https://smartbi.feishu.cn/docx/WhyUdyHAcomRsAxTe3WcJbaDnQg
快速入门文档:
场景示例文档
BaseDashExtender 基类
仪表盘扩展点需继承此类,在自定义的 Extender 类中可通过 this 指针调用 BaseDashExtender 中的方法
| 名称 | 参数 | 返回值 | 说明 | |
|---|---|---|---|---|
| 方法 | on | 接口名称,回调方法 | - | 添加接口监听事件 |
| getDashboard | IDashboard | 获取仪表盘对象 | ||
| getPage | IPage | 获取页面对象 |
install 初始化接口
触发时机:仪表盘创建时。
作用:此时仪表盘刚进行创建,此时开发者可以在此接口中通过 on 方法添加对仪表盘事件的监听,并进行一些数据准备等初始化操作。
示例代码
import SmartBIExt from 'smartbi-ext'
let {
DashModule: {
DashEventEmum: {
DASHBOARD_ON_READY,
},
BaseDashExtender
},
Utils: {
ExtensionUtil: { rmi }
}
} = SmartBIExt
class DashExtender extends BaseDashExtenter {
install () {
// 通过RMI获取当前用户信息,供后续使用
let respPromise = rmi('UserService', 'getCurrentUser')
this.on(DASHBOARD_ON_READY, (iDashboard) => {
// 打开组件选择面板
iDashboard.openWidgetPanel()
})
}
}
扩展接口
扩展接口是仪表盘中提供的外部对系统进行修改的接口,这些接口会在对应的生命周期执行。
开发者实现相关接口时,只需在 install 方法中,通过 on 方法监听对应的事件,并实现对应的回调方法,以下示例代码均在 install 方法中编写。
Dashboard 仪表盘接口
DASHBOARD_ON_READY
触发时机:仪表盘准备完成时,此时可以获取到其他接口对象进行操作。
作用:在仪表盘准备完成后进行一些系统操作,如打开弹窗等。
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iDashboard | IDashboard | 仪表盘对象 |
| 返回值 | - |
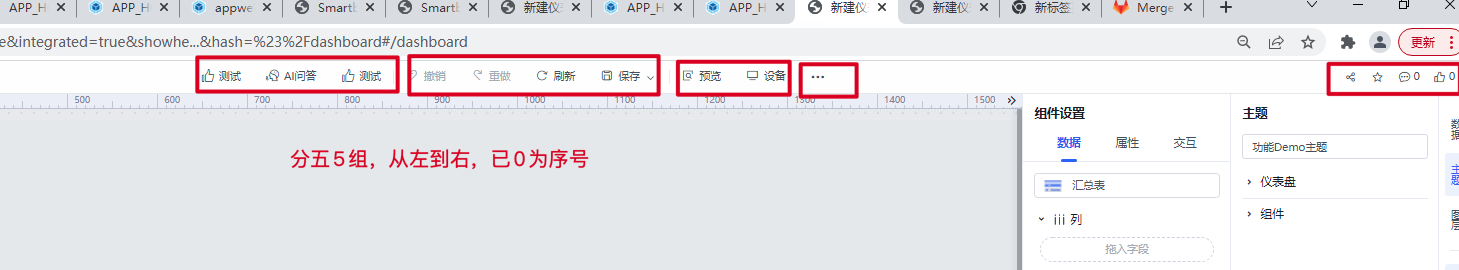
DASHBOARD_ON_TOOLBAR_INIT
触发时机:工具栏初始化时
作用:对工具栏按钮进行加减
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iToolbar | IDashToolbar | 仪表盘工具栏对象 |
| 返回值 | - |
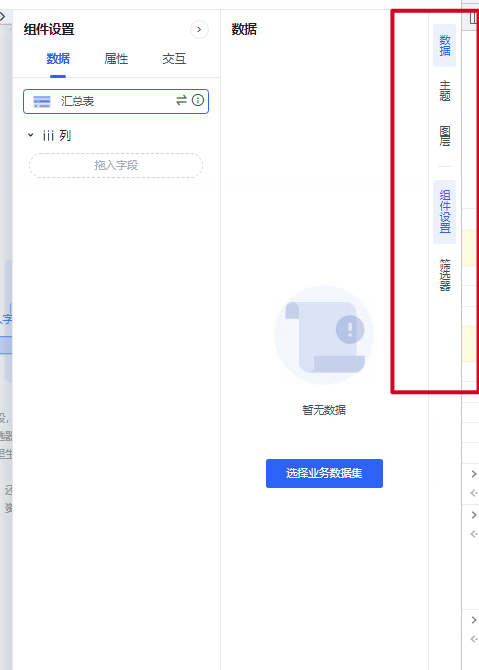
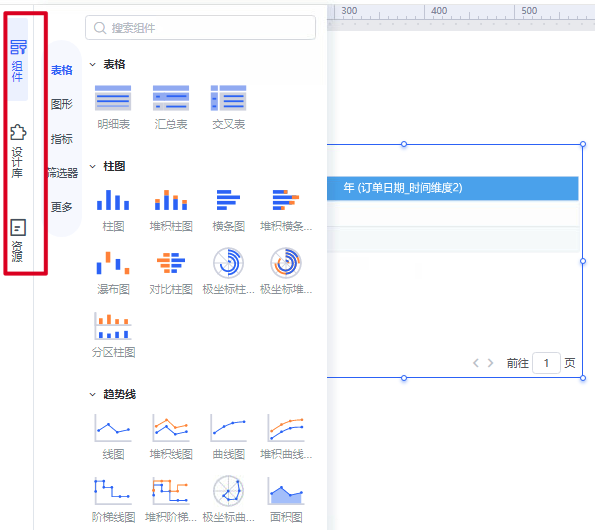
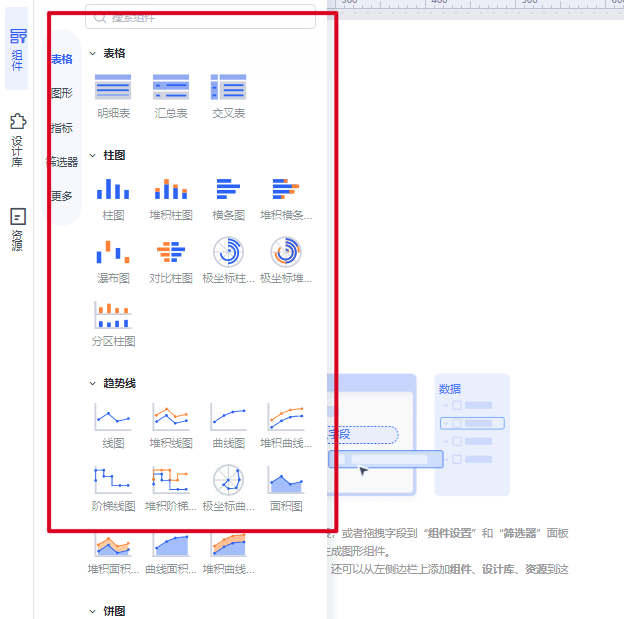
DASHBOARD_WIDGET_PANEL_INIT
触发时机:组件选择面板初始化时
作用:对组件选择面板中的组件类型或组件进行过滤
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iWidgetPanel | IWidgetPanel | 仪表盘组件选择面板对象 |
| 返回值 | - |
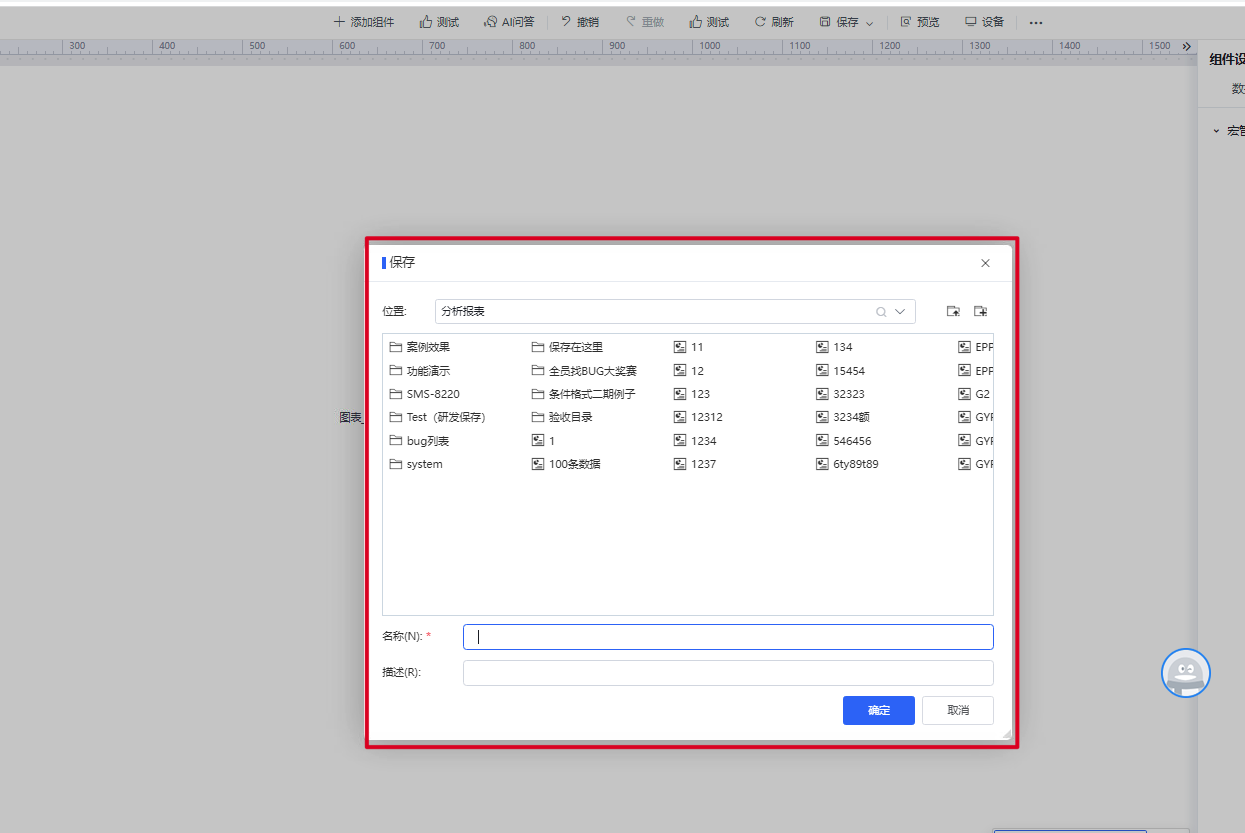
DASHBOARD_ON_SAVE_DIALOG_INIT
触发时机:首次打开保存弹窗时
作用:指定用户的可保存的目录
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iSaveDialog | ISaveDialog | 保存弹窗对象 |
| 返回值 | - |
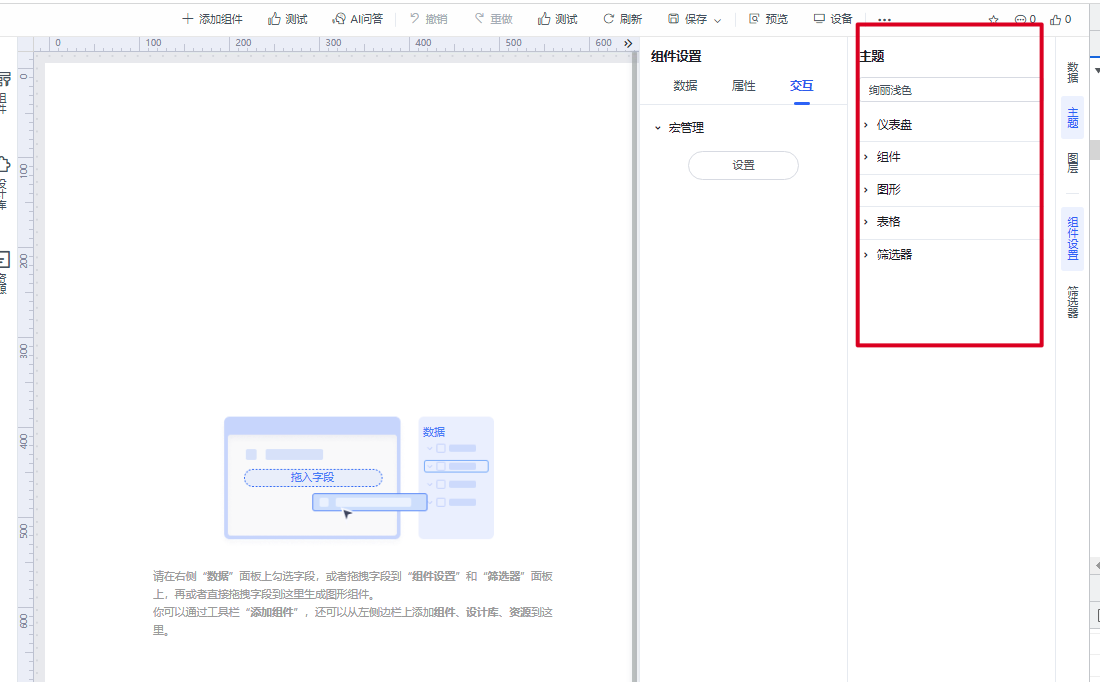
