提示:本文档的示例基于V10.5版本进行开发,代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
问题说明:
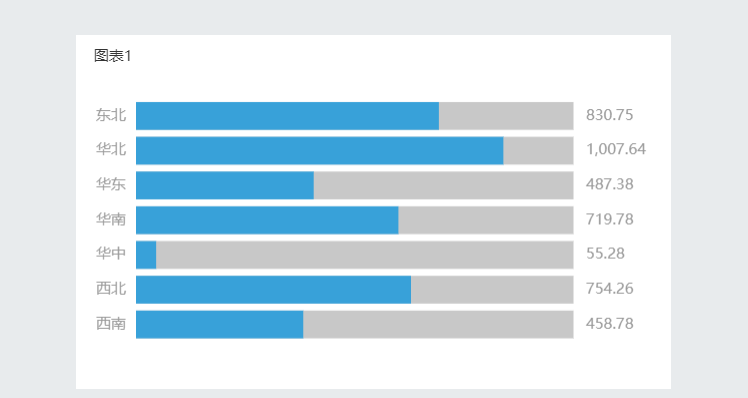
有这样一个横条图图形需求,需要横条图的每个柱子有背景颜色,并且柱子的数据值显示在右侧,如下图

解决方案
需要通过宏代码二开实现,类似的示例代码可参考
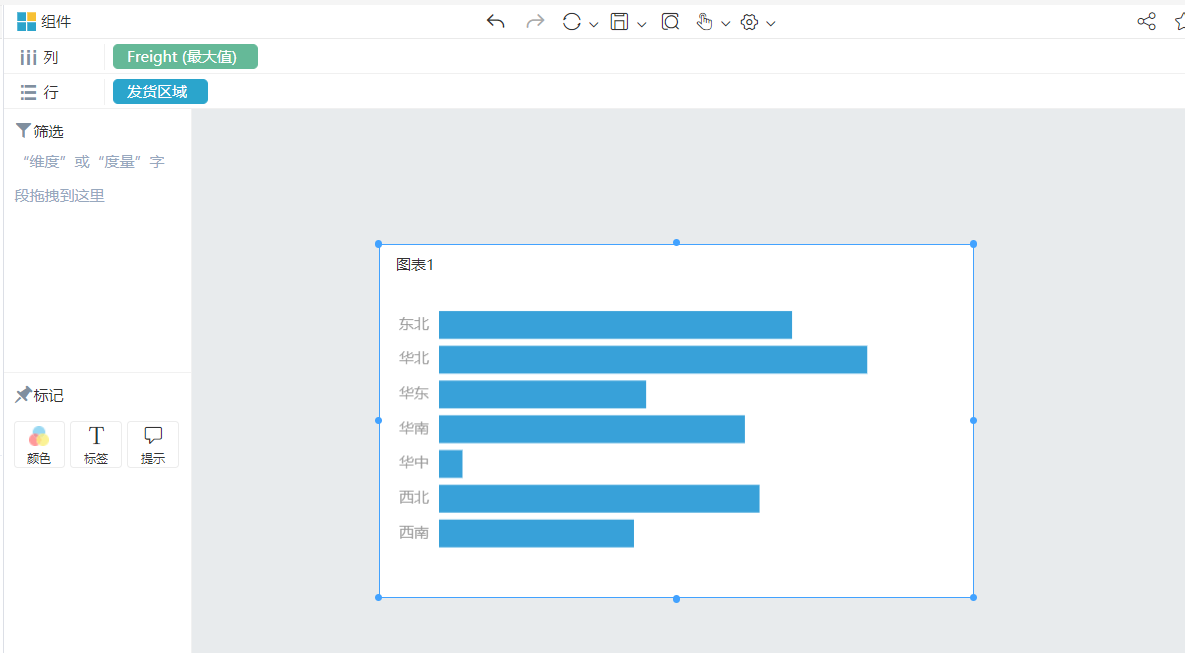
1、使用交互式仪表盘,制作一个横条图。

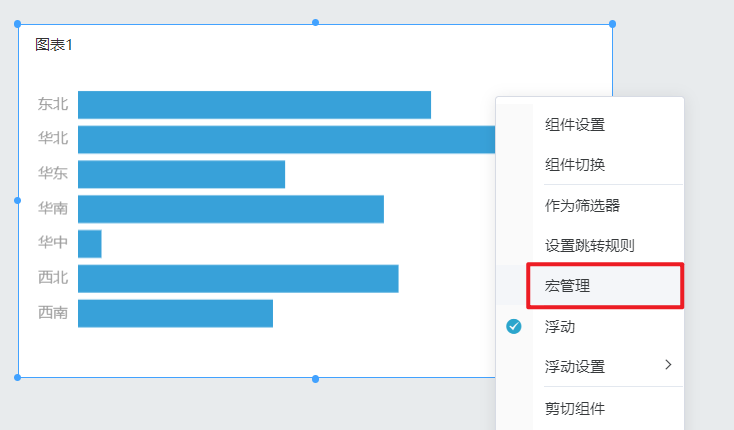
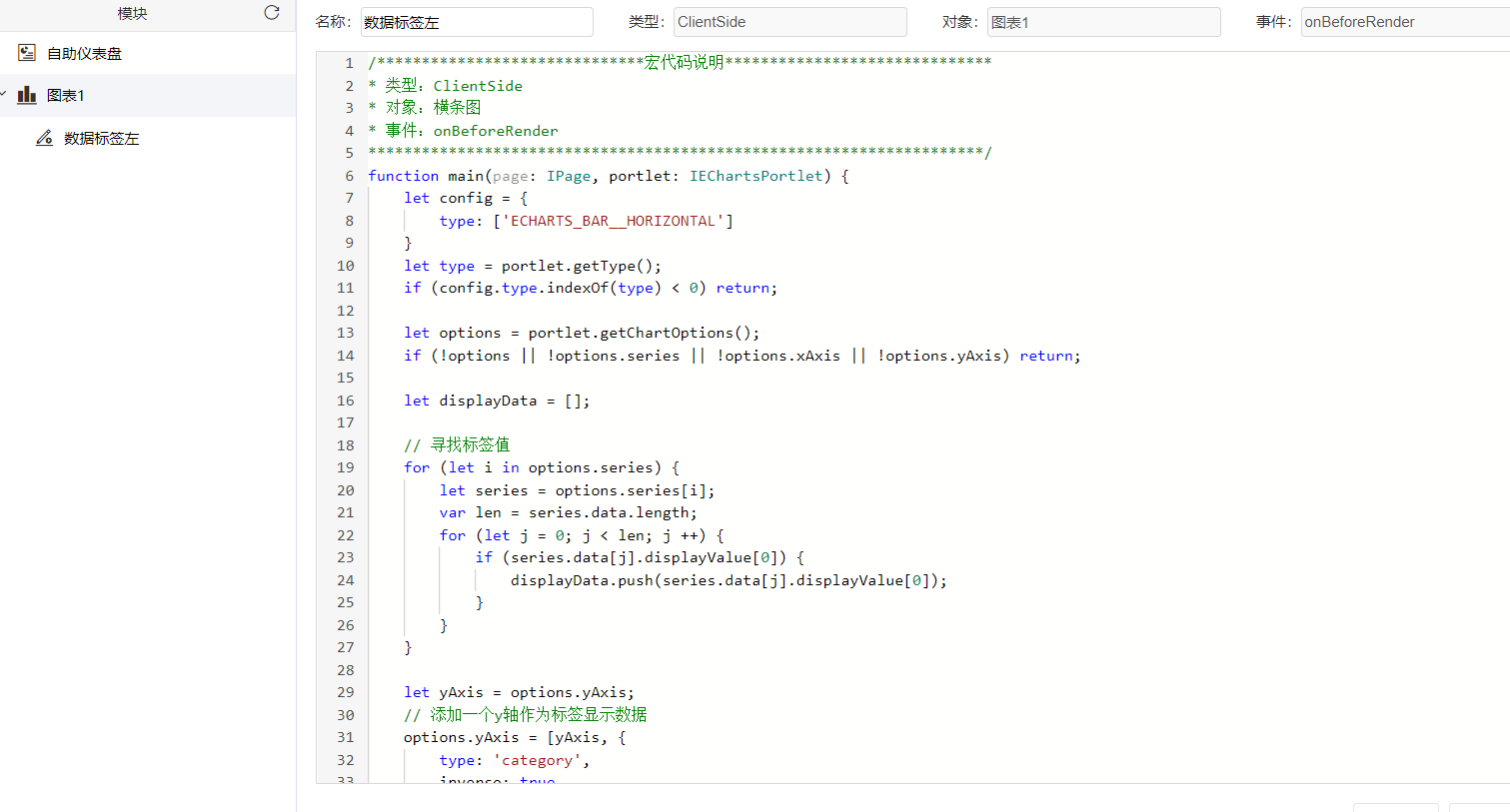
2、选中图形右键,进入宏管理界面,选择事件为onBeforeRender,复制以下代码。


/******************************宏代码说明******************************
* 类型:ClientSide
* 对象:横条图
* 事件:onBeforeRender
*********************************************************************/
function main(page: IPage, portlet: IEChartsPortlet) {
