该宏示例在 V10.5上 验证通过
本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
1. 示例效果
需求场景:客户需要通过年月筛选器选择参数后,同时将【年月】筛选器中【年份】,传递给【年份】筛选器。
预期效果:选择年月后,自动将年份传递给年份筛选器。
2. 操作步骤
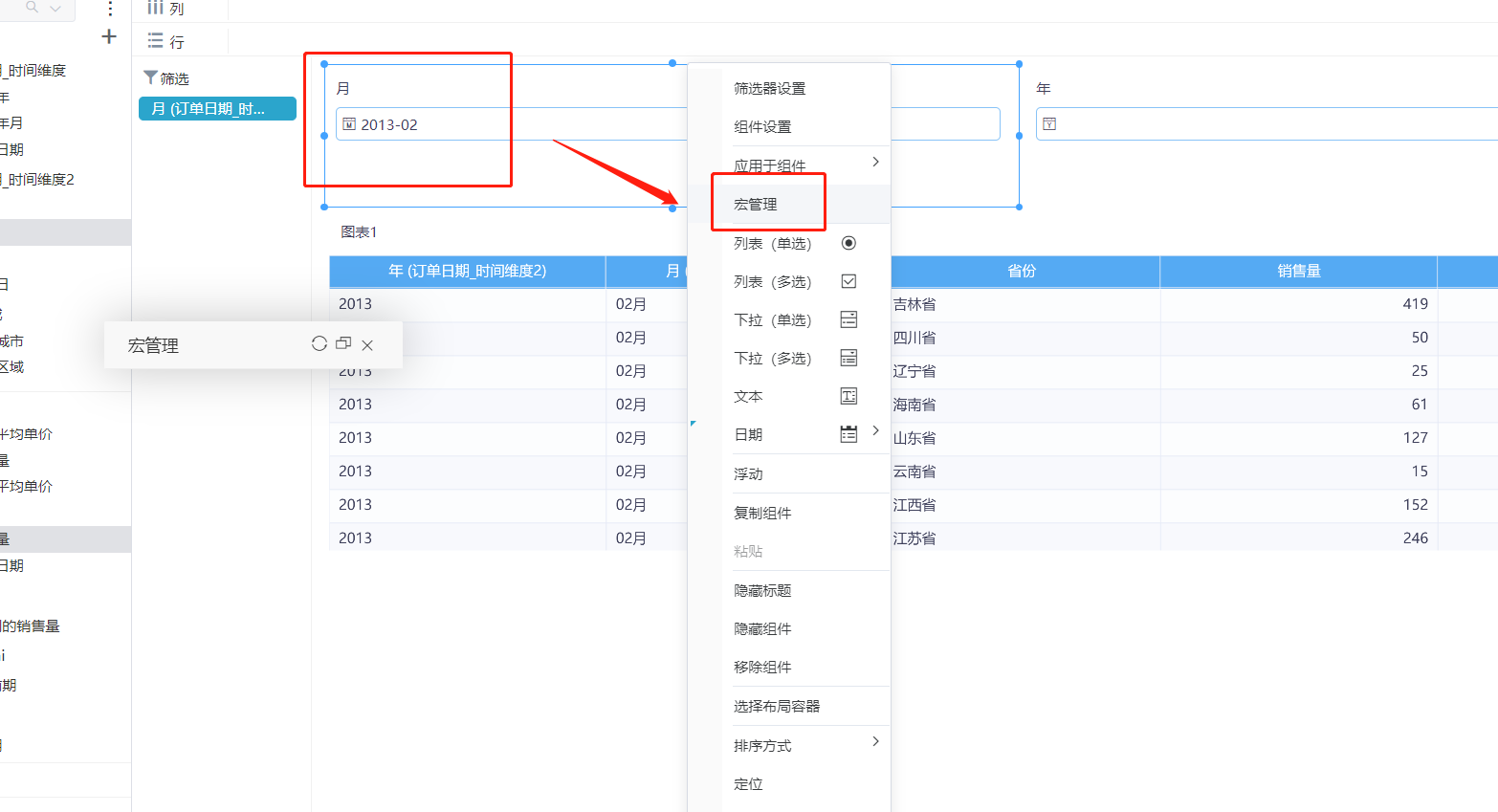
步骤一:选中筛选器,进入宏管理
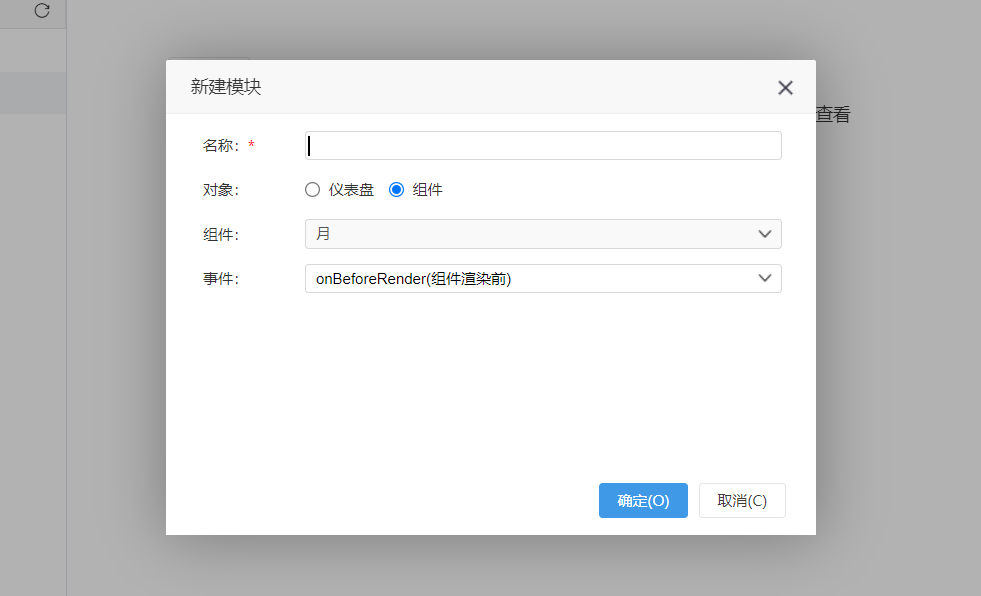
步骤二:在界面新建宏,弹出的新建模块对话框中输入名称,勾选对象为组件,事件为“onBeforeRender(组件渲染前)”
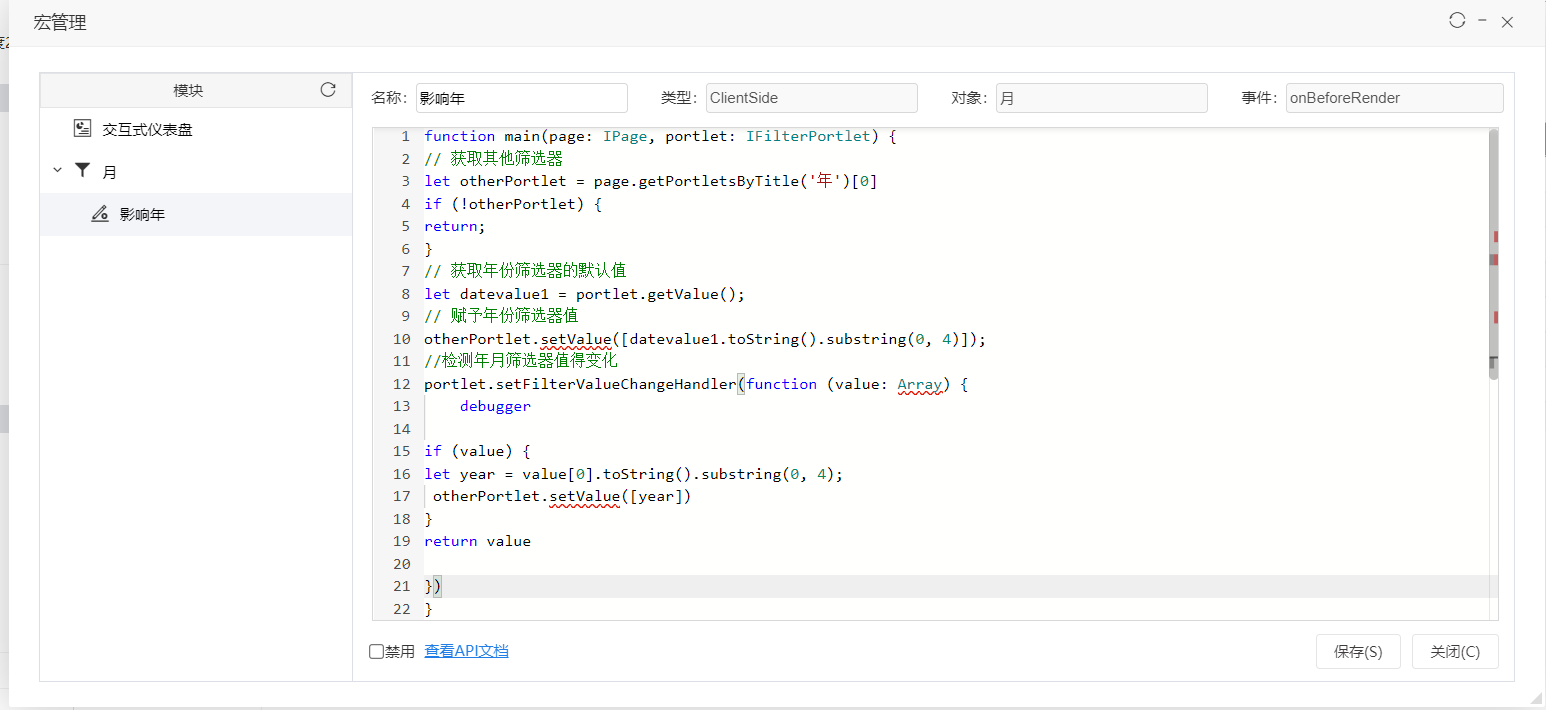
步骤三:编写宏代码实现效果
function main(page: IPage, portlet: IFilterPortlet) {
// 获取其他筛选器
let otherPortlet = page.getPortletsByTitle('年')[0]
if (!otherPortlet) {
return;
}
// 获取年份筛选器的默认值
let datevalue1 = portlet.getValue();
// 赋予年份筛选器值
otherPortlet.setValue([datevalue1.toString().substring(0, 4)]);
//检测年月筛选器值得变化
portlet.setFilterValueChangeHandler(function (value: Array) {
debugger
if (value) {
let year = value[0].toString().substring(0, 4);
otherPortlet.setValue([year])
}
return value
})
}
步骤四:点击 保存。重新访问报表,可看到效果已实现