DASHBOARD_ON_PAGE_THEME_PANEL_INIT
触发时机:主题面板初始化
作用:可以对主题面板进行操作,例如过滤
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iPageThemePanel | iPageThemePanel | 主题面板对象 |
| 返回值 | - |
DASHBOARD_COMPONENT_SELECTION_AREA_INIT
COMMON_SHRINKBAR_CHANGE
触发时机:折叠 tab 页切换时
作用:监听进行相关操作
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iShrinkbar | IShrinkbar | 折叠面板对象 |
| 返回值 | - |
COMMON_SHRINKBAR_INIT
触发时机:折叠面板初始化
作用:过滤、新增、移除 tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iShrinkbar | IShrinkbar | 折叠面板对象 |
| 返回值 | - |
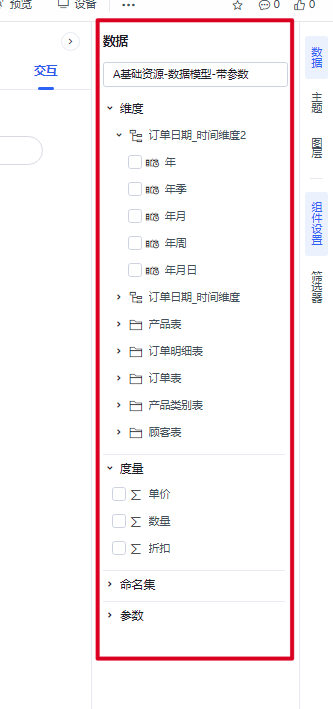
COMMON_DATASET_PANEL_INIT
触发时机:数据面板初始化
作用:禁用选择数据集、禁用数据集编辑
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iShrinkbar | IDataSetPanel | 数据面板对象 |
| 返回值 | - |
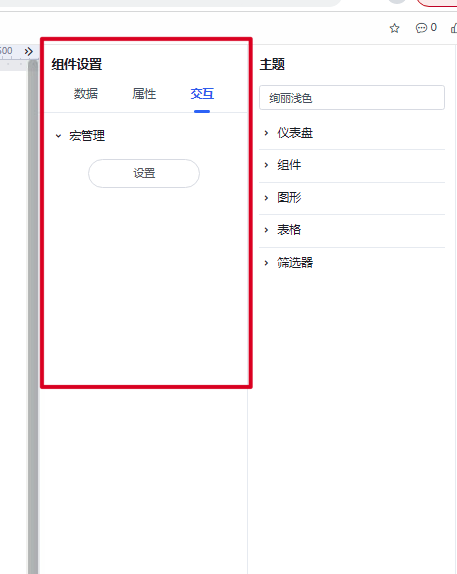
COMMON_SETTING_PANEL_INIT
触发时机:设置面板初始化
作用:隐藏设置面板 tab、添加设置面板 tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iSettingPanel | ISettingPanel | 设置面板对象 |
| 返回值 | - |
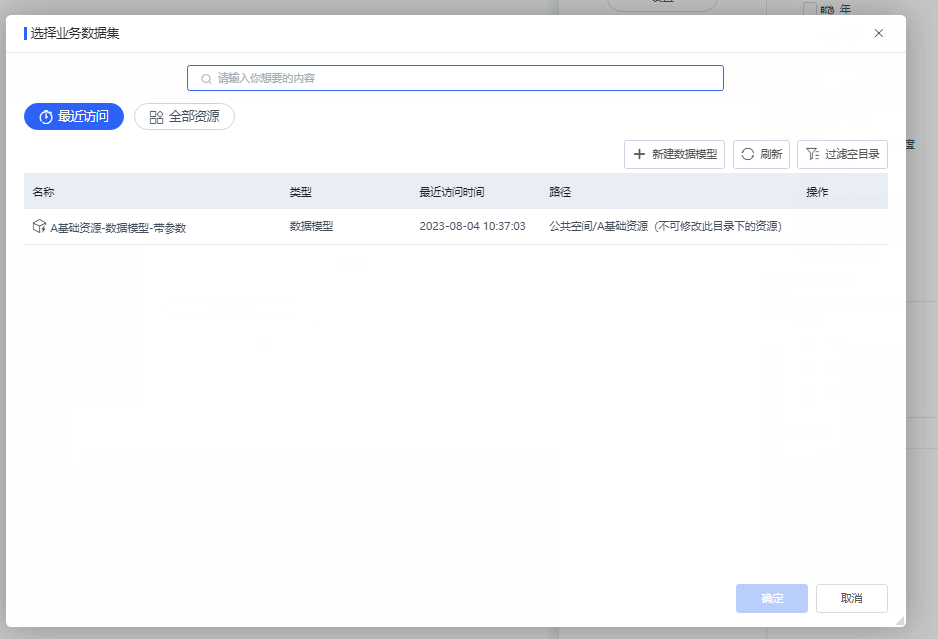
COMMON_DATASET_SELECTOR_INIT
触发时机:数据选择面板初始化
作用:过滤数据、设置显示资源目录
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iDatasetSeletor | IDatasetSeletor | 数据选择面板对象 |
| 返回值 | - |
PAGE_ON_INIT
触发时机:页面初始化时
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iPage | IPage | 页面对象 |
| 返回值 | - |
PAGE_TOOLBAR_INIT
触发时机:浏览仪表盘左上角工具栏初始化时
作用:对工具栏按钮进行加减
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iPageToolbar | iPageToolbar | 浏览态下仪表盘工具栏对象 |
| 返回值 | - |
PAGE_ON_PORTLET_INIT
触发时机:仪表盘组件初始化时
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iPortlet | IPortlet | 组件对象 |
| 返回值 | - |
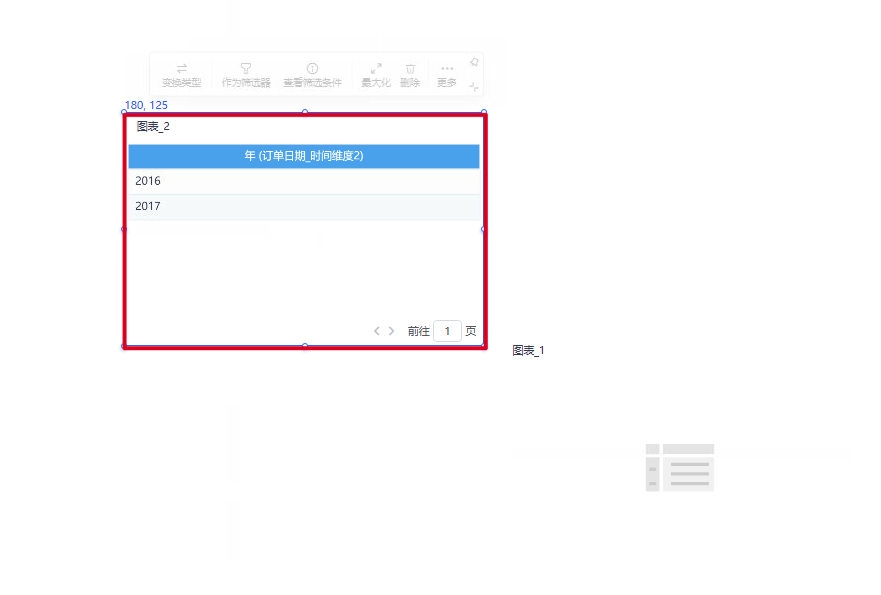
PAGE_ON_PORTLET_TOOLBAR_INIT
触发时机:组件工具栏初始化时
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iPortletToolbar | IPortletToolbar | 组件工具栏对象 |
| iPortlet | IPortlet | 组件对象 | |
| 返回值 | - |
PAGE_ON_PORTLET_MENU_SHOW
触发时机:组件菜单显示前
作用:对组件菜单进行加减
