1 概述
饼图主要用于表现不同类目的数据在总和中的占比。每个弧度表示各数据数量的比例。 以下将分别举例饼图、环形图、半径玫瑰图和玫瑰图四种图的画法。
2 饼图
主要用于表现不同类目的数据在总和中的占比。每个弧度表示各数据数量的比例。
2.1 配图建议
颜色:一个维度字段/一个度量;
角度:一个度量字段。
2.2 图形特点
优势:明确显示数据的比例情况。通常用来描述量、频率或百分比之间的相对关系。
劣势:不适合较大的数据集(分类)展现,当比例接近时,人眼很难准确判别。
2.3 业务场景
1、场景描述:某大型零售公司,想要分析各产品类别的销售额在整体中所占的比重,如下图所示:
2、以产品内置Demo资源的“订单模型”作为数据来源。
3、操作步骤
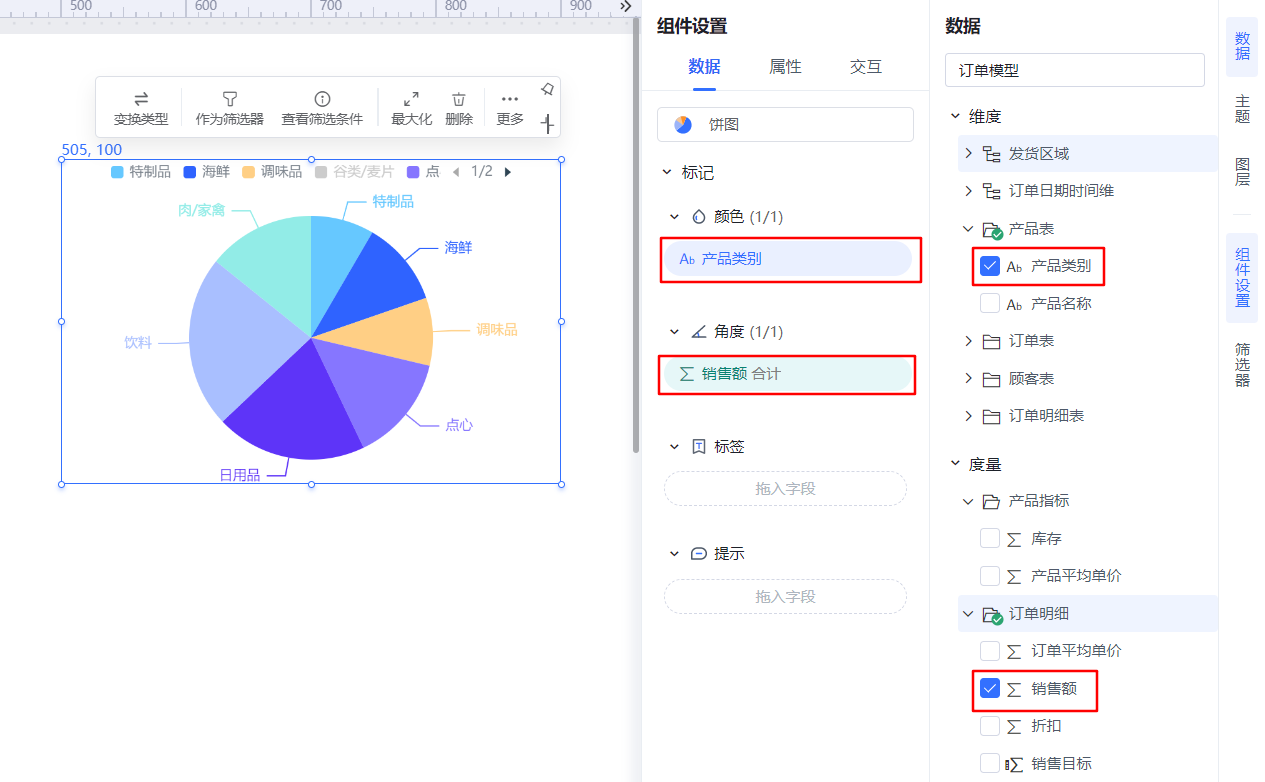
(1)添加饼图组件,在数据选择区中,勾选 产品类别 和 销售额 字段,由系统自动分配到 标记 > 颜色 和 标记 > 角度 上;或拖拽 产品类别 字段到 标记 > 颜色 , 销售额 字段到 标记 > 角度 。
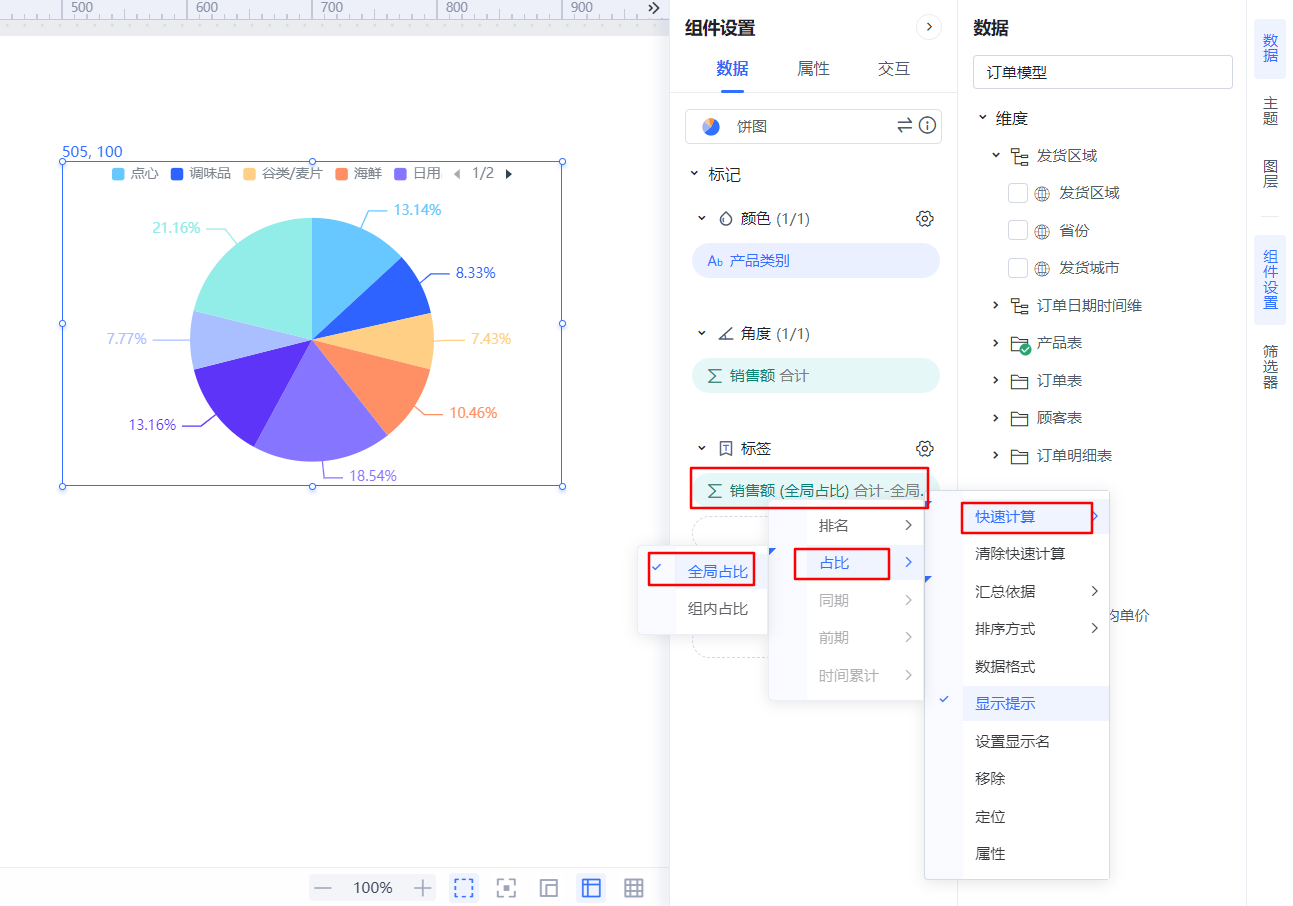
(2)在数据选择区,拖拽 销售额 字段到 标签 ,并设置 快速计算 > 占比 > 全局占比 ,如下图所示:
占比设置的详细介绍,可参考文档:占比。
3 环形图
环形图与饼图类似,但又有区别。环形图中间有一个“空洞”,是由两个大小不一的饼图叠在一起,挖去中间的部分所构成的环状图形。环中的每一段都表示一类数据。
3.1 配图建议
颜色:一个维度字段/一个度量;
角度:一个度量字段。
3.2 图形特点
优势:
- 明确显示数据的比例情况。通常用来描述量、频率或百分比之间的相对关系。