let config = {
type: ['ECHARTS_BAR__HORIZONTAL']
}
let type = portlet.getType();
if (config.type.indexOf(type) < 0) return;
let options = portlet.getChartOptions();
if (!options || !options.series || !options.xAxis || !options.yAxis) return;
let displayData = [];
// 寻找标签值
for (let i in options.series) {
let series = options.series[i];
var len = series.data.length;
for (let j = 0; j < len; j ++) {
if (series.data[j].displayValue[0]) {
displayData.push(series.data[j].displayValue[0]);
}
}
}
let yAxis = options.yAxis;
// 添加一个y轴作为标签显示数据
options.yAxis = [yAxis, {
type: 'category',
inverse: true,
axisLine: {
show: false
},
splitLine: {
show: false,
},
axisTick: {
show: false
},
axisPointer: {
label: {
show: true,
margin: 30
}
},
data: displayData,
axisLabel: {
// 右边的标签外边距
margin: 10,
// 右边的标签的字体大小
fontSize: 12,
fontWeight: 'normal',
align: 'left'
}
}]
setBackground(options);
}
/**
* 效果:设置系列背景颜色
*/
function setBackground(options: EChartOptions) {
for (let i = 0; i < options.series.length; i++) {
options.series[i].showBackground = true;
options.series[i].backgroundStyle = {
/* 背景颜色 */
"color": "rgba(200, 200, 200)",
}
}
}
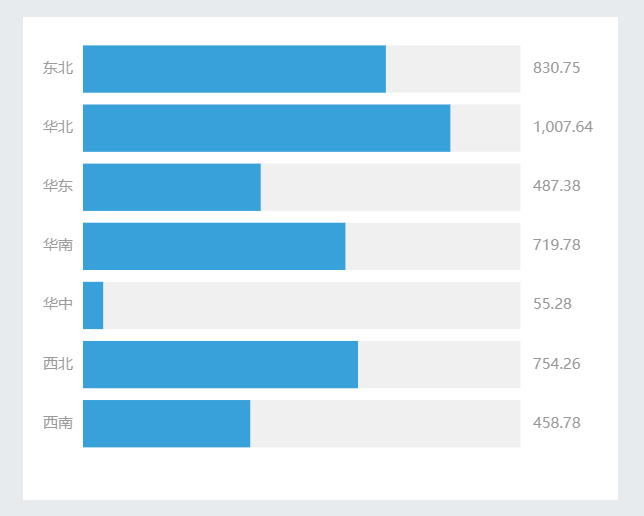
3、效果图