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iPopMenu | IPopMenu | 组件工具栏对象 |
| iPortlet | IPortlet | 组件对象 | |
| 返回值 | - |
PAGE_ON_BEFORE_EXPORT_DIALOG
触发时机:页面导出前
作用:预设导出弹窗里选项的默认值, 可编辑性, 可见性, 或阻止弹窗
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iPage | Page | 页面对象 |
| options | Object | 选项 | |
| options.portletId | String | 组件ID, 如果是页码导出, 则为空 | |
| options.props | Object | 弹窗设置, props都是有值的, 开发时可console打印查看 | |
| options.props.openDialog | Boolean | 是否打开导出弹窗, 设置为false可阻止弹窗打开 | |
| options.props.exportType | String | 导出类型, CSV或EXCEL或PDF, 不允许修改 | |
| options.props.visibles | Map<选项key, Boolean> | 配置选项的可见性, 选项key见ExportSetting. 设为false就不显示在弹窗中 | |
| options.props.disables | Map<选项key, Boolean> | 配置选项的可编辑性, 选项key见ExportSetting. 设为true就在弹窗中是不可编辑的 | |
| options.props.defaultValue | ExportSetting | 导出选项默认值 | |
| 返回值 | - |
PAGE_ON_BEFORE_EXPORT
触发时机:打开组件导出/页面导出弹窗前
作用:在页面导出前实现自己逻辑,比如提示
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iPage | Page | 页面对象 |
| options | Object | 选项 | |
| options.exportType | String | 导出类型, CSV或EXCEL或PDF | |
| 返回值 | - |
PAGE_ON_PORTLET_BEFORE_EXPORT
触发时机:组件导出前
作用:在组件导出前实现自己逻辑,比如提示
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iPortlet | IPortlet | 组件对象 |
| options | Object | 选项 | |
| options.exportType | String | 导出类型, CSV或EXCEL | |
| options.portletId | String | 组件ID | |
| 返回值 | - |
AugmentedDataSet 数据模型接口
AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT
触发时机:首次打开保存弹窗时
作用:指定用户的可保存的目录
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | iSaveDialog | ISaveDialog | 保存弹窗对象 |
| 返回值 | - |
示例代码
this.on(AUGMENTEDDATASET_ON_SAVE_DIALOG_INIT, async (iSaveDialog) => {
// 删除所有操作按钮
iSaveDialog.setOperateButtonFilter(item => {
return false
})
// 设置根节点为我的空间中的分析报表
let resp = await rmi('UserService', 'getCurrentUser')
iSaveDialog.setRootNodeId(`SELF_ANALYSIS_${resp.result.id}`)
})
接口对象
IDashboard
仪表盘接口对象,可获取仪表盘下的下层组件对象或进行打开组件选择面板等页面操作。