- 由于色块面积比较小,留白更多,有更多空间留给信息标注和图文排版,使用时更灵活轻巧。
劣势:不适合较大的数据集(分类)展现,当比例接近时,人眼很难准确判别。
3.3 业务场景
1、场景描述:某大型零售公司,想要分析各产品类别的销售额在整体中所占的比重,以及总的销售额情况,如下图所示:
2、以产品内置Demo资源的“订单模型”作为数据来源。
3、操作步骤
(1)添加环形图组件,在数据选择区中,勾选 产品类别 和 销售额 字段,由系统自动分配到 标记 > 颜色 和 标记 > 角度 上;或拖拽 产品类别 字段到 标记 > 颜色 , 销售额 字段到 标记 > 角度 。
(2)在数据选择区,拖拽 销售额 字段到 标签 ,并设置 快速计算 > 占比 > 全局占比 ,如下图所示:
占比设置的详细介绍,可参考文档:占比。
(3)在组件属性中,设置显示 圆心数据 ,并在 内容 中,拖拽交换 分类 和 指标 的顺序,让分类名称在上方,指标数据在下方,如下图所示:
4 半径玫瑰图
半径玫瑰图是在南丁格尔玫瑰图的基础上形成的,其图形中每个类别所对应扇区的圆心角角度都一致,以扇区的半径大小来表示数据系列的大小。
4.1 配图建议
颜色:一个维度字段/一个度量;
角度:一个度量字段。
4.2 图形特点
优势:可以快速直观了解到大致的占比情况,能凸显出数据的差异感。
劣势:将数据量之间的差别夸大显示了,相差 1% 表现在面积上,视觉差别是超过 1% 的,不好用于展示具体的差值数量。
4.3 业务场景
1、场景描述:某大型零售公司,想要分析各产品类别的销售额在整体中所占的比重,如下图所示:
2、以产品内置Demo资源的“订单模型”作为数据来源。
3、操作步骤
