示例仅供参考,若是实际场景和示例需求场景有所差别,有可能需要自行调整宏代码。
说明
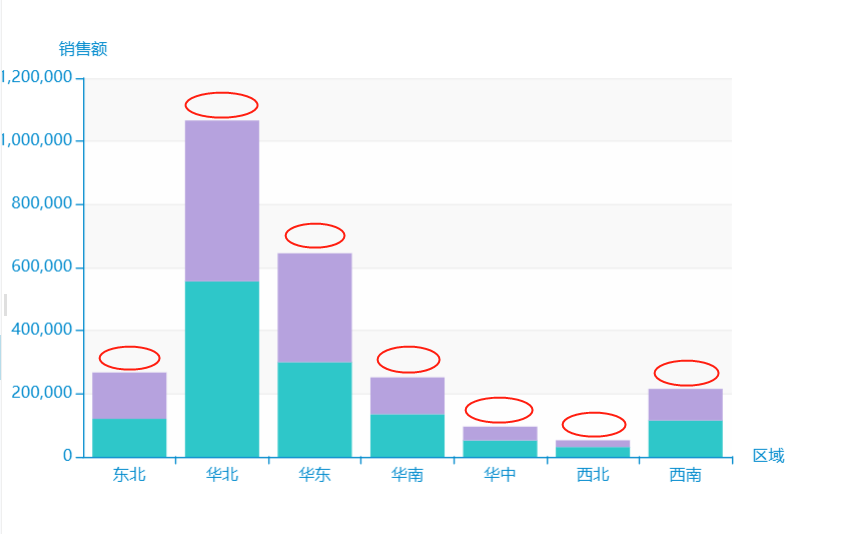
如何实现堆积柱图上显示合计值,就是在红框位置显示合计值。
设置步骤
1.创建好堆积柱图,如下:
2.新建客户端模块:
3.具体宏代码如下:
注:此宏代码不支持同时显示柱图的数据标签,若是需要显示数据标签,需要修改宏代码。
function main(chartView) {
//获取图形对象
var echarts = chartView.getChartObject();
//获取option、series
var option = echarts.getOptions();
//获取区域信息
var data = option.xAxis.data;
if (data === undefined) {
window.confirm('温馨提示:没有数据');
return;
}
var series = option.series;
var length = series.length;
if (length > 1) {
//取最后一位进行标签设置
var lastIndex = length - 1;
series[lastIndex].label = {
normal: {
position: 'top', //显示的位置
show: true,
formatter: function(a) {
var sum = 0.0;
//所有柱状图进行求和;
for (var i in series) {
//displayValue实时显示出来的值
//alert(series[i].data[a.dataIndex].displayValue);
value = (series[i].data[a.dataIndex].displayValue).replace(/,/g, "");
sum += parseFloat(value);
}
//最后保留1位小数
return sum.toFixed(1);
}
}
}
}
}
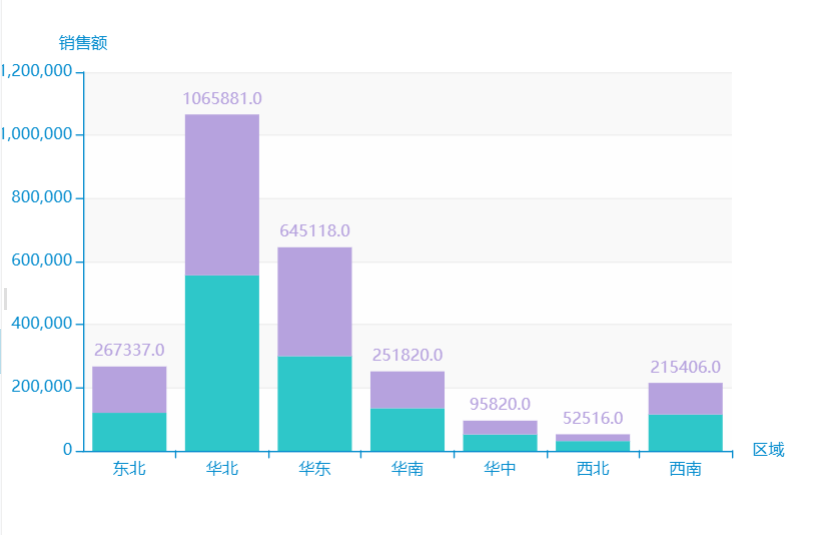
4.最终效果图:
示例资源:堆积图显示合计值.xml