getToolbar
作用:获取仪表盘工具栏对象。
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | iToolbar | IDashboardToolbar | 工具栏对象 |
getPage
作用:获取仪表盘 page 对象
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | iPage | IPage | 页面 page 对象 |
getComponentSelectionArea
作用:获取组件选择对象
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | IComponentSeletorArea | IComponentSeletorArea | 组件选择面板对象 |
switchTheme
作用:切换仪表盘主题
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | themeId | string | 主题 id |
| warnHasChange | boolean | 若主题已修改,切换时进行提示,默认为 true | |
| 返回值 | - |
isNewDashboard
作用:判断当前仪表盘是否为新建仪表盘
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | isNew | boolean | 是否为新建仪表盘 |
getPageDatasetIds
作用:获取页面数据 id 列表
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | |||
| 返回值 | ids | Array | 页面数据 id 列表 |
saveAsCopy
作用:仪表盘另存
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | pageInfo | PageInfo | |
| folderId | String | 目录 id | |
| coverId | String | 需要被覆盖的资源 id (如果为 null 就是新建,如果有值就是覆盖) | |
| 返回值 | - |
IShrinkBar
说明:折叠面板对象,可设置当前所选中的 tab,或获取数据面板或主题面板对象

setActiveItems
作用:设置当前所选中的 tabs
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | ActiveItems | Array[ActiveShrinkBarItem](%5BActiveShrinkBarItem%5D(https://smartbi.feishu.cn/docx/WhyUdyHAcomRsAxTe3WcJbaDnQg)) | 设置当前所选中的 tabs |
| 返回值 | - |
getActiveItems
作用:获取当前所选中的 tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | ActiveItem | Array[ActiveShrinkBarItem](%5BActiveShrinkBarItem%5D(https://smartbi.feishu.cn/docx/WhyUdyHAcomRsAxTe3WcJbaDnQg)) | 设置当前所选中的 tabs |
getItems
作用:获取折叠面板数据项
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | shrinkGroupItems | Array[ShrinkGroupItem](%5BShrinkGroupItem%5D(https://smartbi.feishu.cn/docx/WhyUdyHAcomRsAxTe3WcJbaDnQg)) | 返回折叠面板数据项 |
getSettingPanel
作用:获取数据面板接口对象
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | iDatasetPanel | IDatasetPanel | 数据面板 |
IDatasetPanel(数据面板)
说明:数据面板对象,可指定资源来源的目录或删除操作按钮

