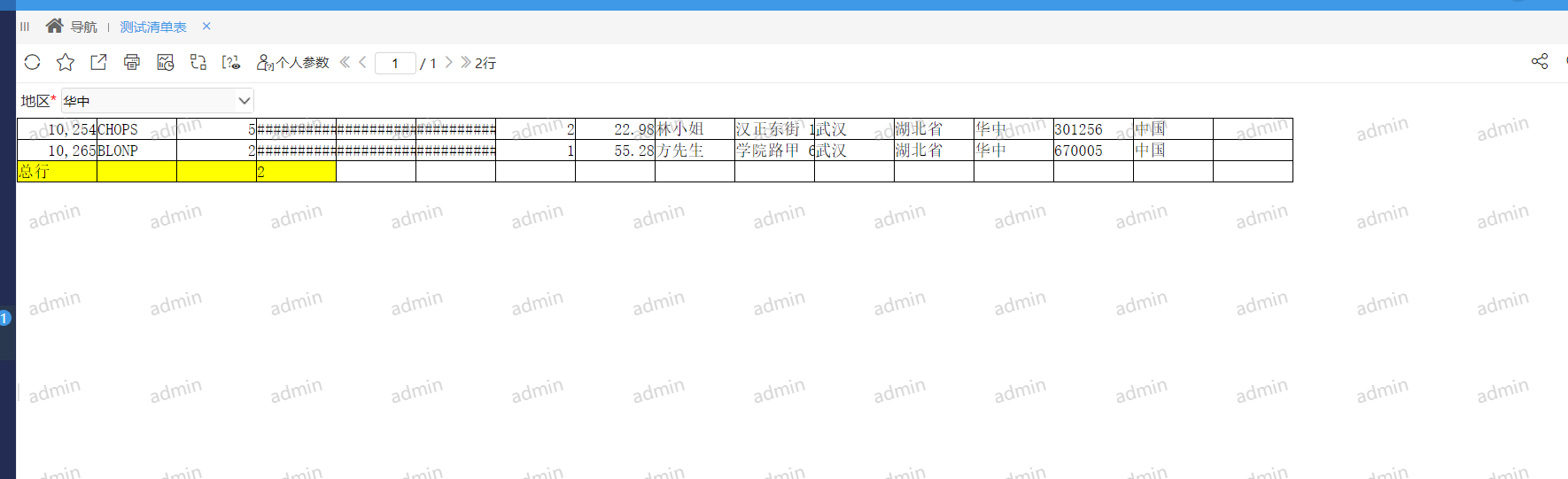
实现效果

实现方案
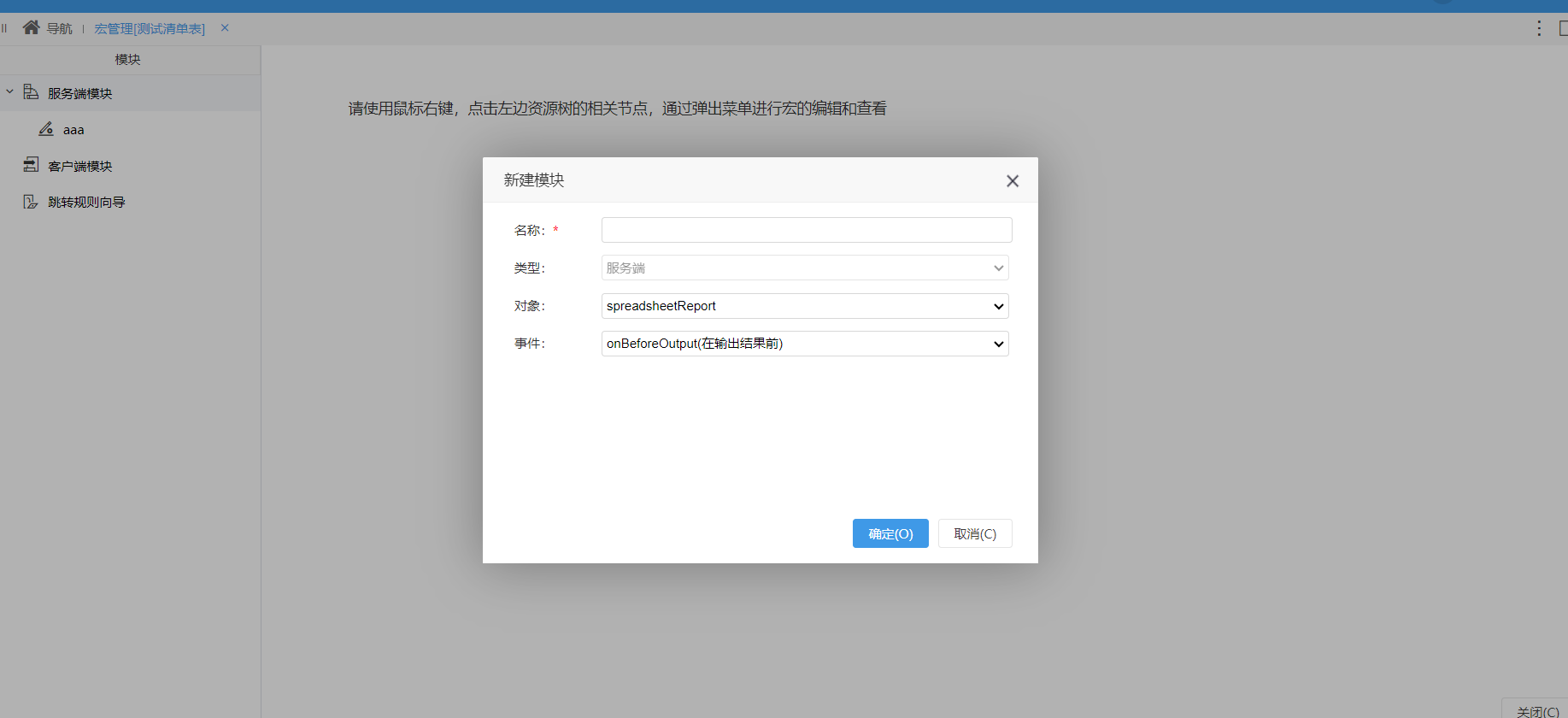
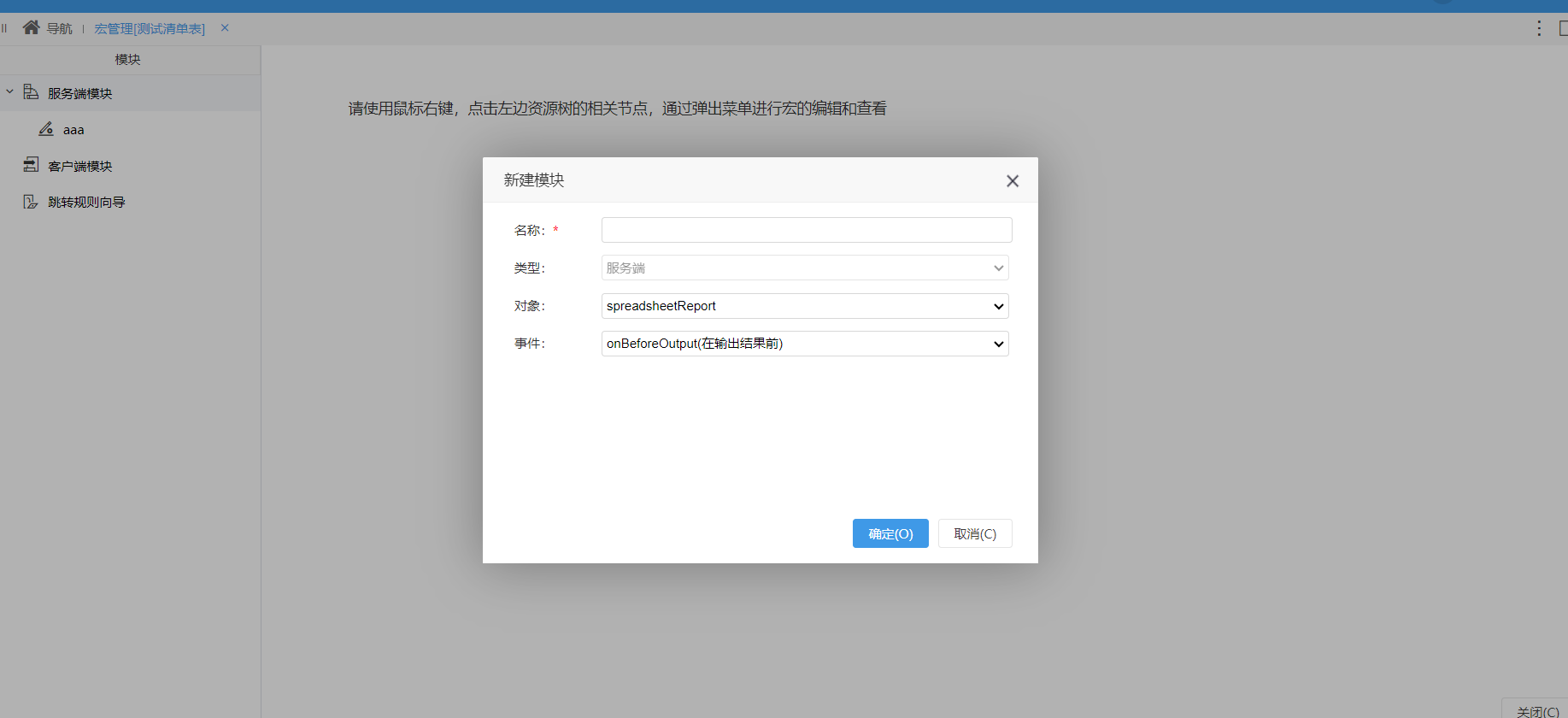
1、新建服务端宏,对象:spreadsheetReport,事件:onBeforeOutput

2、添加宏代码
function main(spreadsheetReport) {
// 获取参数
var value = spreadsheetReport.getParameterValue("地区");
logger.debug(value)
// 执行sql 参考:https://wiki.smartbi.com.cn/pages/viewpage.action?smt_poid=43&pageId=119277253
var sql = "select count(Freight) from orders where ShipRegion = \\'"+ value + "\\'";
var ret = spreadsheetReport.remoteInvoke("DataSourceService", "executeNoCacheable", "['DS.northwind_lck','"+ sql +"']");
var rets = eval('(' + ret + ')');
logger.info("查询数据行数=" + rets.result.data.length);
// 单元格赋值
setCellValueByValue(spreadsheetReport,rets.result.data[0][0].displayValue)
}
function setCellValueByValue(spreadsheetReport,value) {
spreadsheetReport.cacheable = false;
var workbook = spreadsheetReport.workbook; //获取电子表格工作簿
var worksheet = workbook.worksheets.get(0);
var cells = worksheet.cells;
var maxDisplayRange = cells.maxDisplayRange; //表格最大范围
//找到对应的单元格赋值,行列
var cell = cells.get(maxDisplayRange.rowCount - 1, 3);
cell.value = value
}