(1)添加半径玫瑰图组件,在数据选择区中,勾选 产品类别 和 销售额 字段,由系统自动分配到 标记 > 颜色 和 标记 > 角度 上;或拖拽 产品类别 字段到 标记 > 颜色 , 销售额 字段到 标记 > 角度 。
(2)在数据选择区的 标签 中,点击,设置不显示标签,如下图所示:
(3)在组件属性中,设置显示 图例 显示在右侧 ,并在 内容 勾选显示 分类、指标和占比 ,如下图所示:
(4)在组件属性中,往左调整 圆心位置 ,保持图形的左右平衡,如下图所示:
5 玫瑰图
玫瑰图是在南丁格尔玫瑰图的基础上形成的,其圆心角随半径变化,以圆心角大小和半径大小表示数据系列大小。
5.1 配图建议
颜色:一个维度字段/一个度量;
角度:一个度量字段。
5.2 图形特点
优势:可以快速直观了解到大致的占比情况,能凸显出数据的差异感。
劣势:将数据量之间的差别夸大显示了,相差 1% 表现在面积上,视觉差别是超过 1% 的,不好用于展示具体的差值数量。
4.3 业务场景
1、场景描述:某大型零售公司,想要分析各产品类别的销售额在整体中所占的比重,如下图所示:
2、以产品内置Demo资源的“订单模型”作为数据来源。
3、操作步骤
(1)添加玫瑰图组件,在数据选择区中,勾选 产品类别 和 销售额 字段,由系统自动分配到 标记 > 颜色 和 标记 > 角度 上;或拖拽 产品类别 字段到 标记 > 颜色 , 销售额 字段到 标记 > 角度 。
(2)在组件属性中,可以设置饼选中的模式,不同的选中模式效果如下:
| 选中模式 | 设置项说明 | 效果 |
|---|---|---|
| 不可选 | 选择不了数据。 | |
| 单选 | 只能选择一个数据。 | |
| 多选 | 一次可选多个数据。 |