setDropDownBtnsFilter
作用:过滤下拉菜单的操作按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | filterFunc | function | 过滤方法,第一个参数为操作按钮信息 |
| 返回值 | - |
getCurrentDatasetId
作用:获取当前选中的数据集 id
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | datasetId | string | 当前选中的数据集 id |
setSelectDatasetDisabled
作用:设置禁用数据集选择
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | disabled | boolean | 是否禁用数据集选择 |
| 返回值 | - |
openDatasetSeletor
作用:打开数据选择面板
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | - |
getDatasetSeletor
作用:获取数据选择面板接口对象
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | IDatasetSelector | IDatasetSelector |
IDatasetSelector(选择数据集弹窗)
说明:数据选择面板接口对象

setRootNodeId
作用:设置根节点 id
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | id | String | 弹窗根节点 |
| 返回值 | 无 |
setNodeFilter
作用: 设置节点过滤方法
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | filterFunc | Function | 自定义过滤节点方法,方法入参:item,结构如下 typescript[{ id: 资源id, label: 资源名称, type: 资源类型}] 方法返回 true 则保留,返回 false 则移除 |
| 返回值 | - |
setSearchNodeFilter
作用:设置搜索节点过滤方法
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | filterFunc | Function | 自定义过滤节点方法,方法入参:item,类型为数组,代表一个资源的全路径资源集合,结构如下 typescript[{ id: 资源id, label: 资源名称, type: 资源类型},{ id: 资源id, label: 资源名称, type: 资源类型}] 方法返回 true 则保留,返回 false 则移除 |
| 返回值 | - |
IPageThemePanel
主题面板设置对象

filterSettingGroup
作用:根据自定义的白名单或黑名单对主题设置组进行过滤
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | filterFunc | function | 过滤方法,第一个参数为组信息,数据结构为{ id, label },当前 5 个组 id 分别为 dashboardSetting、portletSetting、chartSetting、tableSetting、filterSetting |
| 返回值 | - |
IDashToolbar
仪表盘工具栏对象,可对仪表盘工具栏按钮进行添加或删除。

addItem
作用:添加工具栏按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | toolbarItem | ToolbarItem | 添加按钮的定义 |
| groupIndex | Int | 目标查询组序号,从 0 开始 | |
| 返回值 | - |
insertItem
作用:在工具栏插入按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | number | 插入位置 |
| toolbarItem | ToolbarItem | 添加按钮的定义 | |
| groupIndex | Int | 目标查询组序号,从 0 开始 | |
| 返回值 | - |
getItems
作用:获取系统原有工具栏按钮定义数组
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | toolbarItem | [ ToolbarItem ] | 系统原有的工具栏按钮定义 |
removeItem
作用:删除指定下标的工具栏按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | number | 所需删除按钮的下标 |
| groupIndex | Int | 目标查询组序号,从 0 开始 | |
| 返回值 | - |
IPageToolbar
浏览态仪表盘工具栏对象

addItem
作用:添加工具栏按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | flexMenuItem | FlexMenuItem | 添加按钮的定义 |
| 返回值 | - |
insertItem
作用:在工具栏插入按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | number | 插入位置 |
| flexMenuItem | FlexMenuItem | 添加按钮的定义 | |
| 返回值 | - |
getItems
作用:获取系统原有工具栏按钮定义数组
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | flexMenuItem | [ FlexMenuItem ] | 系统原有的工具栏按钮定义 |
removeItem
作用:删除指定下标的工具栏按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | number | 所需删除按钮的下标 |
| 返回值 | - |
IComponentSeletorArea
说明:组件选择区,可以对 Tab 进行增删改成,设置初始化默认 tab 等

removeItem
作用:移除组件选择区 tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | Init | |
| 返回值 | - |
setActiveItem
作用:设置激活tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | ActiveItem | String | |
| 返回值 | - |
getActiveItem
作用:获取激活tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | |||
| 返回值 | ActiveItem | String |
addItem
作用:添加组件选择区 Tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | componetSeletorAreaItem | ComponetSeletorAreaItem | |
| 返回值 | - | - |
insertItem
作用:插入组件选择区 Tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | Int | |
| componetSeletorAreaItem | ComponetSeletorAreaItem | ||
| 返回值 | - | - |
getItems
作用:获取所有组件选择 Tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | - | |
| 返回值 | componetSeletorAreaItem | Array[ComponetSeletorAreaItem](%5BComponetSeletorAreaItem%5D(https://smartbi.feishu.cn/docx/WhyUdyHAcomRsAxTe3WcJbaDnQg)) |
IWidgetPanel
仪表盘组件选择面板对象,可对面板中显示的组件进行过滤

getGroups
作用:获取组件类型分组信息
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | groups | [ WidgetGroup ] | 组件类别信息 |
getWidgetListByGroupId
作用:根据类型 id 获取该类型下的组件信息列表
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | id | string | 类型 id |
| 返回值 | infos | [ WidgetInfo ] | 组件信息 |
setGroupWidget
作用:根据组件面板分类,添加分类内的组件
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | Id | string | 类别 id |
| group | [ WidgetGroup ] | 组件类别信息 | |
| 返回值 | - |
示例代码
let list = iWidgetPanel.getWidgetListByGroupId("Chart")
iWidgetPanel.setGroupWidget("test", list[0]) // 添加对应组组件
removeGroup
作用:移除组件分类
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | Id | string | 类别 id |
| 返回值 | - |
removeWidget
作用:移除某个分类的某个组件
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | Id | string | 类别 id |
| type | string | 组件类型 | |
| 返回值 | - |
swapGroup
作用:切换分类位置
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | fromIndex | Int | |
| toIndex | Int | ||
| 返回值 | - |
IPage
仪表盘页面对象,对象中存放着仪表盘的所有组件,可通过该对象获取组件或进行打开菜单等页面操作。

getActivePortlet
作用:获取当前选中的组件
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | activePortlet | IPortlet | 当前选中的组件对象 |
getPortlets
作用:获取所有组件
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | portlets | 【IPortlet】 | 所有组件 |
getPortletById
作用:根据 id 获取对应组件
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | id | String | 组件 id |
| 返回值 | portlet | 【IPortlet】 | 组件对象 |
isMobileDevice
作用:获取当前是否为手机布局
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | isMobile | boolean | 当前是否为手机布局 |
getPageId
作用: 获取页面 ID
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | id | string | 当前是否为手机布局 |
getSettingPanel
作用:获取设置面板对象
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | iSettingPanel | ISettingPanel | 设置面板对象 |
getPageToolbar
作用:获取浏览态页面工具栏对象
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | PageToolbar | IPageToolbar | 对象浏览态页面工具栏 |
doRefresh
作用:刷新仪表盘
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 |
execExport
作用:执行导出
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | parmas | object | parmas 由 exportType, portletId 组成的对象 |
| 返回值 | - | - | - |
getPageMode
作用:获取仪表盘状态,编辑态或者是预览态
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | mode | String | view 或者是 edit |
getPageInfo
作用:获取仪表盘资源信息
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | pageInfo | PageInfo |
ISaveDialog
资源保存弹窗对象,可删除操作按钮(上一级和创建文件夹)或指定可保存的目录

setOperateButtonFilter
作用:过滤右上角的操作按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | filterFunc | function | 过滤方法,第一个参数为操作按钮信息 |
| 返回值 | - |
setRootNodeId
作用:设置资源树中的根节点 id,设置后只可查看或查找该节点下的文件或资源
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | id | string | 节点 id |
| 返回值 | - |
setNodeFilter
作用:根据自定义的白名单或黑名单对显示节点进行过滤
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | filterFunc | function | 过滤方法,第一个参数为 NodeItem |
| 返回值 | - |
setSearchNodeFilter
作用:根据自定义的白名单或黑名单对搜索节点进行过滤
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | filterFunc | function | 过滤方法,第一个参数为 SearchNodeItem |
| 返回值 | - |
ISettingPanel
组件设置面板对象,可对组件设置面板 tab,激活、添加、移除等操作

getItems
作用:获取所有设置面板项
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | settingPanelItems | Array[SettingPanelItem](SettingPanelItem%5D(https://smartbi.feishu.cn/docx/WhyUdyHAcomRsAxTe3WcJbaDnQg)) | 获取到所有设置面板项 |
addItem
作用:添加设置面板项
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | settingPanelItems | SettingPanelItem | |
| 返回值 | - | - |
insertItem
作用:添加设置面板项
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | 序号 | Int | |
| settingPanelItems | SettingPanelItem | ||
| 返回值 | - | - |
setActiveItem
作用:激活设置面板 tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | activeName | String | |
| 返回值 | - | - |
getActiveItem
作用:获取激活设置面板 tab
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | activeName | String |
IPortlet

仪表盘组件对象,可获取组件工具栏、存储值等
getStoreValue
作用:获取存储在组件中的值
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | key | String | 存储值的 key |
| 返回值 | value | any | 存储的值 |
setStoreValue
作用:存储值在组件中
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | key | String | 存储值的 key |
| value | any | 存储的值 | |
| 返回值 | - |
isAsFilter
作用:当前是否作为筛选器
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | asFilter | Boolean | 是否作为筛选器 |
getPortletToolbar
作用:获取组件工具栏
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | iPortletToolbar | IPortletToolbar | 组件工具栏 |
getPortletState
作用:获取组件状态接口对象
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | iPortletState | iPortletState | 组件状态接口对象 |
IPortletState
作用:获取组件的状态
getFilterValues
作用:获取筛选值
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | filterValues | Array | 筛选值 |
IPortletToolbar
组件工具栏,可加载工具栏按钮

addItem
作用:添加工具栏按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | toolbarItem | ToolbarItem | 添加按钮的定义 |
| 返回值 | - |
insertItem
作用:在工具栏插入按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | number | 插入位置 |
| toolbarItem | ToolbarItem | 添加按钮的定义 | |
| 返回值 | - |
getItems
作用:获取系统原有工具栏按钮定义数组
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | toolbarItem | [ ToolbarItem ] | 系统原有的工具栏按钮定义 |
removeItem
作用:删除指定下标的工具栏按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | number | 所需删除按钮的下标 |
| 返回值 | - |
removeItemById
作用:删除指定 id 工具栏按钮
| Id | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | id | String | 所需删除按钮的 id |
| 返回值 | - |
IPopMenu
组件菜单,可加减组件菜单项

addItem
作用:添加组件菜单按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | toolbarItem | PopMenuItem | 添加按钮的定义 |
| 返回值 | - |
insertItem
作用:在组件菜单插入按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | number | 插入位置 |
| toolbarItem | PopMenuItem | 添加按钮的定义 | |
| 返回值 | - |
getItems
作用:获取系统原有组件菜单按钮定义数组
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | - | ||
| 返回值 | toolbarItem | [ PopMenuItem ] | 系统原有的工具栏按钮定义 |
removeItem
作用:删除指定下标的组件菜单按钮
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | index | number | 所需删除按钮的下标 |
| 返回值 | - |
IPageThemePanel
主题面板接口对象,可以过滤面板
filterSettingGroup
作用:过滤主题面板内容
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | filterFunc | function | 过滤方法,第一个参数为 FilterSettingGroup |
| 返回值 | - |
IGlobal
二开全局接口对象,提供系统功能 如弹框
getLayer
作用:获取系统弹窗功能
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | |||
| 返回值 | ILayer |
ILayer
详细接口文档:SmartbiX-弹出框插件 Layer
iframe
作用:打开弹窗组件
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| 输入参数 | title | string | 弹窗标题 |
| 输入参数 | option | layerOPtion | 弹窗配置参数 |
| 返回值 | ILayer |
实体对象
PageInfo
{
id: String, //资源id
name: String, //资源名称
desc: String,//资源描述
alia: String//资源别名
}
ComponetSeletorAreaItem
component: ƒ VueComponent(resolve) // vue组件
icon: "sx-icon-left-sidebar-components" // 图标
id: "COMPONENT" //id
label: "组件" //描述
ActiveShrinkBarItem
{
groupId: 'SHRINK_DATA', //分类id
active: 'DATA'//激活项
}
ShrinkGroupItem
{
groupId: 'SHRINK_DATA'
items: [
id: 'ThEME',
lable:"主题"
component:String|Ojbect|Function //vue组件
]
}
SettingPanelItem
{
id: 'ThEME',
lable:"主题"
component:String|Ojbect|Function //vue组件
}
ToolbarItem
{
id, // 按钮id
label, // 按钮提示
icon, // 按钮图标
handler, // 点击按钮时的回调方法
children // 按钮的子菜单,配置后可弹出子项
}
PortletToolbarItem
{
id: 'MOVE',
label: // 图标标签,
tip: //图标提示,
itemClass: //图标类名
icon: //图标
click //点击按钮时的回调方法
}
WidgetGroup
{
id, // 类型id
title, // 类型标题
icon // 类型图标
}
FilterSettingGroup
{
id, // 类型id
title, // 类型标题
}
WidgetInfo
{
type, // 组件类型,也是组件的唯一id
subType, // widgetGroup下的子类型id
title, // 组件名称
icon, // 组件图标
class // 组件图片样式类
}
NodeItem
{
id, // 节点id
label, // 节点名称
type // 节点类型
}
SearchNodeItem
{
id, // 节点id
label, // 节点名称
type, // 节点类型
lablePath, // label的路径,如["分析报表", "system", "分析报表"]
idPath // id的路径,如["PUBLIC_ANALYSIS", "I8a8a4...", ""I8a8a4...""]
}
PopMenuItem
{
id, // 菜单id
label, // 菜单显示名
closeOnClick, // 点击后是否关闭菜单
handler // 点击按钮时回调方法
}
LayerOption
{
content: {
content: xxx.vue //业务组件 ,
parent: this,
data: { // 组件接受的props
apply: (result) => {
},
cancel: () => {
}
}
},
resize: true,
area: ['800px','600px'],
afterResize
}
二开框架内置对象
Utils:
作用:提供二开相关工具类 如添加 css js 等功能
场景用例:仪表盘二开外部资源使用文档
{
ExtensionUtil: { // 二开相关工具
[documentLoadResource](https://smartbi.feishu.cn/docs/doccnrJuqVvUOZjpGhSooqGFkkb?from=space_search) // 加载页面基础资源方法
}
}
Lang
作用:国际化对象
{
$t:function //国际化
}
Libs
作用:提供开发者一些常用工具
{
Lodash,
Debounce,
Axios
}
DashModule
作用:提供开发者仪表盘的扩展基础功能以及时间枚举
{
BaseDashExtender, // 仪表盘基础扩展基类
DashEventEmum // 仪表盘事件枚举
}
InterfaceObject
作用:二开全局的接口对象,提供获取弹窗接口对象等功能
{
IGlobal // 包含获取弹窗功能
}
Frameworks
作用:提供二开内部基础框架
{
ECharts // echart对象
}




